解决页面favicon.ico文件不存在提示404问题
Posted 浪子尘晨
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了解决页面favicon.ico文件不存在提示404问题相关的知识,希望对你有一定的参考价值。
所谓favicon,即Favorites Icon的缩写,顾名思义,便是其可以让浏览器的收藏夹中除显示相应的标题外,还以图标的方式区别不同的网站。当然,这不是Favicon的全部,根据浏览器的不同,Favicon显示也有所区别:在大多数主流浏览器如FireFox和Internet Explorer (5.5及以上版本)中,favicon不仅在收藏夹中显示,还会同时出现在地址栏上,这时用户可以拖曳favicon到桌面以建立到网站的快捷方式;除此之外,标签式浏览器甚至还有不少扩展的功能,如FireFox甚至支持动画格式的favicon等。
例如:浏览器的页签栏和收藏栏中所展示的favicon.ico文件,如下图:
1、问题描述:
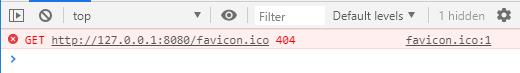
在Web项目开发中,浏览器会提示favicon.ico文件不存在404问题,如下图:

2、解决方法一:
(1)创建一个favicon.ico文件,并放置在Web项目的根目录下。如下图:

备注:由于该博客网站无法上传.ico格式的文件,所以这里上传的是一个.png的文件,下载后请自行修改文件名为:favicon.ico
(2)在html页面中的<head></head>标签中添加入下代码:
<link href="favicon.ico" rel="shortcut icon">运行页面,在浏览器的页签栏中就可以看到添加的favicon.ico文件效果。

3、解决方法二:
在HTML页面中的<head></head>标签中添加入下代码:
<link rel="shortcut icon" href="#"/>以上是关于解决页面favicon.ico文件不存在提示404问题的主要内容,如果未能解决你的问题,请参考以下文章