视频基础知识扫盲
Posted 半岛铁盒里的猫
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了视频基础知识扫盲相关的知识,希望对你有一定的参考价值。
更多博文,请看音视频系统学习的浪漫马车之总目录
视频理论基础:
视频基础知识扫盲
音视频开发基础知识之YUV颜色编码
解析视频编码原理——从孙艺珍的电影说起(一)
解析视频编码原理——从孙艺珍的电影说起(二)
之前几篇博文已经把C、C++、ndk的基础打得差不多了,从今天开始,将进入音视频的理论部分,今天就开始从视频最基础的知识讲起。只有对基本概念有清晰得认识,才能学好后面的内容。
我们知道视频都是由一帧一帧图像组成的,所以先从一帧的图像说起。
像素
大家可能都对像素很熟悉了,平时手机屏幕参数都是多少多少像素。像素是图像的基本单元,一个个像素就组成了图像。你可以认为像素就是图像中的一个点。 比如屏幕中的超级玛丽:

当像素点足够多的时候,我们就可以看到一个线条足够光滑的图像了。
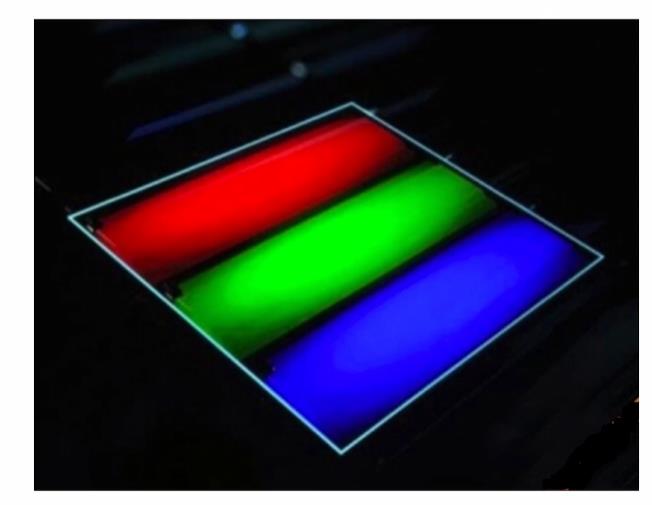
在我们常见的屏幕中,每个像素点都是红绿蓝三种光组成:

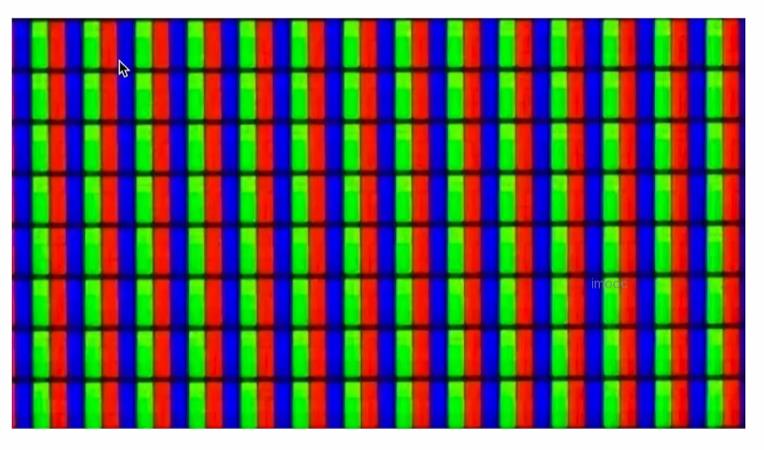
那么整个屏幕就是由密密麻麻的像素点组成:

分辨率
一张图像需要一个参数来表示像素的多少,那么分辨率的概念便应运而生了。比如说一张分辨率 1920x1080 的图像,前者 1920 指的是该图像的宽度方向上有 1920 个像素点,而后者 1080 指的是图像的高度方向上有 1080 个像素点。
我们直观感觉是分辨率越高图像越清晰,其实这样说不是很严谨,应该说对于原始图像来说,确实分辨率越高图像越清晰。不过如果是通过对图像的放大来使得其分辨率增加的,反而图像越模糊,因为放大图像是通过插值的方式填补的,所以会模糊:
比如下面左边是原图,右边是放大后的图,右图分辨率是增加了,但是反而模糊了:

位深
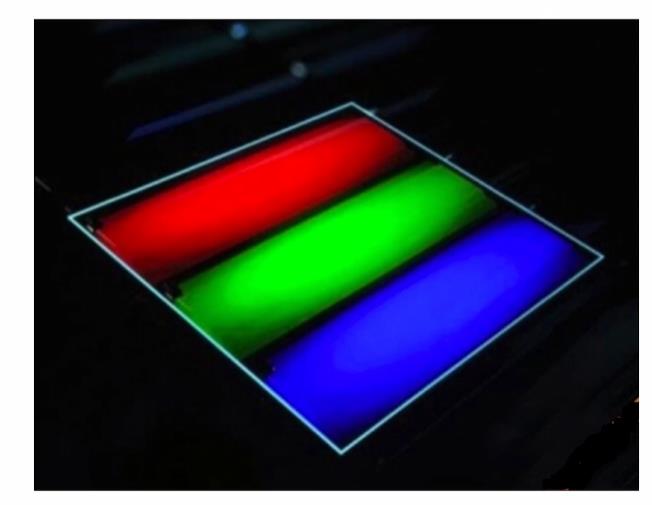
前面说过在我们常见的屏幕中,每个像素点都是红绿蓝三种光组成:

即典型的三个颜色值的,分别是红、绿、蓝三个通道,这三个通道就是 R、G、B 通道。
我们要让屏幕的一个像素点显示出我们要的颜色,我们就必须传对应的数据给屏幕,而数据可以看做是我们和屏幕的一份协议,R、G、B的方式可以看做一种协议,通常 R、G、B 各占 8 个位,也就是一个字节。8 个位能表示 256 种颜色值,那 3 个通道的话就是 256 的 3 次方个颜色值,总共是 1677 万种颜色。我们称这种图像是 8bit 图像,而这个 8bit 就是位深。
位深越大,我们能够表示的颜色值就越多当然,对应的存储空间就越大,在网络上传输越费流量。
帧率
我们知道视频是由许多看似连续的一帧一帧图像组成的,利用人眼的视觉暂留特性,当数量达到一定值之后,人的眼睛的灵敏度就察觉不出来了,看起来就像是连续的画面了。人类视觉系统每秒可处理10到12个图像并单独感知它们,而较高的速率则被视为运动。
帧率表示以帧称为单位的位图图像连续出现在显示器上的频率(速率),即1 秒钟内图像的数量。
高的帧率可以得到更流畅、更逼真的动画。一般来说30fps就是可以接受的,但是将性能提升至60fps则可以明显提升交互感和逼真感,但是一般来说超过75fps一般就不容易察觉到有明显的流畅度提升了。
另外,帧率高,代表着每秒钟处理的图像数量会很高,从而需要的设备性能就比较高。帧率越大,流量也会越多,对带宽的要求也会越高。所以一般会根据不同场景选择不同的帧率,比如实时通讯为了节省带宽,会调低帧率,一般为15帧/s左右。一般流畅度要求不高的视频会在30帧/s左右,而对于流畅度要求高的电影来说,一般会在60帧/s左右。
码率
对于视频文件来说,衡量其大小直接用文件大小描述即可,但是对应直播的视频流来说,需要用码率来表示。
码率是指视频在单位时间内的数据量的大小,一般是 1 秒钟内的数据量,其单位一般是 Kb/s 或者 Mb/s。如果是原始的8bit位深的RGB组成的视频来说,码率计算如下:
码率 =分辨率(宽*高)*3(字节)*帧率
一般来说,对于同个视频用同种压缩算法,码率越低,视频会越失真,压缩比越高。但是对于不同的压缩算法来说,不能简单说码率越低视频就越失真。
总结
今天主要讲了视频最基本的几个概念:像素、分辨率、位深、帧率、码率,知道了视频最基本的知识之后,就可以开始学习颜色编码相关内容:音视频开发基础知识之YUV颜色编码
以上是关于视频基础知识扫盲的主要内容,如果未能解决你的问题,请参考以下文章