使用UI制作一个MainWindow,能打开一张图片并显示
Posted weixin_44457930
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用UI制作一个MainWindow,能打开一张图片并显示相关的知识,希望对你有一定的参考价值。
制作一个MainWindow
1 UI设计
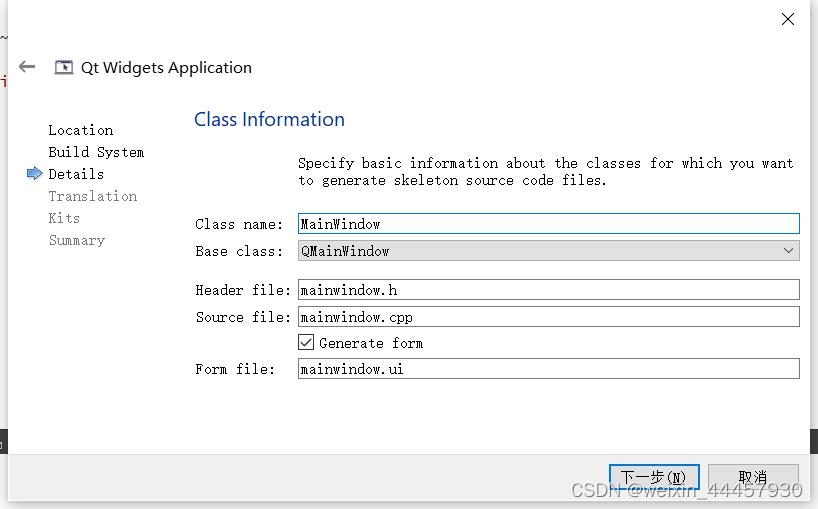
(1)创建项目
创建一个名为uiResource的项目,窗口类继承自QMainWindow

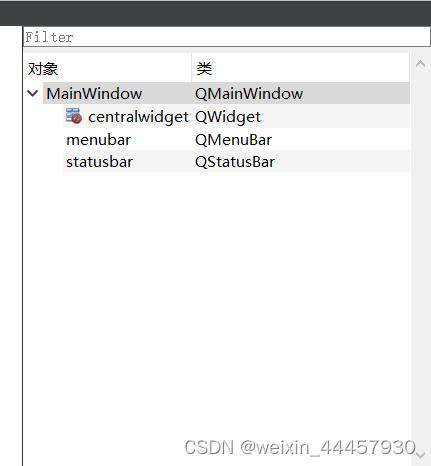
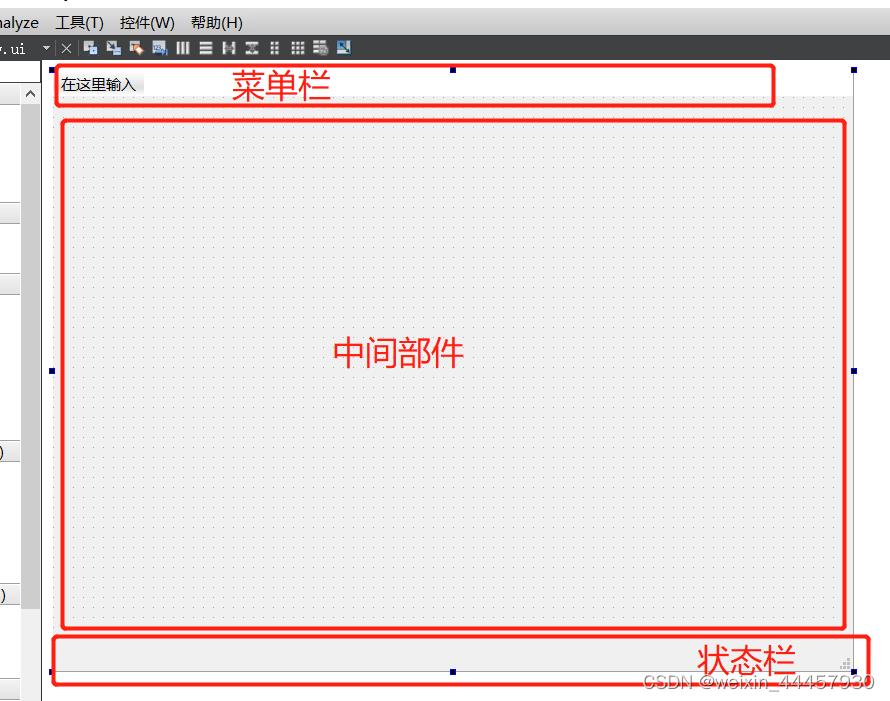
打开QT Designer,可以看到对象树上有3个控件,因为MainWindow继承自QMainWindow,QMainWindow默认提供这3种控件,其中centralwidget是中心部件,menubar是菜单栏,statusbar是状态栏。在对象树中点击哪个,主设计窗口中就能选中哪个对象,与此同时在右下角的属性窗口就能显示该对象所属类的继承关系,各个层次定义的属性等。

三个控件如图所示:

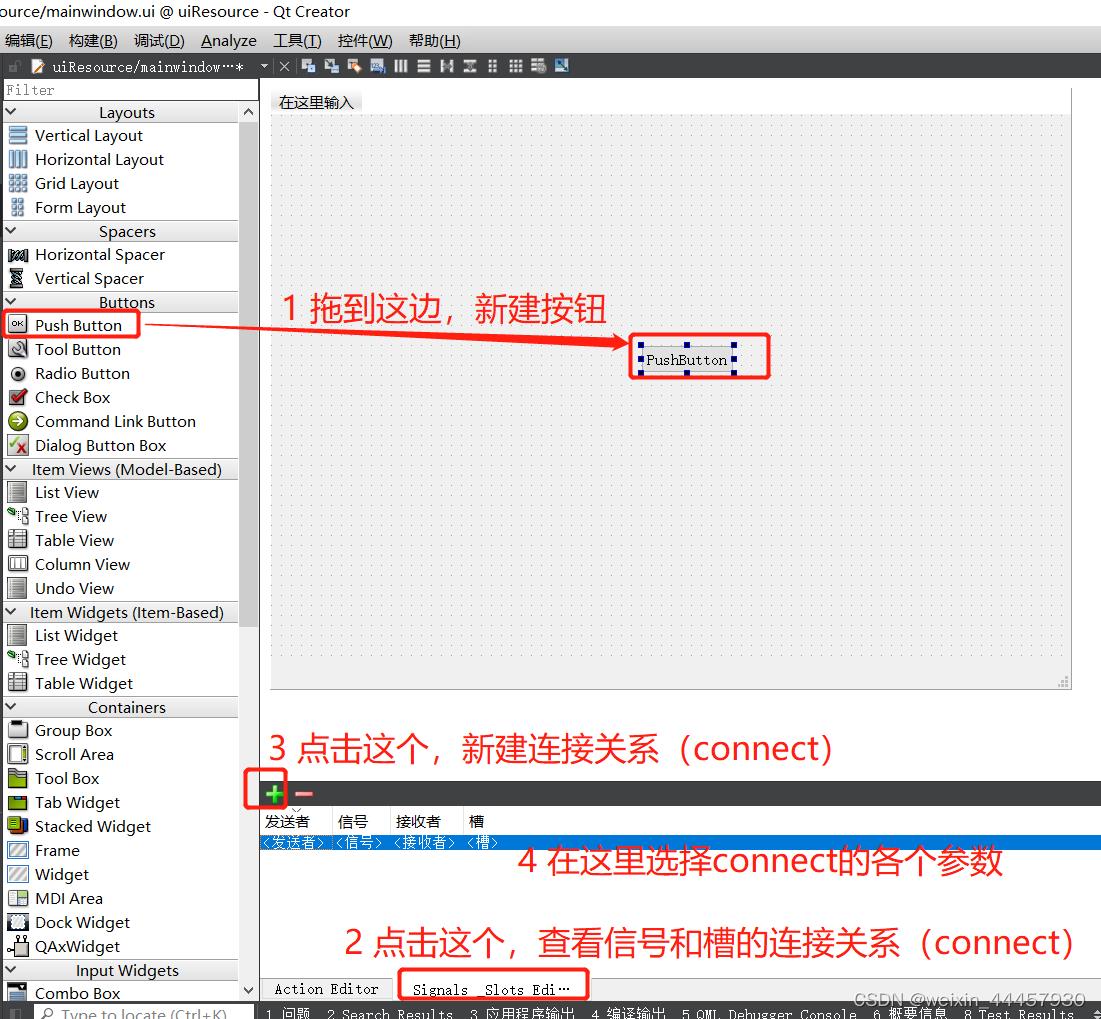
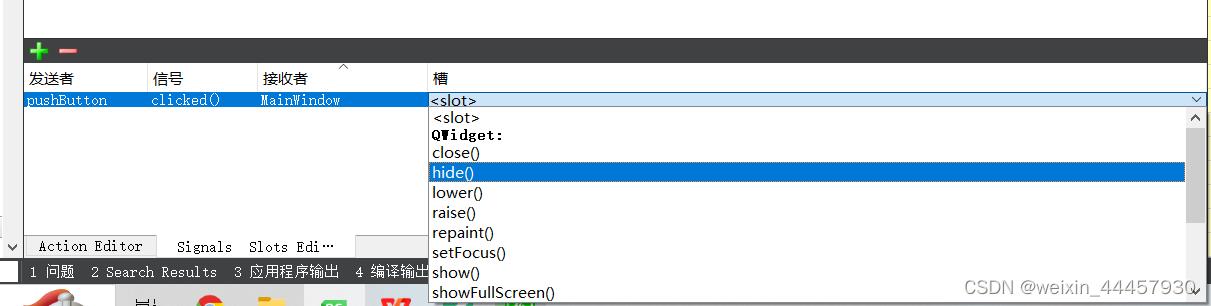
最下方有个“Signals _Slots Edit”选择页,可以看到对应空间的信号和槽,我们建立一个按钮来看看

通过下拉进行选择

将上面新建的按钮删了,我们只是演示
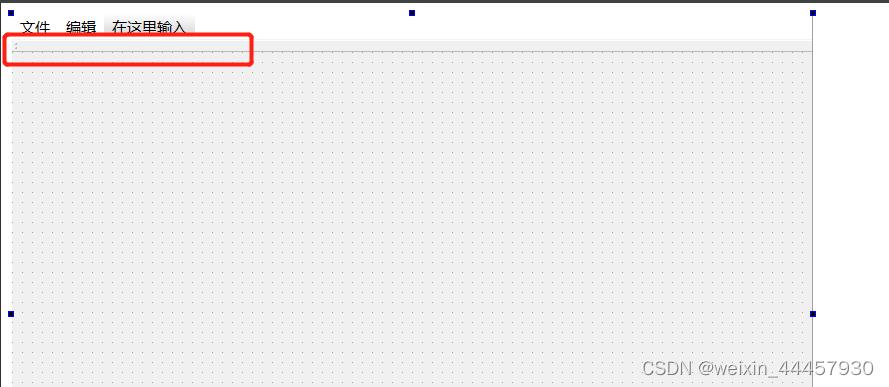
(2)添加菜单栏
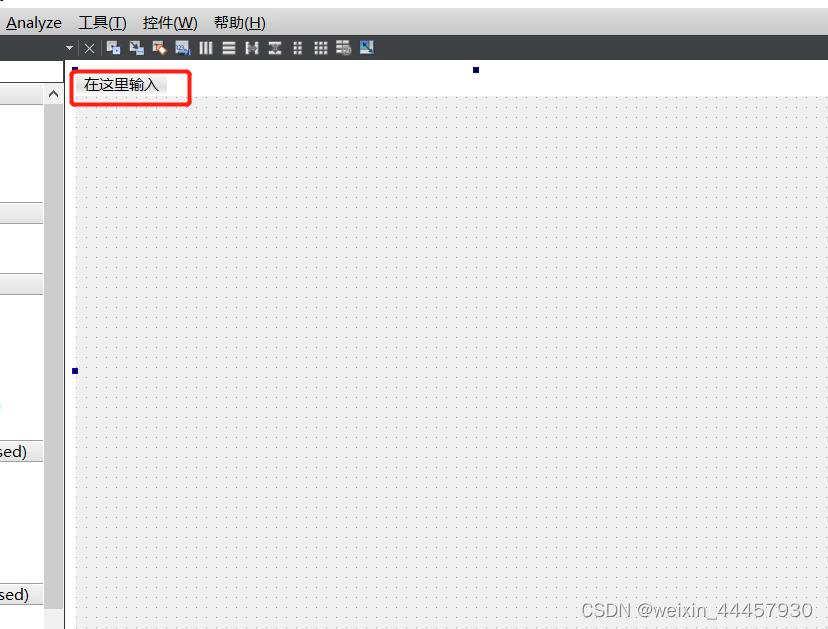
如下图所示,点击“在这里输入”,然后输入“打开”

不断地在菜单栏上点,可以就能新建菜单栏

(3)添加工具
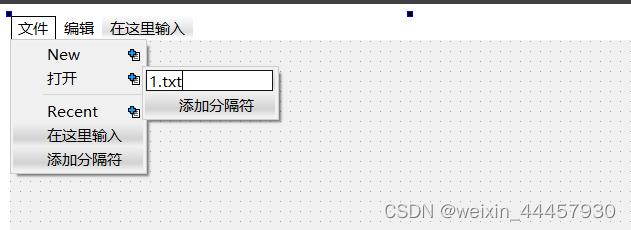
点击“文件”,然后在下拉框中输入工具的名字,然后回车可以输入下一个工具名字。


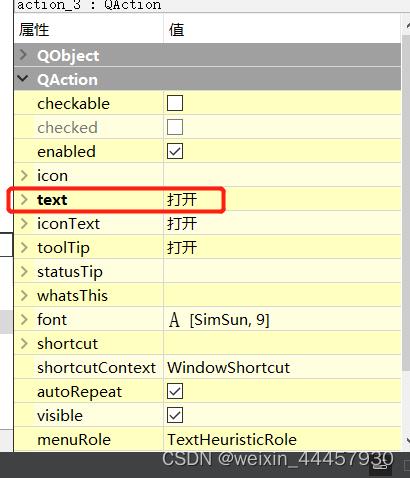
注意,这里输入不了中文,如果确实想要用中文,可以在其他地方编写,然后粘贴过来,也可以在右下角属性窗口修改text属性,工具的类型为QAction

双击“添加分隔符”,可以添加分隔符

添加完分隔符后,还需要在下拉框增加一个选项才能看见

接下来可以新增二级菜单、三级菜单


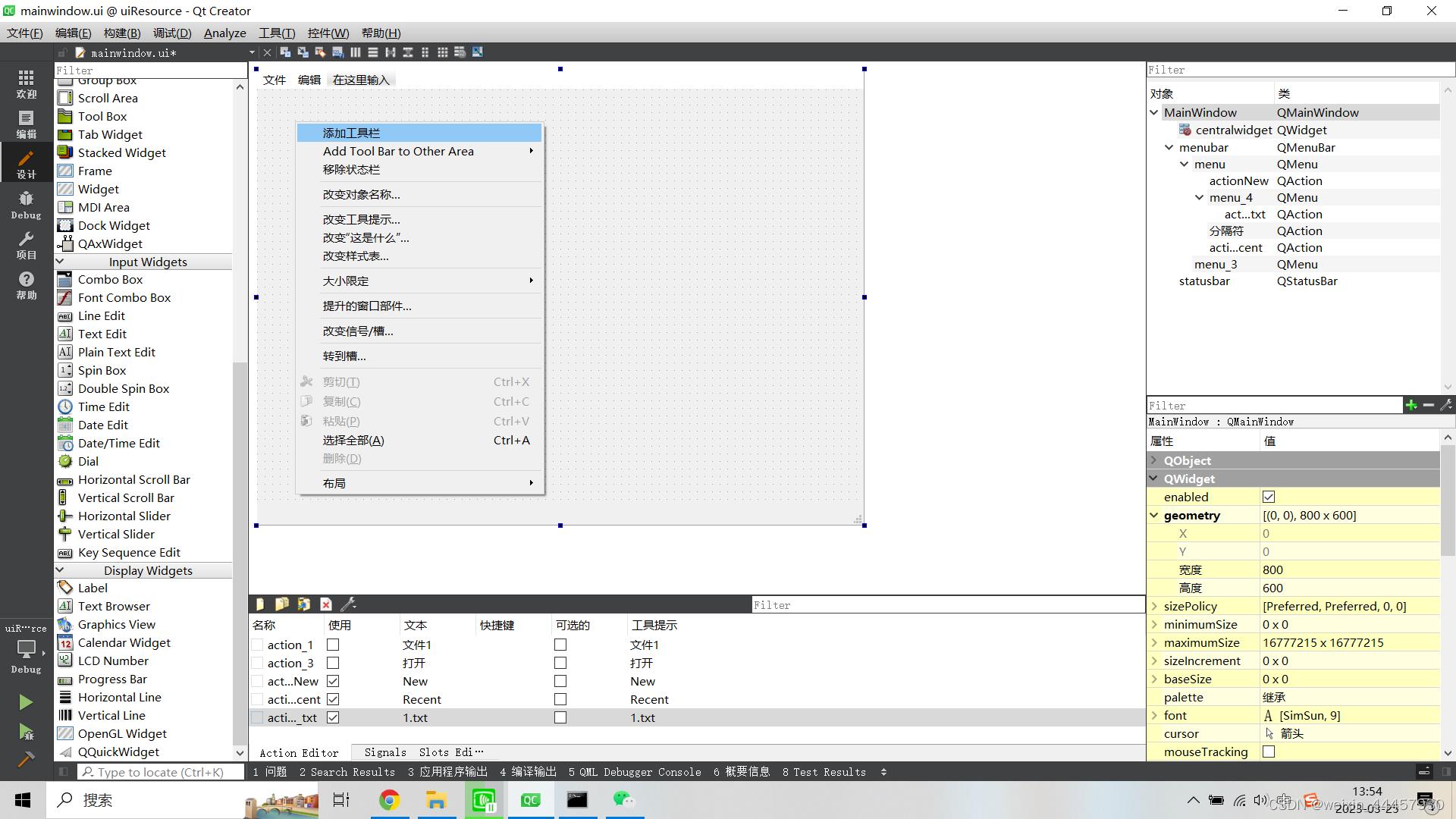
(4)添加工具栏
将鼠标移动到窗体内,然后鼠标右击——添加工具栏

然后就能看到

将鼠标移动到左边的两个点上,然后就能拖动工具栏,当然,只能停靠在上下左右。程序运行后工具栏可以浮动,可以将其拖动到上下左右边缘。

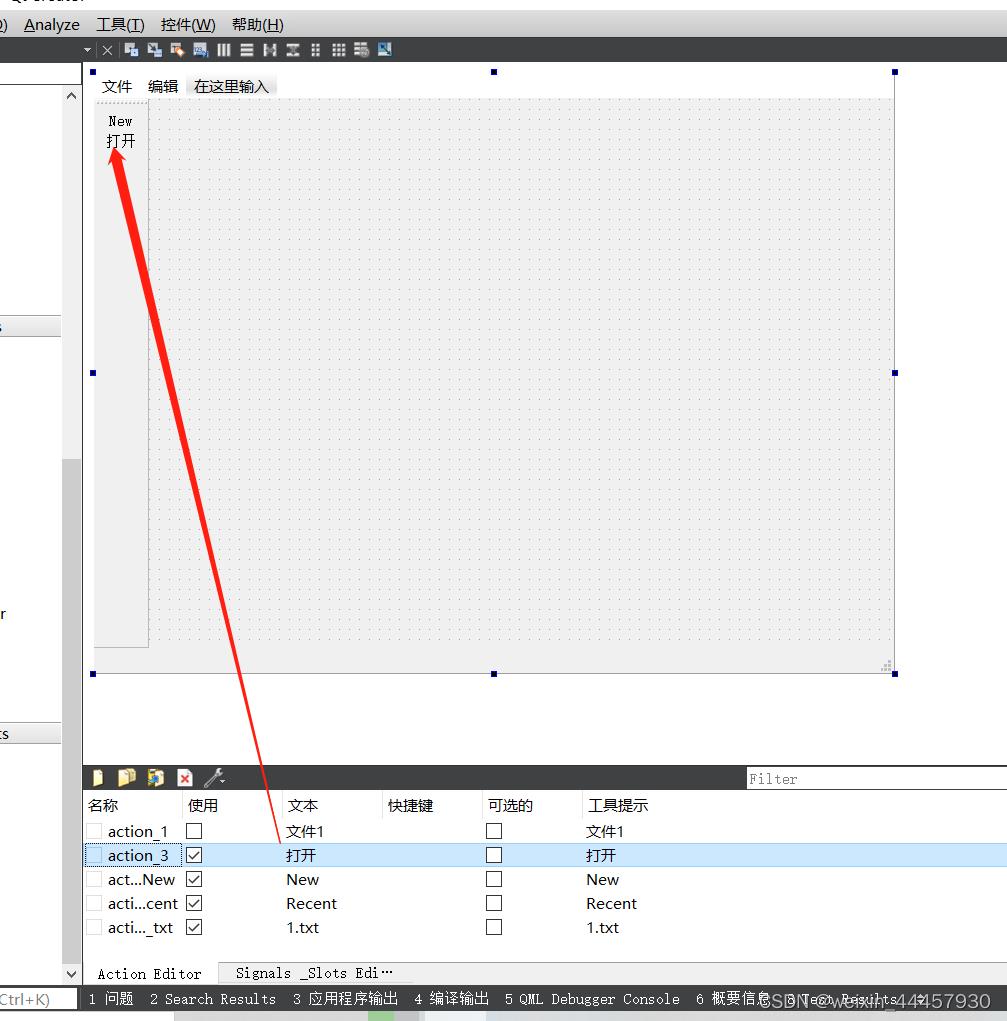
可以把下面的QAction工具拖上来

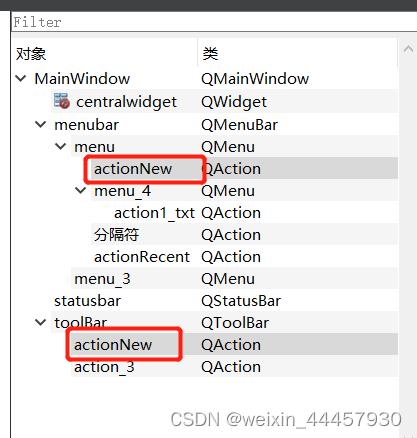
此时对象树如下图所示

工具栏中的工具,只能从下面的Action Editor选项卡中拖上去,无法新建,也就是说,只能使用在菜单栏中已有的工具
(5)中心部件
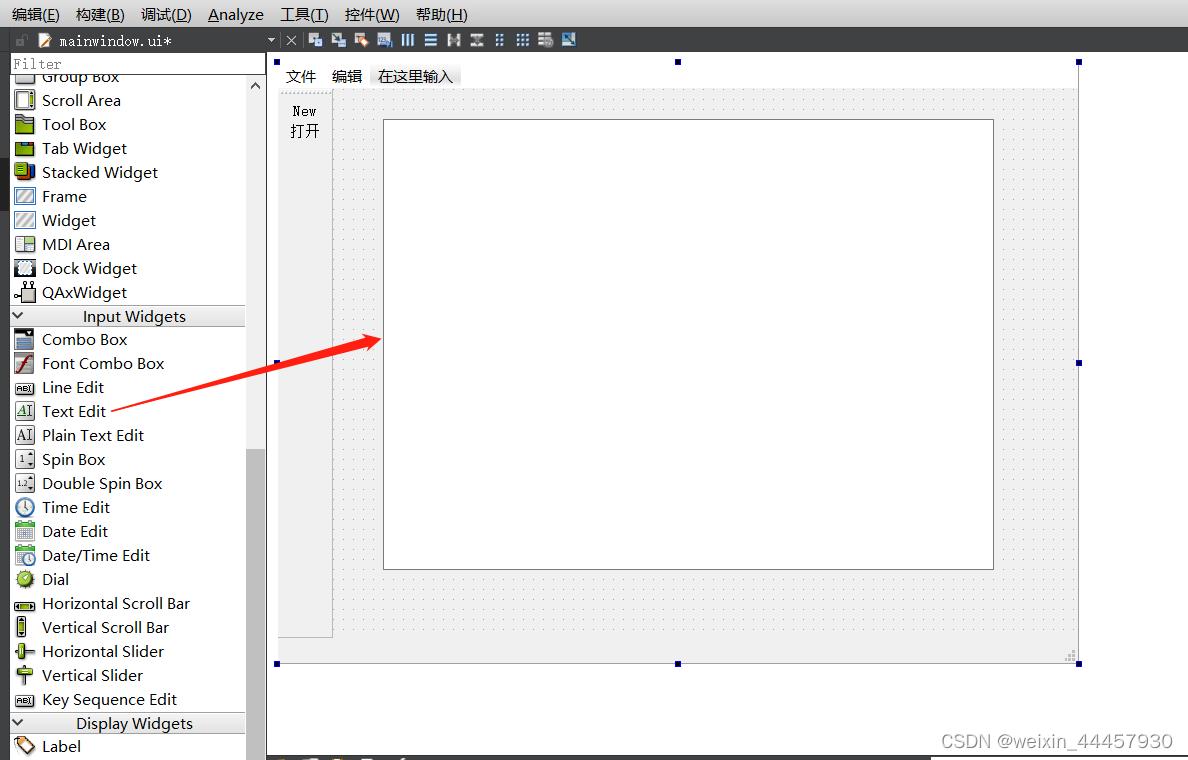
我们拖一个Text Edit过去就好

(6)设置状态栏
设置状态栏不能在QT Designer上设置,只能在代码上操作,mainwindow.cpp文件如下:
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QLabel>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
ui->setupUi(this);
ui->statusbar->addWidget(new QLabel("左侧信息1", this)); //设置状态栏左侧信息
ui->statusbar->addWidget(new QLabel("左侧信息2", this));
ui->statusbar->addPermanentWidget(new QLabel("右侧信息", this)); //设置右侧信息
MainWindow::~MainWindow()
delete ui;
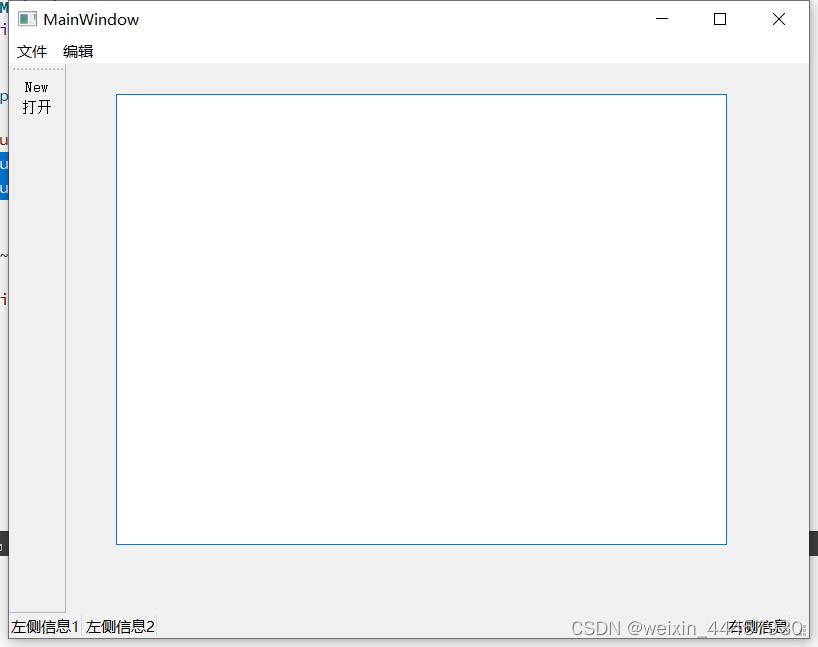
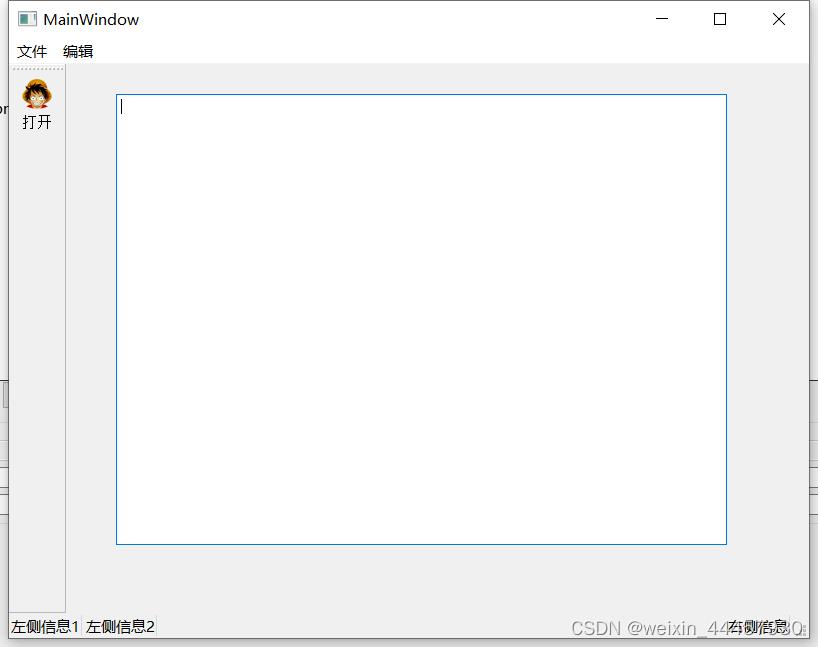
ctrl+R运行,结果如下:

2 使用资源文件
(1)使用绝对路径
菜单栏的工具,和工具栏的工具,有什么区别呢?
假如我想让New显示为海贼王的图像,则需要修改MainWindow的构造函数如下:
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
ui->setupUi(this);
ui->statusbar->addWidget(new QLabel("左侧信息1", this));
ui->statusbar->addWidget(new QLabel("左侧信息2", this));
ui->statusbar->addPermanentWidget(new QLabel("右侧信息", this)); //设置右侧信息
//用绝对地址,相对地址无法征程显示
ui->actionNew->setIcon(QIcon("C:/qt_code/uiResource/Image/Luffy.png"));
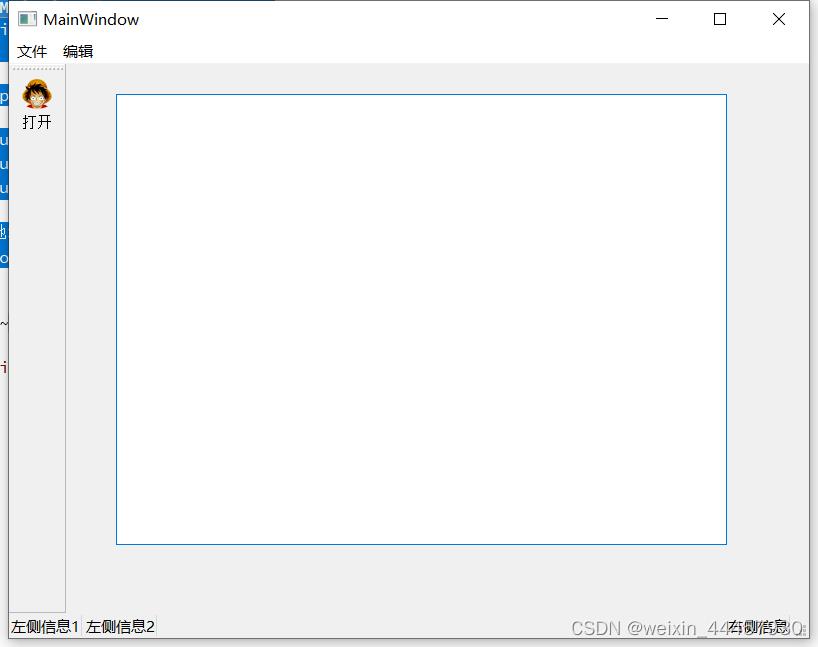
可以看到,工具栏中的工具,将会被图标替代,而不会显示文字

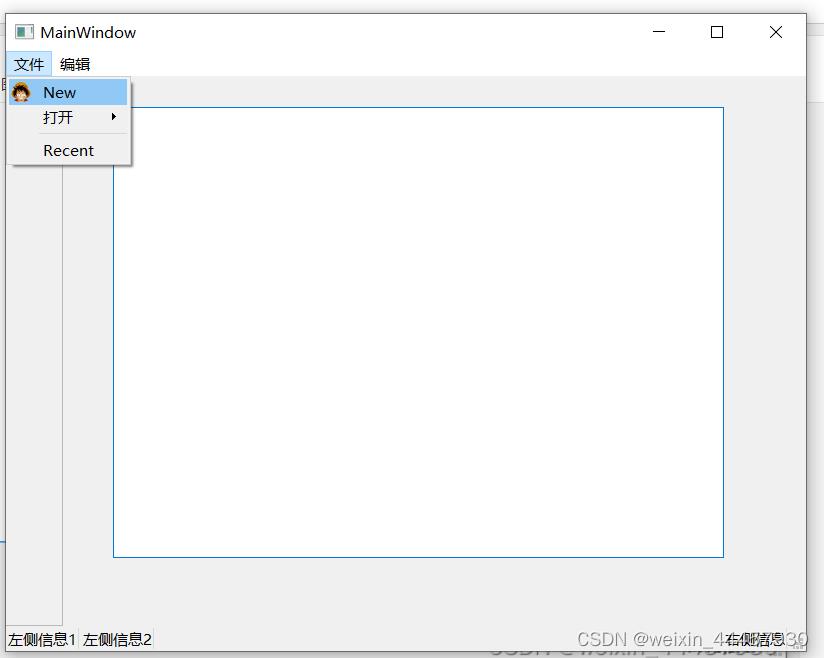
点击菜单栏中的文件,也可以看到相应的图标,但这里会显示文字

(2)添加资源文件
使用绝对路径影响程序的移植,因此可以考虑将图片作为资源文件
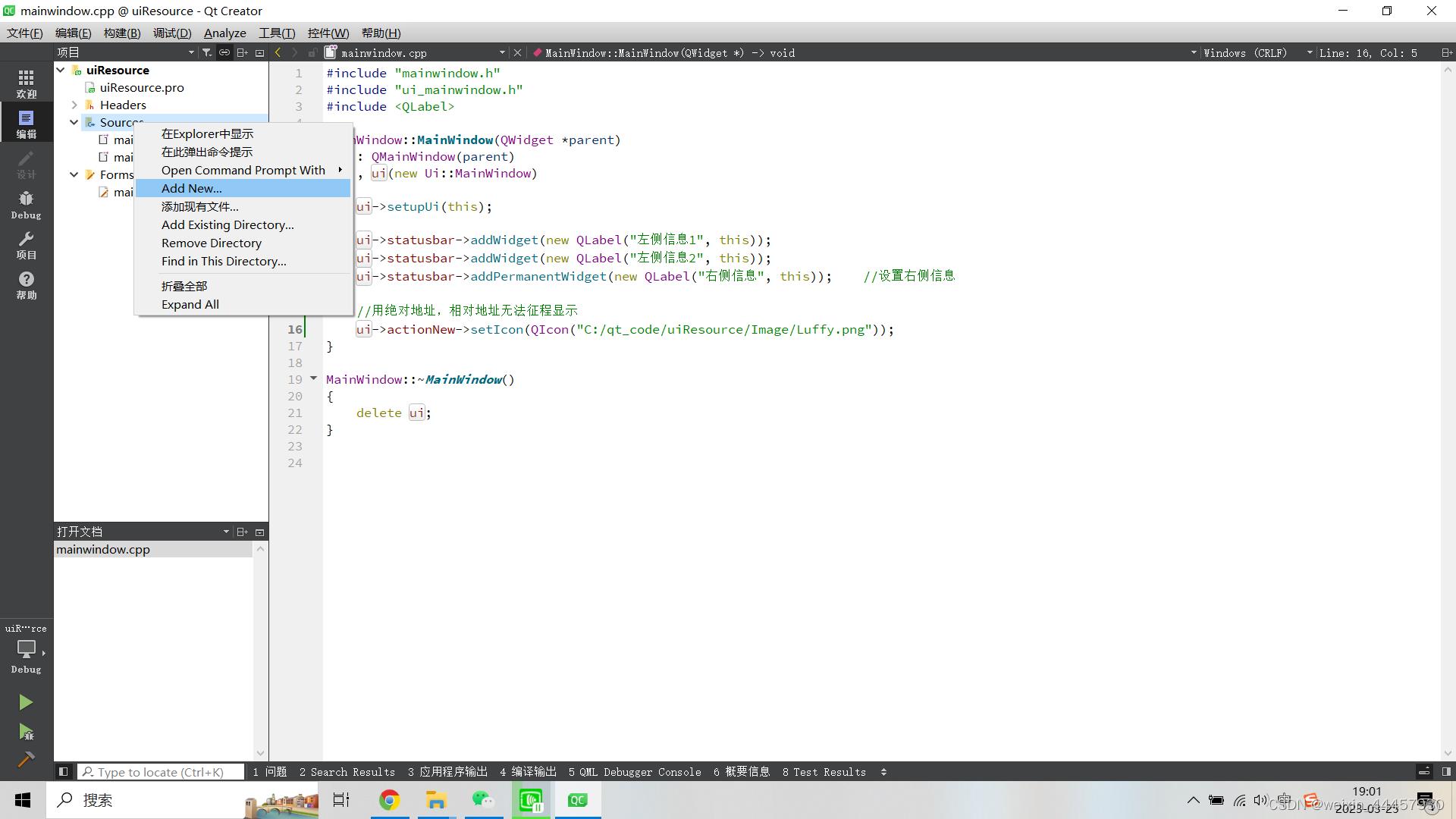
右击Source——Add New

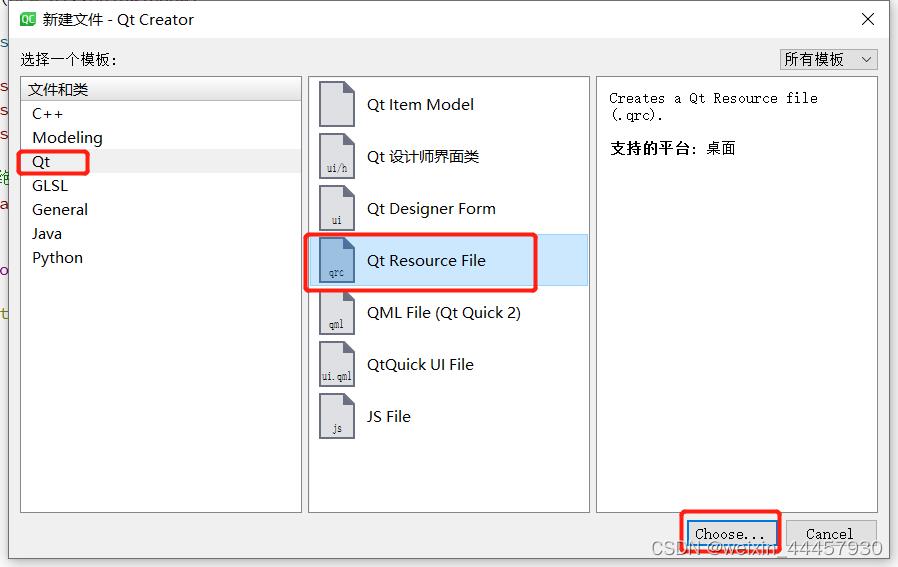
然后在弹出的对话框中选择Qt——Qt Resource File

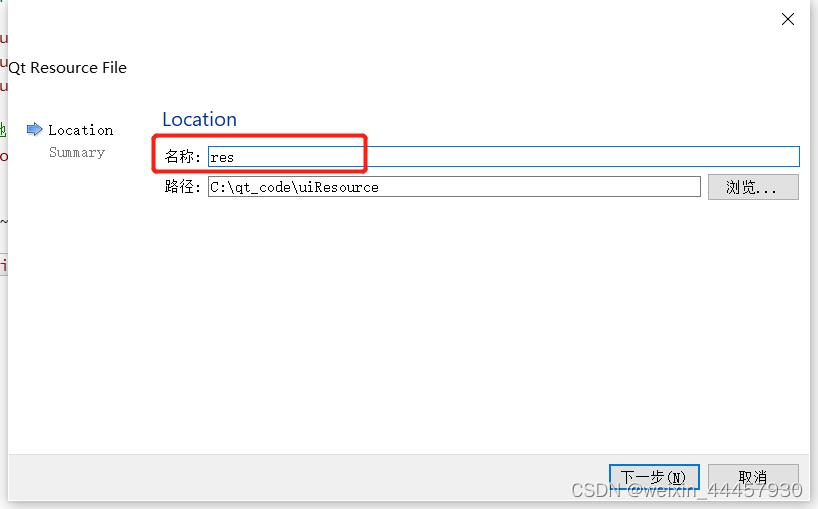
在跳出的对话框中,给资源命名


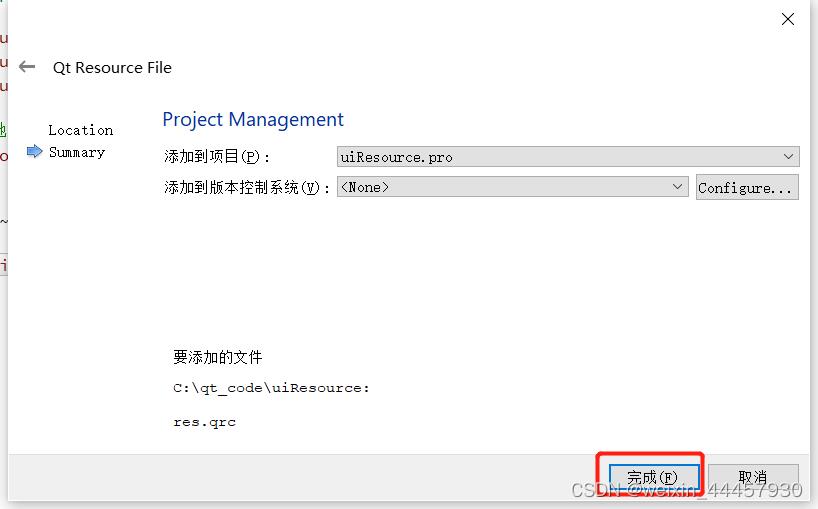
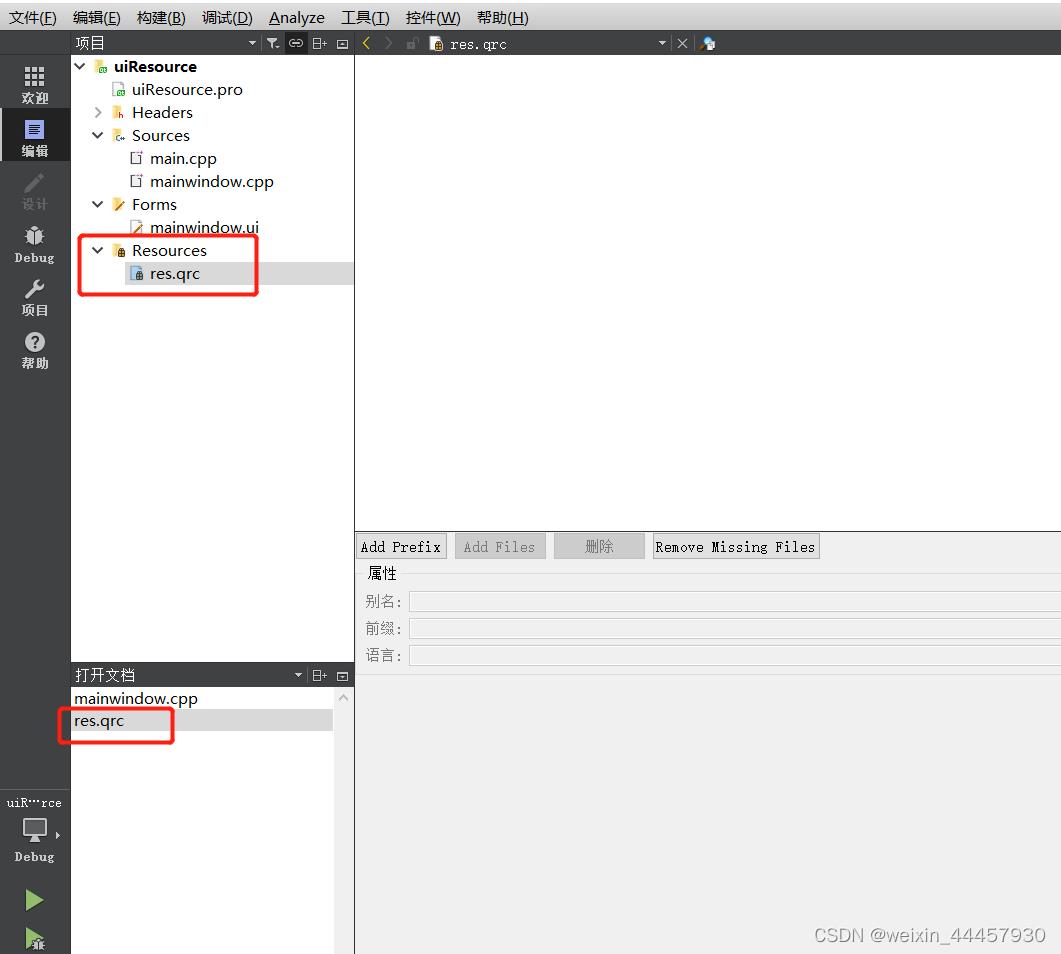
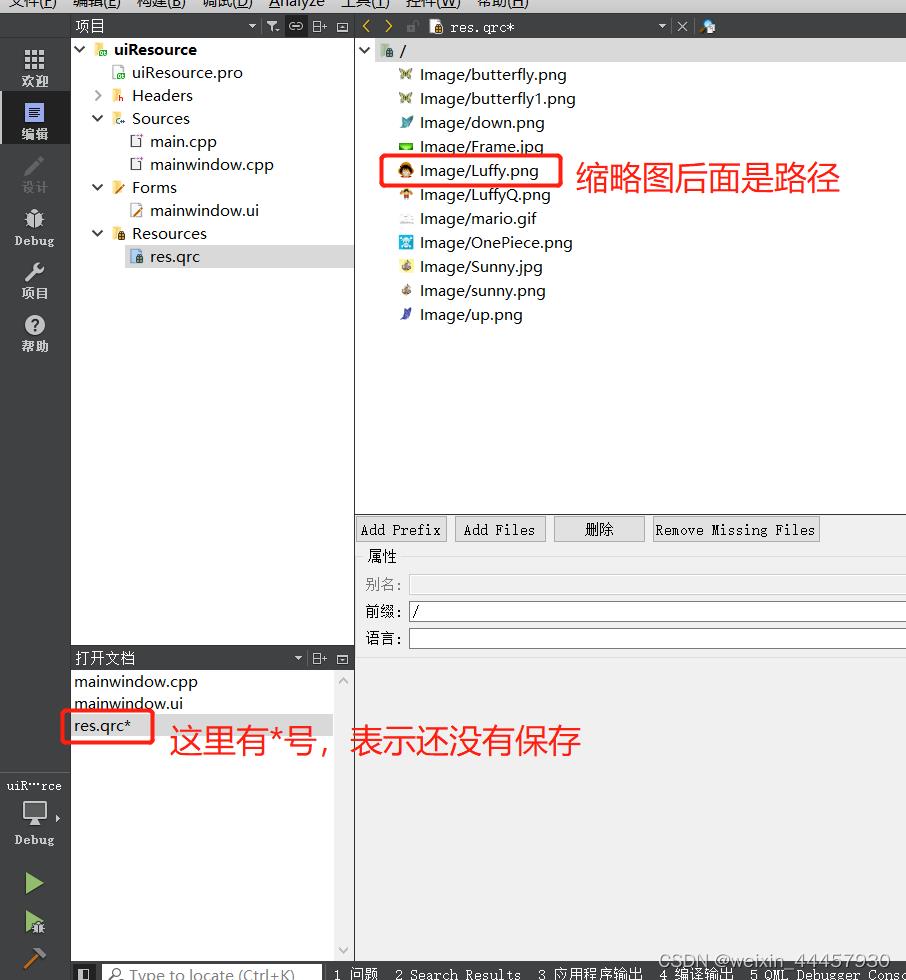
接下来会默认打开一个res.qrc的文件,项目结构中也会多一个Resource的文件夹

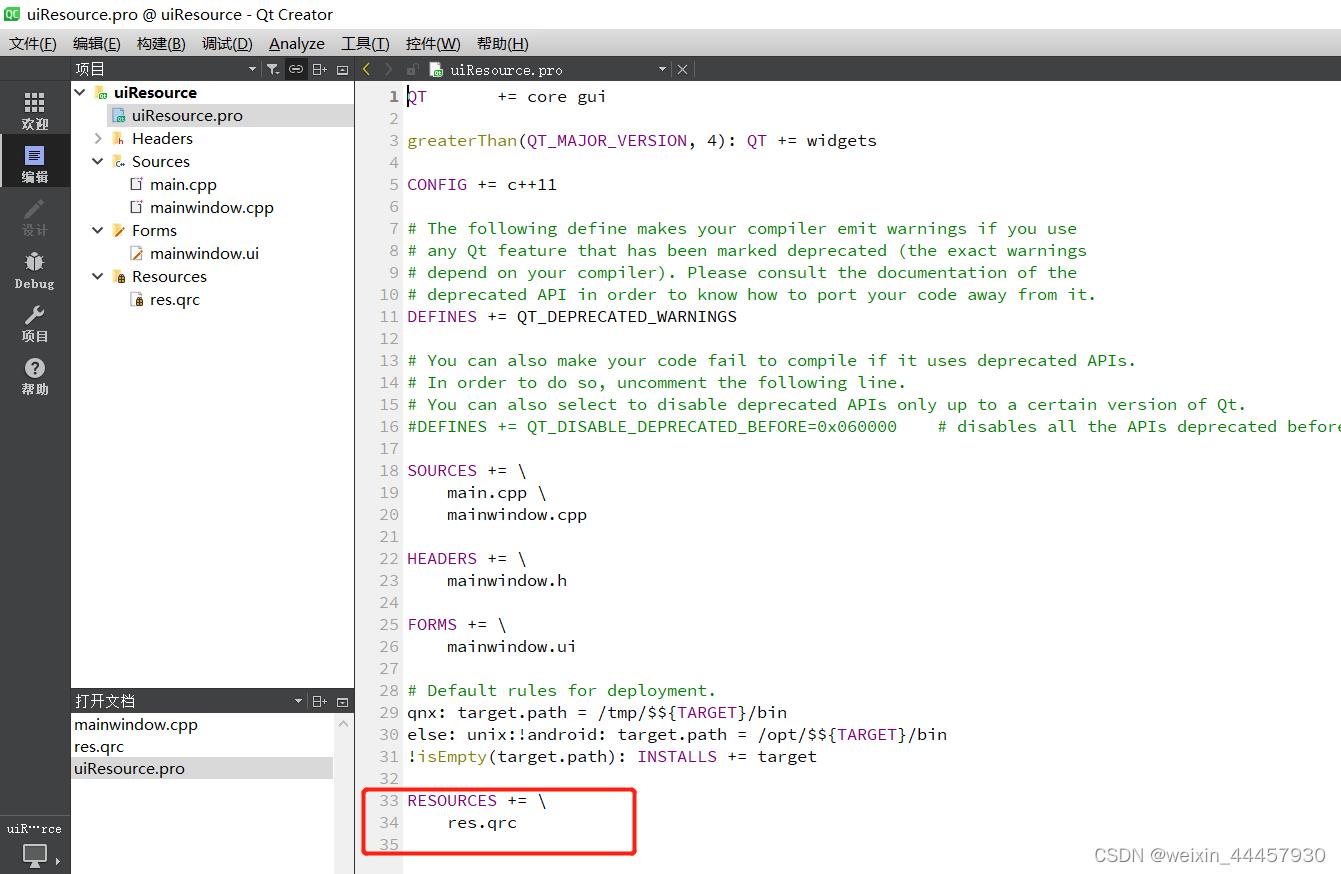
工程文件中也会多一个Resource

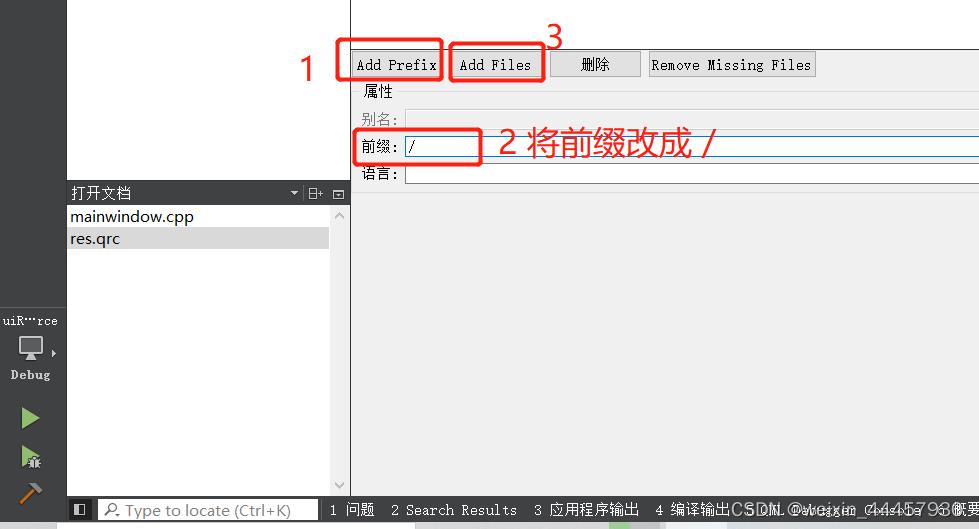
接下来我们添加前缀项,点击“Add Prefix”,然后在前缀里写上前缀(原本点击“Add Prefix”后,前缀项自动会生成一个前缀“/new/prefix1”,我们这里改成“/”)

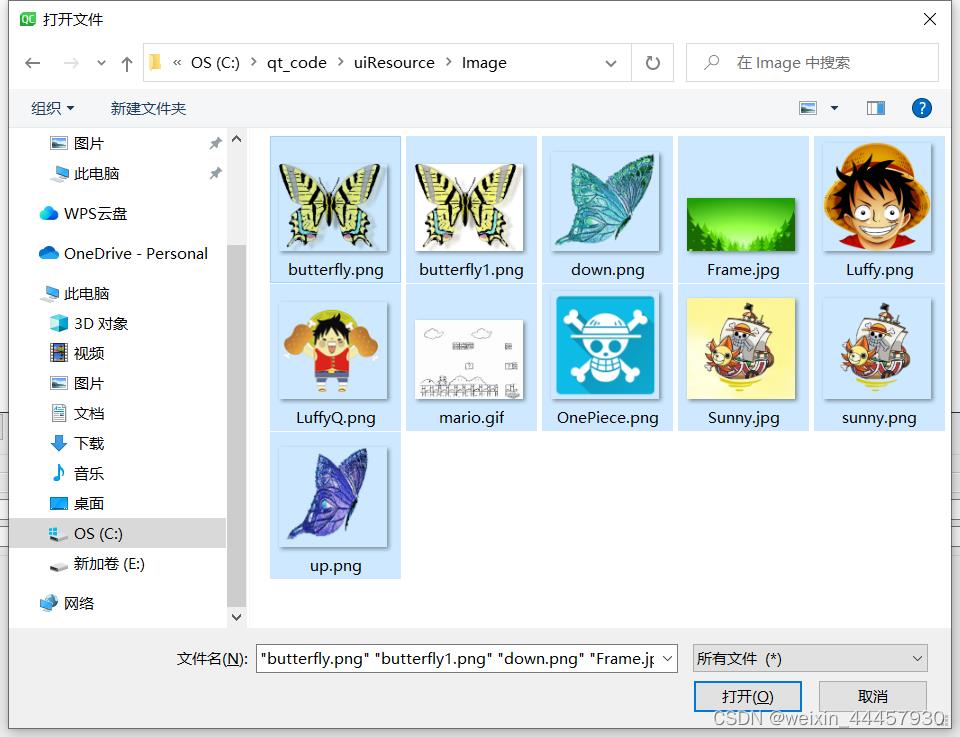
在打开的窗口中,进入我们要添加图片的目录下(注意,这里只能添加该工程目录下的图片,即必须在uiResource下面或其子目录中),然后选择我们需要的图片文件,这里我们把Image目录下的所有文件都选上,然后点击“打开”

现在我们的资源情况如下所示,每张图片的缩略图,后面还跟了图片的路径:

这里res.qrc文件并没有保存,我们需要保存之后才能使用。
接下来修改构造函数:
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
ui->setupUi(this);
ui->statusbar->addWidget(new QLabel("左侧信息1", this));
ui->statusbar->addWidget(new QLabel("左侧信息2", this));
ui->statusbar->addPermanentWidget(new QLabel("右侧信息", this)); //设置右侧信息
//1 用绝对地址,相对地址无法征程显示
//ui->actionNew->setIcon(QIcon("C:/qt_code/uiResource/Image/Luffy.png"));
//2 用资源文件 形式为“: 前缀 + 目录文件名”
ui->actionNew->setIcon(QIcon(":/Image/Luffy.png"));
运行结果如下,也能获得和绝对路径一样的效果:

通过把图片做成资源文件,使得程序容易移植,但也造成了编译缓慢,因为需要把所有资源一起编译(有些图片虽然没有使用,但被添加到了资源文件夹,也会被一起编译),假如要读取某个超过一个G的视频,则将变得非常缓慢,因此大型项目通常使用绝对路径的方式
3 标准文件对话框选择图片并显示
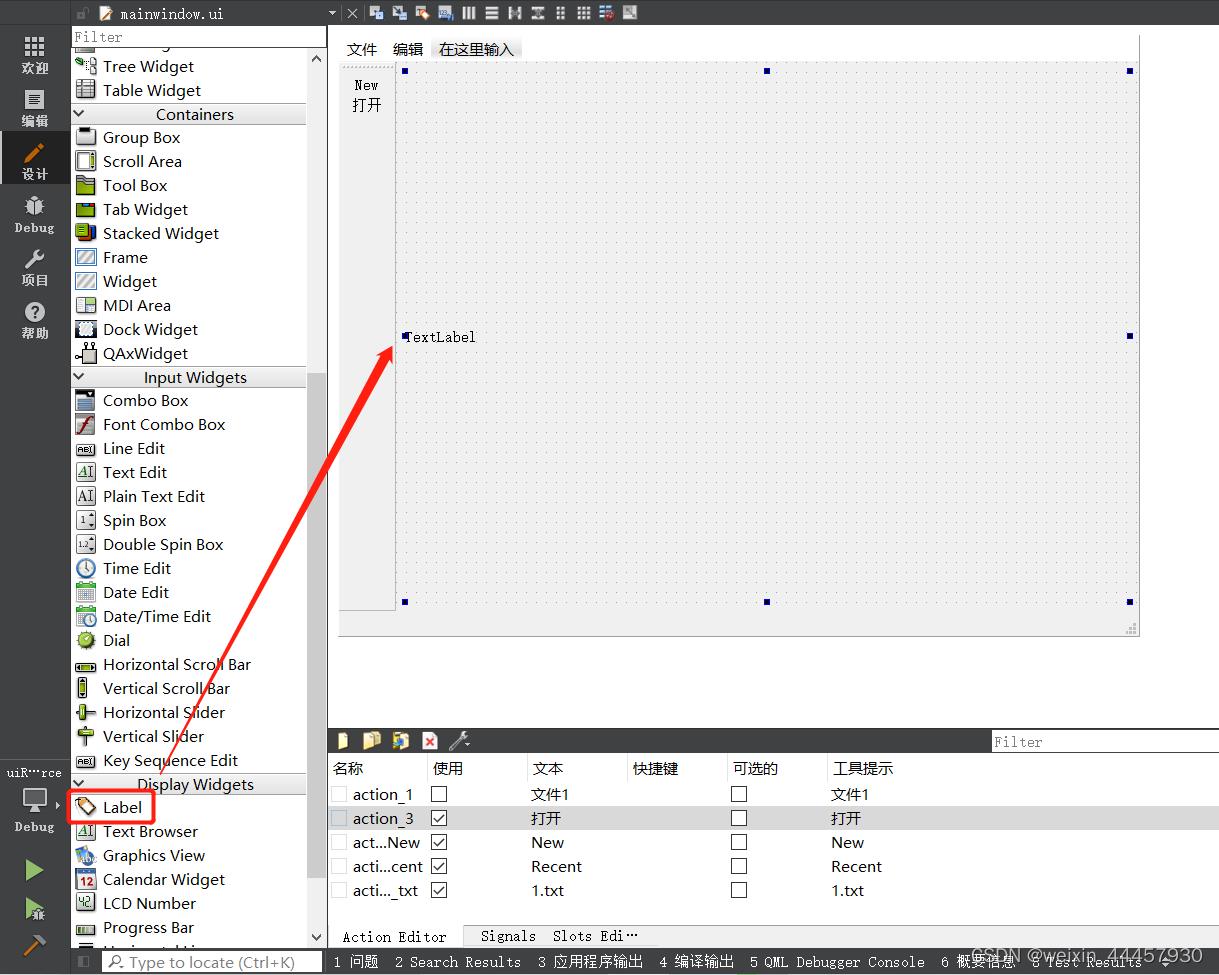
(1)中心部件使用QLabel替代
将中间的Text Edit删掉,我们让中间件显示图片,这里使用QLabel控件

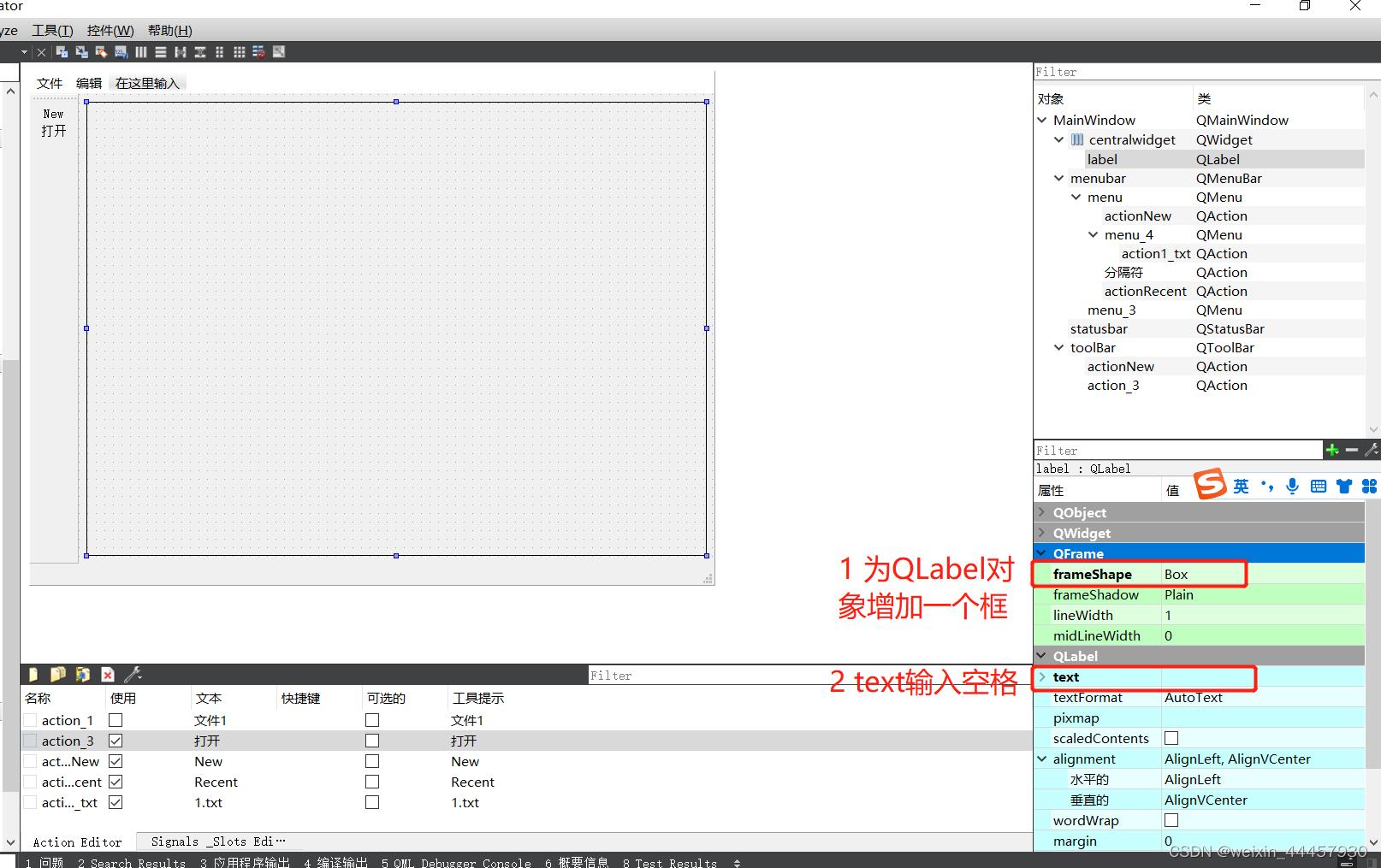
为QLabel增加框,并让其在初始时不显示任何字符

(2)打开图片
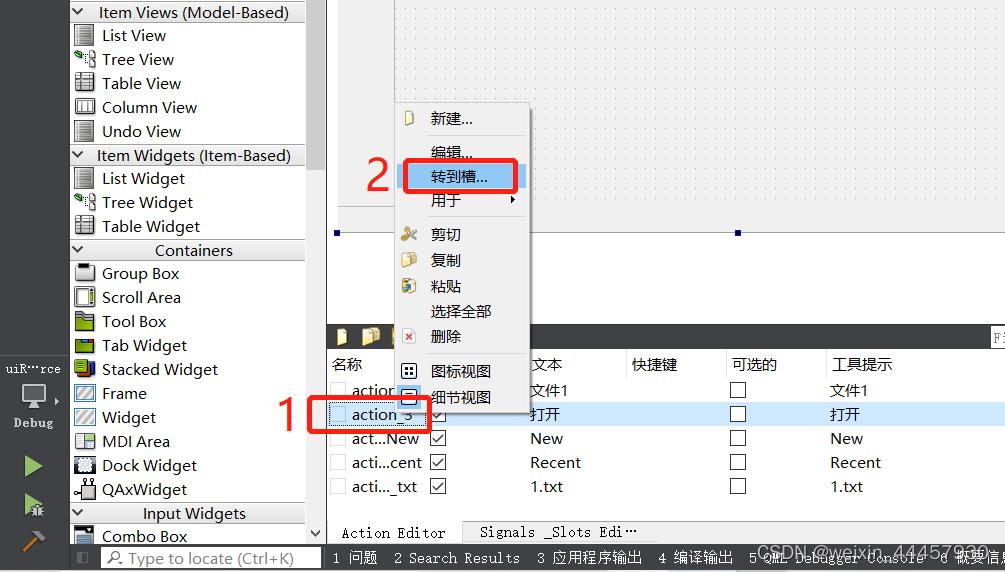
为“打开”工具添加槽函数

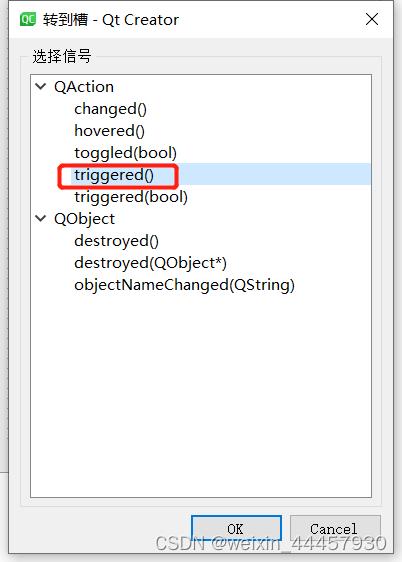
信号选择triggered()

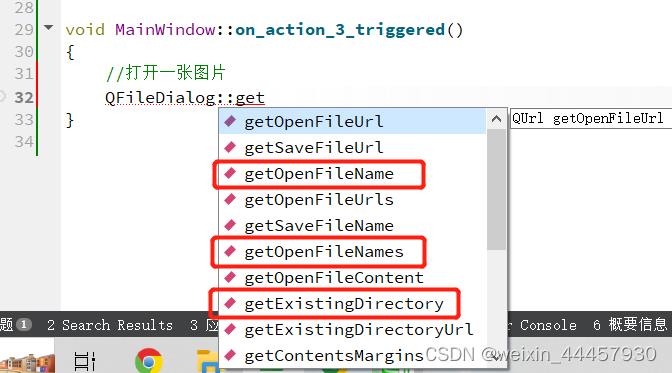
我们使用QFileDialog类的静态成员函数,通常使用的有三种,分别是getOpenFileName(获得单个文件名)、getOpenFileNames(获得多个文件名)、getExistingDirectory(获得文件夹名)

我们这里只打开一个文件,因此使用getOpenFileName,返回的将是文件的绝对路径,程序如下:
void MainWindow::on_action_3_triggered()
//打开一张图片 参数:父对象指针,对话框的标题
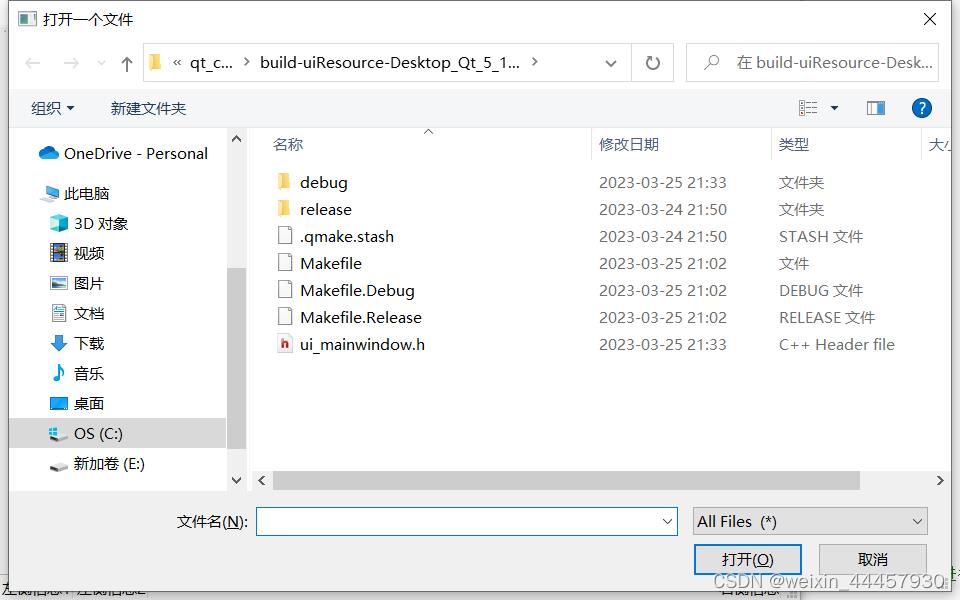
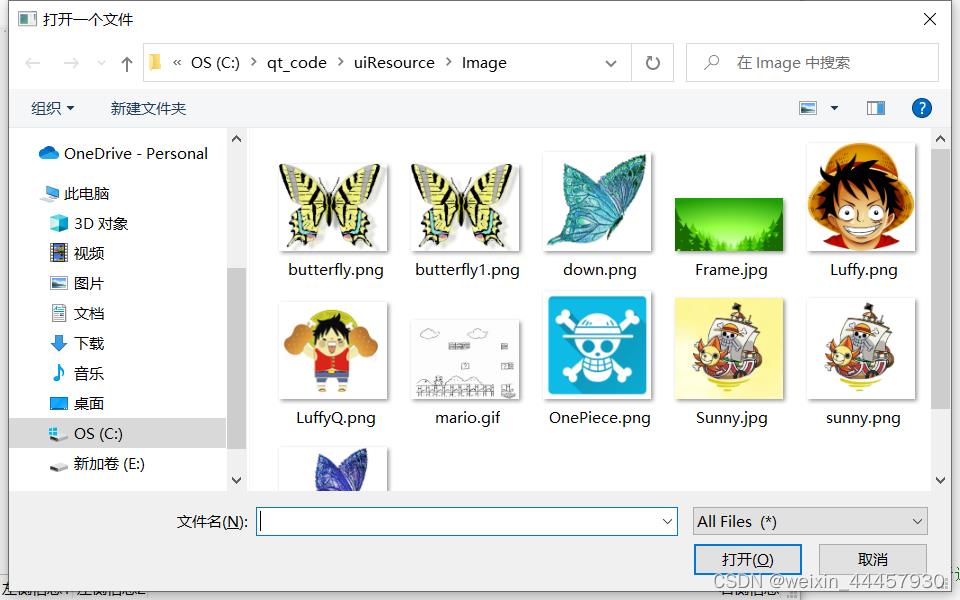
QString filename = QFileDialog::getOpenFileName(this, "打开一个文件"); //默认打开工程所在目录
打开结果:

这里默认打开的是工程目录,当然可以可以在对话框中手动打开其他路径,但假如我们想一开始就打开指定路径,可以这么写:
//打开指定路径
QString filename = QFileDialog::getOpenFileName(this, "打开一个文件",
"C:/qt_code/uiResource/Image"); //打开指定路径
结果如下:

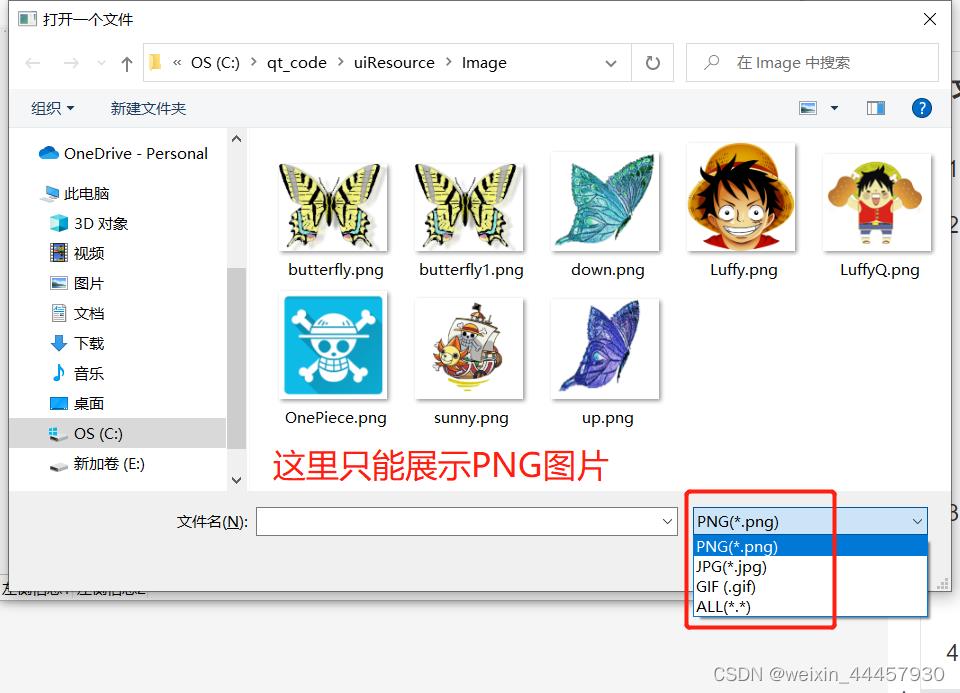
这里可以看到指定路径下的所有文件,但我们指向打开某一类或者某几类文件,可以添加过滤器:
//添加过滤器 过滤器格式:文件类型(*.后缀名),多个过滤器用;;隔开
QString filename = QFileDialog::getOpenFileName(this,
"打开一个文件",
"C:/qt_code/uiResource/Image",
"PNG(*.png);;JPG(*.jpg);;GIF(.gif);;ALL(*.*)"); //不同的类型,需要用两个分号隔开
qDebug()<<filename;
结果如下:

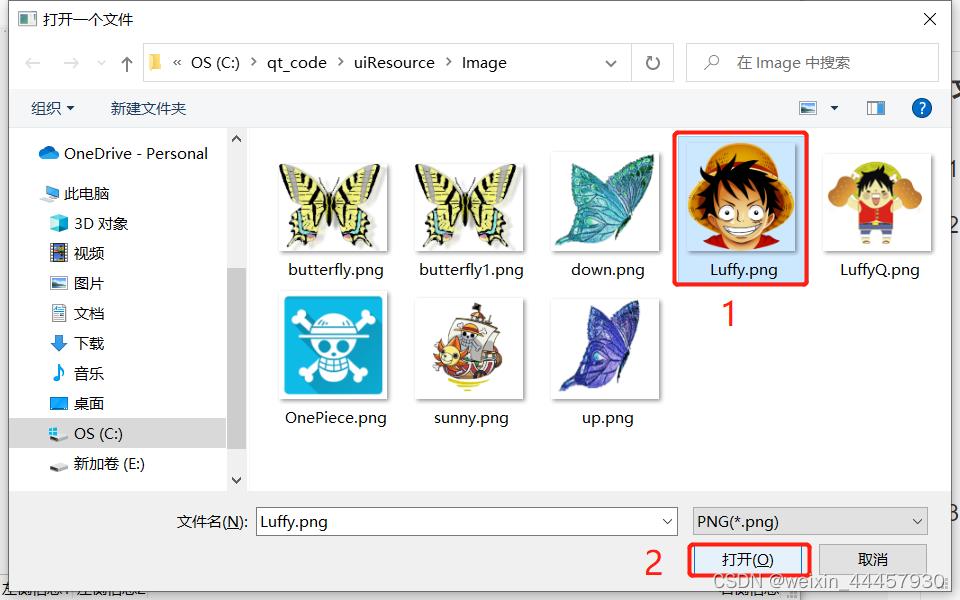
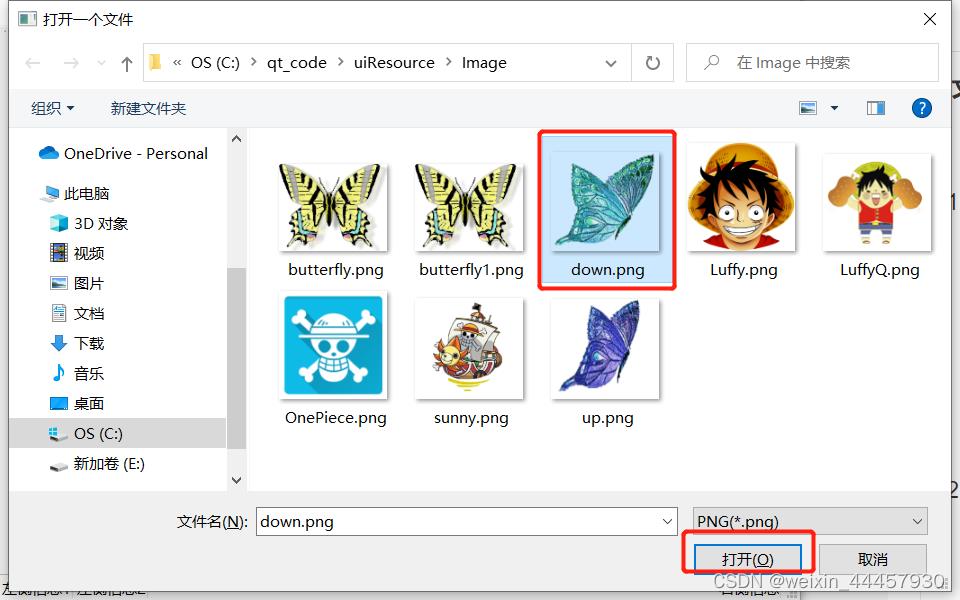
选中图片后点击打开,filename将得到图片的绝对路径,因为QFileDialog::getOpenFileName返回值就是图片的绝对路径

(3)显示图片
修改打开工具的槽函数如下:
void MainWindow::on_action_3_triggered()
//打开一张图片 参数:父对象指针,对话框的标题
//QString filename = QFileDialog::getOpenFileName(this, "打开一个文件"); //默认打开工程所在目录
//打开指定路径
// QString filename = QFileDialog::getOpenFileName(this, "打开一个文件",
// "C:/qt_code/uiResource/Image"); //打开指定路径
//添加过滤器 过滤器格式:文件类型(*.后缀名),多个过滤器用;;隔开
QString filename = QFileDialog::getOpenFileName(this,
"打开一个文件",
"C:/qt_code/uiResource/Image",
"PNG(*.png);;JPG(*.jpg);;GIF(.gif);;ALL(*.*)"); //不同的类型,需要用两个分号隔开
//显示图片
QImage img_1;
img_1.load(filename); //导入图片
ui->label->setPixmap(QPixmap::fromImage(img_1));
ui->label->resize(QSize(img_1.width(), img_1.height()));
ui->label->show();
运行后,点击“打开”工具

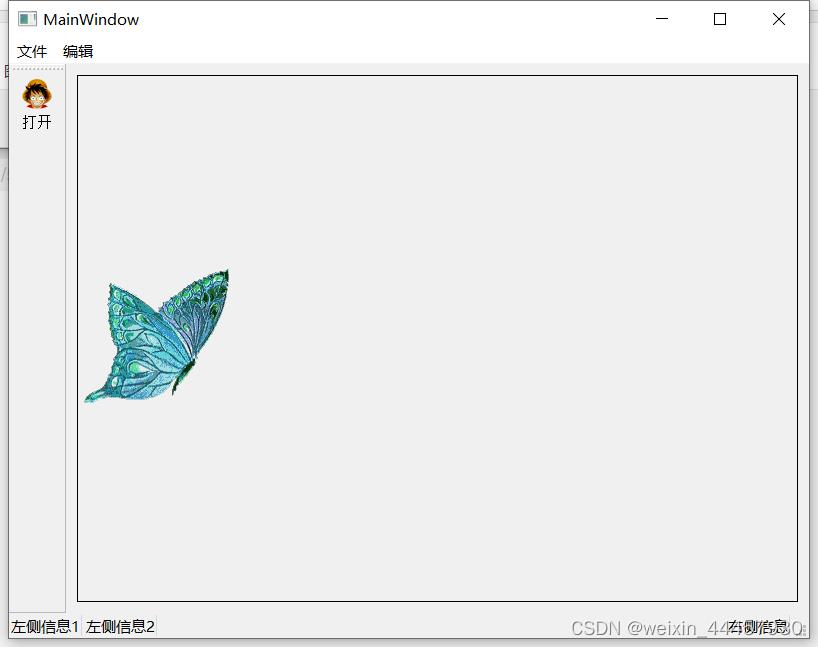
最后显示的结果如下:

在代码中运行使用设计器制作的 QTabWidget
【中文标题】在代码中运行使用设计器制作的 QTabWidget【英文标题】:Run QTabWidget made with designer in code 【发布时间】:2019-04-09 22:15:15 【问题描述】:我创建了带有标签的 GUI,每个标签的不同视图(如 Chrome)是我的应用程序需要的。现在我在使用我的 Python 代码运行它时遇到了问题。在我使用 MainWindow 之前它工作正常,但在使用新的 .ui 数据之后它不再工作了。
我尝试了与 MainWindow 相同的方法,但似乎没有 Ui_tabWidget。我可能弄错了 ui 的设置是如何工作的,所以我尝试了一些适用于 MainWindow 的方法。
对于主窗口:
class MyForm(QMainWindow):
def __init__(self):
super().__init__()
self.ui = Ui_MainWindow()
self.ui.setupUi(self)
self.show()
if __name__ == "__main__":
app = QApplication(sys.argv)
w = MyForm()
w.show()
sys.exit(app.exec_())
对于 TabWidget:
class MyForm(QTabWidget):
def __init__(self):
super().__init__()
self.ui = Ui_MainWindow() #or Ui_TabWidget which doesnt exist
self.ui.setupUi(self)
self.show()
if __name__ == "__main__":
app = QApplication(sys.argv)
w = MyForm()
w.show()
sys.exit(app.exec_())
【问题讨论】:
【参考方案1】:您必须使用基于 QTabWidget 的设计,当您使用 Qt Designer 时,您必须在 Widgets 部分中选择它:
生成的.ui如下:
tabwidget.ui
<?xml version="1.0" encoding="UTF-8"?>
<ui version="4.0">
<class>TabWidget</class>
<widget class="QTabWidget" name="TabWidget">
<property name="geometry">
<rect>
<x>0</x>
<y>0</y>
<width>400</width>
<height>300</height>
</rect>
</property>
<property name="windowTitle">
<string>TabWidget</string>
</property>
</widget>
<resources/>
<connections/>
</ui>
然后你必须将 .ui 转换为 .py:
pyuic5 tabwidget.ui -o tabwidget_ui.py -x
生成以下tabwidget_ui.py:
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'tabwidget.ui'
#
# Created by: PyQt5 UI code generator 5.12.1
#
# WARNING! All changes made in this file will be lost!
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_TabWidget(object):
def setupUi(self, TabWidget):
TabWidget.setObjectName("TabWidget")
TabWidget.resize(400, 300)
self.retranslateUi(TabWidget)
QtCore.QMetaObject.connectSlotsByName(TabWidget)
def retranslateUi(self, TabWidget):
_translate = QtCore.QCoreApplication.translate
TabWidget.setWindowTitle(_translate("TabWidget", "TabWidget"))
if __name__ == "__main__":
import sys
app = QtWidgets.QApplication(sys.argv)
TabWidget = QtWidgets.QTabWidget()
ui = Ui_TabWidget()
ui.setupUi(TabWidget)
TabWidget.show()
sys.exit(app.exec_())
然后你将它导入到 main.py 中:
main.py
from PyQt5 import QtWidgets
from tabwidget_ui import Ui_TabWidget
class TabWidget(QtWidgets.QTabWidget):
def __init__(self):
super().__init__()
self.ui = Ui_TabWidget()
self.ui.setupUi(self)
if __name__ == "__main__":
import sys
app = QtWidgets.QApplication(sys.argv)
w = TabWidget()
w.show()
sys.exit(app.exec_())
最后文件夹将包含以下文件:
├── main.py
├── tabwidget.ui
└── tabwidget_ui.py
【讨论】:
非常感谢您提供如此详细的回答,你太棒了!以上是关于使用UI制作一个MainWindow,能打开一张图片并显示的主要内容,如果未能解决你的问题,请参考以下文章