小程序表单校验uni-forms正确使用方式及避坑指南
Posted iamlujingtao
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序表单校验uni-forms正确使用方式及避坑指南相关的知识,希望对你有一定的参考价值。
小程序表单校验uni-forms正确使用方式及避坑指南
一、前言
小程序上使用表单理应是很常用,也很必须的功能,因为系统实用了uni-app,所以这时候会用到uni-forms,但使用过程中遇到不少问题。
这边的需求有3个:
- 即时校验(输入框失焦立即校验值)
- 需自定义校验规则
- 需要异步校验
满足这3个需求,就能实现绝大部分表单校验,然而直接使用官方的案例并不能满足,踩过不少坑,最后解决方案如下。
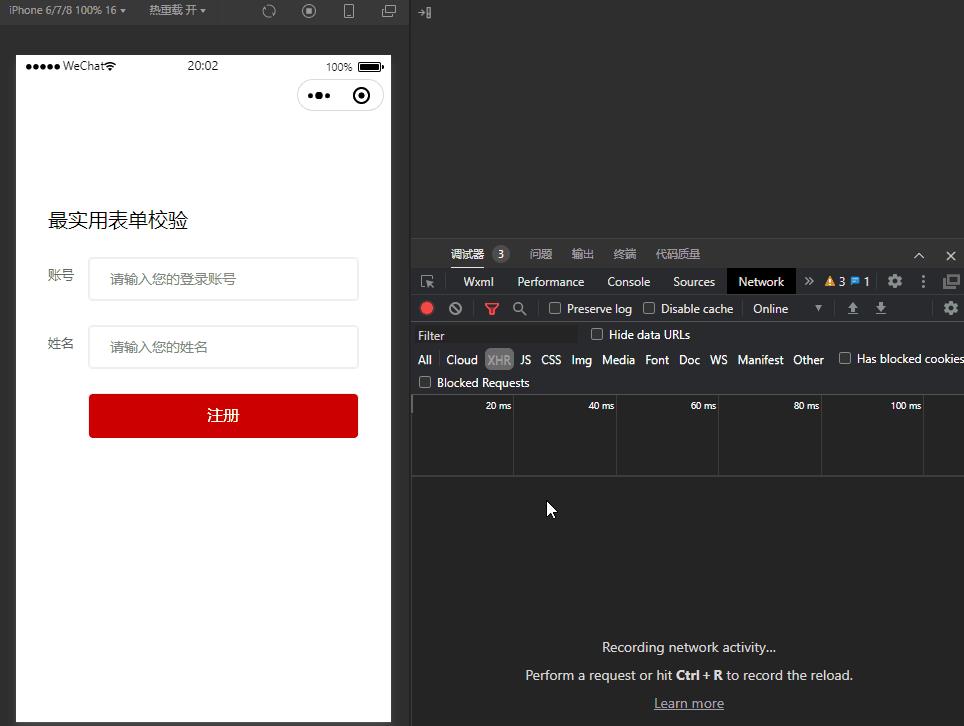
二、成果展示
以下展示均满足上述3个需求,下面示例代码可以直接看 第六点

三、uni-forms即时校验
实现即时校验,uni-forms需要加validate-trigger="bind",同时input添加@blur="binddata('字段名', $event.detail.value)"
示例:
<uni-forms ref="form" :modelValue="ruleForm" validate-trigger="bind">
<uni-forms-item label="账号" name="account">
<input v-model.trim="ruleForm.account"
@blur="binddata('account', $event.detail.value)"
placeholder="请输入您的登录账号" />
</uni-forms-item>
</uni-forms>
四、uni-forms自定义校验规则
需要自定义校验规则时,去掉uni-forms的:rules,同时onReady里加this.$refs.form.setRules(this.rules),其中validateFunction: this.checkEmail为自定义校验方法
示例:
<template>
<uni-forms ref="form" :modelValue="ruleForm" validate-trigger="bind">
......
</uni-forms>
</template>
<script>
export default
data()
return
// 校验规则
rules:
email:
rules: [
validateFunction: this.checkEmail,
,
],
,
,
;
,
onReady()
// 需要在onReady中设置规则
this.$refs.form.setRules(this.rules);
,
methods:
/**
* 表单验证邮箱
*/
checkEmail(rule, value, allData, callback)
if (value !== "" && !verifyEmail(value))
return callback("邮箱不正确");
callback();
,
,
;
</script>
五、uni-forms异步校验
通常使用异步方法来校验账号是否重复等,步骤:
- 首先需要自定义校验方法
validateFunction: this.checkAccount - 然后进行常规的规则校验
- 再进行异步方法校验账号唯一性
需要使用Promise,校验通过使用return resolve()
校验失败使用return reject(new Error('错误提示信息'))
示例(核心代码部分):
export default
data()
return
// 校验规则
rules:
account:
rules: [
required: true,
errorMessage: '请输入您的账号',
,
validateFunction: this.checkAccount,
,
],
,
,
;
,
methods:
// 表单验证账号
checkAccount(rule, value)
return new Promise((resolve, reject) =>
// 先进行规则校验
if (value === '' || !verifyAccount(value))
return reject(new Error('只能输入4-30位英文、数字、下划线'))
// 再进行异步校验,checkUser为本系统api异步方法,结合你系统使用你自己的方法
apiCheckAccount( account: value )
.then((data) =>
if (data.exist)
return reject(new Error('账号已存在'))
resolve()
)
.catch((err) =>
return reject(new Error(err.message))
)
)
,
,
六、完整示例源码
<template>
<view class="register">
<view class="title">最实用表单校验</view>
<uni-forms ref="form" :modelValue="ruleForm" validate-trigger="bind" label-width="40">
<uni-forms-item label="账号" name="account">
<input v-model.trim="ruleForm.account" @blur="binddata('account', $event.detail.value)" placeholder="请输入您的登录账号" />
</uni-forms-item>
<uni-forms-item label="姓名" name="name">
<input v-model.trim="ruleForm.name" @blur="binddata('name', $event.detail.value)" placeholder="请输入您的姓名" />
</uni-forms-item>
<uni-forms-item class="form-item-center">
<button type="primary" @click="submit()">注册</button>
</uni-forms-item>
</uni-forms>
</view>
</template>
<script>
import apiCheckAccount from '@/api'
import verifyAccount, verifyName from '@/utils'
export default
data()
return
// 表单数据
ruleForm:
account: '', // 账号
name: '', // 姓名
,
rules: ,
,
onReady()
this.setRules()
// 需要在onReady中设置规则
this.$refs.form.setRules(this.rules)
,
methods:
// 提交表单
submit()
this.$refs.form
.validate()
.then(() =>
uni.showToast(
title: '注册成功!',
duration: 2000,
icon: 'success',
)
)
.catch((err) =>
console.log('表单校验失败:', err)
)
,
// 设置校验规则
setRules()
this.rules =
account:
rules: [
required: true,
errorMessage: '请输入您的账号',
,
validateFunction: this.checkAccount,
,
],
,
name:
rules: [
required: true,
errorMessage: '请输入您的姓名',
,
validateFunction: this.checkName,
,
],
,
,
// 验证账号
checkAccount(rule, value)
return new Promise((resolve, reject) =>
// 先进行规则校验
if (value === '' || !verifyAccount(value))
return reject(new Error('只能输入4-30位英文、数字、下划线'))
// 再进行异步校验,checkUser为本系统api异步方法,结合你系统使用你自己的方法
apiCheckAccount( account: value )
.then((data) =>
if (data.exist)
return reject(new Error('账号已存在'))
resolve()
)
.catch((err) =>
return reject(new Error(err.message))
)
)
,
// 验证姓名
checkName(rule, value, allData, callback)
if (!verifyName(value))
return callback('只能输入1-30位中英文和数字')
callback()
,
,
</script>
七、最后,点个赞
如果帮到你,点个赞再走嘛 :)
Python 图形界面框架 PySide6 使用及避坑指南
使用Python开发图形界面的软件其实并不多,相对于GUI界面,可能Web方式的应用更受人欢迎。但基于GUI做一些小工具,还是很实用的。
在界面工具中,PySide6功能强大,与Pycharm相结合,可以满足各种变态与正常的需求。
PySide6的界面目前为两种,一种是传统的QT Widgets,另一种是相对新颖的QML。
本文演示了PySide6 的安装、配置、以天气预报示例演示了开发流程,对期间碰到的问题进行了梳理和总结。
环境信息是:Win10、PyCharm 2020.1、PySide6 6.2.2.1、PyInstaller 4.8、Python 3.7,基于QT Widgets设置图形界面。
安装PySide6
安装PySide6
Qt是一个跨平台的C++图形界面应用程序框架。
它提供给开发者建立图形用户界面所需的功能,广泛用于开发GUI程序,也可用于开发非GUI程序。
Qt很容易扩展,并且允许真正地组件编程。
基本上,Qt同X Window上的Motif,Openwin,GTK等图形界面库以及Windows平台上的MFC、OWL、VCL、ATL是同类型的东西。
- PySide6是来自于Qt for Python项目的官方Python模块,它提供了对完整Qt 6.0+框架的访问。
- Qt Designer 拖拽式的界面设计工具:通过拖拽的方式放置控件,并实时查看控件效果进行快速UI设计
- PyUIC:主要是把Qt Designer生成的.ui文件换成.py文件
- PyRCC主要是把编写的.qrc资源文件换成.py文件
pip install PySide6
安装的是最新版:6.2.2.1,已经包含了Qt Designer、PyUIC、PyRCC工具
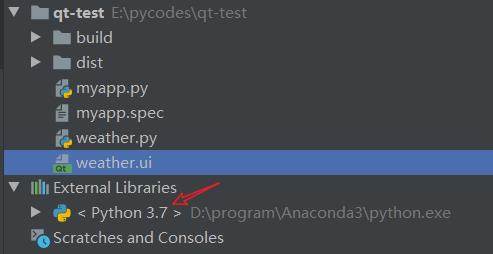
PyCharm中配置External Tools
在 PyCharm中的External Tools中,配置下图的三个工具。

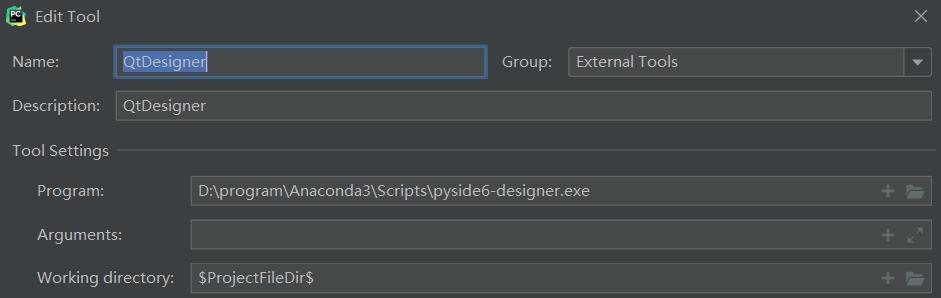
配置QtDesigner
- Name:
QtDesigner - Program :
D:\\program\\Anaconda3\\Scripts\\pyside6-designer.exe# 请根据实际修改 - Working directory:
$ProjectFileDir$

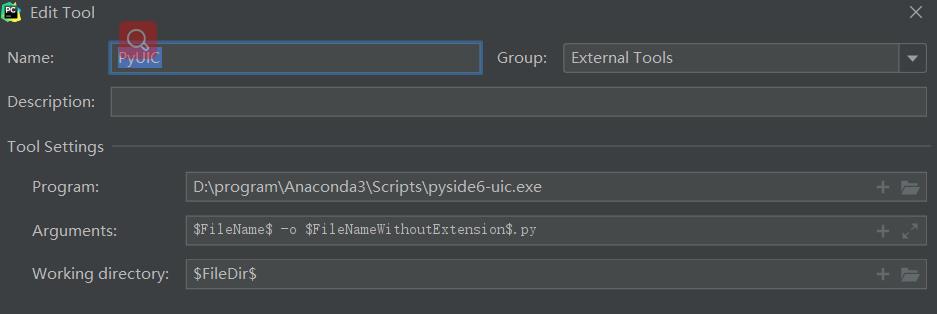
配置PyUIC
- Name:
PyUIC - Program :
D:\\program\\Anaconda3\\Scripts\\pyside6-uic.exe# 请根据实际修改 - Arguments:
$FileName$ -o $FileNameWithoutExtension$.py - Working directory:
$FileDir$

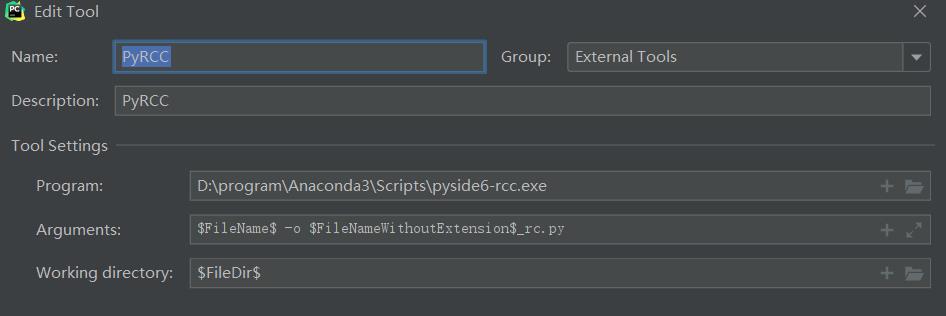
配置PyRCC
- Name:
PyRCC - Program :
D:\\program\\Anaconda3\\Scripts\\pyside6-rcc.exe# 请根据实际修改 - Arguments:
$FileName$ -o $FileNameWithoutExtension$_rc.py - Working directory:
$FileDir$

使用示例
使用PySide6开发一个天气预报查询页面,通过选择广东不同的地市,查询不同地市的天气预报信息。
代码结构如下:

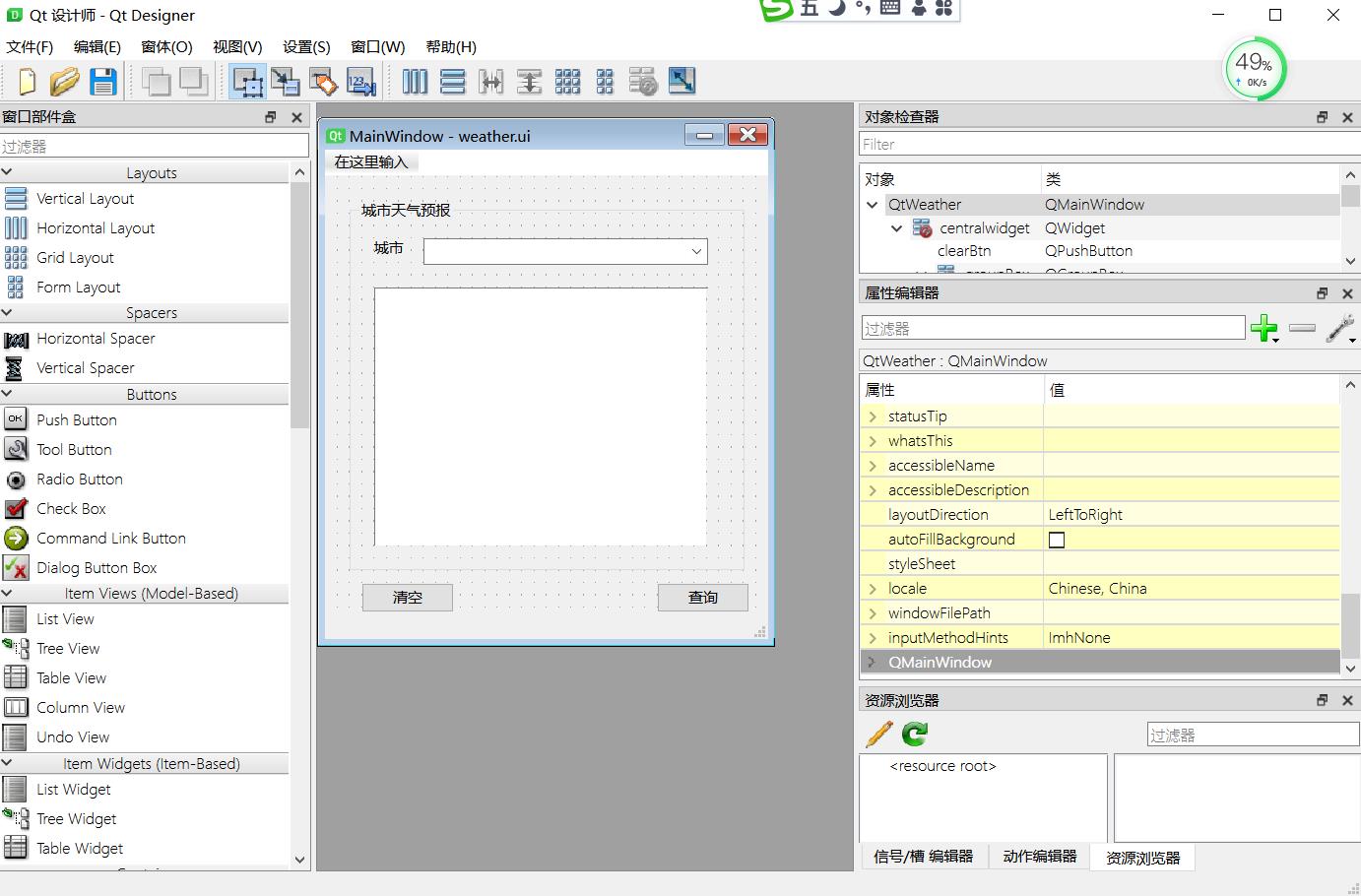
使用QtDesigner进行界面设计
整个画面的构成:
- 左侧的“Widget Box”就是各种可以自由拖动的组件
- 中间的“MainWindow – weather.ui”窗体就是画布
- 右上方的”Object Inspector”可以查看当前ui的结构
- 右侧中部的”Property Editor”可以设置当前选中组件的属性
- 右下方的”Resource Browser”可以添加各种素材,比如图片,背景等等
最终生成.ui文件(实质上是XML格式的文件),可直接使用,也可以通过PyUIC工具转换成.py文件。
本示例用到的控件有Button, GroupBox, Label,ComboBox,TextEdit,同时定义了两个按钮searchBtn及clearBtn,分别用来查询及清空天气数据:
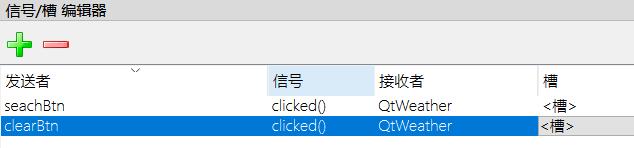
针对按钮设置信号/槽,也可以不设置,生成python代码后在代码中添加。
- 在Qt Designer右下角选择 信号/槽编辑器,点击+号新增
- 分别选择searchBtn及clearBtn,选择信号 clicked(), 接收者 QtWeather 及槽【内置了一些常用的槽函数,如close,repaint,hide】,(槽函数这里不知道如何定义,后期在代码里再进行修改)
设置完成后,保存为weather.ui文件。


转换.ui文件为.py文件
为了更好的自定义及修改上面的槽函数,可以选择weather.ui,然后右键打开External Tools – PyUIC,即可生成weather.py,实际运行命令如下:
D:\\program\\Anaconda3\\Scripts\\pyside6-uic.exe weather.ui -o weather.py
绑定槽函数
设置两个按钮绑定的槽函数
self.seachBtn.clicked.connect(QtWeather.queryWeather)
self.clearBtn.clicked.connect(QtWeather.clearText)
设置下拉列表内容
详见weather.py代码
将selectBox下拉列表选择设置为广东的21个地市,并且默认选择第三个。
# -*- coding: utf-8 -*-
################################################################################
## Form generated from reading UI file 'weather.ui'
## Created by: Qt User Interface Compiler version 6.2.2
## WARNING! All changes made in this file will be lost when recompiling UI file!
################################################################################
from PySide6.QtCore import (QCoreApplication, QMetaObject, QRect,
Qt)
from PySide6.QtWidgets import (QComboBox, QGroupBox, QLabel,
QMenuBar, QPushButton, QStatusBar, QTextEdit, QWidget)
class Ui_QtWeather(object):
def setupUi(self, QtWeather):
if not QtWeather.objectName():
QtWeather.setObjectName(u"QtWeather")
QtWeather.setWindowModality(Qt.ApplicationModal)
QtWeather.resize(360, 398)
self.centralwidget = QWidget(QtWeather)
self.centralwidget.setObjectName(u"centralwidget")
self.groupBox = QGroupBox(self.centralwidget)
self.groupBox.setObjectName(u"groupBox")
self.groupBox.setGeometry(QRect(20, 20, 321, 301))
self.cityLabel = QLabel(self.groupBox)
self.cityLabel.setObjectName(u"cityLabel")
self.cityLabel.setGeometry(QRect(20, 30, 31, 16))
self.selectBox = QComboBox(self.groupBox)
self.selectBox.setObjectName(u"selectBox")
self.selectBox.setGeometry(QRect(60, 30, 231, 22))
self.selectBox.setEditable(True)
self.textEdit = QTextEdit(self.groupBox)
self.textEdit.setObjectName(u"textEdit")
self.textEdit.setGeometry(QRect(20, 70, 271, 211))
self.clearBtn = QPushButton(self.centralwidget)
self.clearBtn.setObjectName(u"clearBtn")
self.clearBtn.setGeometry(QRect(30, 330, 75, 24))
self.seachBtn = QPushButton(self.centralwidget)
self.seachBtn.setObjectName(u"seachBtn")
self.seachBtn.setGeometry(QRect(270, 330, 75, 24))
QtWeather.setCentralWidget(self.centralwidget)
self.menubar = QMenuBar(QtWeather)
self.menubar.setObjectName(u"menubar")
self.menubar.setGeometry(QRect(0, 0, 360, 22))
QtWeather.setMenuBar(self.menubar)
self.statusbar = QStatusBar(QtWeather)
self.statusbar.setObjectName(u"statusbar")
QtWeather.setStatusBar(self.statusbar)
self.retranslateUi(QtWeather)
self.seachBtn.clicked.connect(QtWeather.queryWeather)
self.clearBtn.clicked.connect(QtWeather.clearText)
QMetaObject.connectSlotsByName(QtWeather)
# setupUi
def retranslateUi(self, QtWeather):
_translate = QCoreApplication.translate
QtWeather.setWindowTitle(_translate("QtWeather", u"MainWindow", None))
self.groupBox.setTitle(_translate("QtWeather", u"城市天气预报", None))
self.cityLabel.setText(_translate("QtWeather", u"城市", None))
self.clearBtn.setText(_translate("QtWeather", u"清空", None))
self.seachBtn.setText(_translate("QtWeather", u"查询", None))
self.selectBox.addItem("广州")
self.selectBox.addItem("韶关")
self.selectBox.addItem("深圳")
self.selectBox.addItem("珠海")
self.selectBox.addItem("汕头")
self.selectBox.addItem("佛山")
self.selectBox.addItem("江门")
self.selectBox.addItem("湛江")
self.selectBox.addItem("茂名")
self.selectBox.addItem("肇庆")
self.selectBox.addItem("惠州")
self.selectBox.addItem("梅州")
self.selectBox.addItem("汕尾")
self.selectBox.addItem("河源")
self.selectBox.addItem("阳江")
self.selectBox.addItem("清远")
self.selectBox.addItem("东莞")
self.selectBox.addItem("中山")
self.selectBox.addItem("潮州")
self.selectBox.addItem("揭阳")
self.selectBox.addItem("云浮")
#设置默认值
self.selectBox.setCurrentIndex(3)
self.selectBox.currentText()
# retranslateUi
编写应用业务逻辑
在MainWindow中调用界面类Ui_QtWeather,然后在其中添加查询天气的业务逻辑代码,这样就做到了界面显示和业务逻辑的分离。
新增myapp.py文件, 在MainWindow类中定义两个槽函数queryWeather()和clearText(),以便在界面文件weather.ui中定义的两个按钮(searchBtn 和clearBtn) 触发clicked 信号与这两个槽函数进行绑定。
Application组件讲解:
- QApplication():每个GUI都必须包含一个QApplication,argv表示获取命令行参数。
- QMainWindow():类似一个容器(窗口)
- QMainWindow类提供一个带有菜单条,工具条和一个状态条的主应用程序窗口。主窗口通常提供一个大的中央窗口部件,以及周围菜单,工具条,和一个状态栏。
- 用来包含按钮、文本、输入框等widgets。arg标识可以获取命令行执行时的参数。
- setGeometry是用来定义 MainWindow() 窗口的尺寸, 语法:setGeometry(x, y, width, height ),其中x,y为屏幕上的坐标点。
- show():用来显示窗口
- exit(app.exec()):设置窗口一直运行,直到使用关闭按钮进行关闭
- QWidget类是所有用户界面对象的基类,窗口部件是用户界面的一个基本单元,它从窗口系统接收鼠标,键盘和其他消息,并在屏幕上绘制自己。一个窗口部件可以被他的父窗口或者是其他窗口挡住一部分。
- QDialog类是对话框窗口的基类,对话框窗口主要用于短期任务和用户进行短期通讯的顶级窗口,QDialog可以是模态对话框或者是非模态对话框。QDialog支持扩展并带有返回值,他们可以带有默认值
import sys
import requests
from PySide6.QtWidgets import QApplication, QMainWindow
from weather import Ui_QtWeather
class MainWindow(QMainWindow):
def __init__(self):
super().__init__()
self.ui = Ui_QtWeather()
self.ui.setupUi(self)
self.cityDict =
"广州": "440100",
"韶关": "440200",
"深圳": "440300",
"珠海": "440400",
"汕头": "440500",
"佛山": "440600",
"江门": "440700",
"湛江": "440800",
"茂名": "440900",
"肇庆": "441200",
"惠州": "441300",
"梅州": "441400",
"汕尾": "441500",
"河源": "441600",
"阳江": "441700",
"清远": "441800",
"东莞": "441900",
"中山": "442000",
"潮州": "445100",
"揭阳": "445200",
"云浮": "445300"
def queryWeather(self):
cityName = self.ui.selectBox.currentText()
cityCode = self.getCode(cityName)
r = requests.get(
"https://restapi.amap.com/v3/weather/weatherInfo?key=f4fd5b287b6d7d51a3c60fee24e42002&city=".format(cityCode))
if r.status_code == 200:
data = r.json()['lives'][0]
weatherMsg = '城市:\\n天气:\\n温度:\\n风向:\\n风力:\\n湿度:\\n发布时间:\\n'.format(
data['city'],
data['weather'],
data['temperature'],
data['winddirection'],
data['windpower'],
data['humidity'],
data['reporttime'],
)
else:
weatherMsg = '天气查询失败,请稍后再试!'
self.ui.textEdit.setText(weatherMsg)
def getCode(self, cityName):
return self.cityDict.get(cityName, '广州')
def clearText(self):
self.ui.textEdit.clear()
if __name__ == '__main__':
app = QApplication(sys.argv)
window = MainWindow()
window.setGeometry(150, 150, 360, 398)
window.setWindowTitle("QT 简单示例教程")
window.show()
sys.exit(app.exec())
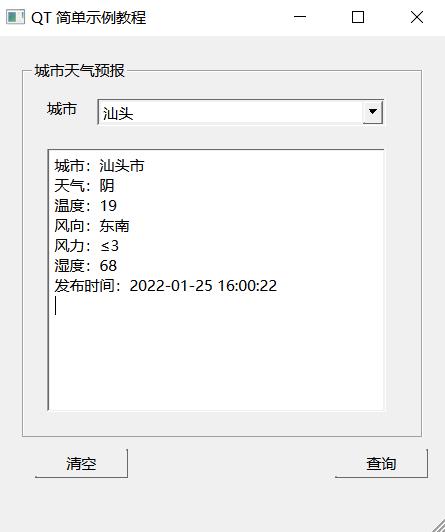
运行效果

将代码打包成exe文件
将.py文件打包成可执行的exe在Python中称为freezing,常用的工具有:PyInstaller, py2exe, fbs等。
- py2exe:软件更新已经不活跃,因此也就略过。
- pyinstaller:明确支持win8、win10、理论上支持win7,,支持apple Macos, linux。pyinsaller可以打包成文件夹形式内含exe入口执行文件的形式,也可以是一个单独的exe文件。
- fbs:基于PyInstaller,使用起来更加方便,但开源版本只支持python 3.6/3.7
本文使用pyinstaller打包
打包后会在项目目录下生成dist / myapp 目录,在此目录中包含一个myapp.exe文件,点击可运行。
#安装,版本是4.8
pip install pyinstaller
#打包
pyinstaller E:\\pycodes\\qt-test\\myapp.py
附录
错误解决
PyCharm中运行报Qt platform plugin could be initialized
运行myapp.py时,报错:This application failed to start because not Qt platform plugin could be initialized.Reinstalling the application may fix this problem.
解决方案有如下2种:
- 设置环境变量:
QT_QPA_PLATFORM_PLUGIN_PATH = D:\\program\\Anaconda3\\Lib\\site-packages\\PySide6\\plugins\\platforms - 在程序初始部分添加如下代码:
dirname = os.path.dirname(PySide6.__file__)
plugin_path = os.path.join(dirname, 'plugins', 'platforms')
print(plugin_path)
os.environ['QT_QPA_PLATFORM_PLUGIN_PATH'] = plugin_path
PySide6程序打包后无法运行 no Qt platform plugin could be initialized
使用Pyinstaller打包之后的可执行文件无法运行,显示的报错信息:This application failed to start because no Qt platform plugin could be initialized. Reinstalling the application may fix this problem.

-
方案1: 经过与PySide 2打包后的文件进行对比,发现Pyinstaller打包的文件目录里缺少了Qt运行所需的一些文件,如下:
- plugins
- translations
- qt.conf
在哪里找到PySide 6需要的这些文件呢? 步骤如下:
- 使用下面的命令查询PySide 6的安装位置(Location)
pip show PySide6 - 进入到安装目录,再进入子目录(PySide6)
- 找到并复制 plugins、translations、qt.conf 打包目录的PySide6下即可。
-
方案2
将打包命令修改为:
pyinstaller myapp.py --noconsole --hidden-import PySide6.QtXml参数说明
-w, --windowed, --noconsole
Windows and Mac OS X: do not provide a console window for standard i/o.
On Mac OS this also triggers building a Mac OS .app bundle.
On Windows this option is automatically set if the first script is a ‘.pyw’ file.
This option is ignored on *NIX systems.--hidden-import MODULENAME, --hiddenimport MODULENAME
Name an import not visible in the code of the
script(s). This option can be used multiple times.PySide6.QtXml包含模块类的定义
以上是关于小程序表单校验uni-forms正确使用方式及避坑指南的主要内容,如果未能解决你的问题,请参考以下文章