html表白代码
Posted 爱穿背带裤的馫
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html表白代码相关的知识,希望对你有一定的参考价值。
目录
一.引言
我们可以用一下好看的网页来表白,下面就有我觉得很有趣的表白代码。评论直接找我要源码也行。
二.表白效果展示
1.惊喜表白



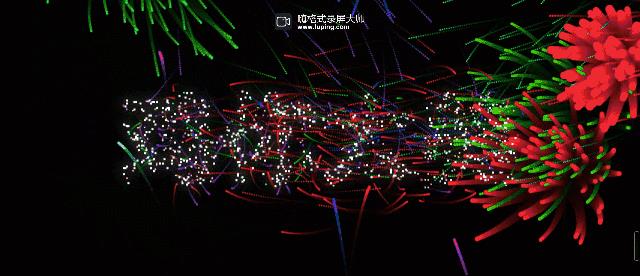
2.烟花表白

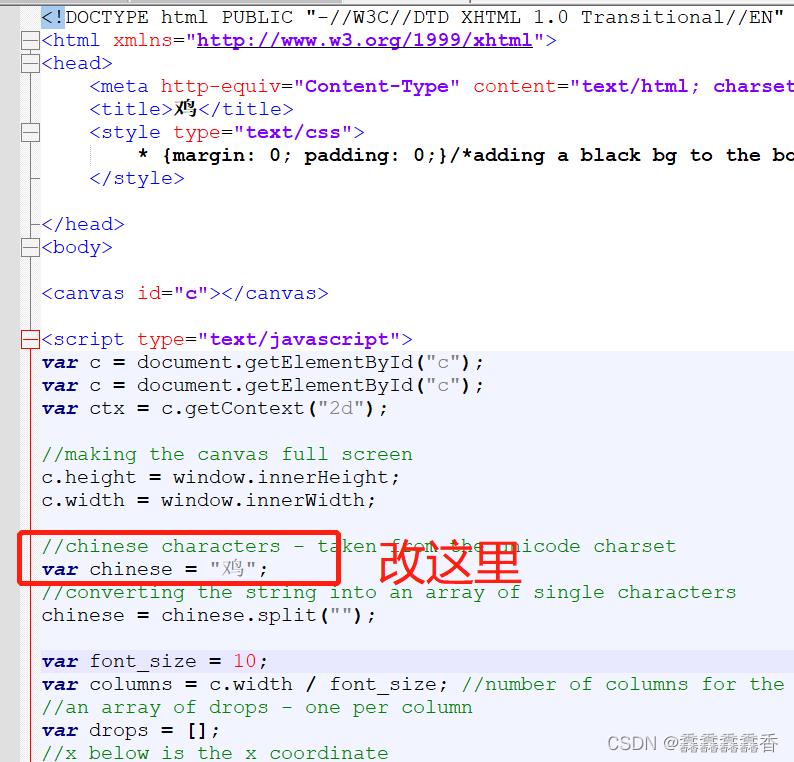
源码:新建一个文本文档,改后缀名为html,直接双击就行了。(
修改中间的字,在代码里有注释,是汉字注释),如果你的有问题,那就直接下载我的源码文件就行。
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8">
<title>surprised</title>
<link rel="stylesheet" href="css/style.css">
<style>
body
margin: 0;
background: black;
canvas
position: absolute;
</style>
</head>
<body>
<canvas></canvas>
<canvas></canvas>
<canvas></canvas>
<script type="text/javascript">
// CLASSES
class Shard
constructor(x, y, hue)
this.x = x;
this.y = y;
this.hue = hue;
this.lightness = 50;
this.size = 15 + Math.random() * 10;
const angle = Math.random() * 2 * Math.PI;
const blastSpeed = 1 + Math.random() * 6;
this.xSpeed = Math.cos(angle) * blastSpeed;
this.ySpeed = Math.sin(angle) * blastSpeed;
this.target = getTarget();
this.ttl = 100;
this.timer = 0;
draw()
ctx2.fillStyle = `hsl($this.hue, 100%, $this.lightness%)`;
ctx2.beginPath();
ctx2.arc(this.x, this.y, this.size, 0, 2 * Math.PI);
ctx2.closePath();
ctx2.fill();
update()
if (this.target)
const dx = this.target.x - this.x;
const dy = this.target.y - this.y;
const dist = Math.sqrt(dx * dx + dy * dy);
const a = Math.atan2(dy, dx);
const tx = Math.cos(a) * 5;
const ty = Math.sin(a) * 5;
this.size = lerp(this.size, 1.5, 0.05);
if (dist < 5)
this.lightness = lerp(this.lightness, 100, 0.01);
this.xSpeed = this.ySpeed = 0;
this.x = lerp(this.x, this.target.x + fidelity / 2, 0.05);
this.y = lerp(this.y, this.target.y + fidelity / 2, 0.05);
this.timer += 1;
else
if (dist < 10)
this.lightness = lerp(this.lightness, 100, 0.01);
this.xSpeed = lerp(this.xSpeed, tx, 0.1);
this.ySpeed = lerp(this.ySpeed, ty, 0.1);
this.timer += 1;
else
this.xSpeed = lerp(this.xSpeed, tx, 0.02);
this.ySpeed = lerp(this.ySpeed, ty, 0.02);
else
this.ySpeed += 0.05;
//this.xSpeed = lerp(this.xSpeed, 0, 0.1);
this.size = lerp(this.size, 1, 0.05);
if (this.y > c2.height)
shards.forEach((shard, idx) =>
if (shard === this)
shards.splice(idx, 1);
);
this.x = this.x + this.xSpeed;
this.y = this.y + this.ySpeed;
class Rocket
constructor()
const quarterW = c2.width / 4;
this.x = quarterW + Math.random() * (c2.width - quarterW);
this.y = c2.height - 15;
this.angle = Math.random() * Math.PI / 4 - Math.PI / 6;
this.blastSpeed = 6 + Math.random() * 7;
this.shardCount = 15 + Math.floor(Math.random() * 15);
this.xSpeed = Math.sin(this.angle) * this.blastSpeed;
this.ySpeed = -Math.cos(this.angle) * this.blastSpeed;
this.hue = Math.floor(Math.random() * 360);
this.trail = [];
draw()
ctx2.save();
ctx2.translate(this.x, this.y);
ctx2.rotate(Math.atan2(this.ySpeed, this.xSpeed) + Math.PI / 2);
ctx2.fillStyle = `hsl($this.hue, 100%, 50%)`;
ctx2.fillRect(0, 0, 5, 15);
ctx2.restore();
update()
this.x = this.x + this.xSpeed;
this.y = this.y + this.ySpeed;
this.ySpeed += 0.1;
explode()
for (let i = 0; i < 70; i++)
shards.push(new Shard(this.x, this.y, this.hue));
// INITIALIZATION
const [c1, c2, c3] = document.querySelectorAll('canvas');
const [ctx1, ctx2, ctx3] = [c1, c2, c3].map(c => c.getContext('2d'));
let fontSize = 200;
const rockets = [];
const shards = [];
const targets = [];
const fidelity = 3;
let counter = 0;
c2.width = c3.width = window.innerWidth;
c2.height = c3.height = window.innerHeight;
ctx1.fillStyle = '#000';
//中间的字改这里
const text = '鸡你太美';
let textWidth = 99999999;
while (textWidth > window.innerWidth)
ctx1.font = `900 $fontSize--px Arial`;
textWidth = ctx1.measureText(text).width;
c1.width = textWidth;
c1.height = fontSize * 1.5;
ctx1.font = `900 $fontSizepx Arial`;
ctx1.fillText(text, 0, fontSize);
const imgData = ctx1.getImageData(0, 0, c1.width, c1.height);
for (let i = 0, max = imgData.data.length; i < max; i += 4)
const alpha = imgData.data[i + 3];
const x = Math.floor(i / 4) % imgData.width;
const y = Math.floor(i / 4 / imgData.width);
if (alpha && x % fidelity === 0 && y % fidelity === 0)
targets.push( x, y );
//这里是修改字的颜色
ctx3.fillStyle = '#FFF';
ctx3.shadowColor = '#FFF';
ctx3.shadowBlur = 25;
// ANIMATION LOOP
(function loop()
ctx2.fillStyle = "rgba(0, 0, 0, .1)";
ctx2.fillRect(0, 0, c2.width, c2.height);
//ctx2.clearRect(0, 0, c2.width, c2.height);
counter += 1;
if (counter % 15 === 0)
rockets.push(new Rocket());
rockets.forEach((r, i) =>
r.draw();
r.update();
if (r.ySpeed > 0)
r.explode();
rockets.splice(i, 1);
);
shards.forEach((s, i) =>
s.draw();
s.update();
if (s.timer >= s.ttl || s.lightness >= 99)
ctx3.fillRect(s.target.x, s.target.y, fidelity + 1, fidelity + 1);
shards.splice(i, 1);
);
requestAnimationFrame(loop);
)();
// HELPER FUNCTIONS
const lerp = (a, b, t) => Math.abs(b - a) > 0.1 ? a + t * (b - a) : b;
function getTarget()
if (targets.length > 0)
const idx = Math.floor(Math.random() * targets.length);
let x, y = targets[idx];
targets.splice(idx, 1);
x += c2.width / 2 - textWidth / 2;
y += c2.height / 2 - fontSize / 2;
return x, y ;
</script>
</body>
</html>
3.玫瑰花表白
右侧的空地,点击鼠标就会放烟花,下面的都不放源码了,都在在我的 。下载整套表白文件

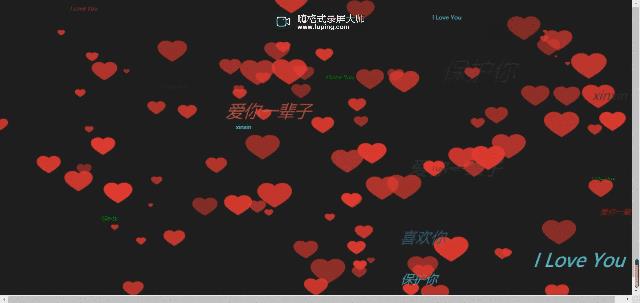
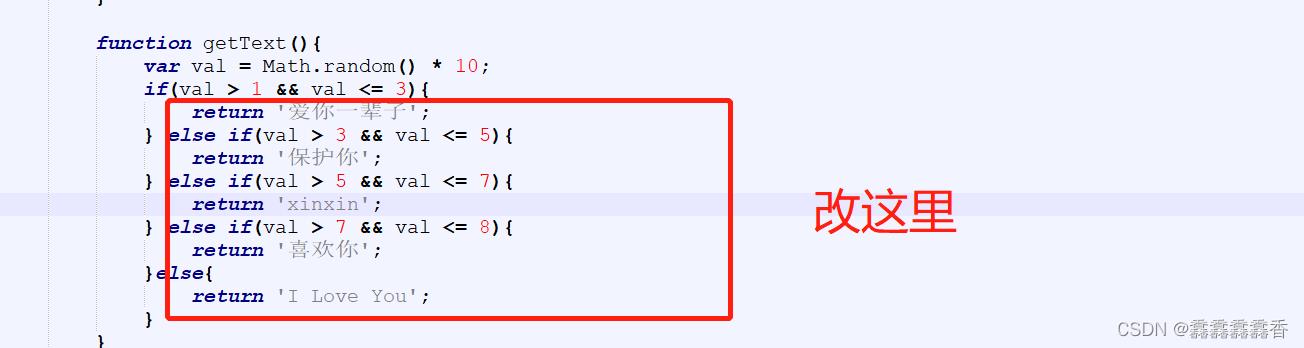
4.心形表白
每一次刷新颜色都会不一样,包括中间的字

5.心加文字


6.炫酷的特效



三.点赞+收藏+评论找我拿源码(24小时之内回复)
HTML+CSS+JS网页表白代码大全(浪漫的html表白源代码)
七夕来袭!是时候展现专属于程序员的浪漫了!你打算怎么给心爱的人表达爱意?鲜花礼物?代码表白?还是创意DIY?或者…无论那种形式,快来秀我们一脸吧!
以上是关于html表白代码的主要内容,如果未能解决你的问题,请参考以下文章
