零基础1小时入门Vue(建议收藏)
Posted 安之ccy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了零基础1小时入门Vue(建议收藏)相关的知识,希望对你有一定的参考价值。
实例化Vue对象
el和data参数
methods方法
computed计算属性
属性绑定
v-bind:单向绑定
v-html:渲染成html代码
v-model:双向绑定
动态绑定class和style
绑定class
对象语法
数组语法
绑定内联样式style
安装-CDN引入
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
或者:
<!-- 生产环境版本,优化了尺寸和速度 -->
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
实例化Vue对象
el和data参数
new Vue(
el:"#vue-app",
data:
name:"ccy"
)
其中,
- el代表element,指的是要获得的某个根元素节点
- data用于数据存储
我们可以通过声明式渲染来使用这个name数据:
<div id="vue-app">
<h1> name </h1>
</div>
效果:可以看到,在vue-app下渲染出一个h1标签,里面的内容正是data里的name

methods方法
methds存储自定义方法,可以用this来获取data中的数据,如this.name:
<div id="vue-app">
<!--此处双花括号里的内容来自methods而非data,需加上括号-->
<h1> greeting() </h1>
<p> name </p>
<p>Job:job</p>
</div>
new Vue(
el:"#vue-app",
data:
name:"ccy",
job:"web开发"
,
methods:
greeting:function()
return "Good morning " + this.name + "!"
)
效果:

computed:计算属性
对于任何复杂逻辑(开销大),都应当使用计算属性
计算属性缓存 vs 方法:
计算属性是基于响应式依赖进行缓存的,只在相关响应式依赖发生改变时它们才会重新求值
也就是,当计算属性涉及的变量发生改变时,计算属性的操作才会被执行,否则返回的只是之前计算的结果
例子:
当使用methods时
<div id="vue-app">
<h1>计算属性computed</h1>
<button @click="a++">A++</button>
<button @click="b++">B++</button>
<p>A - a</p>
<p>B - b</p>
<p>Age + A = addToA()</p>
<p>Age + B = addToB()</p>
</div>
new Vue(
el:"#vue-app",
data:
age:18,
a:0,
b:0
,
methods:
addToA:function()
console.log("addToA");
return this.age+this.a;
,
addToB:function()
console.log("addToB");
return this.age+this.b;
)
效果:不论点击“A++”还是“B++’,都会触发addToA和addToB函数,打印出"addToA"和"addToB"

如果将addToA和addToB函数移到computed里
<!--计算属性不是函数,不能写括号-->
<p>Age + A = addToA</p>
<p>Age + B = addToB</p>
computed:
addToA:function()
console.log("addToA");
return this.age+this.a;
,
addToB:function()
console.log("addToB");
return this.age+this.b;
效果:点击A++,只触发addToA函数;点击B++,只触发addToB函数

属性绑定
v-bind:单向绑定
有时我们需要在标签属性里使用data中定义的变量,但变量包裹在引号之间,会被直接当作字符串,不能发挥出我们想要的效果,如:
<a href=" personalBlog ">个人博客主页</a>
<!--或者:-->
<a href="personalBlog">个人博客主页</a>
/* 实例化Vue对象中的data参数 */
data:
name:"ccy",
job:"web开发",
personalBlog:"https://blog.csdn.net/qq_43523725"
效果:引号中的代码均被当作字符串,不能真的实现点击跳转到指定链接的功能

这个时候,我们需要使用v-bind指令,将变量从引号中提取出来,匹配它真正的含义
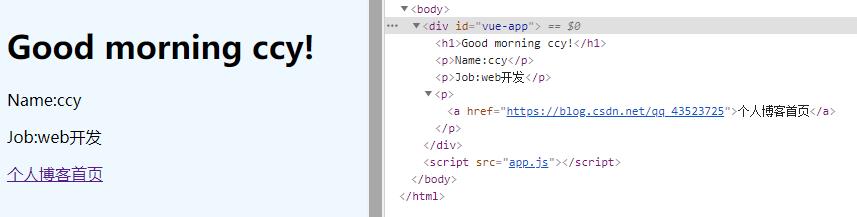
<div id="vue-app">
<h1> greeting() </h1>
<p>Name:name</p>
<p>Job:job</p>
<a v-bind:href="personalBlog">个人博客主页</a>
</div>
v-html:渲染成html代码
如果我们想在字符串中嵌套一个html标签,需要使用v-html指令,将字符串里的代码解析成html代码
例子:
/* 实例化Vue对象中的data参数 */
data:
name:"ccy",
job:"web开发",
personalBlobTag:"<a href='https://blog.csdn.net/qq_43523725'>个人博客首页</a>"
<div id="vue-app">
<h1> greeting() </h1>
<p>Name:name</p>
<p>Job:job</p>
<p v-html="personalBlobTag"></p>
</div>
效果:变量personalBlobTag被解析成html代码并渲染

v-model:双向绑定
通常一方输入,另一方显示,两者内容始终一致
例子: 将input标签的value值与name变量进行双向绑定:
name的初始值为“ccy”,因此input框默认值为“ccy”;当input输入了其他内容,name也发生改变。label标签负责实时显示name变量
<div id="vue-app">
<h1>双向绑定</h1>
<label>name</label><br>
<input type="text" v-model=name>
</div>
效果:

事件
监听事件
基本使用:
- 使用v-on指令;
- 后面跟上事件名和处理函数名,处理函数可以不加括号,但传参时必须加括号
- v-on指令可以省略成@:
<!-- <标签 v-on:事件="处理函数名(参数)"> 内容 </标签>-->
<button v-on:click="add">加一岁</button>
<!--当需要传参时,需要括号-->
<button v-on:click="reduce(10)">减十岁</button>
<!-- v-on:可以省略为 @ -->
<button @click="reduce(1)">减一岁</button>
例子:
点击事件
不传参:当点击按钮时,触发add / reduce函数,让年龄加1 / 减1
<div id="vue-app">
<h1>event初识</h1>
<button v-on:click="add">加一岁</button>
<!-- v-on:可以省略为 @ -->
<button @click="reduce">减一岁</button>
<p>My age is age.</p>
</div>
new Vue(
el:"#vue-app",
data:
age : 18
,
methods:
add:function()
this.age ++;
,
reduce:function()
this.age--;
)
效果:点击“加一岁”,age就增加一岁;点击“减一岁”,age就减一岁

传参:
<div id="vue-app">
<h1>event初识</h1>
<button @click="add(1)">加一岁</button>
<button @click="add(10)">加十岁</button>
<button v-on:click="reduce">减一岁</button>
<p>My age is age.</p>
</div>
new Vue(
el:"#vue-app",
data:
age : 18
,
methods:
add:function(value)
this.age +=value;
,
reduce:function()
this.age--;
)
效果:

鼠标事件
<div id="vue-app">
<h1>event初识</h1>
<div id="show" @mousemove="showXY">
x,y
</div>
</div>
new Vue(
el:"#vue-app",
data:
x:0,
y:0
,
methods:
showXY:function(event)
this.x = event.offsetX;
this.y = event.offsetY;
)
效果:鼠标在div#show区域移动,显示鼠标相对这个div的XY坐标,初始值为(0,0)

事件修饰符
常用的有:
- 阻止冒泡:.stop
- 取消默认事件:.prevent
- 只有一次生效:.once
- 事件修饰符可以串联使用,如.stop.prevent,功能叠加
例子:
取消a标签的默认事件,即点击a标签后页面没有跳转:
<a @click.prevent href="https://blog.csdn.net/qq_43523725"> 我的csdn博客主页</a>
按键修饰符
常用的有:
- 匹配回车触发:.enter
- alt+回车触发:.alt.enter
- 匹配空格触发:.space
例子:
<div id="vue-app">
<h1>event初识</h1>
<label>姓名:</label>
<input type="text" @keyup.enter="logName">
<label>年龄:</label>
<input type="text" @keyup.enter="logAge">
</div>
/* methods部分代码 */
logName:function()
console.log("姓名已输入完成!")
,
logAge:function()
console.log("年龄已输入完成!")
效果:
输入第一个input框,键盘敲击回车键后,触发logName函数,控制台输出“姓名已输入完成!”,
输入第二个input框,键盘敲击回车键后,触发logAge函数,控制台输出“年龄已输入完成!”

动态绑定class和style
绑定class
对象语法
使用v-bind指令绑定class,class的值为对象class名:true / false,true时该class对应的功能生效,false时该class不生效
例子:
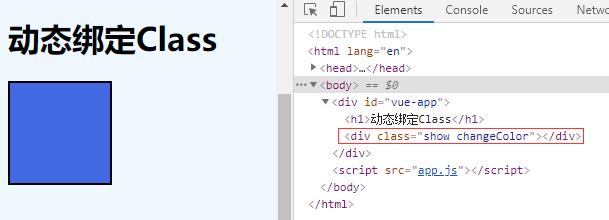
<div id="vue-app">
<h1>动态绑定CSS样式</h1>
<div class="show" v-bind:class="changeColor:changeColor"></div>
<!-- `changeColor:changeColor`中的key为class名,value为data中的changeColor,是布尔值 -->
</div>
new Vue(
el:"#vue-app",
data:
changeColor:true
)
.show
width: 100px;
height: 100px;
background-color: red;
border: 2px solid #000;
.changeColor
background-color: royalblue;
效果:
div.show原本的背景颜色是红色的(data中changeColor:false)

当changeColor生效时,背景颜色为蓝色(data中changeColor:true)

数组语法
也可以给class传一个数组,应用一个class列表,[class1,class2,…],如:
<div v-bind:class="[changeColor, addRadiusClass]"></div>
<!--此时的changeColor是data中的数据-->
data:
changeColor: 'changeColor',
addRadiusClass: 'change-radius'
/* change-radius是类名,需要加上引号 */
.changeColor
background-color: royalblue;
.change-radius
border-radius: 10px;
效果:show、 changeColor、 change-radius均生效

还可以在数组里嵌套使用对象语法
<div v-bind:class="[ changeColor: changeColor , addRadiusClass]"></div>
data:
changeColor:true,
addRadiusClass:"change-radius"
/* changeColor使用的是对象语法,值为布尔值
addRadiusClass使用的是数组语法,值为类名 */
效果同上:

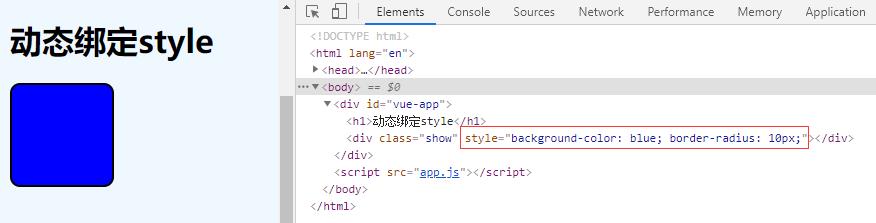
绑定内联样式style
用v-bind指令将style与设定好的样式绑定起来,如:
<div id="vue-app">
<h1>动态绑定style</h1>
<div class="show" v-bind:style="styleObject"></div>
</div>
// 样式为:背景蓝色,圆角10px
data:
styleObject:
backgroundColor:"blue",
borderRadius:"10px"
效果:

条件渲染
v-if指令
- v-if 指令用于条件性地渲染一块内容。这块内容只会在指令的表达式返回 true 值的时候被渲染
- v-els-if指令充当 v-if 的“else-if 块”,可以连续使用
- v-else指令,即不匹配前述的条件时执行操作
例子:
<div id="vue-app">
以上是关于零基础1小时入门Vue(建议收藏)的主要内容,如果未能解决你的问题,请参考以下文章