Stone教程:如何在3D场景中使用粒子动画特效
Posted 陈小峰_iefreer
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Stone教程:如何在3D场景中使用粒子动画特效相关的知识,希望对你有一定的参考价值。
踏得网的Stone工具采用了着色器粒子编辑引擎,可以很容易的实现烛火、萤火虫、烟花、喷泉、雨雪等3D动画特效。
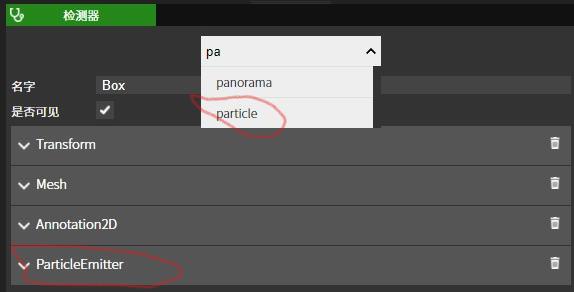
要在场景的特定位置添加粒子特效,可以首先在该位置添加一个空实体,然后给该实体添加particle组件:

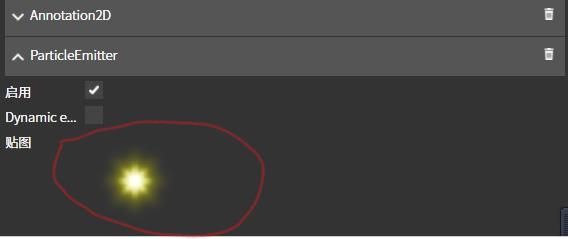
点开ParticleEmitter组件标签,可以看到一个当前使用的粒子贴图:

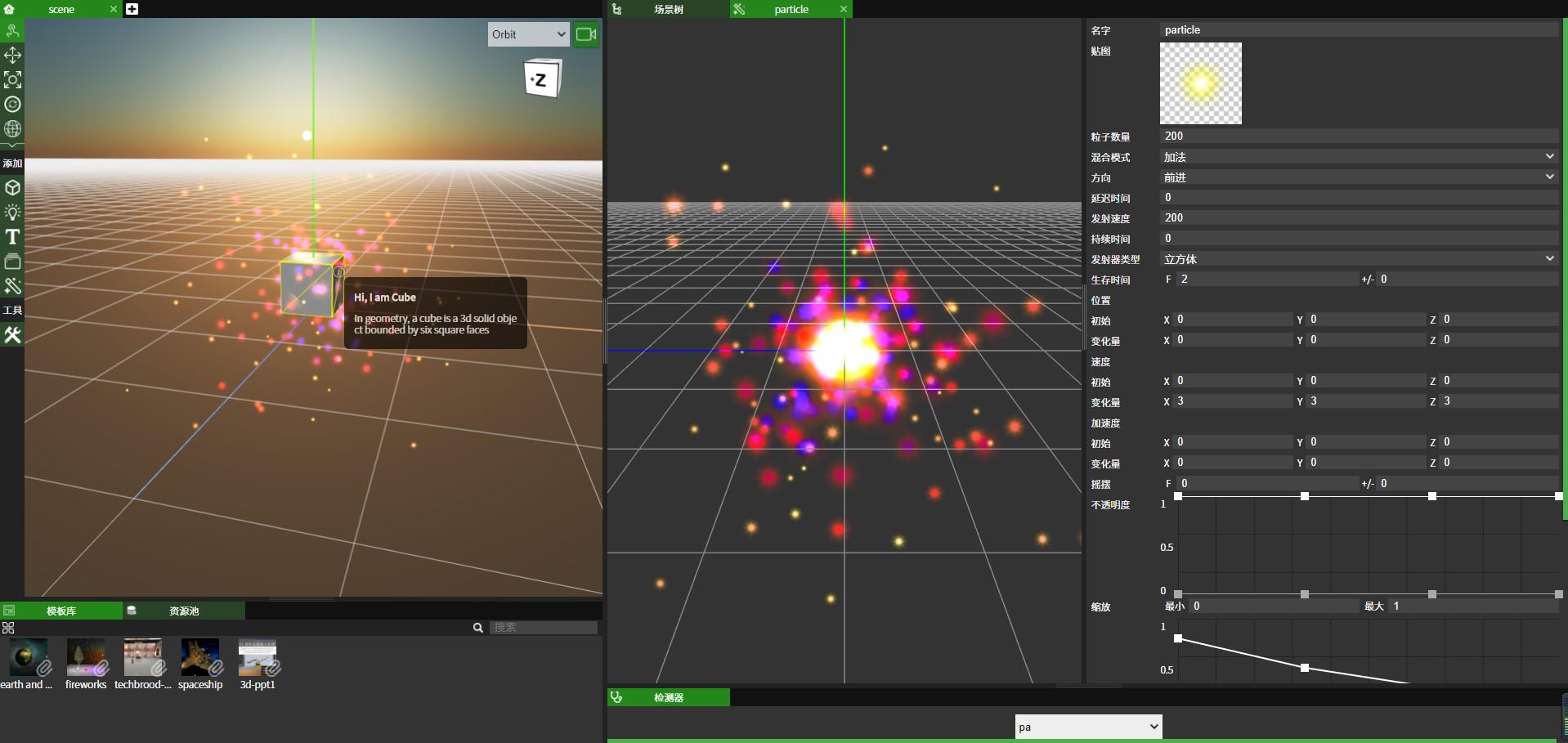
双击该贴图将打开粒子编辑器:

最上面是贴图,你可以换成自己制作的贴图,比如雨滴、雪花等。
粒子参数有很多,比较重要的几个参数是粒子数量、生存周期、3个维度上的速度、加速度(注意除了初始值,还有变化量,变化量用来添加一些随机性)、粒子大小和随着时间渐变的颜色。参数调整时,会有所见即所得的预览效果,所以很容易知道每个参数的实际影响。
Stone工具内置提供了几个常用的粒子特效,可以从左侧工具栏的粒子菜单项中点击即可直接添加在场景中:

创作者可以基于这些粒子模板来做进一步修改来实现自己的效果。
以上是关于Stone教程:如何在3D场景中使用粒子动画特效的主要内容,如果未能解决你的问题,请参考以下文章