ios App textField placeholder 信息上浮
Posted 笔记而已
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ios App textField placeholder 信息上浮相关的知识,希望对你有一定的参考价值。
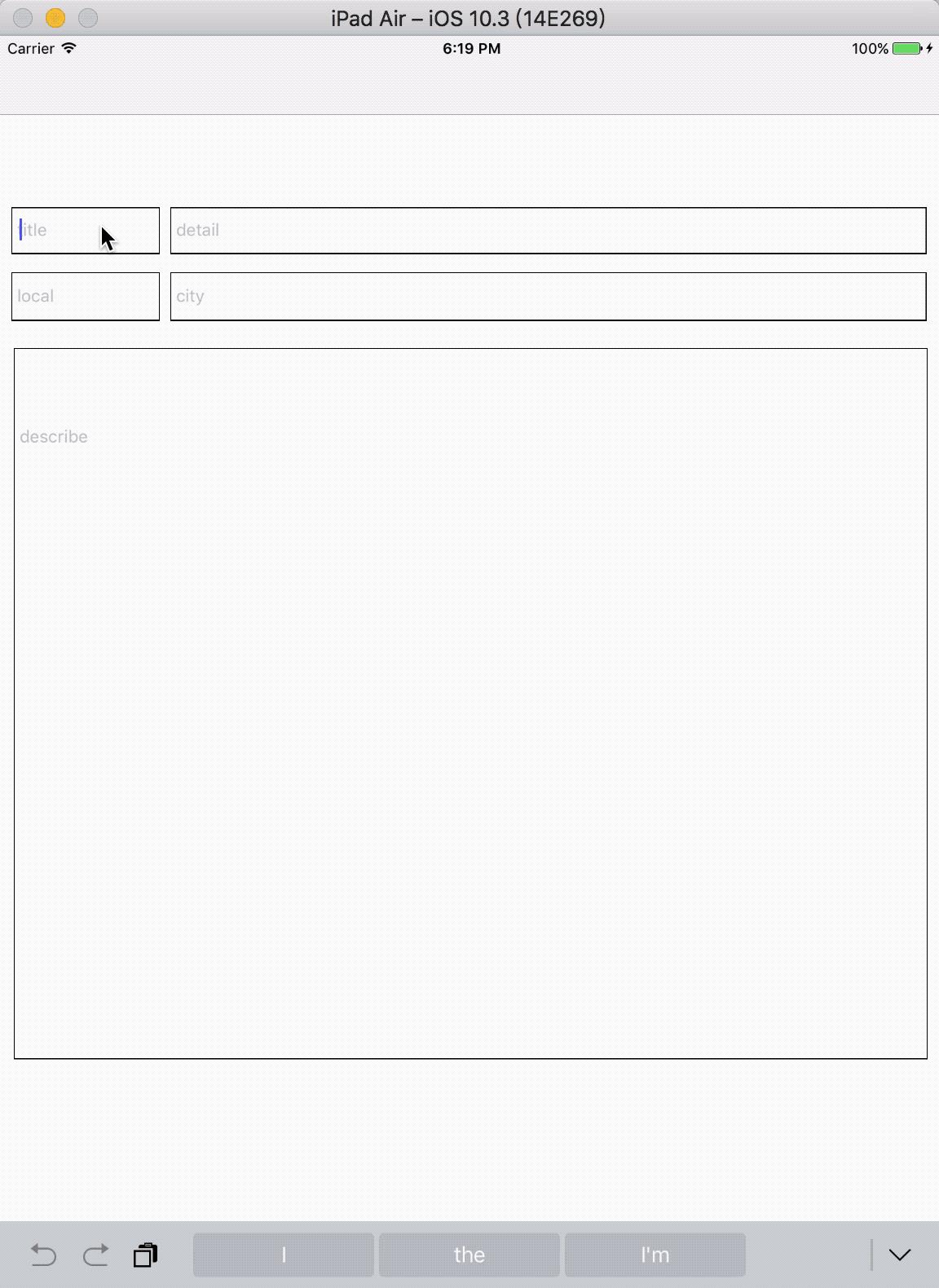
textField placeholder 提示信息上浮
当输入框 有文的时候 placeholder 信息就浮动到左上角。
只要继承就行,使用非常简单。

代码调用非常简单
#import "RPFloatingPlaceholderTextField.h"
#import "RPFloatingPlaceholderTextView.h"
@interface ViewController ()
@property (weak, nonatomic) IBOutlet RPFloatingPlaceholderTextField *titleField;
@property (weak, nonatomic) IBOutlet RPFloatingPlaceholderTextField *detailField;
@property (weak, nonatomic) IBOutlet RPFloatingPlaceholderTextField *localField;
@property (weak, nonatomic) IBOutlet RPFloatingPlaceholderTextField *cityField;
@property (weak, nonatomic) IBOutlet RPFloatingPlaceholderTextView *describeTextView;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
self.titleField.floatingLabelActiveTextColor = [UIColor redColor];
self.titleField.floatingLabelInactiveTextColor = [UIColor blueColor];
self.detailField.floatingLabelActiveTextColor = [UIColor redColor];
self.detailField.floatingLabelInactiveTextColor = [UIColor blueColor];
self.localField.floatingLabelActiveTextColor = [UIColor redColor];
self.localField.floatingLabelInactiveTextColor = [UIColor blueColor];
self.cityField.floatingLabelActiveTextColor = [UIColor redColor];
self.cityField.floatingLabelInactiveTextColor = [UIColor blueColor];
self.describeTextView.placeholder = @"describe";
self.describeTextView.floatingLabelActiveTextColor = [UIColor redColor];
self.describeTextView.floatingLabelInactiveTextColor = [UIColor blueColor];
self.describeTextView.layer.borderColor = [UIColor blackColor].CGColor;
self.describeTextView.layer.borderWidth = 1;
}
@end
github 地址:https://github.com/lc081200/tintFloatField
以上是关于ios App textField placeholder 信息上浮的主要内容,如果未能解决你的问题,请参考以下文章