IOS CALayer
Posted 吴雨欣
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了IOS CALayer相关的知识,希望对你有一定的参考价值。
UIview内部有个默认的CALayer对象层,虽然我门不可以重新创建它,但是我门可以再其上面添加子层。
我们知道,UIView有 addSubview:方法,同样,CALayer也有addSublayer:方法。我门可以通过addSublayer:再已有layer上添加自层。
下面我门演示如何添加自层。

//
// ViewController.m
// CX - CALayer(二)
//
// Created by ma c on 16/3/19.
// Copyright © 2016年 xubaoaichiyu. All rights reserved.
//
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
//初始化layer
CALayer * layer = [[CALayer alloc]init];
//设置layer的frame
layer.frame = CGRectMake(0, 20, self.view.frame.size.width, 200);
//设置layer的背景颜色
layer.backgroundColor = [UIColor orangeColor].CGColor;
//再self.view.layer上添加layer
[self.view.layer addSublayer:layer];
}
@end
除了这种简单的图层,我门还可以设置图片的图层。(layer.contents = (id)[UIImage imageNamed:@"nvshen.jpg"].CGImage;)

//
// ViewController.m
// CX - CALayer(二)
//
// Created by ma c on 16/3/19.
// Copyright © 2016年 xubaoaichiyu. All rights reserved.
//
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
//初始化layer
CALayer * layer = [[CALayer alloc]init];
//设置layer的frame
layer.frame = CGRectMake(0, 20, self.view.frame.size.width, self.view.frame.size.height);
//添加图片
layer.contents = (id)[UIImage imageNamed:@"nvshen.jpg"].CGImage;
//设置layer的背景颜色
layer.backgroundColor = [UIColor orangeColor].CGColor;
//再self.view.layer上添加layer
[self.view.layer addSublayer:layer];
}
@end
下面引用MJ神的讲解:
为什么CALayer中使用CGColorRef和CGImageRef这2种数据类型,而不用UIColor和UIImage?
* 首先要知道:CALayer是定义在QuartzCore框架中的;CGImageRef、CGColorRef两种数据类型是定义在CoreGraphics框架中的;UIColor、UIImage是定义在UIKit框架中的
* 其次,QuartzCore框架和CoreGraphics框架是可以跨平台使用的,在ios和Mac OS X上都能使用,但是UIKit只能在iOS中使用
* 因此,为了保证可移植性,QuartzCore不能使用UIImage、UIColor,只能使用CGImageRef、CGColorRef
* 不过很多情况下,可以通过UIKit对象的特定方法,得到CoreGraphics对象,比如UIImage的CGImage方法可以返回一个CGImageRef
UIView和CALayer的选择
* 其实,对比CALayer,UIView多了一个事件处理的功能。也就是说,CALayer不能处理用户的触摸事件,而UIView可以
* 所以,如果显示出来的东西需要跟用户进行交互的话,用UIView;如果不需要跟用户进行交互,用UIView或者CALayer都可以
* 当然,CALayer的性能会高一些,因为它少了事件处理的功能,更加轻量级
UIView和CALayer的其他关系
* UIView可以通过subviews属性访问所有的子视图,类似地,CALayer也可以通过sublayers属性访问所有的子层
* UIView可以通过superview属性访问父视图,类似地,CALayer也可以通过superlayer属性访问父层
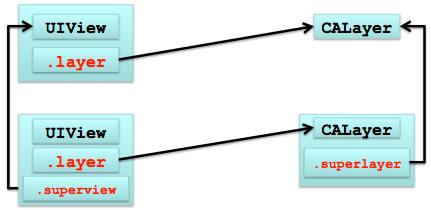
* 下面再看一张UIView和CALayer的关系图:

如果两个UIView是父子关系,那么它们内部的CALayer也是父子关系。
以上是关于IOS CALayer的主要内容,如果未能解决你的问题,请参考以下文章
iOS动画:UIView动画和CALayer动画(CABasicAnimationCAKeyframeAnimation的使用)
