Mac的Safari浏览器如何打开检查元素网页控制台
Posted 水香木鱼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Mac的Safari浏览器如何打开检查元素网页控制台相关的知识,希望对你有一定的参考价值。
一、博主介绍
💒首页:水香木鱼
🛫专栏:Mac
✍简介: 博主:花名 “水香木鱼”,星座"水瓶座一枚"
🔰 格言: 生活是一面镜子。 你对它笑, 它就对你笑; 你对它哭, 它也对你哭。
🔋 充电:相信付出终将会得到回报!
二、笔芯文章
本期文章以截图演示,便于伙伴们快速解决问题一🔎

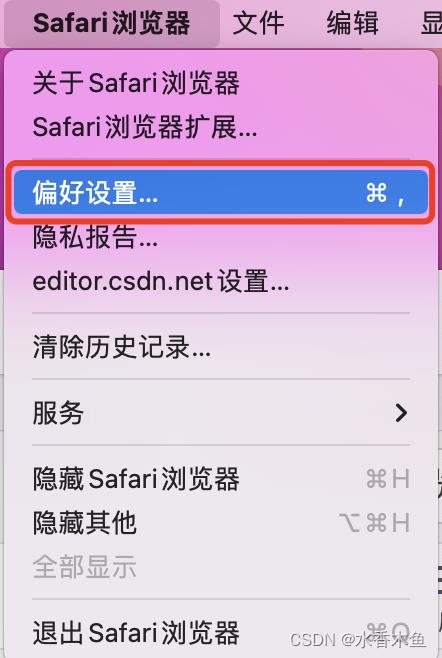
1、点击偏好设置

2、选择高级

3、勾选底部【在菜单栏中显示“开发”菜单】

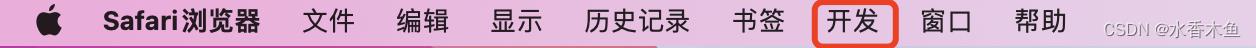
4、此时,在顶部菜单栏显示开发字样

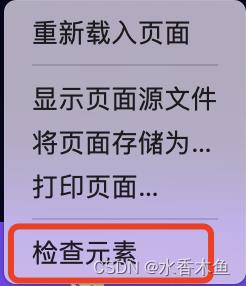
5、打开任一网页,鼠标右键 显示检查元素并点击

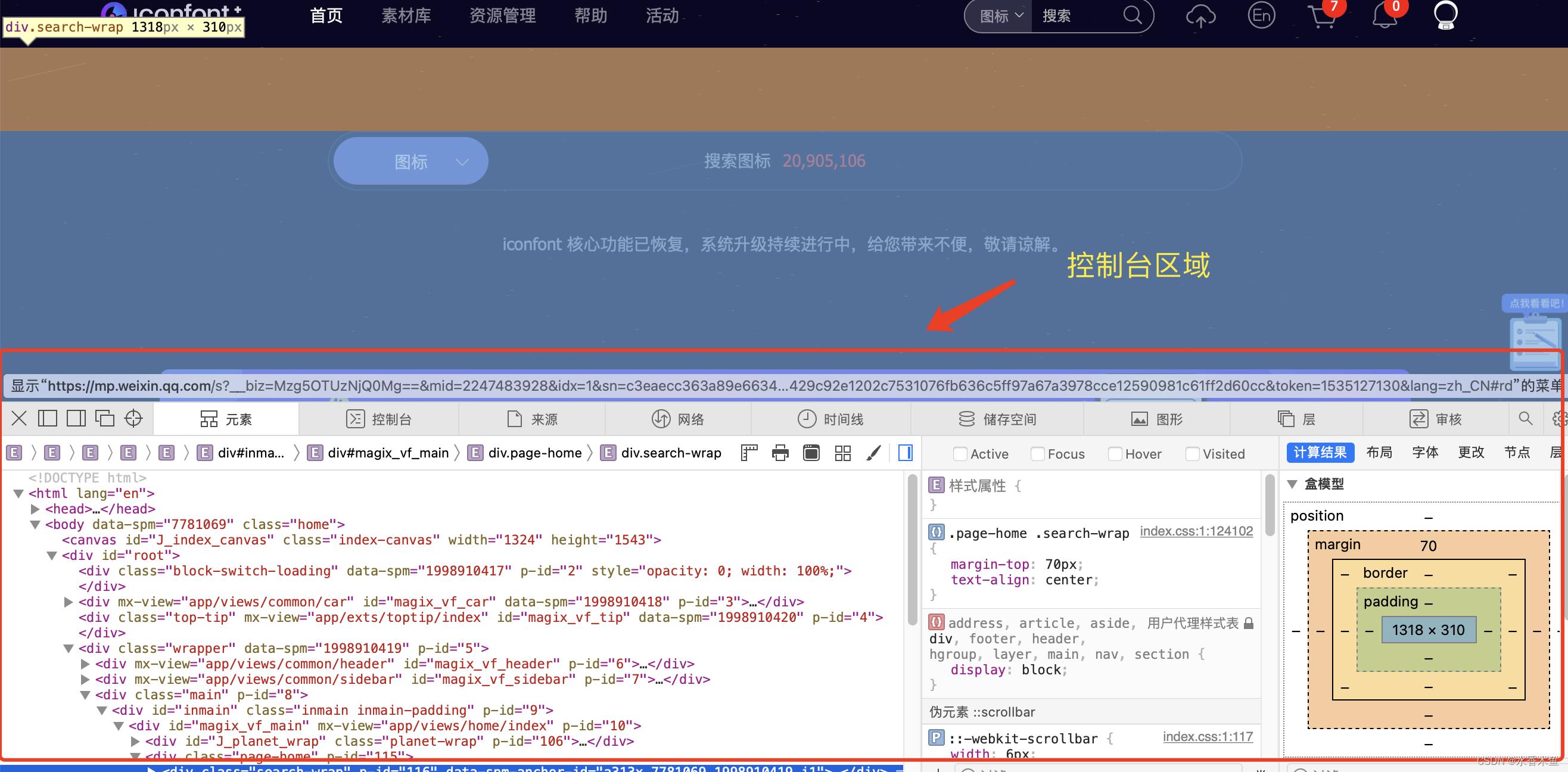
6、此刻,控制台已经展现在我们面前

三、博主致谢
感谢小伙伴们,耐心的阅读完本篇文章,关注👉 水香木鱼🔔 获取更多精彩文章!
⭐⭐⭐ 别忘记一键三连呦!
四、相关历史
Mac使用n管理工具快速切换node版本【node10.13.0开发稳定版】
Mac下载yarn出现Error: EACCES: permission denied, open ‘/Users/chenchunbo/.config/yarn‘
以上是关于Mac的Safari浏览器如何打开检查元素网页控制台的主要内容,如果未能解决你的问题,请参考以下文章