淘淘商城---8.8
Posted 汪本成
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了淘淘商城---8.8相关的知识,希望对你有一定的参考价值。
今天首先要实现的是后台的商品添加功能。
1、类目选择
1.1、需求
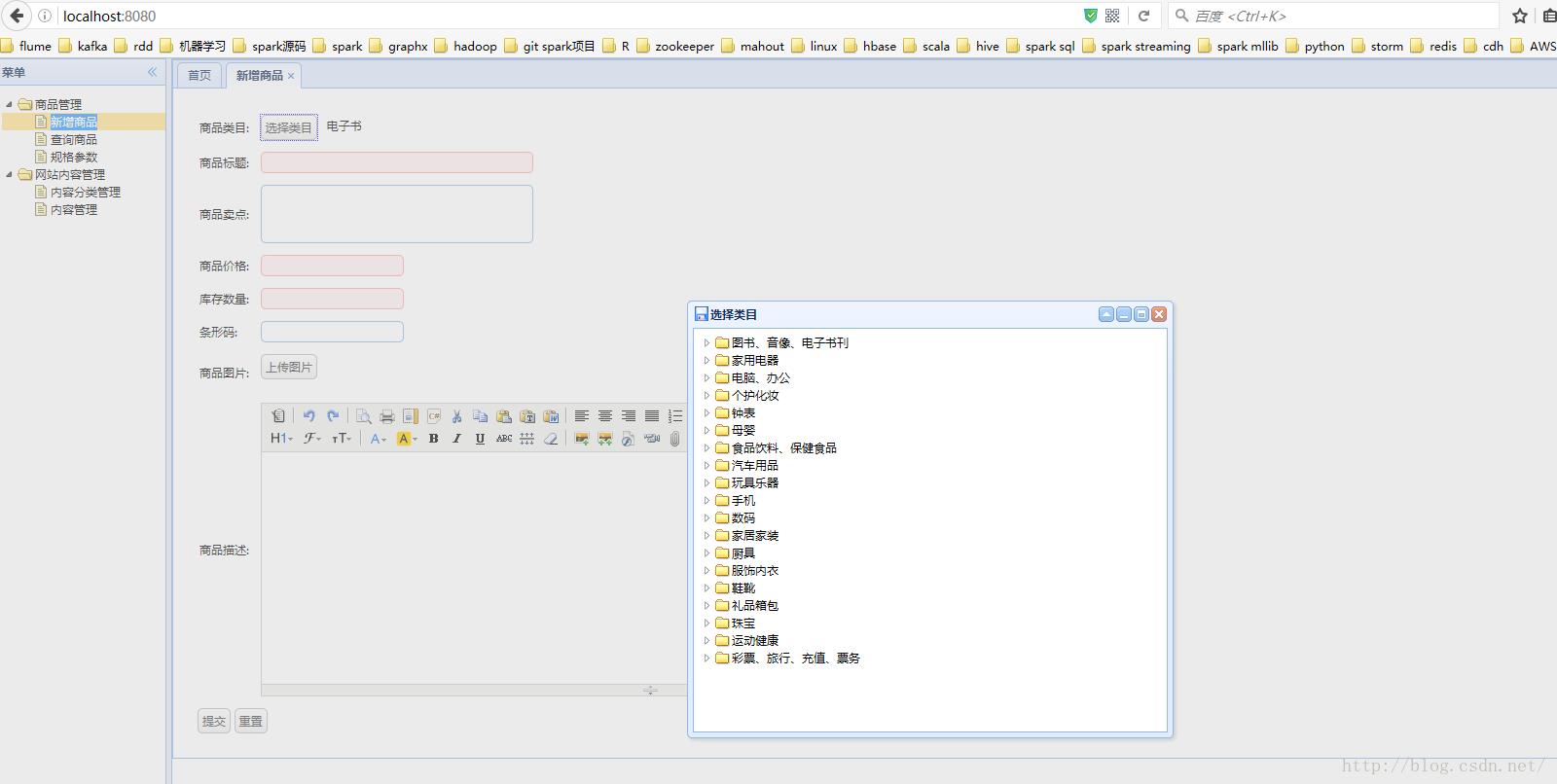
点击类目选择按钮弹出类目选择窗口,窗口中是一个树形视图。分级展示商品分类。当选择商品分类的叶子节点后,关闭窗口并将选中的商品分类的名称显示到网页上。
1、初始化tree的url:
/item/cat/list
2、请求的参数
Id(当前节点的id,根据此id查询子节点)
3、返回数据的格式json数据:
[
"id": 1, //当前节点的id
"text": "Node 1", //节点显示的名称
"state": "closed" //节点的状态,如果是closed就是一个文件夹形式,
// 当打开时还会 做一次请求。如果是open就显示为叶子节点。
,
"id": 2,
"text": "Node 2",
"state": "closed"
] 1.2、Mapper
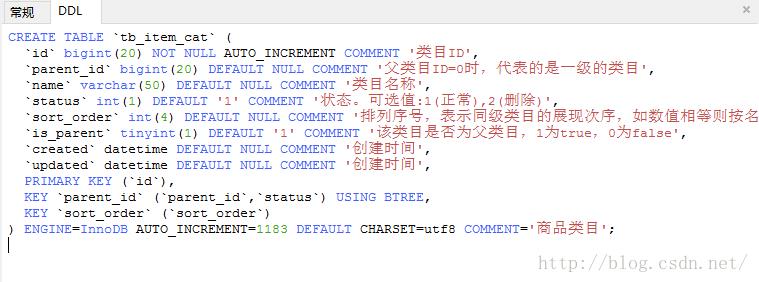
1.2.1、商品在数据库中的表的信息,如下:

1.2.2、SQL语句
SELECT * FROM `tb_item_cat` whereparent_id=父节点id;
由于这里执行的是单表查询,所以可以使用 逆向工程生成的mapper。1.3、Service层
功能:根据parentId查询商品分类列表。
参数:parentId
返回值:返回tree所需要的数据结构,是一个节点列表。
可以创建一个treenode的pojo表示节点的数据,也可以使用map。
List<TreeNode>
1.3.1、创建一个TreeNode的pojo
因为考虑到这个pojo会用到别的工程下,所以是一个通用的pojo,可以放到taotao-common中。
代码一:
package com.taotao.common.pojo;
/**
*
* @ClassName: EUTreeNode
* @Description: TODO(EasyUI树形控件节点)
* @author 汪本成
* @date 2016年8月8日 下午5:04:16
*
*/
public class EUTreeNode
private long id; //类目ID
private String text; //类目名称
private String state; //状态。可选值:1(正常),2(删除)
public long getId()
return id;
public void setId(long id)
this.id = id;
public String getText()
return text;
public void setText(String text)
this.text = text;
public String getState()
return state;
public void setState(String state)
this.state = state;
代码二:
package com.taotao.service;
import java.util.List;
import com.taotao.common.pojo.EUTreeNode;
/**
*
* @ClassName: ItemCatService
* @Description: TODO(商品分类管理接口)
* @author 汪本成
* @date 2016年8月8日 下午5:08:33
*
*/
public interface ItemCatService
List<EUTreeNode> getCatList(long parentId);
代码三:
package com.taotao.service.impl;
import java.util.ArrayList;
import java.util.List;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import com.taotao.common.pojo.EUTreeNode;
import com.taotao.mapper.TbItemCatMapper;
import com.taotao.pojo.TbItemCat;
import com.taotao.pojo.TbItemCatExample;
import com.taotao.pojo.TbItemCatExample.Criteria;
import com.taotao.service.ItemCatService;
/**
*
* @ClassName: ItemCatServiceImpl
* @Description: TODO(商品分类管理)
* @author 汪本成
* @date 2016年8月8日 下午5:08:25
*
*/
@Service
public class ItemCatServiceImpl implements ItemCatService
@Autowired
private TbItemCatMapper itemCatMapper;
@Override
public List<EUTreeNode> getCatList(long parentId)
//创建查询条件
TbItemCatExample example = new TbItemCatExample();
Criteria criteria = example.createCriteria();
criteria.andParentIdEqualTo(parentId);
//根据条件查询
List<TbItemCat> list = itemCatMapper.selectByExample(example);
List<EUTreeNode> resulList = new ArrayList<>();
//把列表转换成TreeNodeList
for (TbItemCat tbItemCat : list)
EUTreeNode node = new EUTreeNode();
node.setId(tbItemCat.getId());
node.setText(tbItemCat.getName());
node.setState(tbItemCat.getIsParent() ? "closed" : "open");
//将结果添加进列表
resulList.add(node);
//返回结果
return resulList;
1.4、表现层
功能:接收页面传递过来的id,作为parentId查询子节点。
参数:Long id
返回值:要返回json数据要使用@ResponseBody。List<TreeNode>
这里我实现了一个controller实现页面的跳转。代码四:
package com.taotao.controller;
import java.util.List;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
import com.taotao.common.pojo.EUTreeNode;
import com.taotao.service.ItemCatService;
/**
*
* @ClassName: ItemCatController
* @Description: TODO(商品分类管理controller)
* @author 汪本成
* @date 2016年8月8日 下午5:26:30
*
*/
@Controller
@RequestMapping("/item/cat")
public class ItemCatController
@Autowired
private ItemCatService itemCatService;
@RequestMapping("/list")
@ResponseBody
public List<EUTreeNode> getCatList(@RequestParam(value="id",defaultValue="0")Long parentId)
List<EUTreeNode> list = itemCatService.getCatList(parentId);
return list;
1.5、测试结果
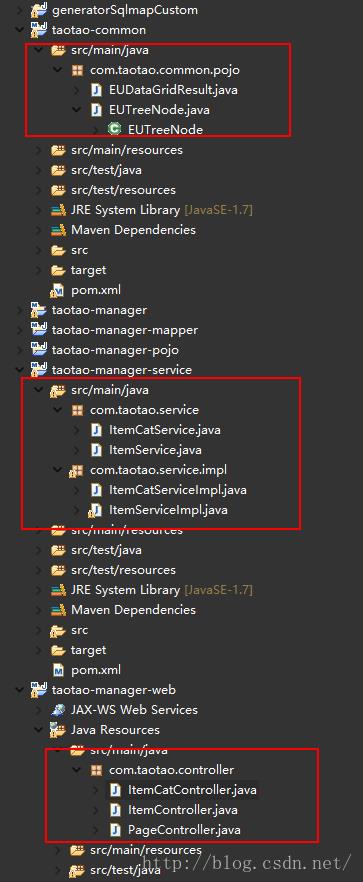
1.5.1、工程文件结构

1.5.2、启动工程测试
启动taotao-manager,但是要记得首先更新一下taotao-common工程,原因昨天我专门说了,这里就不再多说,忘了就看我之前写的博客。


ok,到这里第一部分完成 。
。
2、图片上传
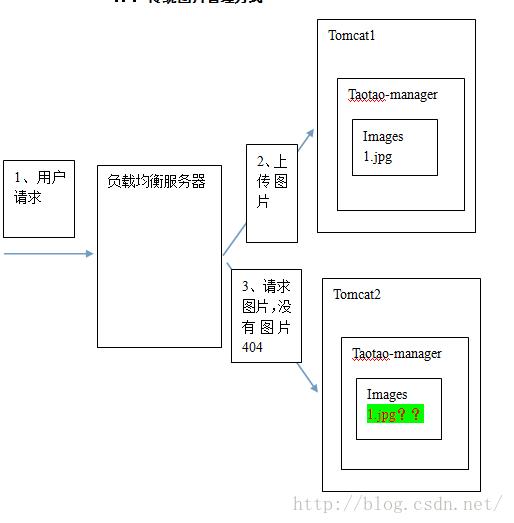
2.1、传统图片的管理方式

如果把图片放到工程中,在集群环境下,会出现找不到图片的情况。
2.2、集群环境下上传图片

图片服务器两个服务:
http:可以使用nginx做静态资源服务器。也可以使用apache。推荐使用nginx,效率更高。
Nginx:
1、http服务
2、反向代理
3、负载均衡
ftp服务:
使用linux做服务器,在linux中有个ftp组件vsftpd。2.3、Nginx
这里可以参考我写的nginx的另一篇博客,地址是:http://blog.csdn.net/sinat_31726559/article/details/51971776
启动成功后打开浏览器,输入你搭建nginx机器的ip和你nginx设定的端口,默认是80,但是这里因为我因为有其他东西,就改成了8188了,如图:
表示你就完成了这部分了。
2.4、图片服务器的配置
参考我写的关于ftp服务器就可以使用,博客地址:http://blog.csdn.net/sinat_31726559/article/details/52157256
2.5、使用java代码访问ftp
使用apache的FTPClient工具访问ftp服务器。需要在pom文件中添加依赖:

相信你也行,很简单得!
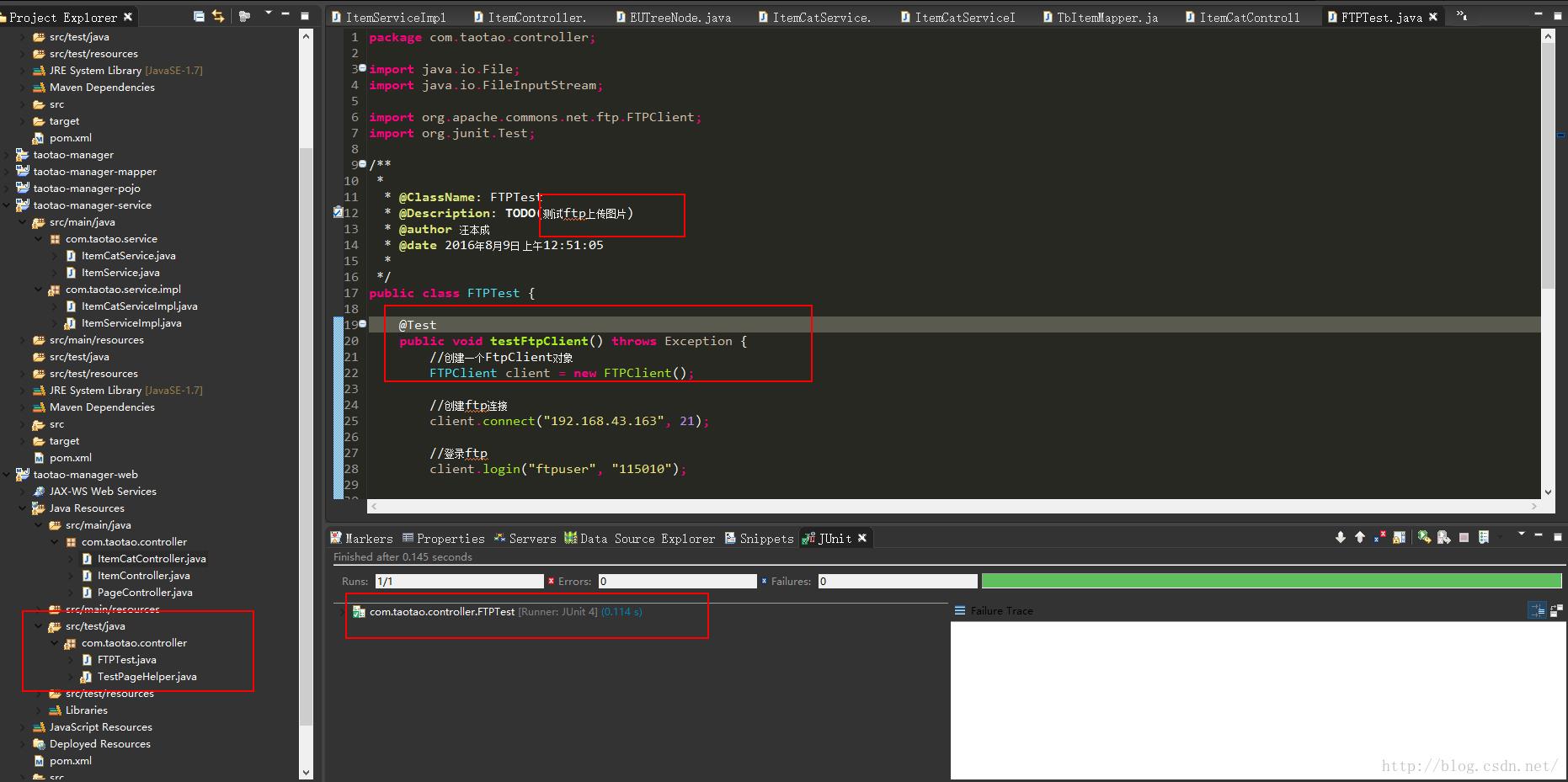
代码五:
package com.taotao.controller;
import java.io.File;
import java.io.FileInputStream;
import org.apache.commons.net.ftp.FTPClient;
import org.junit.Test;
/**
*
* @ClassName: FTPTest
* @Description: TODO(测试ftp上传图片)
* @author 汪本成
* @date 2016年8月9日 上午12:51:05
*
*/
public class FTPTest
@Test
public void testFtpClient() throws Exception
//创建一个FtpClient对象
FTPClient client = new FTPClient();
//创建ftp连接
client.connect("192.168.43.163", 21);
//登录ftp
client.login("ftpuser", "115010");
/**
* 上传文件
*/
//读取本地文件
String pathname = "G:\\\\1.jpg";
FileInputStream inputStream = new FileInputStream(new File(pathname));
//设置上传路径
client.changeWorkingDirectory("/home/ftpuser/www/images");
//第一个参数:服务器端文档名
//第二个参数:上传文档的inputStream
client.storeFile("1.jpg", inputStream);
//关闭连接
client.logout();

明天继续,我的Spark每天时间还是不能少的,写的少莫见怪 。
。
以上是关于淘淘商城---8.8的主要内容,如果未能解决你的问题,请参考以下文章