uniapp设置页面跳转效果 - navigateTo切换效果 - 全局animationType动画
Posted Rudon滨海渔村
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了uniapp设置页面跳转效果 - navigateTo切换效果 - 全局animationType动画相关的知识,希望对你有一定的参考价值。
效果
以前:点击跳转,页面从屏幕右边滑入屏幕
现在:可以自定义页面跳转效果,例如
1)pop-in/pop-out 新窗体从左侧进入,且老窗体被挤压而出
2)fade-in/fade-out 新窗体从透明到不透明逐渐显示
3) slide-in-bottom/slide-out-bottom 新窗体从底部进入
官方手册+不同效果配置参数
窗口动画 - uni.navigateTo(OBJECT) | uni-app官网 https://uniapp.dcloud.io/api/router.html#animation
https://uniapp.dcloud.io/api/router.html#animation
| 显示动画 | 关闭动画 | 显示动画描述(关闭动画与之相反) |
|---|---|---|
| slide-in-right | slide-out-right | 新窗体从右侧进入 |
| slide-in-left | slide-out-left | 新窗体从左侧进入 |
| slide-in-top | slide-out-top | 新窗体从顶部进入 |
| slide-in-bottom | slide-out-bottom | 新窗体从底部进入 |
| pop-in | pop-out | 新窗体从左侧进入,且老窗体被挤压而出 |
| fade-in | fade-out | 新窗体从透明到不透明逐渐显示 |
| zoom-out | zoom-in | 新窗体从小到大缩放显示 |
| zoom-fade-out | zoom-fade-in | 新窗体从小到大逐渐放大并且从透明到不透明逐渐显示 |
| none | none | 无动画 |
实现代码
方法1:全局设置窗口显示、关闭动画效果
修改/pages.json
在 "globalStyle"."app-plus"中,添加:
"animationType": "fade-in",
"animationDuration": 50

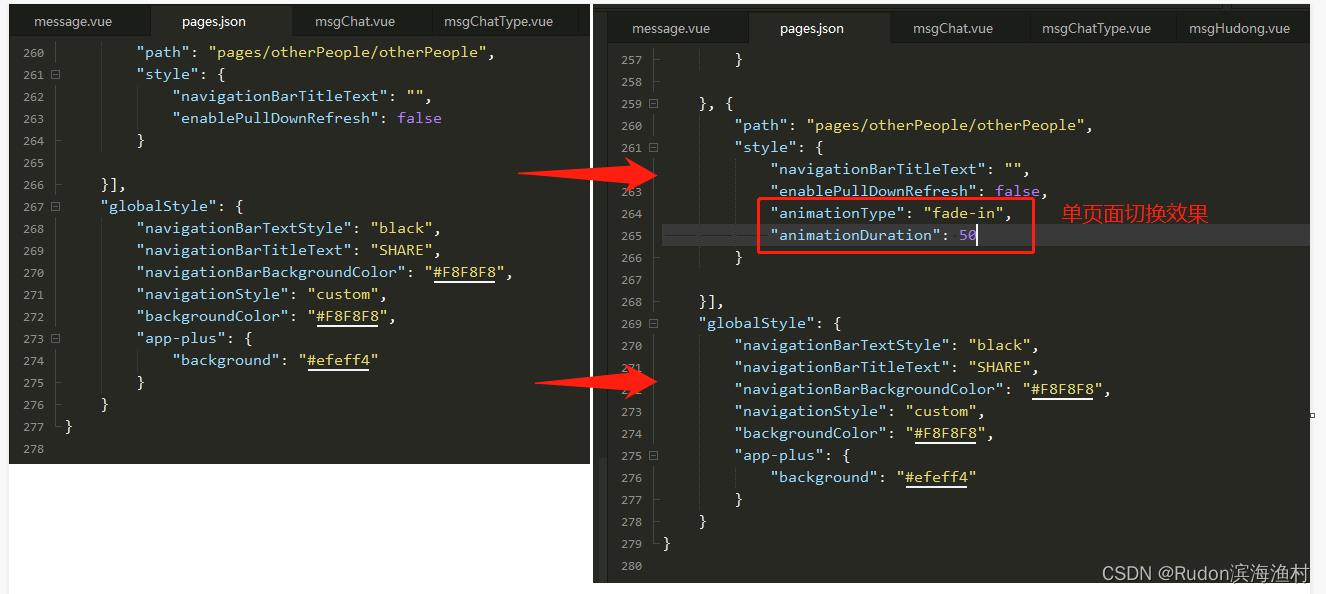
方法2:单页面设置
修改/pages.json
在 "pages"的其中一个页面中,添加:
"animationType": "fade-in",
"animationDuration": 50

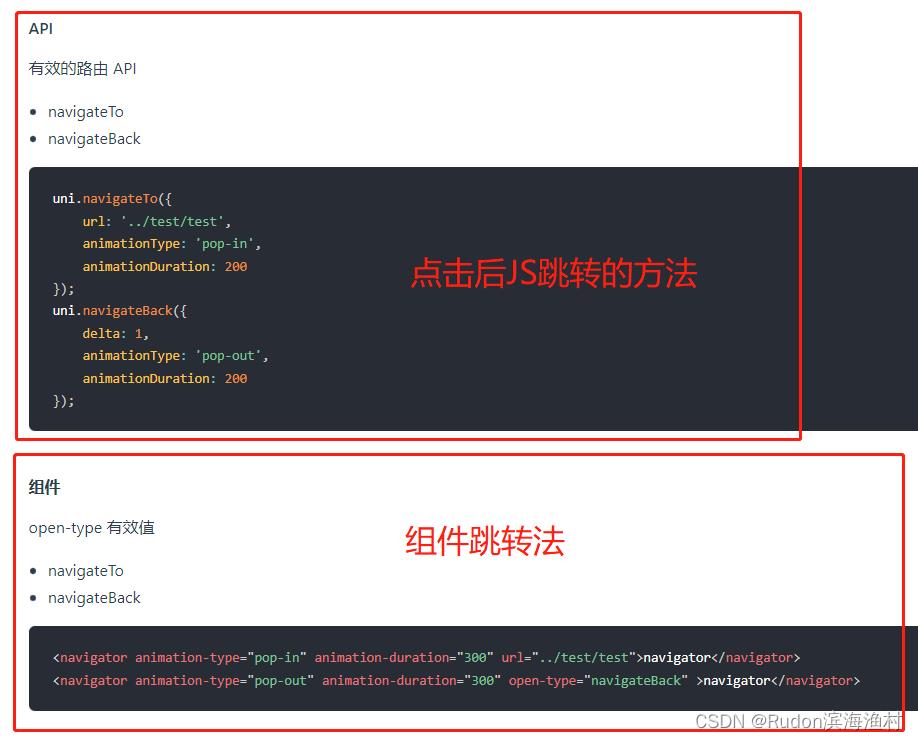
方法3:单页面的某个跳转效果
在/pages/xx/xx.vue中,

推荐
无广告的百度首页 baidu.rudon.cn
封面

以上是关于uniapp设置页面跳转效果 - navigateTo切换效果 - 全局animationType动画的主要内容,如果未能解决你的问题,请参考以下文章