JavaWeb项目(登录注册页面)全过程详细总结
Posted Martian_小小
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaWeb项目(登录注册页面)全过程详细总结相关的知识,希望对你有一定的参考价值。
JavaWeb项目(登录注册页面)全过程总结
文章目录
- JavaWeb项目(登录注册页面)全过程总结
- 一、环境准备与开发工具
- 二、创建 JavaWeb 项目
项目需求:
- 实现登录页面:
- 顶部有logo栏目
- 左侧提供轮播图
- 提供两种登录方式:①账号密码登录 ②邮箱+验证码登录
- 登录成功后跳到显示“登录成功”四字的页面(简单设计)
- 有修改密码的功能
- 注册页面
- 数据统一存储在数据库
一、环境准备与开发工具
此次项目用到的工具是:
① 前端:html + CSS + JS
② 后端:Tomcat 9 + Servlet
③ 项目开发工具 :Eclipse(Java EE IDE) java运行环境是:jdk 15
④ 数据库:mysql + Navicat 15 for MySQL
此次实验需要提前安装配置好Eclipse、jdk、tomcat,tomcat的安装和servlet的基本使用请见另两篇文章:Servlet的使用 和 Tomcat的使用
二、创建 JavaWeb 项目
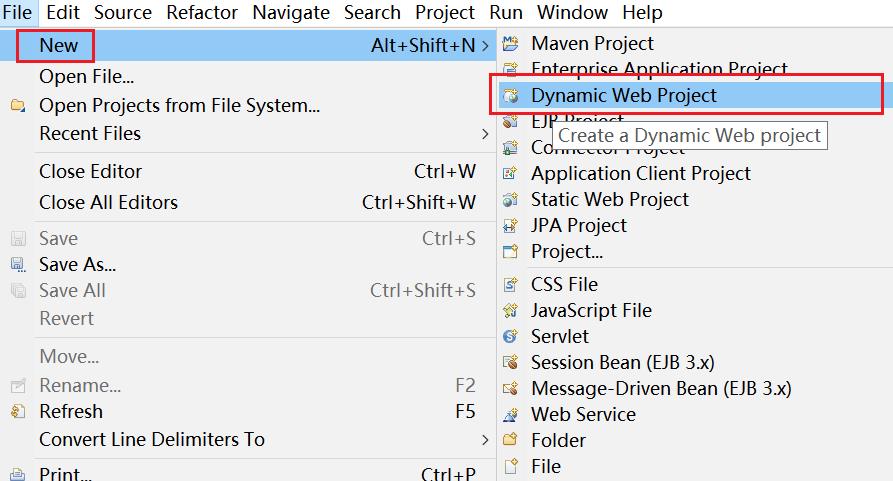
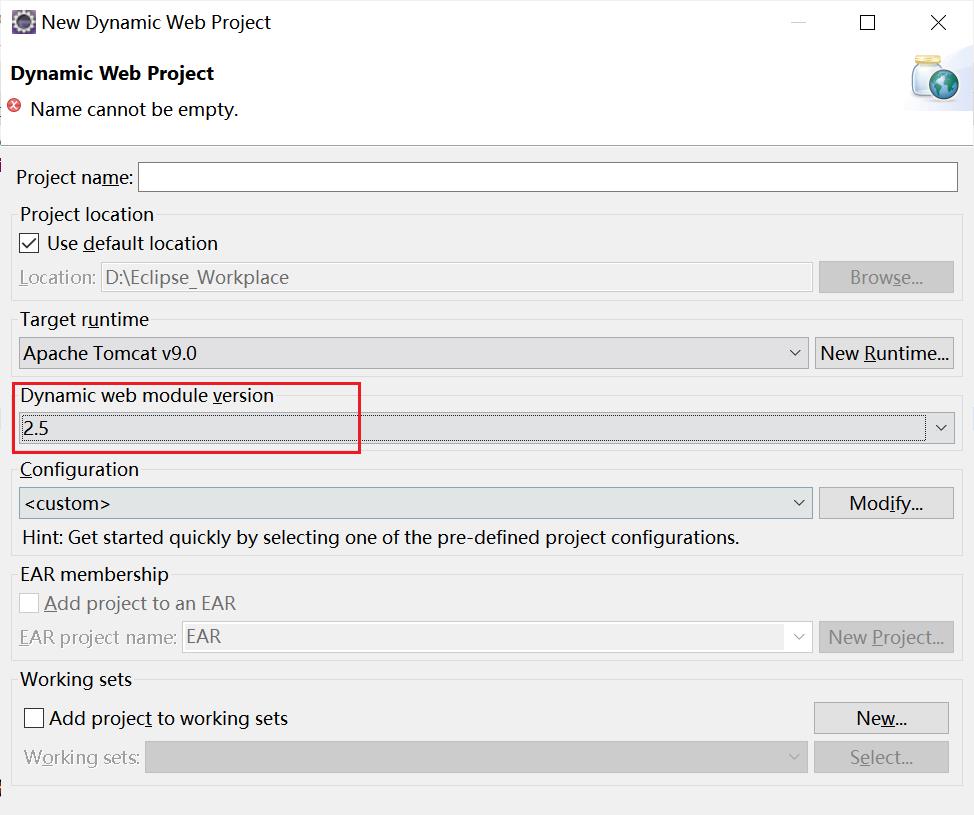
2.1 新建Dynamic Web Project项目

里面的Dynamic Web module version 我使用的2.5

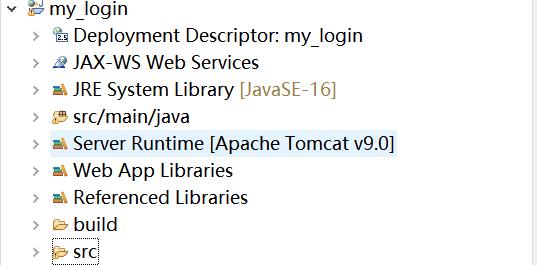
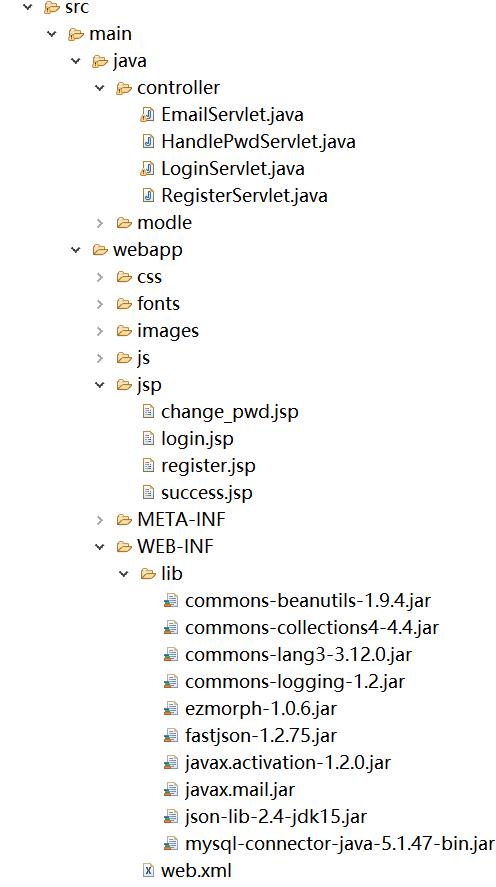
项目的目录结构如下:


2.2 创建前端页面
这里只展示 jsp 和 js 文件的代码,页面中的 icon 是使用的 icomoon
2.2.1 登录页面
1.login.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>LARP-LOGIN</title>
<!-- 导入基础样式 -->
<link rel="stylesheet" href="../css/base.css">
<!-- 导入登录页面的样式 -->
<link rel="stylesheet" href="../css/login.css">
<!-- 导入轮播图的js -->
<script src="../js/focus.js"></script>
<!-- 导入animate.js -->
<script src="../js/animate.js"></script>
<!-- 导入时间的js -->
<script src="../js/time.js"></script>
<!-- 导入登录的js -->
<script src="../js/login.js"></script>
</head>
<body>
<div class="container">
<!-- 顶部导航栏 -->
<header class="header">
<img src="../images/LARP.png" alt="">
<div class="logo">
<h6>Load Assessment And Risk Prediction</h6>
<h6>运动员负荷评估和风险预测系统</h6>
</div>
<div class="vline"></div>
<h2 class="brand">LARP数据可视化管理平台</h2>
<div class="time">
<h6 class="date"></h6>
<h6 class="second"></h6>
</div>
</header>
<!-- 主体内容 -->
<main>
<!-- 左侧轮播图 -->
<div class="left">
<div class="left_container">
<div class="focus">
<!-- 左侧按钮 -->
<a href="javascript:;" class="arrow-l"></a>
<!-- 右侧按钮 -->
<a href="javascript:;" class="arrow-r"></a>
<!-- 轮播图的图片 -->
<ul>
<li><img src="../images/1.jpg" alt=""></li>
<li><img src="../images/2.png" alt=""></li>
<li><img src="../images/3.png" alt=""></li>
</ul>
<!-- 小圆点 -->
<ol class="circle">
</ol>
</div>
</div>
</div>
<!-- 右侧登陆界面 -->
<div class="right">
<form action="/my_login/LoginServlet" method="post" class="login_container">
<!-- 登录方式 -->
<div class="login_method">
<span><a href="javascript:;" class="account_a">账号登录</a></span>
<span><a href="javascript:;" class="phone_a">邮箱登录</a> </span>
</div>
<!-- 分割线 -->
<div class="hline"></div>
<!-- 输入框 用来占位 -->
<div class="input_box"></div>
<!-- 修改密码 -->
<a href="change_pwd.jsp" class="forget_pwd">修改密码</a>
<!-- 登录按钮 -->
<input type="submit" class="click_login" value="登录"/>
<!-- 未注册 -->
<a href="register.jsp" class="to_register">未注册,先去注册</a>
</form>
<!-- 其他登录方式 -->
<div class="other_methods">
<div class="ways">其他登录方式</div>
<a href="javascript:;" class="icon qq"></a>
<a href="javascript:;" class="icon wechat"></a>
</div>
<!-- 作者 -->
<h3 class="author">-Directed By Elvira-</h3>
</div>
</main>
</div>
</body>
</html>
2. login.js
功能讲解:
① 登录方式 tab 栏切换
最开始我是在 login.jsp 把两种登录方式的 html 代码都写上,然后再父盒子上使用的display:none 和 block 来切换实现,在显示上是可以做到切换显示和隐藏,但是再代码层两种方式的代码都存在,在表单提交时,就会出现问题,因为其提交的时两种方法中4个输入框中的内容,且无法通过 required 约束表单不能为空,造成表单不能提交(因为其要求了4个输入框都需要填内容,而有两个输入框隐藏)。
转换思路:
- 在 login.jsp 中使用一个容器来占位
<div class="input_box"></div> - 通过 js 控制具体显示的是哪种登录方法的 html 代码
- 在 login.js 中定义 html 模板以及变量 isAccount,给 tab 栏的登录方式添加点击事件,点击到哪种方法就展示哪个方法对应的 html 模板和样式
② 邮箱登录方式下获取验证码按钮点击后禁用,10s后解禁
思想:
- 定义定时器 setInterval 和变量 second(定义要禁用的时间)
- 禁用点击按钮
- 用 innerText 替换按钮中的文字,定时器每隔1s刷新一次按钮中的文字,seond自减1
- 若 second <= 0,清除定时器,解禁按钮,并将按钮中的文字换回:获取验证码
// 登录方式切换
window.addEventListener('load', function ()
// 是否是账户登录
var isAccount = true
// html模板
var user_template = `
<div class="account_input">
<div class="item">
<i class="user-icon"></i>
<input type="text" id="username" name="username" placeholder="请输入账号" autofocus="autofocus" required>
</div>
<div class="item">
<i class="pwd-icon"></i>
<input type="password" id="password" name="password" placeholder="请输入密码" required>
</div>
</div>
`
var phone_template = `
<div class="phone_input">
<div class="item_phone">
<i class="phone-icon"></i>
<input type="email" id="phone" name="email" placeholder="请输入邮箱" autofocus="autofocus" required>
</div>
<div class="item_check">
<input type="text" id="check" name="code" placeholder="请输入验证码" required>
<button class="getCode" type="button">获取验证码</button>
</div>
</div>
`
// 获取输入框的元素
var input_box = document.querySelector('.input_box')
// 挂载用户密码登录方式的html
input_box.innerHTML = user_template
var account_a = document.querySelector('.account_a')
var phone_a = document.querySelector('.phone_a')
var forget_pwd = document.querySelector('.forget_pwd')
// 给账号登录的链接添加事件
account_a.addEventListener('click', function ()
// 将用户密码方法的html代码渲染,必须放在前面,不然获取不到元素
input_box.innerHTML = user_template
//获取输入框中的值
var input_user = document.querySelector('#username')
isAccount = true
account_a.style.color = '#03a9f4'
phone_a.style.color = '#666'
forget_pwd.style.display = 'block'
input_user.focus() // 解决切换页面后输入框的聚焦问题
)
// 给手机登录的链接添加事件
phone_a.addEventListener('click', function ()
// 将手机号验证码方法的html代码渲染,必须放在前面,不然获取不到元素
input_box.innerHTML = phone_template
//获取元素
var phone_input = document.querySelector('.phone_input')
//输入框中的值
var input_phone = document.querySelector('#phone')
isAccount = false
account_a.style.color = '#666'
phone_a.style.color = '#03a9f4'
forget_pwd.style.display = 'none'
phone_input.style.marginBottom = '8.1vh'
input_phone.focus()
// 创建XMLHttpRequest
function CreateXmlHttp()
// 定义XMLHttpRequest对象
var xhr = null
// 创建XMLHttpRequest对象
if (window.XMLHttpRequest)
// 其他浏览器
xhr = new XMLHttpRequest()
else if (window.ActiveXObject)
// IE浏览器 IE5 IE6
xhr = new ActiveXObject('Microsoft.XMLHTTP')
return xhr
// 获取点击获取验证码的按钮
var getCodeBtn = document.querySelector(".getCode");
// 获取验证码点击按钮点击后禁用
getCodeBtn.addEventListener("click", function()
// 点击按钮后,将按钮禁用10秒钟
getCodeBtn.disabled = true;
var second = 10;
var timer = setInterval(function ()
getCodeBtn.innerText = second + "s 后可重新获取"
if (second <= 0)
clearInterval(timer);
getCodeBtn.innerText = "获取验证码"
getCodeBtn.disabled = false;
second--;
, 1000);
// 发送post请求
// 创建XMLHttpRequest
var xhr = CreateXmlHttp()
var email = input_phone.value
// 指定响应函数(回调函数)
xhr.onreadystatechange = function ()
if (xhr.readyState == 4)
// 请求已经完成,信息已经成功返回,开始处理信息
if ((xhr.status >= 200 && xhr.status < 300) || xhr.status == 304)
// 将从服务器端返回是JSON格式数据转换成JavaScript对象
var res = xhr.responseText
var jsonObj = eval("("+res+")")
console.log("res:"+res)
if(jsonObj.type == 0)
alert(jsonObj.error);
else
alert("邮箱发送成功,请查阅邮箱,尽快认证")
else
alert("邮箱发送失败")
xhr.open('POST','/my_login/EmailServlet',true)
// 设置HTTP的输出内容类型为json格式数据:application/x-www-form-urlencoded
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded')
// 设置浏览器不使用缓存,服务器不从缓存中找,重新执行代码,而且服务器返回给浏览器的时候,告诉浏览器也不要保存缓存。
xhr.setRequestHeader('If-Modified-Since', '0')
// 发送请求
xhr.send("email="+email);
)
)
)
3. time.js
顶部导航栏动态显示时间
// 获取时间
window.addEventListener('load', function ()
// 获取元素
var date = document.querySelector('.date')
var sec = document.querySelector('.second')
setInterval(function ()
// 获取当前时间
var d = new Date()
var year = d.getFullYear() // 获取年
var month = d.getMonth() + 1 // 获取月
var day = d.getDate() // 获取日期
var hour = d.getHours() // 获取小时
var minute = d.getMinutes() // 获取分钟
var second = d.getSeconds() // 获取秒
if (month < 10) month = '0' + month
if (day < 10) day = '0' + day
if (hour < 10) day = '0' + hour
if (minute < 10) minute = '0' + minute
if (second < 10) second = '0' + second
// 拼接字符串
var date_str = year + ' 年 ' + month + ' 月 ' + day + ' 日 '
var sec_str = hour + ' : ' + minute + ' : ' + second
date.innerHTML = date_str
sec.innerHTML = sec_str
, 1000 <input type="hidden" name="hidden" value="deng">
<table>
<tr>
<td width="150px" height="50px">
账号
</td>
<td width="300px" height="50px">
<input type="text" placeholder="请输入账号" style="height:30px;width:250px;" name="username">
</td>
</tr>
<tr>
<td>
密码
</td>
<td>
<input type="password" placeholder="请输入密码" style="height:30px;width:250px;" name="password">
</td>
</tr>
</table>
<div id="button">
<input type="submit" value="登录">
</form>
<a href="zhuce.jsp">去注册</a>
注册页面;
<form action="in.jsp" method="post">
<input type="hidden" name="hidden" value="zhu">
<table>
<tr>
<td width="150px" height="50px">
账号
</td>
<td width="300px" height="50px">
<input type="text" placeholder="请输入账号" style="height:30px;width:250px;" name="username">
</td>
</tr>
<tr>
<td>
密码
</td>
<td>
<input type="password" placeholder="请输入密码" style="height:30px;width:250px;" name="password">
</td>
</tr>
<tr>
<td>
确认密码
</td>
<td>
<input type="password" placeholder="请再次输入密码" style="height:30px;width:250px;" name="password0">
</td>
</tr>
</table>
<div id="button">
<input type="submit" value="注册">
</form>
中间需要跳转的in.jsp;
<%
request.setCharacterEncoding("utf-8");
String hidd=request.getParameter("hidden");
if("deng".equals(hidd)){
String username=request.getParameter("username");
String password =request.getParameter("password");
if(username!=null&&username.trim().length()>0){
Object oo=application.getAttribute(username);
if(oo==null){
response.sendRedirect("java.jsp?code=5");
}
else{
String userinfo=(String)oo;
if(password.equals(userinfo.split(",")[1])){
response.sendRedirect("pinglun.jsp");
}
else{
response.sendRedirect("java.jsp?code=6");
}
}
}
else{
response.sendRedirect("java.jsp?code=4");
}
}
if("zhu".equals(hidd)){
String username=request.getParameter("username");
String password=request.getParameter("password");
String password0=request.getParameter("password0");
Object obj=application.getAttribute("username");
if(obj==null){
if(password.equals(password0)){
application.setAttribute(username, username+","+password);
response.sendRedirect("java.jsp?code=2");
}
else{
response.sendRedirect("java.jsp?code=3");
}
}
else{
response.sendRedirect("java.jsp?code=1");
}
}
%>
java.jsp;
<%
String code=request.getParameter("code");
if(code.equals("1")){
out.print("<h5>该用户已经存在 </h5>");
}
if(code.equals("2")){
out.print("<h5>注册成功 </h5>");
}
if(code.equals("3")){
out.print("<h5>两次输入密码不同 </h5>");
}
if(code.equals("4")){
out.print("<h5>请输入用户名 </h5>");
}
if(code.equals("5")){
out.print("<h5>请先前往注册 </h5>");
}
if(code.equals("6")){
out.print("<h5>密码错误! </h5>");
}
%>
<a href="denglu.jsp">登录</a>
<a href="zhuce.jsp">注册</a>
以上是关于JavaWeb项目(登录注册页面)全过程详细总结的主要内容,如果未能解决你的问题,请参考以下文章