微信小程序云开发 | 微信小程序与Spring Boot整合开发
Posted TiAmo zhang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序云开发 | 微信小程序与Spring Boot整合开发相关的知识,希望对你有一定的参考价值。

本文结合一个示例,探讨Spring Boot和小程序的整合开发与完全云开发的对比。以客户端/服务器的体系结构来划分,第一部分介绍以Spring Boot为服务器(后端),而第二部分以微信小程序(含云开发)为客户端(前端),小程序和Spring Boot的整合方式实现。
1、Spring Boot作为后端开发工具
1●添加依赖
在pom.xml文件中和之间添加Lombok、Spring Data JPA、mysql驱动依赖,代码如例1所示。
【例1】添加Lombok、Spring Data JPA和MySQL驱动依赖的代码示例。

2●创建类Person
在包com.bookcode下创建backend子包,并在com.bookcode.backend包中创建类Person,修改类Person的代码,代码(即创建类后修改过的代码)如例2所示。
【例2】创建类Person的代码示例。

3●创建类PersonController
在包com.bookcode.backend中创建类PersonController,代码如例3所示。
【例3】创建类PersonController的代码示例。

4●创建类User
在包com.bookcode.backend中创建类User,代码如例4所示。
【例4】创建类User的代码示例。


5●创建接口UserRepository
在包com.bookcode.backend中创建接口UserRepository,修改接口UserRepository代码,代码如例5所示。
【例5】创建接口UserRepository的代码示例。

6●创建类UserController
在包com.bookcode.backend中创建类UserController,代码如例6所示。
【例6】创建类UserController的代码示例。


7●创建配置文件application.yml
在目录src/resources下创建配置文件application.yml,修改配置文件application.yml,代码如例7所示。
【例7】创建配置文件application.yml的代码示例。

8●运行程序
在MySQL数据库(版本为8.0.17)中创建数据库mytest。请注意5.x版MySQL和8.x版MySQL例7中代码略有差异。
运行程序后,在浏览器中输入localhost:8080/person,结果如图1所示。在浏览器中输入localhost:8080/allusers,结果如图2所示。

■ 图1 在浏览器中输入localhost:8080/person的结果

■ 图2 在浏览器中输入localhost:8080/allusers的结果
2、微信小程序前端开发
1●修改文件app.json
修改文件app.json,代码的修改方法是在语句“"pages/callMySecondFun/callMySecondFun",”之前增加3条语句,增加代码如例8所示。
【例8】向app.json文件增加代码的示例。

修改代码后编译程序,自动在目录pages下生成homeofsb、users、listperson 3个子目录,且在这3个子目录(每个子目录对应一个页面)下分别自动生成对应页面的4个文件(如homeofsb.wxml等)。
2●修改homeofsb页面的wxml、js和json文件
修改文件homeofsb.wxml、homeofsb.js和homeofsb.json。文件homeofsb.wxml修改后的代码如例9所示。
【例9】文件homeofsb.wxml修改后的代码示例。

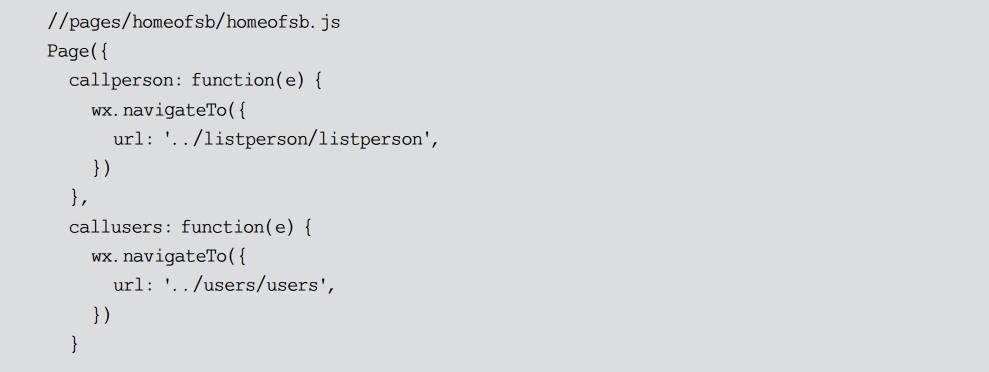
文件homeofsb.js修改后的代码如例10所示。
【例10】文件homeofsb.js修改后的代码示例。

文件homeofsb.json修改后的代码如例11所示。
【例11】文件homeofsb.json修改后的代码示例。

3●修改listperson页面的wxml、js和json文件
修改文件listperson.wxml、listperson.js和listperson.json。文件listperson.wxml修改后的代码如例12所示。
【例12】文件listperson.wxml修改后的代码示例。

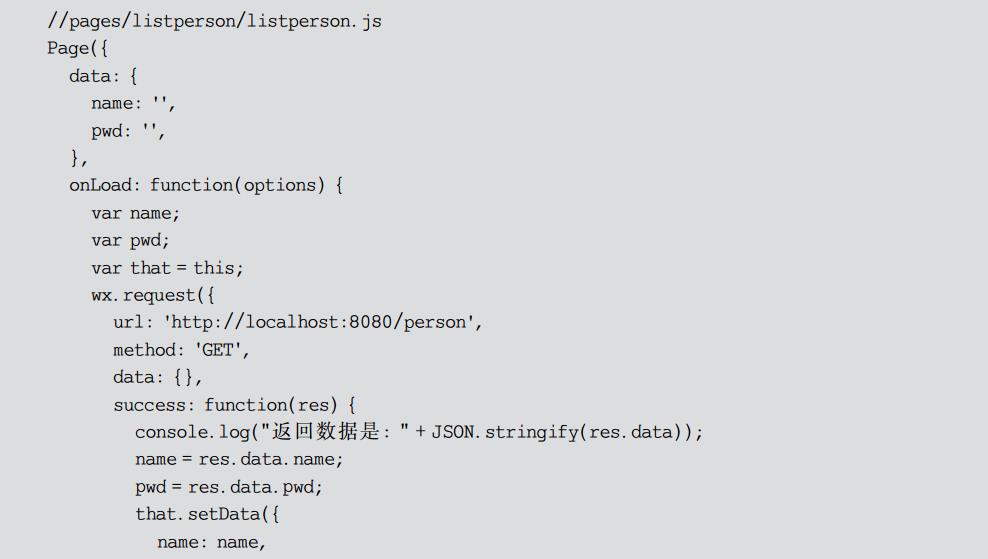
文件listperson.js修改后的代码如例13所示。
【例13】文件listperson.js修改后的代码示例。


文件listperson.json修改后的代码如例14所示。
【例14】文件listperson.json修改后的代码示例。


4●修改users页面的wxml、js、json和wxss文件
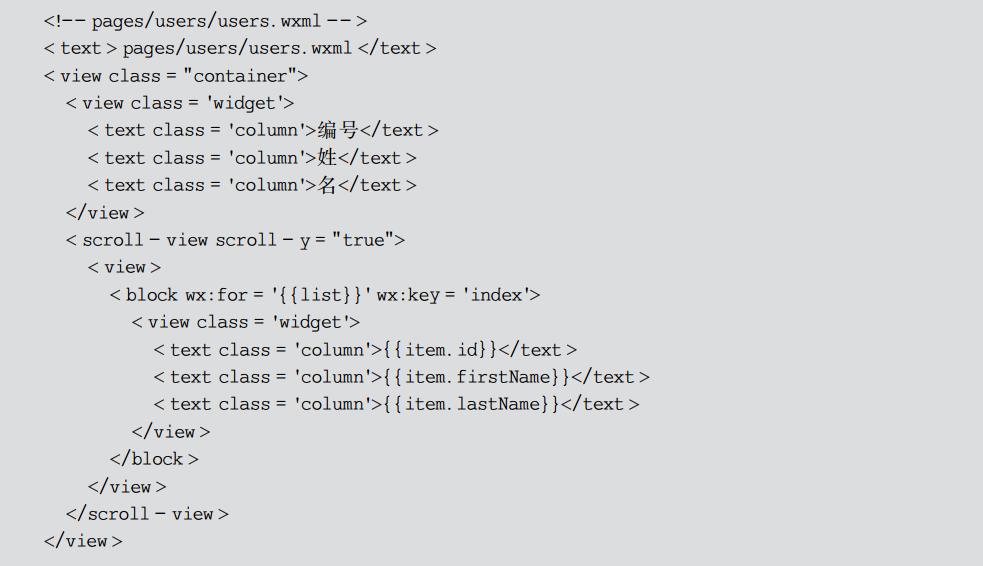
修改文件users.wxml、users.js、users.json和users.wxss。文件users.wxml修改后的代码如例15所示。
【例15】文件users.wxml修改后的代码示例。

文件users.js修改后的代码如例16所示。
【例16】文件users.js修改后的代码示例。


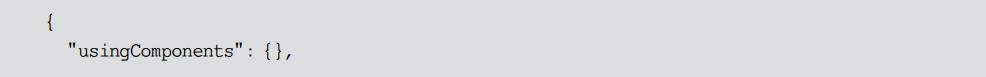
文件users.json修改后的代码如例17所示。
【例17】文件users.json修改后的代码示例。

文件users.wxss修改后的代码如例18所示。
【例18】文件users.wxss修改后的代码示例。


5●运行程序
编译程序后模拟器中的输出结果如图3所示。单击图3中的“访问/person的结果”按钮,跳转到listperson页面,模拟器中的输出结果如图4所示。单击图3中的“获取所有user信息”按钮,跳转到users页面,模拟器中的输出结果如图5所示。

■ 图3 编译程序后模拟器中的输出结果

■ 图4 单击图3中“访问/person的结果”按钮后模拟器中的输出结果

■ 图5 单击图3中“获取所有user信息”按钮后模拟器中的输出结果
对比图1和图4,或者图2和图5,可以发现微信小程序前端成功获取了Spring Boot后端的信息。
以上是关于微信小程序云开发 | 微信小程序与Spring Boot整合开发的主要内容,如果未能解决你的问题,请参考以下文章