ES6丨前端进阶基础 ES6的关键字,新特性以及解构赋值
Posted Aic山鱼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ES6丨前端进阶基础 ES6的关键字,新特性以及解构赋值相关的知识,希望对你有一定的参考价值。

目录
前言
ES全称EcmaScript,是脚本语言的规范,而平时经常编写的javascript,是EcmaScript的一种实现,所以ES新特性其实指的就是JavaScript的新特性
什么是ecmascrpit
ECMA (European Computer Manufacturers Association)中文名称为欧洲计算机制造商协会,这组织的目标是评估、开发和认可电信和计算机标准。1994年后该 组织改名为Ecma国际。ecmascrpit是由Ecma国际通过ECMA-262标准化的脚本程序设计语言。
一,let关键字的特点
1.不能重复声明变量
<script>
let name = 'shanyu';
let name = 'AIC';
</script>
2.块级作用域
只能在块内使用,否则会报错
<script>
// 2.块级作用域,只在块内可使用(如:if,for,while,else)
let name = '陆小果';
console.log(name);
</script> 
3.不存在变量提升
<script>
// 3.不存在变量提升(也就是不允许先使用后声明)
console.log(start);
let start = '武器大师';
</script>
4.不影响作用域链

二,let的使用
<body>
<div class="container">
<h2 class="page-header">点击切换颜色</h2>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
<script>
let item = document.getElementsByClassName('item');
// 使用let声明变量,所声明的变量只在该块内使用所以可以用item[i]
for (let i = 0; i < item.length; i++)
item[i].onclick = function ()
item[i].style.background = 'skyblue';
</script>
</body>三,const 声明常量以及特点
<body>
<script>
// 声明常量
// 1.必须要赋初始值
const NAME = '山鱼';
// 2.一般常量使用大写(当然小写也不会报错,不成文规定)
// 3.常量的值不能修改
NAME = 'JHXL';
// 4.块级作用域
const START = 'BALEITE';
console.log(START);
// 5.对于数组和对象的元素修改,不算对常量值的修改,不会进行报错
const PLAY = ['SYZ', 'PPD', 'NANDAO', 'UZI'];
PLAY.push('ZHIXUN');
</script>四,const的变量解构赋值
1.数组的结构
<script>
//1. 数组的结构
const TW = ['赵天王', '钱天王', '孙天王', '李天王'];
let [zhao, qian, sun, li] = TW;
console.log(zhao);
console.log(qian);
console.log(sun);
console.log(li);
</script>
2.对象解构赋值
<script>
const xiaopin =
name: '赵本山',
age: '100',
skill: function ()
console.log('我是白云,我是黑土');
;
let name, age, skill = xiaopin;
console.log(name);
console.log(age);
console.log(skill);
skill();
</script>五,ES6新增字符串声明方式
1.反引号


2.新特性

3.变量拼接
使用$来拼接
<script>
// 3.变量拼接 使用$来拼接
let hero = `山鱼`;
let like = `$hero爱吃猫`;
console.log(like);
</script>六,对象的简化写法
ES6 允许在大括号里面,直接写入变量和函数,作为对象的属性和方法
<body>
<script>
// ES6允许只放变量进到对象里
let name = '山鱼';
let like = function ()
console.log('我们一起学前端不放弃!');
const start =
name,
like,
skill() // 可以省略冒号和function
console.log('我会ES6');
console.log(start);
</script>
</body>
七,箭头函数
1.箭头函数this是静态的,this始终指向函数声明时所在作用域下的值
<script>
// let fn = (a, b) =>
// return a + b
//
// 调用函数
// let result = fn(3, 3);
// console.log(result);
// 特性
// 1.this是静态的,this始终指向函数声明时所在作用域下的值
function gName1()
console.log(this.name);
let gName2 = () =>
console.log(this.name);
window.name = '山鱼';
const like =
name: 'SHANYU'
// 直接调用
gName1(); //返回值为’山鱼‘
gName2(); //返回值为’山鱼‘
// 用call调用,call可以改变函数内部值
gName1.call(like);// 返回值为'SHANYU'
gName2.call(like)//返回值为’山鱼‘
</script>
2.不能作为构造函数作为实例化对象
<script>
// 2.不能作为构造函数作为实例化对象
let Person = (name, age) =>
this.name = name;
this.age = age;
let it = new Person('旺财', 2);
console.log(me);
</script>
3.不能使用arguments
<script>
// 3.不能使用arguments变量(arguments可以用来保存实参)
let fn = () =>
console.log(arguments);
fn(1, 2, 3);
</script>
4.箭头函数的简写
<script>
// 1,当形参有且只有一个的时候可以省略小括号
let jia = a =>
return a + a;
console.log(jia(9));
// 2,当代码体只有一条语句的时候可以省略大括号
let pow = n => n * n;
console.log(pow(3));// 语句的执行结果就是返回值
</script>写在最后
我是Aic山鱼,感谢您的支持
原 创 不 易 ✨还希望支持一下
点赞👍:您的赞赏是我前进的动力!
收藏⭐:您的支持我是创作的源泉!
评论✍:您的建议是我改进的良药!
山鱼🦈社区:山鱼社区💌💌
ES6丨前端进阶基础 二,ES6rest参数,Symbol第七种数据类型
CSDN话题挑战赛第2期
参赛话题:面试宝典

目录
前言
ES全称EcmaScript,是脚本语言的规范,而平时经常编写的JavaScript,是EcmaScript的一种实现,所以ES新特性其实指的就是JavaScript的新特性
一,函数参数的默认值设置
es6允许赋初始值 形参初始值具有默认值的参数,一般位置要靠后(不成文规定)
<script>
// 1.es6允许赋初始值 形参初始值具有默认值的参数,一般位置要靠后(不成文规定)
// 这里参数不能给第一个赋初始值 否则返回值就是NaN
function even(d, e, f = 10)
return d + e + f;
let result = even(6, 8);
console.log(result);
// 2.与解构赋值结合
function cont( names = 'ZHUZHUXIA', sex, school )
console.log(names);
console.log(sex);
console.log(school);
cont(
// 如果不进行传参那么最后的返回值就会是默认值;
// names: 'shanyu',
sex: 'man',
school: 'HER',
)
</script>
二,rest参数
引入rest参数代替了argument
<script>
// es6引入rest参数,用于获取函数的实参,代替了argument
// rest参数 返回值为数组
function date(...args)
console.log(args);
date('SHANYU', 'UZI', 'XAIOMO');
// 注:rest参数必须放到最后
function fn(a, b, c, ...args)
console.log(a);
console.log(b);
console.log(c);
console.log(args);
// args的实参就是5678
fn(1, 3, 4, 5, 6, 7, 8);
</script>
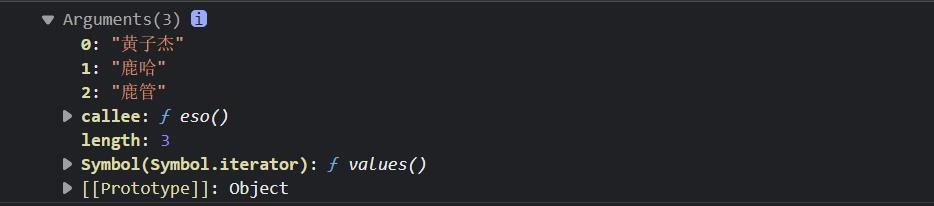
三,扩展运算符
扩展运算符将数组转化为参数序列用逗号分割开
<script>
// 扩展运算符将数组转化为参数序列用逗号分割开
// 声明一个数组
const start = ['黄子杰', '鹿哈', '鹿管'];
// 声明一个函数
function eso()
console.log(arguments);
eso(...start);// 也就是等价于 eso('黄子杰', '鹿哈', '鹿管');
</script>
扩展运算符应用
1.合并数组
<script>
// 将数组合并
// 声明俩数组
const start1 = ['黄子韬', '迪丽热巴', '郭德纲'];
const start2 = ['鹿晗', '关晓彤', '郭麒麟'];
const startadd = [...start1, ...start2];
console.log(startadd);
</script>
2.数组的克隆
<script>
// 2.数组克隆
// 注:如果数组内有引用类型数字据的话,是一个浅拷贝
const song = ['余香', '偏爱', '泡沫'];
const song1 = [...song];
console.log(song1);
</script> 
3.伪数组转化成真正的数组
<body>
<div></div>
<div></div>
<div></div>
<script>
const divs = document.querySelectorAll('div');
const divsArr = [...divs];
console.log(divsArr);
</script>
</body>
四,Symbol第7种数据类型
1.七种数据类型
ES6 引入了一种新的原始数据类型Symbol, 表示独一无二的值。它是JavaScript语言的第七种数据类型,是一种类似于字符串的数据类型。
| U | undefined |
|---|---|
| S | string symbol |
| N | null |
| O | object |
| B | boolean |
2.Symbol特点
-
Symbol 的值是唯一的,用来解决命名冲突的问题
-
Symbol 值不能与其他数据进行运算
-
Symbol 定义的对象属性不能使用for..in 循环遍历,但是可以使用Reflect.ownKeys来获取对象的所有键名
3.Symbol的使用
<script>
// 创建symbol 这里是函数
let sy = Symbol();
let sy1 = Symbol('山鱼');
let sy2 = Symbol('山鱼');
console.log(sy1 === sy2);
// 返回值为false
// 虽然都是山鱼,但是都具有唯一行,就像俩同名同姓的人身份证号不一样
// Symbol.for() 创建 ,被称为函数对象
let sy3 = Symbol.for('one');
let sy4 = Symbol.for('one');
console.log(sy3 === sy4);
// 返回值为true
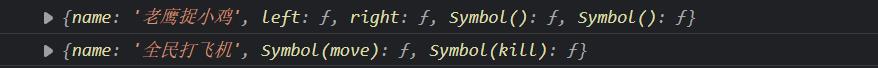
</script>4.如何给对象添加Symbol方法
<script>
// 1.给对象添加Symbol方法
// 第一种
let play =
name: '老鹰捉小鸡',
left: function ()
console.log('向左走');
,
right: function ()
console.log('向右走');
let moves =
left: Symbol(),
right: Symbol()
;
play[moves.left] = function ()
console.log('向左走');
play[moves.right] = function ()
console.log('向右走');
console.log(play);
// 第二种
let game =
name: '全民打飞机',
[Symbol('move')]: function ()
console.log('我可以上下左右移动');
,
[Symbol('kill')]: function ()
console.log('我可以击杀敌机');
console.log(game);
</script>
五,迭代器
1.什么是迭代器?
迭代器(Iterator)是一种接口,为各种不同的数据结构提供统一的访问机制。 任何数据结构只要部署Iterator 接口,就可以完成遍历操作。ES6 创造了一种新的遍历命令for..of 循环,Iterator接口for..of消费,原生具备iterator接口的数据(可用forof遍历)
<script>
// 声明一个数组
const mingzhu = ['西游记', '红楼梦', '水浒传', '三国演绎'];
// 使用for in循环,保存的是键名
// 使用for of循环,保存的是键值
// for (let v of mingzhu)
// console.log(v);
//
// 调用对象的next方法
let iterator = mingzhu[Symbol.iterator]();
console.log(iterator.next());
console.log(iterator.next());
console.log(iterator.next());
console.log(iterator.next());
console.log(iterator.next());
</script>2.迭代器的应用
<script>
// 声明一个对象
const classroom =
name: '高三296',
stus: [
'小赵',
'小李',
'小陈',
'小刘'
],
[Symbol.iterator]()
// 声明一个索引变量
let index = 0;
let _this = this;
return
next: function ()
if (index < _this.stus.length)
const result =
value: _this.stus[index], done: false
index++;
return result;
else
return value: undefined, done: true ;
;
// 使用for of遍历对象
for (let v of classroom)
console.log(v);
</script>写在最后
我是Aic山鱼,感谢您的支持
原 创 不 易 ✨还希望支持一下
点赞👍:您的赞赏是我前进的动力!
收藏⭐:您的支持我是创作的源泉!
评论✍:您的建议是我改进的良药!
山鱼🦈社区:山鱼社区💌💌
以上是关于ES6丨前端进阶基础 ES6的关键字,新特性以及解构赋值的主要内容,如果未能解决你的问题,请参考以下文章