vue3+ts遇到的小问题
Posted new money
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue3+ts遇到的小问题相关的知识,希望对你有一定的参考价值。
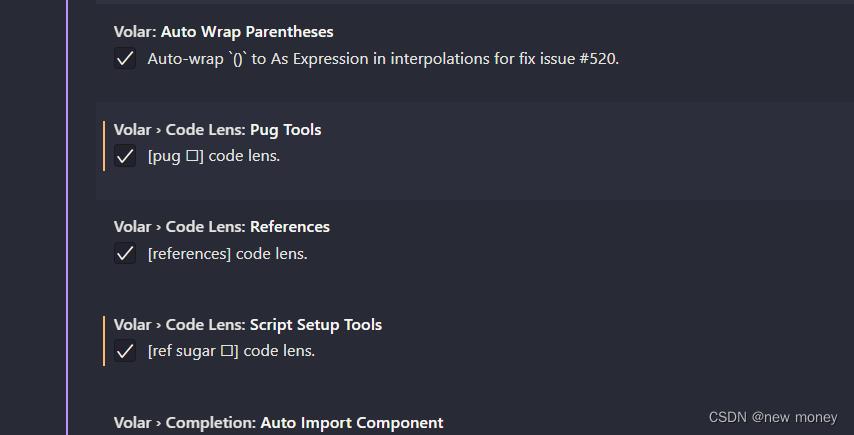
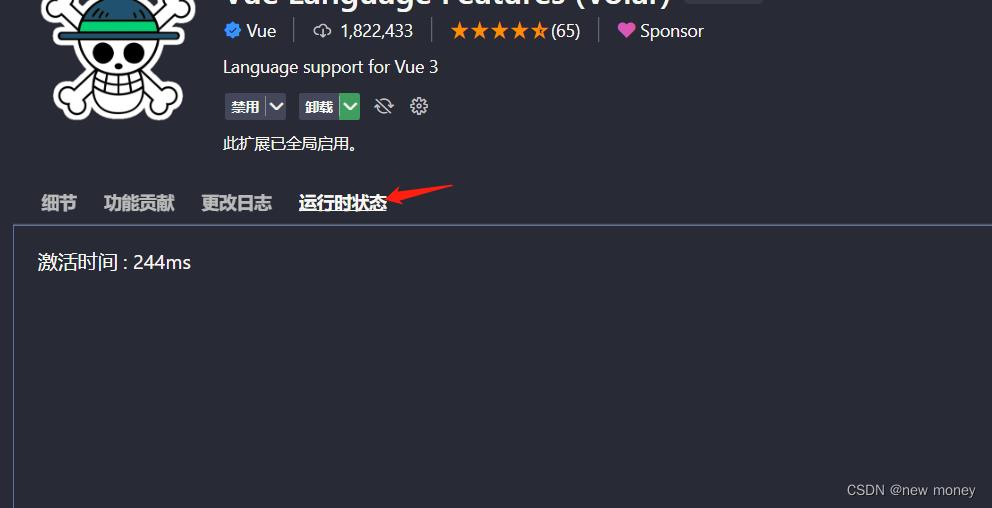
插件volar安装了没有提示。
解决:1. 检查是或否是最新的版本,是的话进入拓展设置,所有的选项都勾选


2. 还是不行就要更新vscoe了。一般的话会在力捕抓到一个错误。跟新就好了 
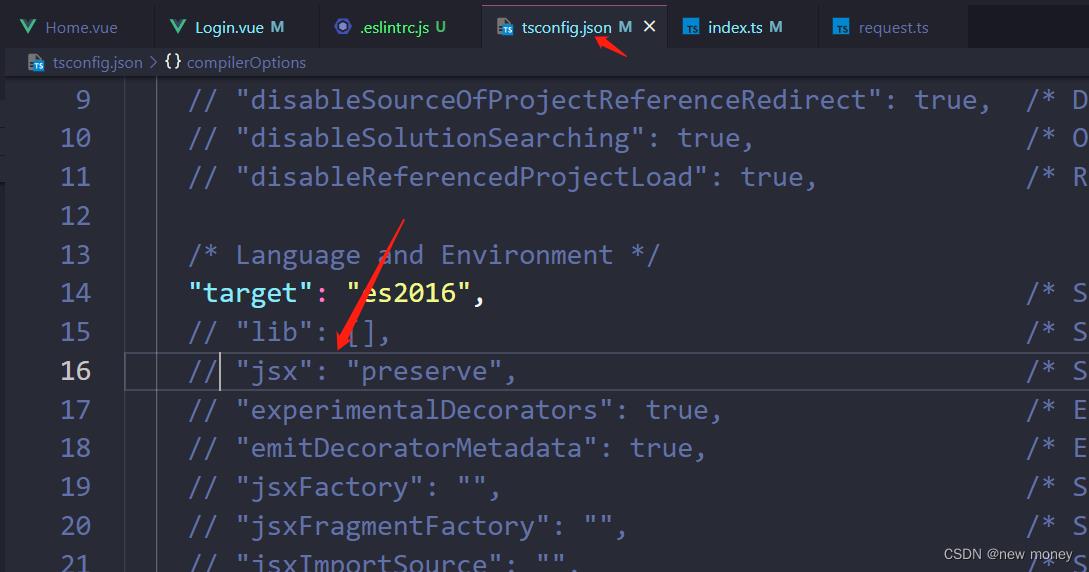
TypeScript intellisense is disabled on template. To enable, configure "jsx": "preserve" in the "compilerOptions" property of tsconfig or jsconfig. To disable this prompt instead, configure "experimentalDisableTemplateSupport": true in "vueCompilerOptions" property.volar
解决:
打开jsx设置

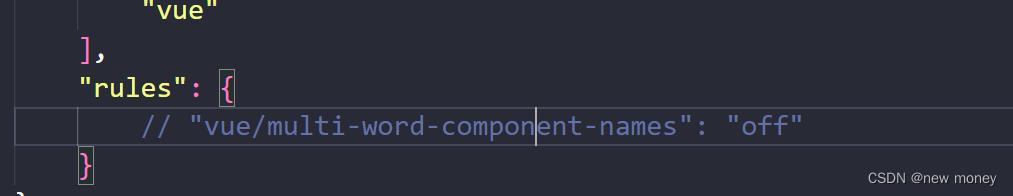
如果你装了eslint刚开始会也会红线提示
解决:

“vue/multi-word-component-names”: “off”
配置代理
vite.config.ts
export default defineConfig(
server:
proxy:
'/api':
target: 'http://101.43.207.24:1190',
rewrite: (path) => path.replace(/^\\/api/, ''),
changeOrigin: true
,
// '/storage/file':
// target: '目标服务器2'
//
,
)
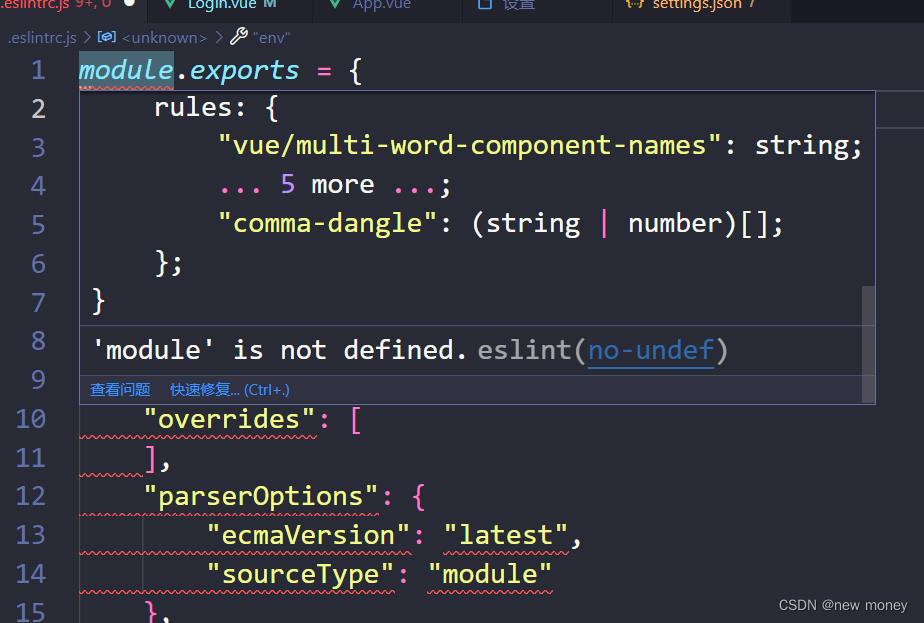
eslint 配置文件出现报错

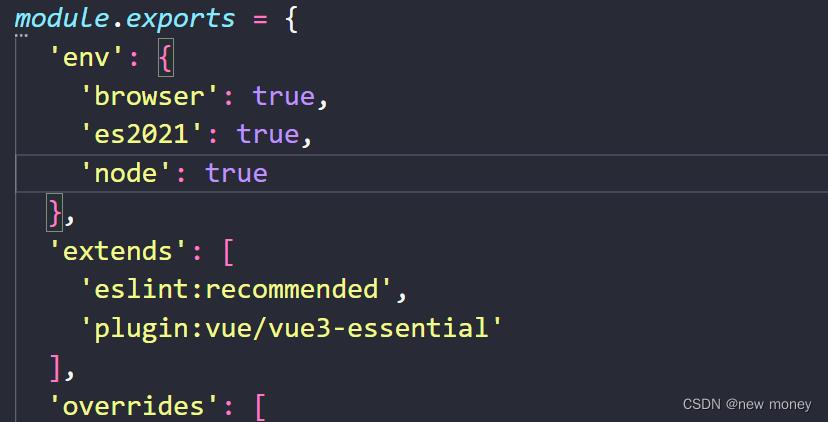
解决:
‘env’:
‘browser’: true,
‘es2021’: true,
‘node’: true
,
‘extends’: [
‘eslint:recommended’,
‘plugin:vue/vue3-essential’
],

vite3.0区分不同的环境
解决:使用import.meta.env.VITE_SOME_KEY
文档指出只有VITE_开头的变量才会显示,其他都是undefined
类型“ImportMeta”上不存在属性“env”。
在 tsconfig.json 文件中添加如下配置即可
“types”: [ “vite/client” ]
vue3中的less使用ts的变量
v-bind
js-cookie刷新一次就在原有的token再新加一个token
从执行的步骤来看,刷新页面一次。就会执行一次封装的setTokne方法,所以加上判断旧可以了
import defineStore from 'pinia'
import Names from '../storeNamespace'
import Cookies from 'js-cookie'
const cookiesStorage: Storage =
setItem (key, state)
// 加上判断
if (Cookies.get('token')) return
return Cookies.set('token', state, expires: 3 )
,
getItem (key)
return JSON.stringify(
token: Cookies.get('token')
)
// import UserInfo from '@/@type/store'
// Names.User 就是本地存储的名称
export const useStore = defineStore(Names.User,
state: () =>
return
token: '',
table: [] as Array<number>
,
persist:
enabled: true, // 开启存储
// **strategies: 指定存储位置以及存储的变量都有哪些,该属性可以不写,不写的话默认是存储到sessionStorage里边,默认存储state里边的所有数据**
strategies: [
key:'token', storage: cookiesStorage, paths: ['token']
// storage 存储到哪里 sessionStorage/localStorage
// paths是一个数组,要存储缓存的变量,当然也可以写多个
// paths如果不写就默认存储state里边的所有数据,如果写了就存储指定的变量
]
,
//类似于computed 可以帮我们去修饰我们的值
getters: ,
//可以操作异步 和 同步提交state
actions:
setToken(token:string)
this.token = token
)
vue-router4.x报错 api.now is not a function 的解决方法
重启/重新安装 vue-develo工具
发布线上,静态图片没有加载
发到线上没有这个图片

原因
vite 官方默认的配置,如果资源文件在assets文件夹打包后会把图片名加上 hash值,但是直接通过 :src="imgSrc"方式引入并不会在打包的时候解析,导致开发环境可以正常引入,打包后却不能显示的问题

解决:
// 获取assets静态资源
const getAssetsHomeFile = (root:string,url: string) =>
return new URL(`../assets/$root/$url`, import.meta.url).href
export default getAssetsHomeFile`
配置404页面
path: '/:pathMatch(.*)',
name: 'MError',
component: MError,
meta: title: '404'
覆盖ui库的一些默认样式
使用 /deep/
setup如果要使用await关键字需要在生命周期钩子函数里面使用
解决:
onMounted( async () =>
const data = await getChartList()
// const a = data.data.year.reduce((pre,cur) =>
// return pre.concat(cur)
// ,[])
// console.log(a)
initChart(pros.chartID, option)
)
解决 元素隐式具有 “any“ 类型,因为类型为 “string“ 的表达式不能用于索引类型 “Object“。 在类型 “Object“ 上找不到具有类型为 “string“ 的参数的索引签名

解决:
定义一个接口
interface DAMNU_ENABLE
....
[key: string]: boolean, // 字段扩展声明
;
[key: string]: boolean, // 字段扩展声明 声明之后可以用方括号的方式去对象里边的值
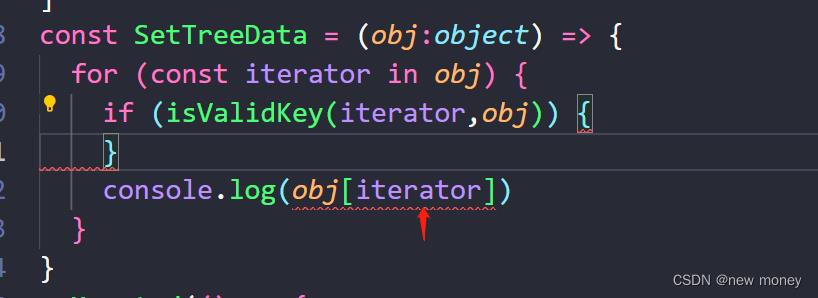
或者方法
export function isValidKey(
key: string | number | symbol,
object: object
): key is keyof typeof object
return key in object
值传递的代码
const assignmentFiel = (obj:object) =>
for (const key in obj)
obj[key] = goods.FromRowitem[key]
return obj
新建vite+vue3+ts项目,以及解决过程中遇到的问题
目录
解决报错:Module ‘“xx.vue“‘ has no default export.
解决报错:Error [ERR_MODULE_NOT_FOUND]: Cannot find package ‘uuid’ imported from xxx的解决
解决报错:[plugin:vite:css] Preprocessor dependency "less" not found. Did you install it?
一、新建vite+vue3+ts项目
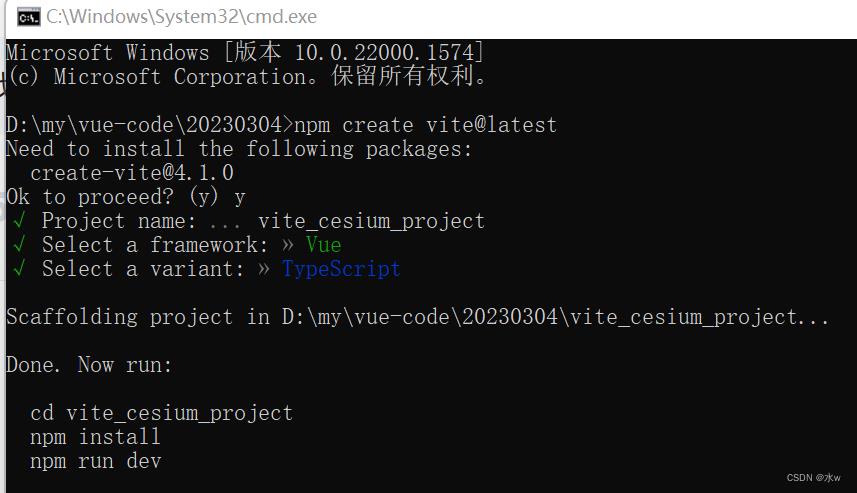
此处我使用npm做一下安装:
npm create vite出现如下界面:
- 输入项目名称,
- 然后选择项目类型,此处我选择vue,
- 选择语言,此处我选择的是vue-ts,因为我要用ts版本进行开发。

剩下的就创建完了。最后,把该项目文件夹在vscode里面打开, 然后打开终端,执行以下命令,就可以执行项目了,
npm install
npm run dev空项目执行很快,不到1秒的时间就启动了,大家可以试一下。
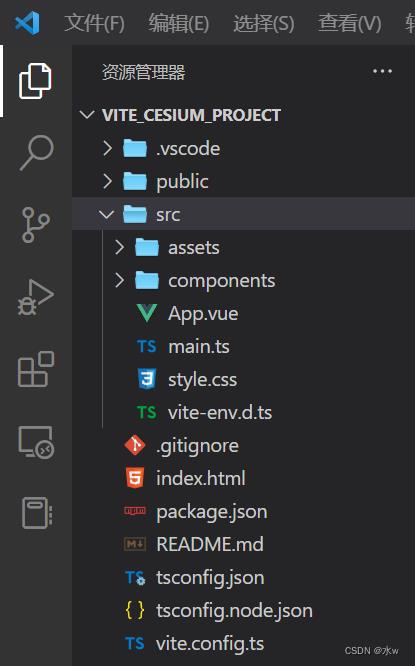
目前项目的目录结构,如下所示:

二、解决过程中遇到的问题
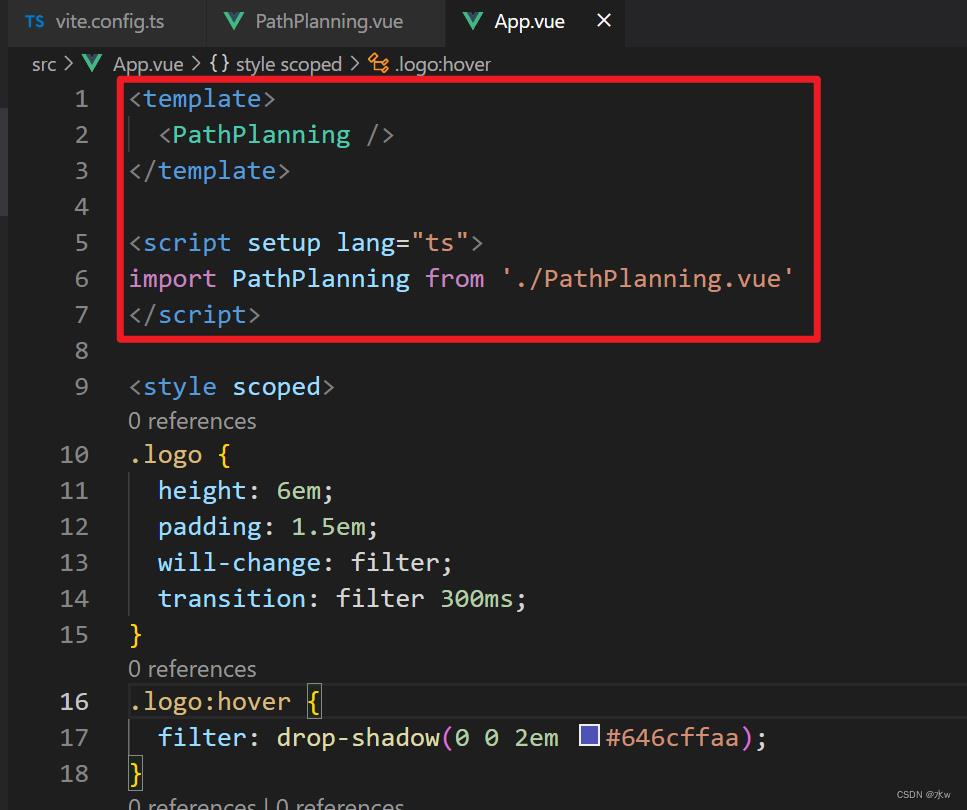
解决报错:Module ‘“xx.vue“‘ has no default export.
场景复现:使用Vue3测试时有如下代码,简单的代码附件了一些看着不爽的提示,虽然不影响正常运行。
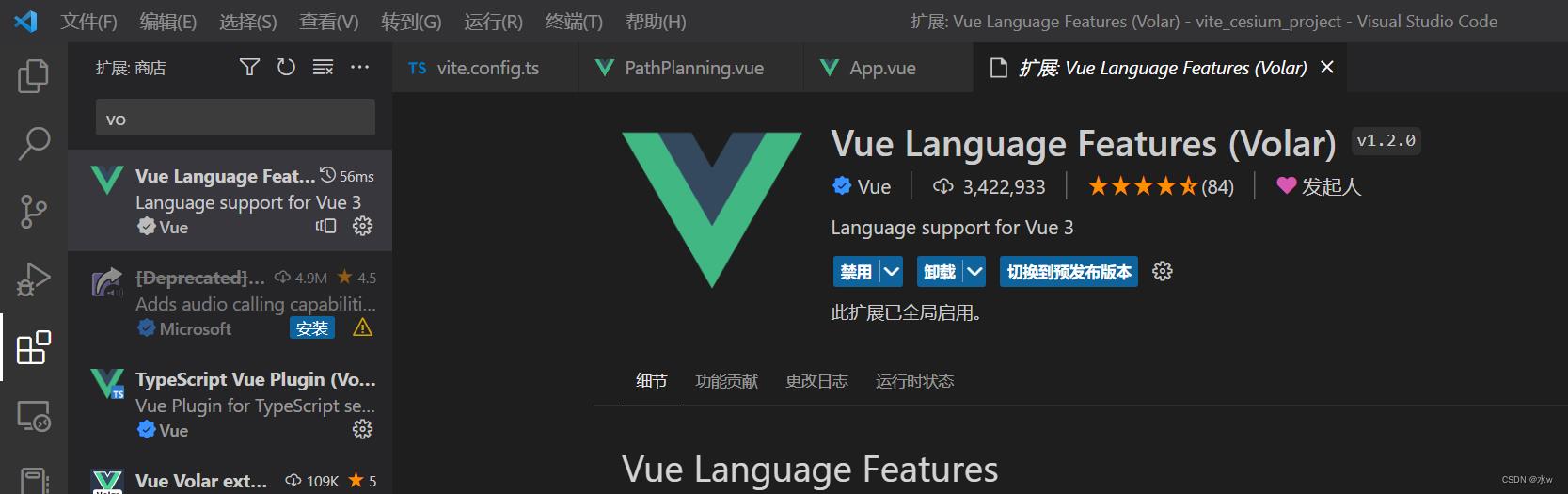
原因:
vetur是一个vscode插件,用于为.vue单文件组件提供代码高亮以及语法支持。那既然官方推荐 _volar_,简单的说volar是vetur的升级版本,提供了更好的功能并有更好的TS支持。解决方法:选择卸载
vetur,安装volar插件,最后,记得重启下VS Code。
ok,问题解决了。
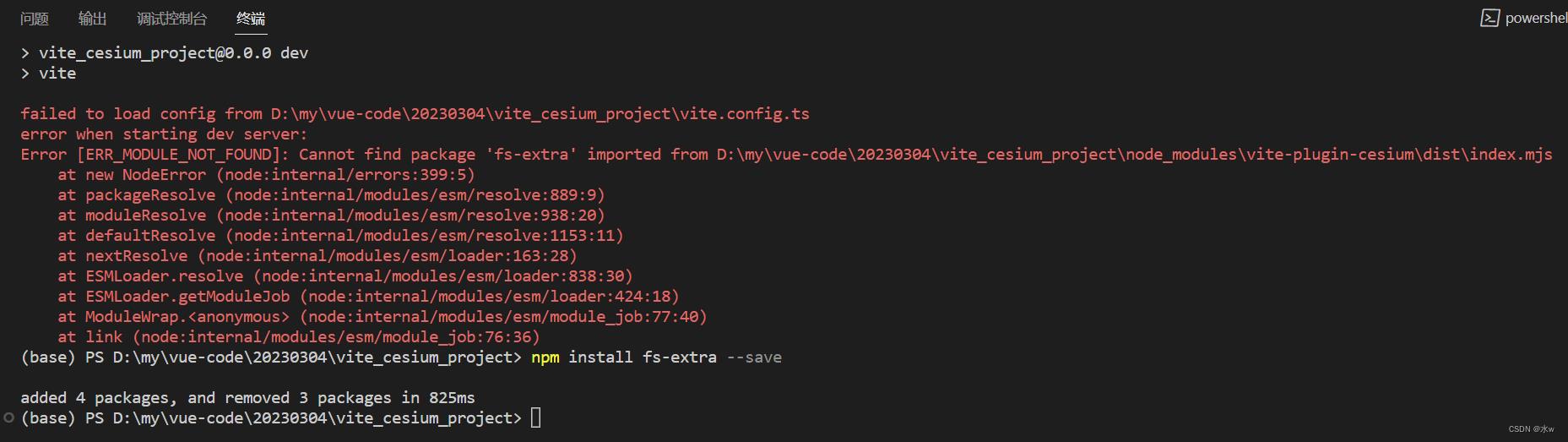
解决报错:Error [ERR_MODULE_NOT_FOUND]: Cannot find package ‘uuid’ imported from xxx的解决
场景复现:
原因:顾名思义,根据错误信息翻译【该文件路径下找不到uuid的包】即没有添加依赖
解决方法:由于找不到包,所以我们下载该包即可
npm install fs-extra --save
ok,问题解决。
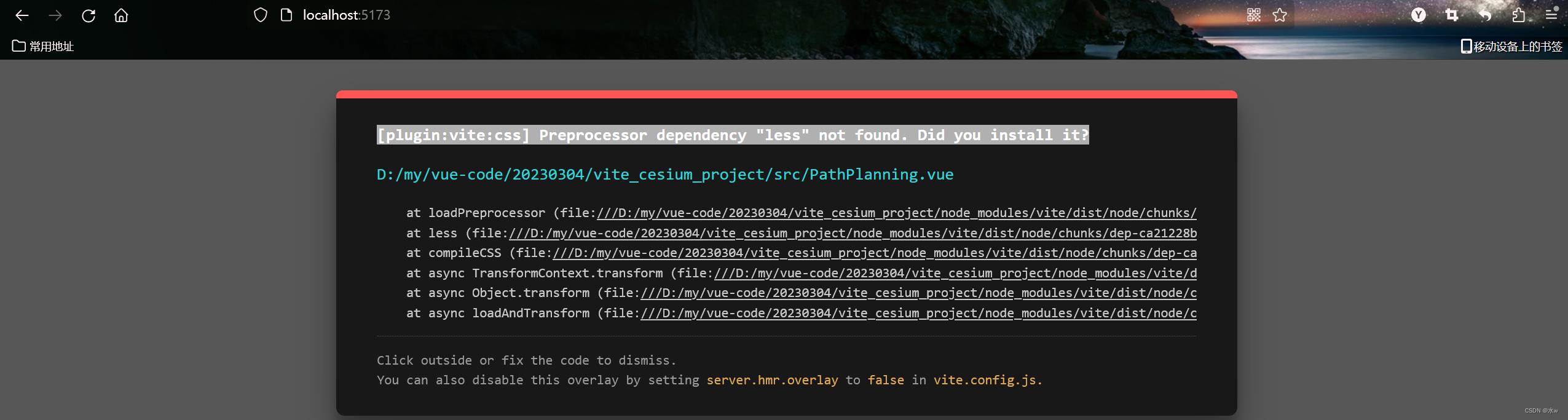
解决报错:[plugin:vite:css] Preprocessor dependency "less" not found. Did you install it?
场景复现:
原因:style中的lang属性
解决方法:安装node-less 或 less 就可以解决,不安装的话就去除style中的lang属性
ok,问题解决。
以上是关于vue3+ts遇到的小问题的主要内容,如果未能解决你的问题,请参考以下文章