2016年度10大HTML5动画
Posted 陈小峰_iefreer
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了2016年度10大HTML5动画相关的知识,希望对你有一定的参考价值。
踏得网精选2016年度最酷最新的html5动画集,评选标准为:创意新颖度+实现技术难度+趣味程度。
使用一些在线H5生成工具的作品,因其主要使用图片和CSS3套路动画,千人一面乏善可陈,不入该列。
所涉及技术主要是:HTML5/CSS3/SVG/WebGL(Three.js)/ES6(BabelJS)。查看原文链接。
TOP10: 镜花水月
使用SVG turbulence 滤镜实现的动画特效
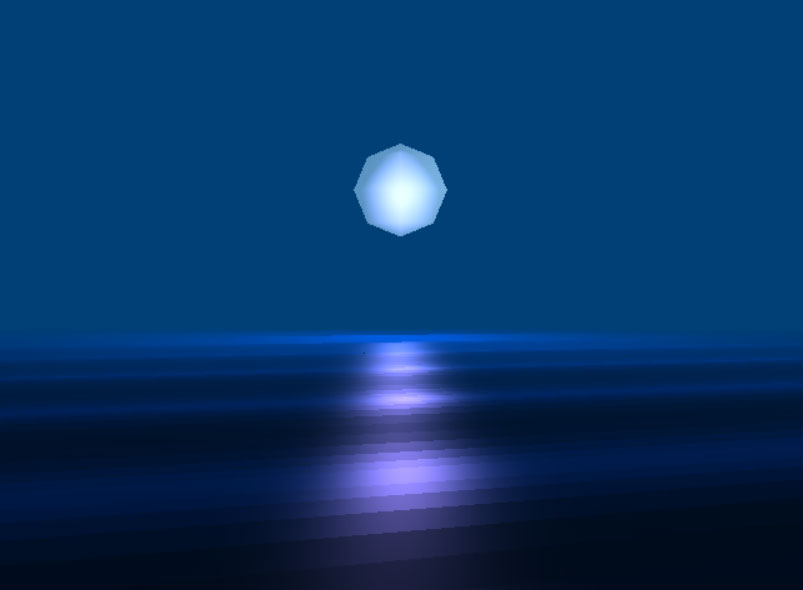
TOP9: 海上生明月,天涯共此时
3D版本的水中月,使用Three.js 3D渲染引擎实现,光影效果很不错
TOP8: 机甲战士
使用WebGL实现的一个3D版本的射击小游戏(无情节),包含3D游戏的基本交互操作
TOP7: 魔镜魔镜
使用GIF图作为整体的场景动画,使用WebGL实现内嵌的魔镜特效,很有创意
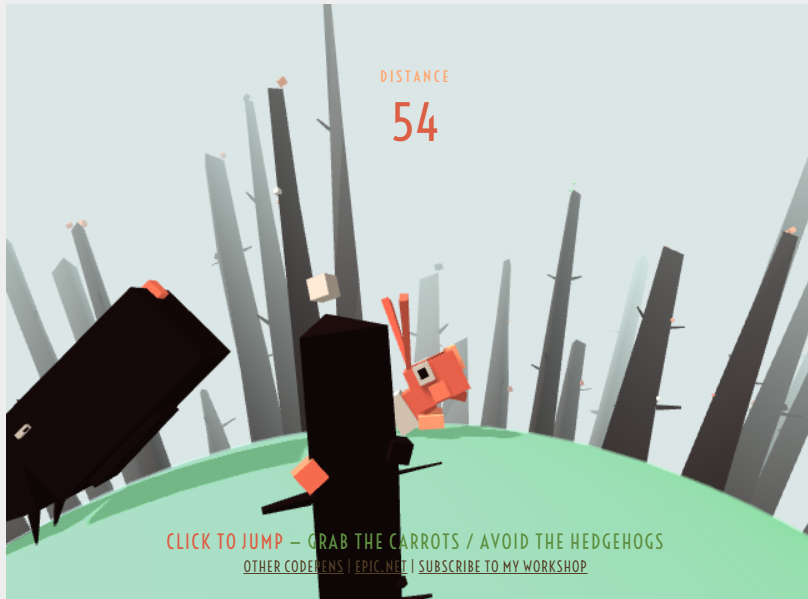
TOP6: 亡命小兔
来一个相对完整的年度小游戏作品,使用Three.js和GSAP所实现。
TOP5: 时空隧道
超炫的HTML5/WebGL虫洞特效,体验玄幻穿越。
TOP4: 在线电子琴
使用柏林噪音算法实现的音乐自动演奏,使用Tone音效库实现的声音效果
TOP3: 雨中飞鸟
一个HTML5微动漫作品制作。淅沥沥雨中栖息在电线杆上的鸟儿,忽然传来一声犬吠,惊起一线飞鸿。 使用HTML5/SVG/CSS3制作动画,使用buzz.js实现音效。TOP2: 花样年华
使用WebGL模拟时光流淌的动画,可用于电影特效
TOP1: 自由之枝
在HTML5/Canvas上绘制分形树生长动画。使用鼠标划线,帮助树枝摆脱束缚,变身自由飞翔的小鸟!
虽无3D之炫酷,但极富创意和寓意,故此排在第一位。
以上是关于2016年度10大HTML5动画的主要内容,如果未能解决你的问题,请参考以下文章