Web前端自制精简版的思源黑体ttf(728kb) - 包含2630个常用汉字+字母+数字+常用符号
Posted Rudon滨海渔村
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web前端自制精简版的思源黑体ttf(728kb) - 包含2630个常用汉字+字母+数字+常用符号相关的知识,希望对你有一定的参考价值。
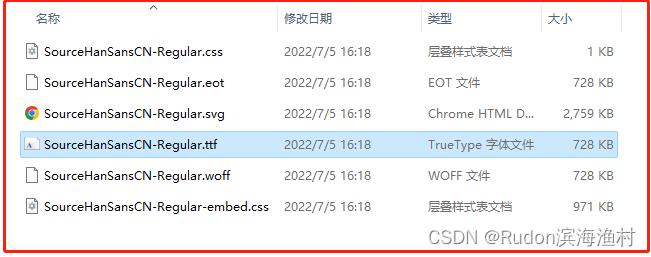
效果图

为什么要用思源黑体
好看、免费可商用;
为什么要精简字体ttf
大,常规大小的一套完整字体的文件10mb+ 在web中传输很慢。
但我们的项目(app、网站等)往往用不上,精简后可以覆盖项目涉及的文字即可。
10MB >> 900KB
材料准备
- 完整的一套思源黑体字体(72MB左右)
http://www.yx12345.com/pcpd/7027/3445.html - 压缩工具Fontmin (好像只有Win版)
http://ecomfe.github.io/fontmin/#app
压缩步骤
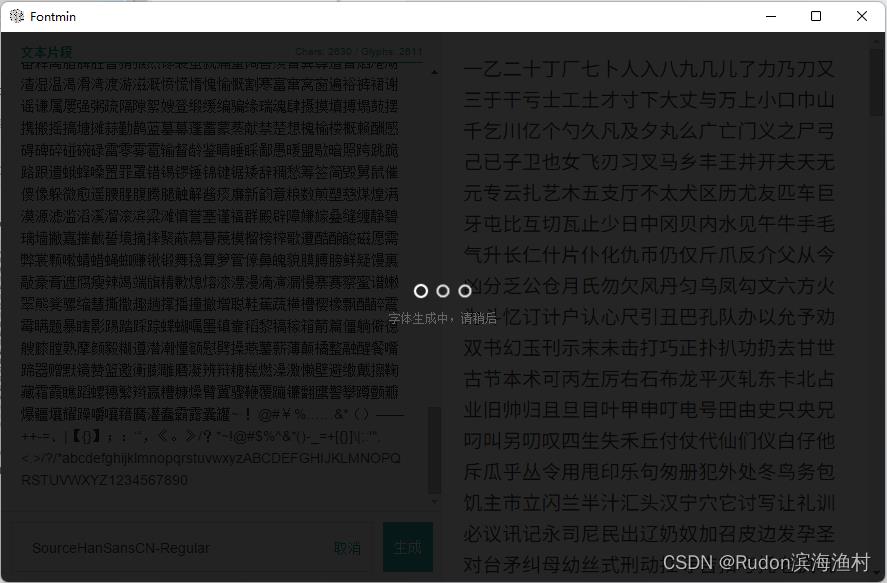
- 打开Fontmin
- 拖动“SourceHanSansCN-Regular.ttf”到Fontmin

- 输入常用的文字,可以这里的常用文字大全
2500个常用中文字符 + 130常用中英文字符_Rudon滨海渔村的博客-CSDN博客参考自 《现代汉语常用字表》常用字(2500字)常用字符常见中文字符:英文常用字符: 英文、数字符号: 封面 https://rudon.blog.csdn.net/article/details/125621736
https://rudon.blog.csdn.net/article/details/125621736
- 点击”生成“

- 完成后,系统自动弹出输出的文件夹,里面就有ttf文件。
- 或者下载我制作的精简版
SourceHanSansCN-Regular-2630-chars.ttf思源黑体-中文简体-精简版,含2630常见字符-javascript文档类资源-CSDN下载免费、开源、可商用的思源黑体精简版2630字符-728kb。一般而言,字体库很大是因为包含了很多更多下载资源、学习资料请访问CSDN下载频道. https://download.csdn.net/download/qq285744011/85910599
https://download.csdn.net/download/qq285744011/85910599
CSS的font-weight 和思源黑体名字的关系
100 - Thin
200 - Extra Light (Ultra Light)
300 - Light
400 - Regular (Normal、Book、Roman)
500 - Medium
600 - Semi Bold (Demi Bold)
700 - Bold
800 - Extra Bold (Ultra Bold)
900 - Black (Heavy)
更优的方案
font-spider(字蛛)减少ttf字体文件大小
封面

以上是关于Web前端自制精简版的思源黑体ttf(728kb) - 包含2630个常用汉字+字母+数字+常用符号的主要内容,如果未能解决你的问题,请参考以下文章
 https://baike.baidu.com/item/%E6%80%9D%E6%BA%90%E9%BB%91%E4%BD%93/14919098
https://baike.baidu.com/item/%E6%80%9D%E6%BA%90%E9%BB%91%E4%BD%93/14919098 https://zhuanlan.zhihu.com/p/368968429
https://zhuanlan.zhihu.com/p/368968429