女神节灯笼祝福HTML+CSS
Posted Java Fans
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了女神节灯笼祝福HTML+CSS相关的知识,希望对你有一定的参考价值。

✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。
🍎个人主页:Java Fans的博客
🍊个人信条:不迁怒,不贰过。小知识,大智慧。
💞当前专栏:前端案例分享专栏
✨特色专栏:国学周更-心性养成之路
🥭本文内容:女神节灯笼祝福【html+CSS】
文章目录

❤️ 背景简介
你知道吗?世界上第一位电脑程序设计师是名女性:Ada Lovelace (1815-1852)是一位英国数学家兼作家,她是第一位主张计算机不只可以用来算数的人,也发表了第一段分析机用的演算法。因此,Ada 被公认为史上第一位认识电脑完全潜能的人,也是史上第一位电脑程序设计师。
Grace Hopper (1906-1992)是最早的计算机之一哈佛Mark I的第一批程序员,并为第一个程序设计语言设计了编译器。她是 COBOL 语言的设计者,常被称为 COBOL 之母。除了语言设计之外,她在语言标准化方面也做出了奠基性的贡献。
这些出色女性在不同领域熠熠生辉,创造了无限的可能,成为了IT发展进步中不可或缺的角色。Z世代的女性开发者们不仅学会编程的年龄逐渐提前,甚至在某些编程语言上比男性的表现更出色。女性开发者们用实际经历和成果印证着这些结论。不少“程序媛”们在AI代码的世界里让梦想生根、开花。不分年龄、无论背景,她们释放着热情与专业,用技术为自己代言。
为了致敬女性开发者,我这边用灯笼代码送出我的祝福:祝愿全天下所有的女性朋友们,节日快乐,永远做那个笑靥如花的 女神!
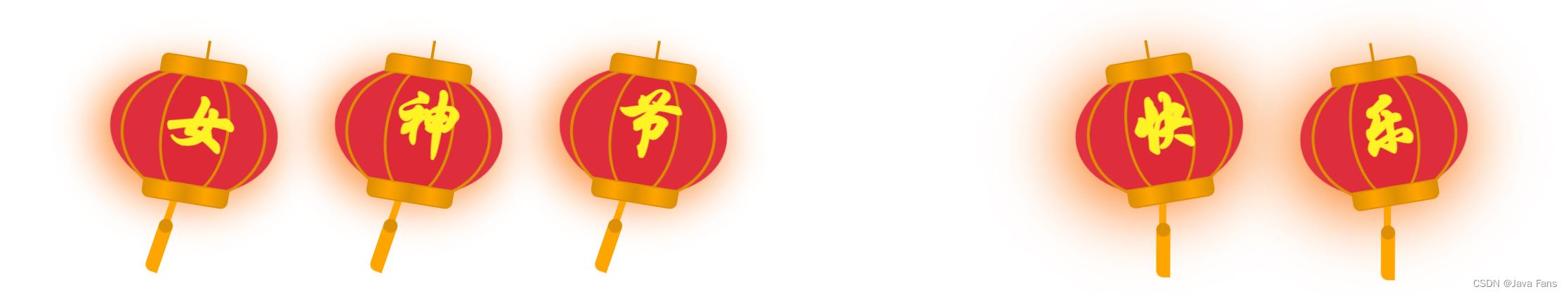
❤️ 运行效果展示
在前端页面动态展示灯笼的效果:

❤️ 代码分享
💞 HTML 代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link href="css/nvs.css" rel="stylesheet"/>
</head>
<body>
<!-- 灯笼1 -->
<div class="deng-box">
<div class="deng">
<div class="xian"></div>
<div class="deng-a">
<div class="deng-b"><div class="deng-t">乐</div></div>
</div>
<div class="shui shui-a">
<div class="shui-c"></div>
<div class="shui-b"></div>
</div>
</div>
</div>
<!-- 灯笼2 -->
<div class="deng-box1">
<div class="deng">
<div class="xian"></div>
<div class="deng-a">
<div class="deng-b"><div class="deng-t">快</div></div>
</div>
<div class="shui shui-a">
<div class="shui-c"></div>
<div class="shui-b"></div>
</div>
</div>
</div>
<!-- 灯笼3 -->
<div class="deng-box2">
<div class="deng">
<div class="xian"></div>
<div class="deng-a">
<div class="deng-b"><div class="deng-t">节</div></div>
</div>
<div class="shui shui-a">
<div class="shui-c"></div>
<div class="shui-b"></div>
</div>
</div>
</div>
<!-- 灯笼4 -->
<div class="deng-box3">
<div class="deng">
<div class="xian"></div>
<div class="deng-a">
<div class="deng-b"><div class="deng-t">神</div></div>
</div>
<div class="shui shui-a">
<div class="shui-c"></div>
<div class="shui-b"></div>
</div>
</div>
</div>
<!-- 灯笼5 -->
<div class="deng-box4">
<div class="deng">
<div class="xian"></div>
<div class="deng-a">
<div class="deng-b"><div class="deng-t">女</div></div>
</div>
<div class="shui shui-a">
<div class="shui-c"></div>
<div class="shui-b"></div>
</div>
</div>
</div>
</body>
</html>
💞 CSS 代码如下:
.deng-box
position: fixed;
top: 30px;
left: 70%;
z-index: 999;
.deng-box1
position: fixed;
top: 28px;
left: 60%;
z-index: 999;
.deng-box2
position: fixed;
top: 28px;
left: 40%;
z-index: 999;
.deng-box3
position: fixed;
top: 28px;
left: 30%;
z-index: 999;
.deng-box4
position: fixed;
top: 28px;
left: 20%;
z-index: 999;
.deng-box5 .deng
position: relative;
width: 120px;
height: 90px;
margin: 50px;
background: #d8000f;
background: rgba(216, 0, 15, 0.8);
border-radius: 50% 50%;
-webkit-transform-origin: 50% -100px;
-webkit-animation: swing 5s infinite ease-in-out;
box-shadow: -5px 5px 30px 4px rgba(252, 144, 61, 1);
.deng-box4 .deng
position: relative;
width: 120px;
height: 90px;
margin: 50px;
background: #d8000f;
background: rgba(216, 0, 15, 0.8);
border-radius: 50% 50%;
-webkit-transform-origin: 50% -100px;
-webkit-animation: swing 5s infinite ease-in-out;
box-shadow: -5px 5px 30px 4px rgba(252, 144, 61, 1);
.deng-box3 .deng
position: relative;
width: 120px;
height: 90px;
margin: 50px;
background: #d8000f;
background: rgba(216, 0, 15, 0.8);
border-radius: 50% 50%;
-webkit-transform-origin: 50% -100px;
-webkit-animation: swing 5s infinite ease-in-out;
box-shadow: -5px 5px 30px 4px rgba(252, 144, 61, 1);
.deng-box2 .deng
position: relative;
width: 120px;
height: 90px;
margin: 50px;
background: #d8000f;
background: rgba(216, 0, 15, 0.8);
border-radius: 50% 50%;
-webkit-transform-origin: 50% -100px;
-webkit-animation: swing 5s infinite ease-in-out;
box-shadow: -5px 5px 30px 4px rgba(252, 144, 61, 1);
.deng
position: relative;
width: 120px;
height: 90px;
margin: 50px;
background: #d8000f;
background: rgba(216, 0, 15, 0.8);
border-radius: 50% 50%;
-webkit-transform-origin: 50% -100px;
-webkit-animation: swing 3s infinite ease-in-out;
box-shadow: -5px 5px 50px 4px rgba(250, 108, 0, 1);
.deng-a
width: 100px;
height: 90px;
background: #d8000f;
background: rgba(216, 0, 15, 0.1);
margin: 12px 8px 8px 8px;
border-radius: 50% 50%;
border: 2px solid #dc8f03;
.deng-b
width: 45px;
height: 90px;
background: #d8000f;
background: rgba(216, 0, 15, 0.1);
margin: -4px 8px 8px 26px;
border-radius: 50% 50%;
border: 2px solid #dc8f03;
.xian
position: absolute;
top: -20px;
left: 60px;
width: 2px;
height: 20px;
background: #dc8f03;
.shui-a
position: relative;
width: 5px;
height: 20px;
margin: -5px 0 0 59px;
-webkit-animation: swing 4s infinite ease-in-out;
-webkit-transform-origin: 50% -45px;
background: #ffa500;
border-radius: 0 0 5px 5px;
.shui-b
position: absolute;
top: 14px;
left: -2px;
width: 10px;
height: 10px;
background: #dc8f03;
border-radius: 50%;
.shui-c
position: absolute;
top: 18px;
left: -2px;
width: 10px;
height: 35px;
background: #ffa500;
border-radius: 0 0 0 5px;
.deng:before
position: absolute;
top: -7px;
left: 29px;
height: 12px;
width: 60px;
content: " ";
display: block;
z-index: 999;
border-radius: 5px 5px 0 0;
border: solid 1px #dc8f03;
background: #ffa500;
background: linear-gradient(to right,
#dc8f03,
#ffa500,
#dc8f03,
#ffa500,
#dc8f03);
.deng:after
position: absolute;
bottom: -7px;
left: 10px;
height: 12px;
width: 60px;
content: " ";
display: block;
margin-left: 20px;
border-radius: 0 0 5px 5px;
border: solid 1px #dc8f03;
background: #ffa500;
background: linear-gradient(to right,
#dc8f03,
#ffa500,
#dc8f03,
#ffa500,
#dc8f03);
.deng-t
font-family: 华文行楷, Arial, Lucida Grande, Tahoma, sans-serif;
font-size: 3.2rem;
color: #FFF326;
font-weight: bold;
line-height: 85px;
text-align: center;
.night .deng-t,
.night .deng-box,
.night .deng-box1,
.night .deng-box2,
.night .deng-box3,
.night .deng-box4
background: transparent !important;
@-moz-keyframes swing
0%
-moz-transform: rotate(-10deg);
50%
-moz-transform: rotate(10deg);
100%
-moz-transform: rotate(-10deg);
@-webkit-keyframes swing
0%
-webkit-transform: rotate(-10deg);
50%
-webkit-transform: rotate(10deg);
100%
-webkit-transform: rotate(-10deg);
至此,一个动态的 “女生节快乐” 动态灯笼边实现成功了!
❤️ 女神节祝福语
- 愿你好好爱自己,活成独立坚强的模样,做自己的女王,勇敢地大步向前,心之所向,终会抵达。
- 我一天一天明白你的平凡,同时却一天一天愈更深切地爱你。你如照镜子,你不会看得见你特别好的所在,但你如走进我的心里来时,你一定能知道自己是怎样好法。
- 永为少女,一世芳华。
- 女人,可能是姐妹、是妻子、是母亲,用自己的人生,努力做好每一个角色,那么这一天就做只属于自己的女神吧。

- 星星闪烁着为你舞蹈,月亮微笑着为你祝福,在这欢乐的时刻,我想悄悄的对你说:女神节快乐!
- 希望你内外兼修,拥有智慧,拥有韵味,做你想做。
- 希望你真挚幽默,一路向前,不曾后悔 ,女王节快乐。
- 花儿美丽,只为你开;草儿嫩绿,只为你弯;柳条多姿,只为你摇;我的祝福,只为你写;送去我温馨的问候:女神节开心快乐!
- 你和蒙娜丽莎比笑,蒙娜丽莎气哭了;你和梦露比性感,梦露恼得腿抽筋了;你和赵飞燕比身材,赵飞燕失宠了;你和四大美人比美,她们一个个全疯了。祝女神节快乐!
- 清晨的头滴滴甘露非要沾湿你的长发才肯下凡,正午的阳光硬要抹过你的笑脸才愿偏西,傍晚的春风偏要拂过你的身段才甘入夜。愿女神节你主宰一切!
码文不易,本篇文章就介绍到这里,如果想要学习更多Java系列知识,点击关注博主,博主带你零基础学习Java知识。与此同时,对于日常生活有困扰的朋友,欢迎阅读我的第四栏目:《国学周更—心性养成之路》,学习技术的同时,我们也注重了心性的养成。

女神节 | 程序员如何低调而又不失逼格

今天。。。是一个非常重要的日子-女神节。作为一名程序员,如何向心仪的人低调而又不失逼格的表达祝福,关系到我们后半生的幸福,祝福的到位,普通朋友加个字变成女朋友,女朋友变成老婆,如果已经是老婆了,那么这个月的零花钱又能多好几百,想想都激动。

回到现实,作为程序员,我们当然要独一无二,要与众不同,要突破天际,要能体现我们的身份,逼格满满,因此我们要给女神开发一个天上地下、唯吾独尊的App绝对是你不二的选择。
废话不多说,No 图 No 说话:

先来分析一波:
首先上面的效果是一直在绘制路径,当绘制完花和叶子时在对其着色,因此这里比较难是如何获取路径的点坐标,只要有点的坐标了一个个的画出来也就实现了上面的效果。
那么现在的重点就是如何获取点坐标,一种方法是人工一个一个的写,然后调整,这种方法工作量太大了,作为程序员怎么能用这种方法呢?怎么才可以让程序生成这些坐标呢?
想想我们在监听手势(鼠标)时是不是可以获取到当前点的坐标,移动的时候也可以获取到一个移动的路径坐标,因此我们只需要在屏幕上先加载想要的图片,然后按照图片上的路径移动,是不是就可以获取到我们想要的路径了啊。
对于任何语言来说都可以按照上面的思路来实现,下面以目前非常火热的Flutter来实现这个功能。
好,首先来加载一张图片,然后监听其手势(鼠标)移动事件,代码如下:
Container(
width: 400,
height: 700,
child: GestureDetector(
onLongPressStart: (LongPressStartDetails details) {
print('${details.localPosition},');
},
onLongPressMoveUpdate: (LongPressMoveUpdateDetails details) {
print('${details.localPosition},');
},
onLongPressEnd: (LongPressEndDetails details) {
print('${details.localPosition},');
},
child: Image.asset(
'images/123.png',
fit: BoxFit.fill,
),
),
)这里要注意2点:
- 图片显示的大小最好和最终的画布一样大小,这样得到的坐标不需要在转换。
- 图片的宽高比和画布的宽高比要一样。
我们把路径输出到控制台,后台只需将这些坐标拷贝到应用程序即可,将这些坐标定义为数组,如下:
static final List<Offset> flowerPoints = [
Offset(182.0, 136.3),
Offset(182.7, 135.3),
Offset(183.0, 135.3),
Offset(183.3, 135.3),
...
)点到路径获取到,下面就是绘制了,先绘制红色的花骨朵,在Flutter中绘制路径需要继承CustomPainter类,重写paint方法,绘制路径及填充颜色代码如下:
@override
void paint(Canvas canvas, Size size) {
//将花变为红色
if (flowerPaths.length >= RoseData.flowerPoints.length) {
var path = Path();
for (int i = 0; i < flowerPaths.length; i++) {
if (i == 0) {
path.moveTo(flowerPaths[i].dx, flowerPaths[i].dy);
} else {
path.lineTo(flowerPaths[i].dx, flowerPaths[i].dy);
}
}
_paint.style = PaintingStyle.fill;
_paint.color = _flowerColor;
canvas.drawPath(path, _paint);
}
//绘制线
_paint.style = PaintingStyle.stroke;
_paint.color = _strokeColor;
canvas.drawPoints(PointMode.polygon, flowerPaths, _paint);
}这里要注意只有当当花骨朵所有的路径都绘制完之后才填充颜色,而且要先填充颜色,然后绘制路线,不然路线会被填充颜色覆盖。
要想有绘制路径的效果,需要将点依次增加,增加动画控制器,控制绘制路径,代码如下:
AnimationController _controller;
Animation<num> _animation;
@override
void initState() {
_controller = AnimationController(
duration: Duration(seconds: 10), vsync: this)
..addListener(() {
setState(() {
_flowerPaths = RoseData.flowerPoints.sublist(0, _animation.value.floor());
});
});
_animation = Tween(
begin: 0.0,
end: RoseData.flowerPoints.length)
.animate(_controller);
}构建UI代码如下:
@override
Widget build(BuildContext context) {
Container(
width: 400,
height: 700,
child: CustomPaint(
painter: RosePaint(_flowerPaths),
),
)
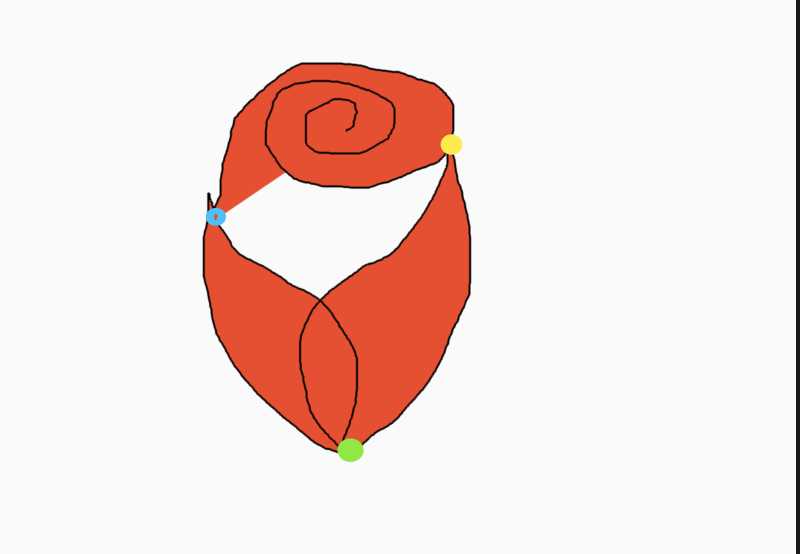
}RosePaint是自定义的CustomPaint。效果如下:

在最终的填充上发现有一部分没有填充上,图中蓝色点为最后一个点,所以需要在增加2个点,绿色和黄色位置的点,把未填充区域填充上。
填充点代码如下:
static final List<Offset> flowerPoints = [
Offset(182.0, 136.3),
Offset(182.7, 135.3),
...
Offset(179.3, 301.7),
Offset(237.7, 144.7),
];在绘制线的时候需要将这2个点去掉:
if (flowerPaths.length >= RoseData.flowerPoints.length) {
var path = Path();
for (int i = 0; i < flowerPaths.length; i++) {
if (i == 0) {
path.moveTo(flowerPaths[i].dx, flowerPaths[i].dy);
} else {
path.lineTo(flowerPaths[i].dx, flowerPaths[i].dy);
}
}
_paint.style = PaintingStyle.fill;
_paint.color = _flowerColor;
canvas.drawPath(path, _paint);
}
//绘制线
_paint.style = PaintingStyle.stroke;
_paint.color = _strokeColor;
//去掉最后2个点,最后2个点为了绘制红色
var points = flowerPaths.sublist(0, max(0, flowerPaths.length - 2));
canvas.drawPoints(PointMode.polygon, points, _paint);花骨朵就好了,其他的叶子和部位也是一样的画法,这里就不在介绍了,由于代码比较多,就不全贴在这里了,如果需要可以加我微信。
今天的文章对大家是否有帮助?如果有,请在文章底部留言和点赞,以表示对我的支持,你们的留言、点赞和转发关注是我持续更新的动力!
本人创建了一个关于Flutter的微信交流群和“技术人运营自己(吹NB)”交流群,欢迎您的加入,让我们一起学习,一起进步,开始我们的故事。
添加微信请备注:Flutter(进Flutter交流群)、吹NB(进吹NB群)、2(都进)。我希望您备注“2”,生活不止眼前的苟且,还有诗和《远方》。
微信:mqd_zzy
以上是关于女神节灯笼祝福HTML+CSS的主要内容,如果未能解决你的问题,请参考以下文章