JS原型与原型链详细解释
Posted 一条爱学习的咸鱼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS原型与原型链详细解释相关的知识,希望对你有一定的参考价值。
文章目录
一、JS原型链简要解释
原型是function对象上的一个属性, 它表示构造函数构造出来的对象的共有祖先, 被通过构造函数构造出来的对象上有一个__proto__属性指向该函数的prototype, prototype本身也是一个对象, 所以这种__proto__与prototype之间的连接关系会变成一个链条, 这就是原型链, 通过原型链我们可以提取共有属性, 并实现继承
二、JS原型链详细解释
1.构造函数
我们先复习一下构造函数的知识:
function Person(name, age, job)
this.name = name;
this.age = age;
this.job = job;
this.sayName = function() alert(this.name)
var person1 = new Person('Zaxlct', 28, 'Software Engineer');
var person2 = new Person('Mick', 23, 'Doctor');
上面的例子中 person1 和 person2 都是 Person 的实例。这两个实例都有一个 constructor (构造函数)属性,该属性(是一个指针)指向 Person。 即:
console.log(person1.constructor == Person); //true
console.log(person2.constructor == Person); //true
我们要记住两个概念(构造函数,实例):
person1 和 person2 都是 构造函数 Person 的实例
一个公式:
实例的构造函数属性(constructor)指向构造函数。
2.原型对象
在 javascript 中,每当定义一个对象(函数也是对象)时候,对象中都会包含一些预定义的属性。
其中每个函数对象都有一个prototype 属性,这个属性指向函数的原型对象。
function Person()
Person.prototype.name = 'Zaxlct';
Person.prototype.sayName = function()
alert(this.name);
var person1 = new Person();
person1.sayName(); // 'Zaxlct'
var person2 = new Person();
person2.sayName(); // 'Zaxlct'
console.log(person1.sayName == person2.sayName); //true
Person.prototype 也是Person 的实例;Person.prototype 也有 constructor 属性。
Person.prototype.constructor == Person
也就是在 Person 创建的时候,创建了一个它的实例对象并赋值给它的 prototype,
其主要作用是用于继承
var Person = function(name)
this.name = name; // tip: 当函数执行时这个 this 指的是谁?
;
Person.prototype.getName = function()
return this.name; // tip: 当函数执行时这个 this 指的是谁?
var person1 = new person('Mick');
person1.getName(); //Mick
从这个例子可以看出,通过给 Person.prototype 设置了一个函数对象的属性,那有 Person 的实例(person1)出来的普通对象就继承了这个属性。
3.__proto__
JS 在创建对象的时候,都有一个叫做__proto__ 的内置属性,用于指向创建它的构造函数的原型对象。
对象 person1 有一个 __proto__属性,创建它的构造函数是 Person,构造函数的原型对象是 Person.prototype ,所以:
person1.proto == Person.prototype

这里需要特别注意的是:
这个连接存在于实例(person1)与构造函数(Person)的原型对象(Person.prototype)之间,而不是存在于实例(person1)与构造函数(Person)之间。
4.原型链
用构造函数、原型、实例之间的关系重温一遍上面的知识。
每个构造函数都有一个原型对象,原型对象有一个属性(constructor)指回构造函数,而实力有一个内部指针(__proto__)指向原型。
那如果当原型是另一个类型的实例的时候呢?那意味着这个原型本身也有一个内部指针指向另一个原型,相应地另一个原型也有一个指针指向另一个构造函数。这样就在实例和原型之间构造了一条原型链。这也是原型链的基本构想。
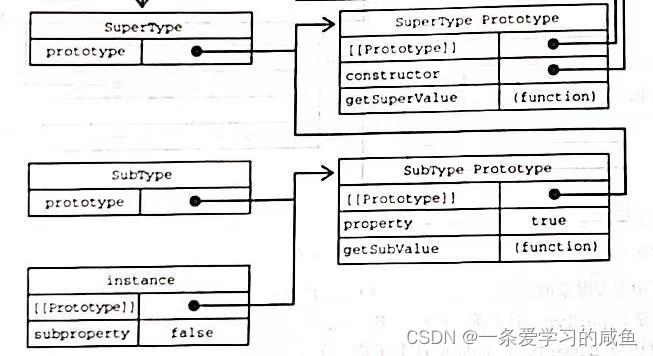
举个栗子:定义两个类型:SuperType和SubType。这两个类型分别定义了一个属性和一个方法。它们的区别就是 SubType 通过创建 SuperType的实例并将其赋值给自己的原型SubTtype.prototype 实现了对 SuperType的继承。这个赋值重写了 SubType 最初的原型,将其替换为 SuperType 的实例。这意味着 SuperType 实例可以访问的所有属性和方法也会存在于 SubType.prototype。
这里可能会有点乱,我们再举个栗子:
var animal = function();
var dog = function();
animal.price = 2000;
dog.prototype = animal;
var tidy = new dog();
console.log(dog.price) //undefined
console.log(tidy.price) // 2000
通过这个栗子可以知道
实例(
tidy)和原型对象(dog.prototype)存在一个连接。不过,要明确的真正重要的一点就是,这个连接存在于实例(tidy)与构造函数的原型对象(dog.prototype)之间,而不是存在于实例(tidy)与构造函数(dog)之间。
由此可以基本了解原型链实现继承的原理啦,再看下图:

于是SubType的实例instance,通过其__proto__属性获得到SubType.prototype的属性和方法,又因为SuperType 实例可以访问的所有属性和方法也会存在于 SubType.prototype,所以instance也可以访问到SuperType的属性和方法。
实际上,原型链还有一环。默认情况下,任何函数的默认原型都是一个Object的实例,这意味着这个实例有一个内部指针(__proto__)指向Object.prototype。这也是为什么自定义类型能够继承包括toString()、valueof() 在内的所以默认方法的原因。
完整的原型链如下图:

该图中的instance继承SubType,SubType继承SuperType,而SuperType继承Object。在调用instance.toString()时,实际上调用的是保存在Object.prototype上的方法。
总结
- 原型和原型链是JS实现继承的一种模型。
- 原型链的形成是真正是靠__proto__ 而非prototype
借鉴学习于:
- 最详尽的 JS 原型与原型链终极详解,没有「可能是」作者:Yi罐可乐
- 《JavaScript 高级程序设计》中文译本 第4版
JavaScript面向对象——成员属性静态属性原型属性与JS原型链
前 言
上一篇博客(https://www.cnblogs.com/qdjianghao/p/10177360.html )中,我们介绍了JS中的面向对象,并详细的解释了this的指向问题。本篇博客,我们继续来学习JS的面向对象。来深入理解一下JavaScript OOP中的成员属性/方法、静态属性/方法、原型属性/方法,并且一起来探讨一下JS中的原型与原型链。
一 成员属性与成员方法
在构造函数中,通过this.属性声明。或者实例化出对象后,通过“对象.属性”追加的。都属于成员属性、或成员方法;也叫实例属性与实例方法
成员属性/方法,是属于实例化出的这个对象。通过"对象.属性"调用
代码实例:
function Person(name){ this.name = name;//声明成员属性 this.say =function(){}//声明成员方法 } var zhangsan =new Person("张三"); zhangsan.age= 14;//追加成员属性 alert(zhangsan.name);//调用成员属性 zhangsan.say();//调用成员方法
二 静态属性与静态方法
通过"类名.属性名","类名.方法名"声明的变量,成为静态属性、静态方法;也叫类属性、类方法
类属性/类方法,是属于类的(属于构造函数的),这类属性或方法必须通过"类名.属性"调用,而不同通过对象名调用。
代码实例:
functionPerson(name){ } Person.sex= "男";//声明类属性 alert(Person.age);//调用类属性 var zhangsan = new Person("张三"); alert(zhangsan.sex);//无法调用。类属性只能用类名调用。
三 私有属性与私有方法
在构造函数中,通过var声明的属性,成为私有属性。
私有属性的作用域,仅在当前函数有效。对外不公开,即通过对象/类都无法调用到。
代码示例:
function Person(name){ var sex = "男"; alert(sex);//私有属性只能在类内容使用。 } alert(Person.sex);//无法调用。私有属性只能在类内容使用。 var zhangsan =new Person("张三"); alert(zhangsan.sex);//无法调用。私有属性只能在类内容使用。
四 原型属性与原型方法
写在了构造函数的prototype上。当使用构造函数实例化对象事,该属性方法会进入新对象的__proto__上。
代码示例:
functionPerson(){ } Person.prototype.name4= "name4";//声明原型属性Person.prototype.say = function(){ }//声明原型方法 var zhangsan =new Person(); alert(zhangsan.name);//可以使用对象调用原型属性 zhangsan.say();//可以使用对象调用原型方法
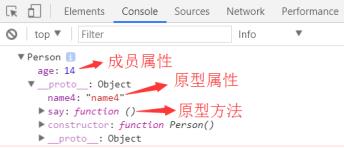
通过上述代码示例,我们可以发现:原型属性和原型方法、成员属性和成员方法,都可以使用对象名调用。那么,成员属性和原型属性到底有什么不同。我们先来看这样的一幅图:

看出点门道了吗?成员属性是直接声明在对象自身上!!而原型属性是声明在对象的__proto__上!!!在我们使用“对象名.属性名”访问一个属性时,会先访问成员属性,如果成员属性中找不到,JS会沿着对象的原型链,继续通过__proto__向上查找,也就找到了原型属性。 这就是我们可以使用“对象名.属性名”访问成员属性和原型属性的原因。
但是,说了这么多,什么是__proto__?什么是prototype?什么又是原型链?接下来,我们就讲解一下JS面向对象中最重要的一环——原型与原型链。
五 原型与原型链
1__proto__ 与 prototype
要讲解原型与原型链,首先,我们要了解两个基本概念——__proto__和prototype。
① prototype(函数的原型对象):函数才有prototype,而且所有函数必有prototype。prototype是一个对象,指向了当前构造函数的引用地址呢。
② __proto__(对象的原型):对象才有__proto__,而且所有对象必有__proto__属性(这里的对象除了我们理解的狭义对象,也包括了函数、数组等对象)。当用构造函数实例化(new)一个对象时,会将新对象的__proto__属性,指上构造函数的prototype。
来看个案例:
functionPerson(){
}varzhangsan =newPerson();
console.log(zhangsan.__proto__== Person.prototype);//true//【解释】上例中,我们使用函数Person,new出了一个对象zhangsan。 那么对象zhangsan的__proto__就等于函数Person的prototype。
2原型链
上面我们介绍了对象的__proto__和函数的prototype。知道了对象的__proto__指向了函数的prototype。那么,我们也说了,函数的prototype本身也是个对象,是对象肯定也有__proto__,那他的__proto__指向了谁? 顺着这个问题,我们延着一个对象__proto__向上查找,这条线路就是我们所说的原型链。
所以,要研究原型链的走向,其实就是研究各种类型对象的__proto__到底指向谁。还记得上篇博客的“飞鱼老师this五大准则”吗? 这次,贴心的飞鱼老师老师又为大家准备了“飞鱼老师原型链四大法则”,一起来看看吧!
【飞鱼老师原型链四大准则】
① 通过构造函数,new出的对象,新对象的__proto__指向构造函数的prototype
② 所有函数的__proto__指上Function()的prototype
③ 非构造函数new出的对象( {} new Object()对象的prototype)的__proto__指向Object的prototype
④Object的prototype的__proto__指向null
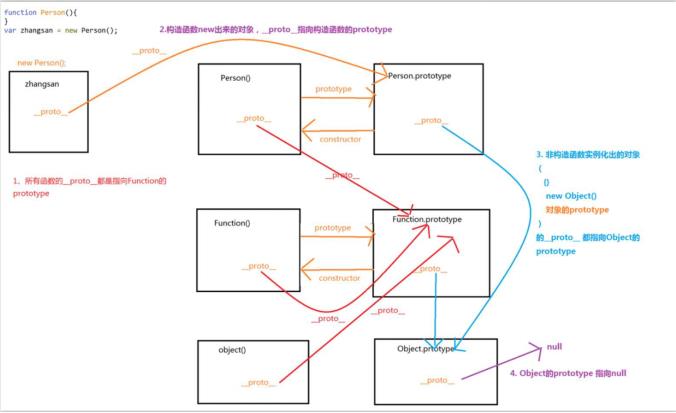
字不如表,表不如图。我们一起以一段代码为例,探讨一下原型链。
代码:
functionPerson(){
}
varzhangsan =newPerson();
就是这样一个简单的类new出对象,我们来探讨一下原型链吧~上图!!!
原型链图(飞鱼老师亲情手绘,亲,点个赞呗!):

六 成员属性与原型方法
说了这么多,我们应该能够理解原型与原型链,也深刻的理解了原型属性、原型方法。那么问题来了,既然成员属性/方法和原型属性/方法,都能通过对象名访问。我们到底用那种比较好呢?
习惯上,我们会将属性写为成员属性,而方法写为原型方法
原因如下:
① 实例化出对象后,所有属性直接在对象上,所有方法都在__proto__上,非常直观清晰。
② 方法写到prototype上,要更加节省内存;
③ 使用for in循环时,会将对象以及对象原型链上的所有属性和方法打印出来,而方法往往是不需要展示的。 将方法写到__proto__上,可以使用hasOwnProperty将原型上的方法过滤掉、不显示。

④ 官方都这么写。
七 prototype扩展内置函数
那原型还有什么作用呢?还有一个最常用的,就是我们使用prototype扩展内置函数的方法。可以直接使用内置函数的对象,调用我们扩展的方法;
比如,为Array类添加一个find(val)方法,当一个Array对象调用该方法的时候,如果能找到val值,则返回其下标,否则返回-1。
Array.prototype.find =function(val){ //在Array类的原型上添加扩展方法 } var arr =new Array(1,2,3,4,5); alert(arr.find(1));//直接使用Array类的对象,也就是数组,就可以调用这个方法
好了,今天的课程就先到这里吧?我们学习了JS中的成员属性、静态属性、原型属性、私有属性等各种学习。 也学习了JS面向对象中非常重要的一个环节——原型与原型链。你都学会了吗? 如果有问题欢迎大家评论留言哦~~我们下次课再见吧!
以上是关于JS原型与原型链详细解释的主要内容,如果未能解决你的问题,请参考以下文章