pdf.js跨域加载文件
Posted 烟花散尽13141
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了pdf.js跨域加载文件相关的知识,希望对你有一定的参考价值。
 pdf.js一个基于Html的工具类,熟悉pdf.js的朋友们很清楚,pdf.js帮助我们做了很多事。尤其金融类网站会产生很多的报表。需要在线预览。pdf.js绝对是我们的首选
pdf.js一个基于Html的工具类,熟悉pdf.js的朋友们很清楚,pdf.js帮助我们做了很多事。尤其金融类网站会产生很多的报表。需要在线预览。pdf.js绝对是我们的首选
本地预览
在pdf.js的官网上下载的demo中我们就可以直接进行预览。官网的案列在web文件夹下的view.html。这里我整理了一个pdf.js精简版的。

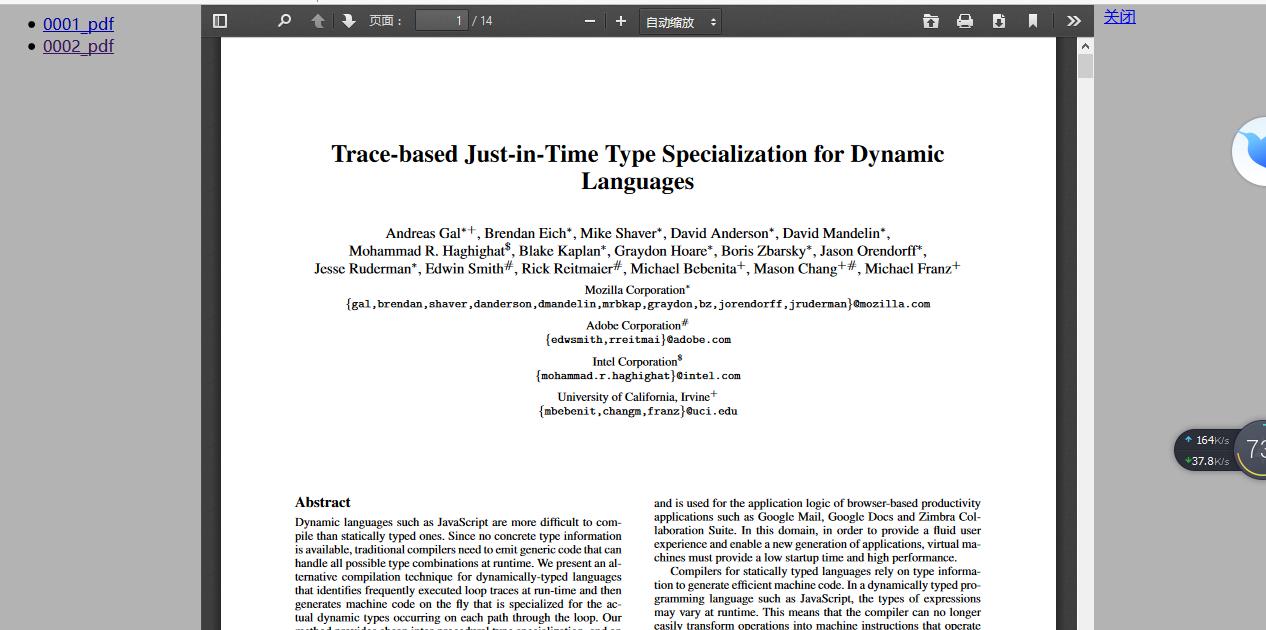
这两个demo里面加载的是本地文件。这里没什么说的。其中demo2的效果如下。

代码也很简单:

pdfjs 为我们做了其他的操作,。我们通过pdfjs只需要将本地文件当做参数传递给viewer.html就可以了。
远程加载(跨域)
-
通过上面我们很轻松在实际项目中实现pdf的预览。但是这样的预览存在一个问题。我们分布式项目中往往资源服务和业务服务不在同一台服务器上。这个时候我们在对文件进行预览就时跨域操作了。遇到这个问题我想当然的将上面的a.pdf 换成了我们远程pdf地址了。
-
首先看看我们的远程文件是否正常

-
然后再看看我们的代码修改是否正常

-
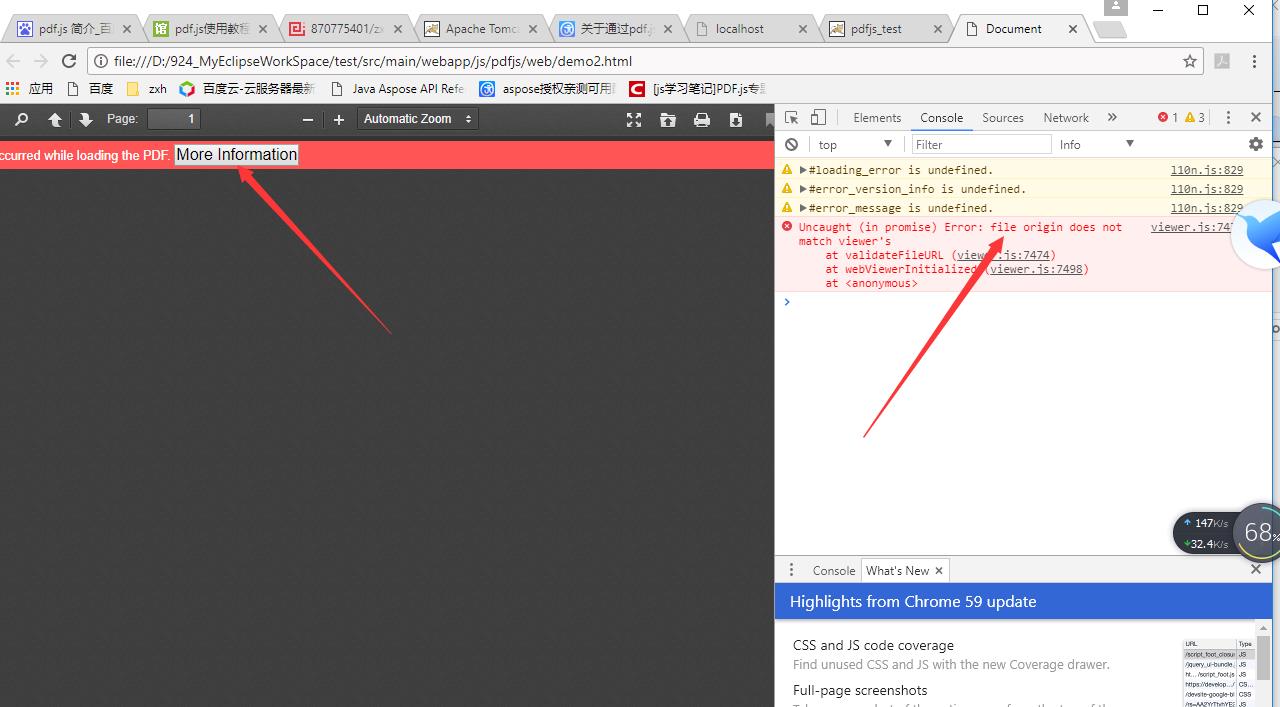
所有的就绪后,我很高兴的刷新了demo2的页面并进行了操作。但是令人很失望。报错了

-
报错大概的意思就是文件没找到。为什么没找到是因为我们的文件是远程文件。pdf.js跨域了。在网上找了很多答案。有的说是在web.xml配置放置跨域的操作。测试无效。还有的说请求头修改成跨域的但是没说明白。没有实现。最终我发小在viewer.html中获取file文件参数的原因是需要通过该文件获取文件的文件流从而获取数据对viewer.html记性渲染。所以我换了一下思路。
-
既然是获取文件流为什么一开始不直接传递文件流。基于这个想法。我开始实现获取远程地址的文件流。果然让我找到了方法。我们先通过httpclient爬虫获取远程的文件流。
public InputStream getYCFile(String urlPath)
InputStream inputStream = null;
try
try
String strUrl = urlPath.trim();
URL url=new URL(strUrl);
//打开请求连接
URLConnection connection = url.openConnection();
HttpURLConnection httpURLConnection=(HttpURLConnection) connection;
httpURLConnection.setRequestProperty("User-Agent", "Mozilla/4.0 (compatible; MSIE 5.0; Windows NT; DigExt)");
// 取得输入流,并使用Reader读取
inputStream = httpURLConnection.getInputStream();
return inputStream;
catch (IOException e)
System.out.println(e.getMessage());
inputStream = null;
catch (Exception e)
System.out.println(e.getMessage());
inputStream = null;
return inputStream;
-
就通过这个方法我们只要传递的地址是正确的,我就可以将该远程文件的文件流返回给你。
-
基于这个方法我们只需要在springmvc中在前台请求到后台的时候调用该方法就可以获取文件流。在通过response将文件流返回到前台。
-
前台:
<iframe src="../test/js/pdfjs/web/viewer.html?file=<%=basePath%>source/http://192.168.1.184:8080/manage/spirng.pdf"
width="100%" height="750"></iframe>
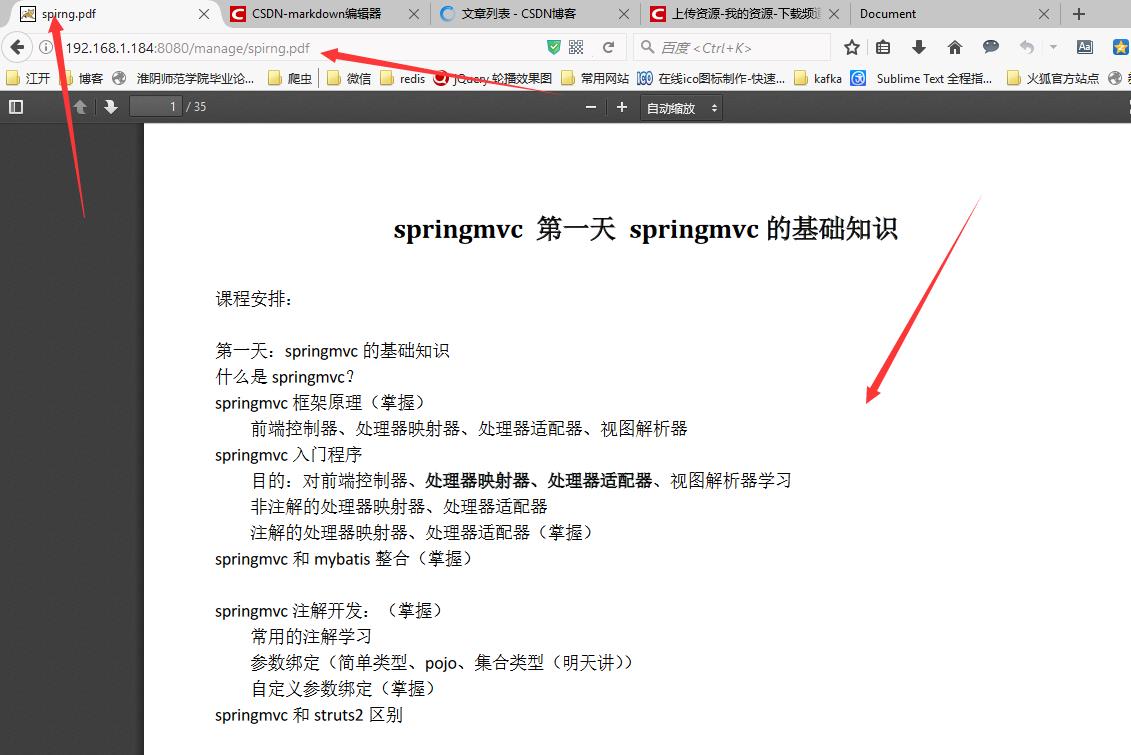
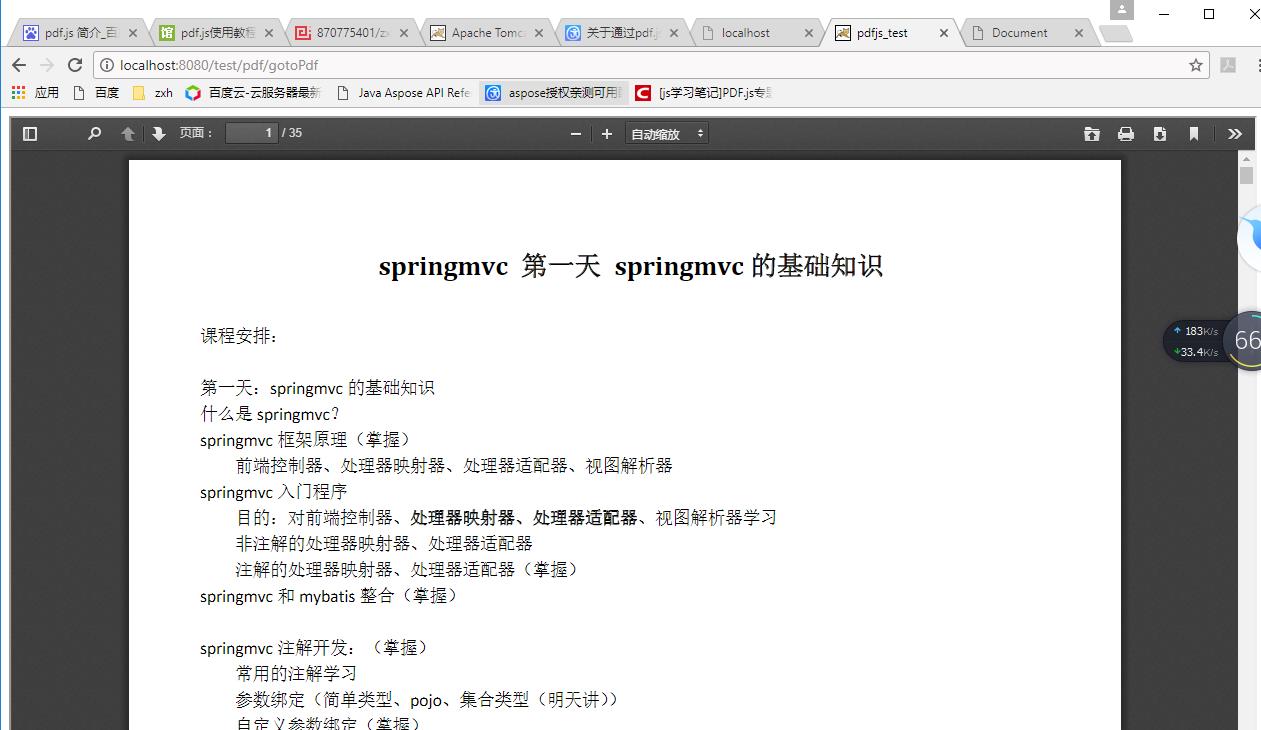
- 最终我们看看远程的效果。是不是我们可以预览远程的了。其中的好处无疑减轻服务器压力了。


以上是关于pdf.js跨域加载文件的主要内容,如果未能解决你的问题,请参考以下文章