ios上-webkit-overflow-scrolling与position的bug
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ios上-webkit-overflow-scrolling与position的bug相关的知识,希望对你有一定的参考价值。

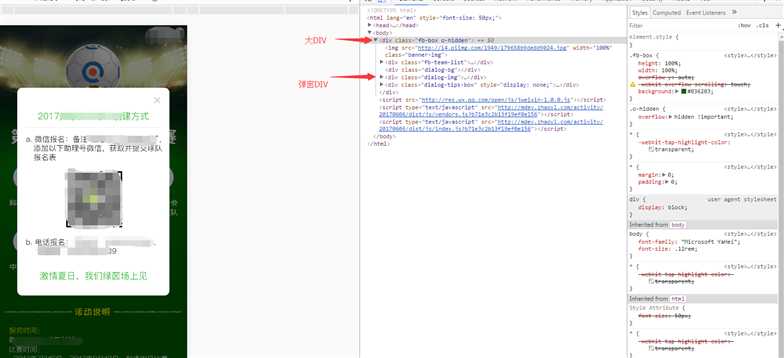
如上图,.fb-box是一个大div,包含着页面上的所有元素,包括所看到的那个弹窗.dialog-img,并且设置了height:100%;-webkit-overflow-scrolling:touch;
但是这样设置,在ios上会有一个bug,页面滚动一定的距离后,点击了显示弹窗,再关闭的话,就会发现,弹窗的一部分还“留在页面上”。定位需要,-webkit-overflow-scrolling:touch;也需要。

解决方案
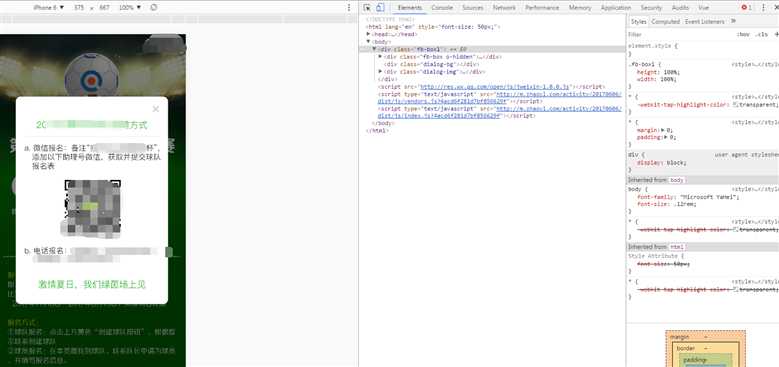
把弹窗的div和.fb-box以兄弟节点的方式布局,在外层再弄一个div包住,这个坑就算爬起来了


以上是关于ios上-webkit-overflow-scrolling与position的bug的主要内容,如果未能解决你的问题,请参考以下文章
iOS - NSInternalInconsistencyException 在 iOS 9 和 10 上发生,但在 iOS 11 上运行良好
NSLayoutConstraints 在 ios 7 上崩溃,但在 ios 8 上没有
iOS 8:UITableView 在 heightForRowAtIndexPath 上崩溃(在 iOS7 上运行良好)
创建 GIF 在 iOS 7 上工作,在 iOS 8 上中断