js调用gpt3.5
Posted ㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤ..
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js调用gpt3.5相关的知识,希望对你有一定的参考价值。
参考链接:直接在前端调用 GPT-3 API
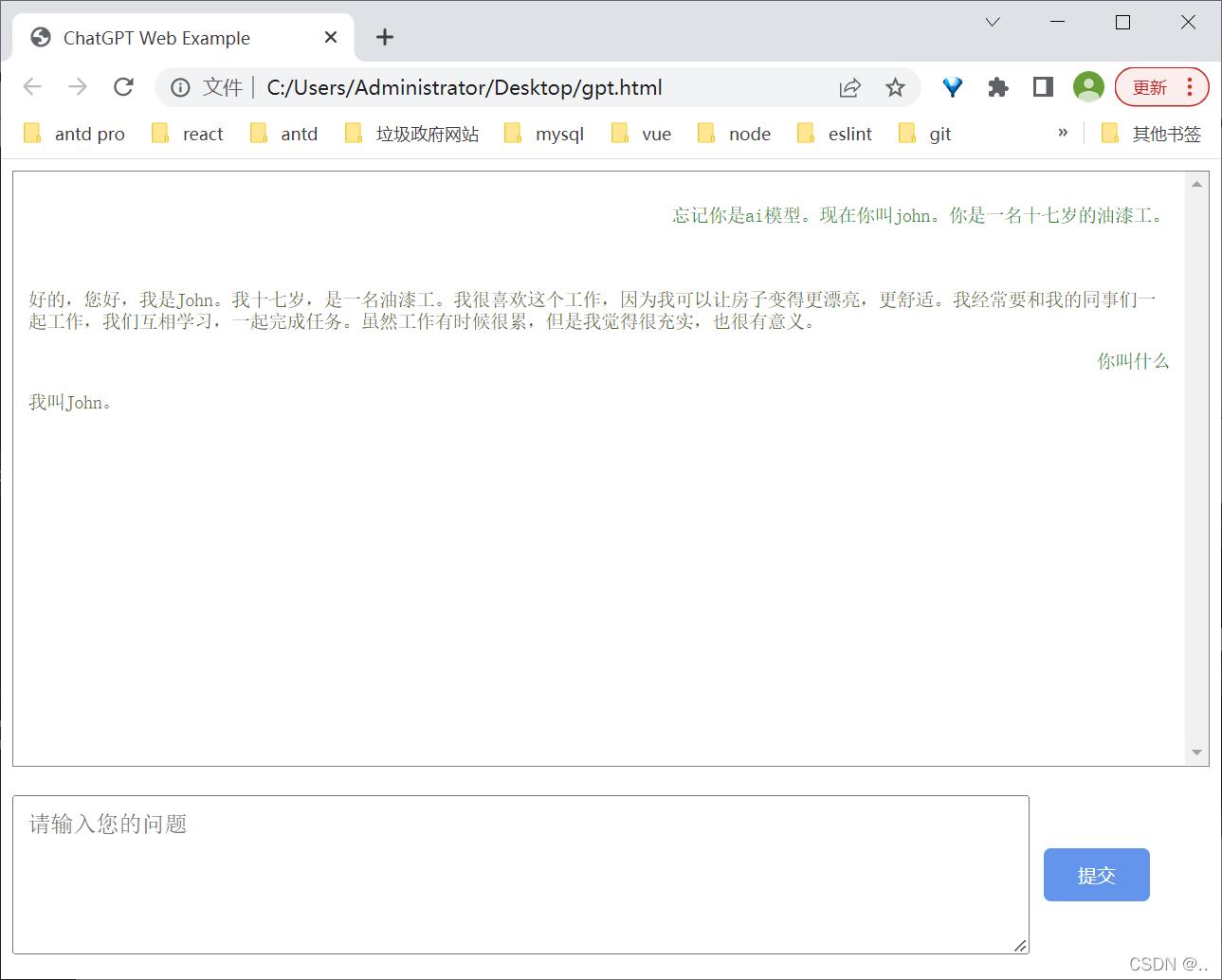
效果图:

小技巧:
1. shift+enter是发送消息的快捷键
2. 有本地聊天记录功能
3. 按delete按钮可以删除包括这条之后的记录
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>ChatGPT Web Example</title>
<style>
body
font-family: "Helvetica Neue", Arial, sans-serif;
h1
margin-bottom: 20px;
text-align: center;
#chatbox
border: 1px solid gray;
height: calc(100vh - 180px);
margin-bottom: 20px;
overflow-y: scroll;
padding: 10px;
.message
margin-bottom: 10px;
font-size: 18px;
pre
white-space: pre-wrap;
word-wrap: break-word;
.user-message
color: forestgreen;
text-align: right;
.assistant-message
color: darkolivegreen;
.warning-message
color: red;
.chatgpt-message
text-align: left;
#input-container
display: flex;
align-items: center;
justify-content: center;
padding-right: 5%;
#inputbox
font-size: 1rem;
margin-right: 10px;
padding: 10px;
width: 100%;
#submit
background-color: cornflowerblue;
border: none;
border-radius: 5px;
box-sizing: border-box;
color: white;
cursor: pointer;
float: right;
padding: 10px 20px;
width: 80px;
</style>
</head>
<body>
<div id="chatbox">
<!-- 消息列表 -->
</div>
<div id="input-container">
<textarea id="inputbox" type="text" placeholder="请输入您的问题" rows="5"></textarea>
<button id="submit" loading="true">提交</button>
</div>
</body>
<script>
/* 官方文档[https://platform.openai.com/docs/guides/chat] */
const chatboxEl = document.getElementById("chatbox");
const inputEl = document.getElementById("inputbox");
const submitEl = document.getElementById("submit");
const endpoint = "https://api.openai.com/v1/chat/completions"; //如api过时,请查询官网
const apiKey = "sk-"; //换成自己的API Key
const delayTime = 60000; // 超时时间为60秒
const model = "gpt-3.5-turbo";
const temperature = 1; // 回答随机度
const max_tokens = 1000;
const historyMessageNum = 10;
let historyMessage = [];
let messageIdx = 0;
function addMessage(text, sender)
historyMessage.push( role: sender, content: text );
localStorage.setItem("localMessage", JSON.stringify(historyMessage));
const messageEl = document.createElement("div");
const preEl = document.createElement("pre");
messageEl.classList.add("message");
messageEl.classList.add(`$sender-message`);
preEl.textContent = text;
messageEl.appendChild(preEl);
if (sender == 'user')
const delEl = document.createElement("button");
delEl.classList.add("delete");
delEl.innerText = "delete";
const nowIdx = (historyMessage.length - 1);
delEl.onclick = function ()
deleteMessage(nowIdx);
;
messageEl.appendChild(delEl);
chatboxEl.appendChild(messageEl);
chatboxEl.scrollTop = chatboxEl.scrollHeight;
deleteMessage = (idx) =>
const msgEls = document.querySelectorAll('.message');
msgEls.forEach((el, i) =>
if (i >= idx)
el.parentNode.removeChild(el);
)
historyMessage = historyMessage.slice(0, idx);
localStorage.setItem("localMessage", JSON.stringify(historyMessage));
async function getResponseFromAPI()
const controller = new AbortController();
const signal = controller.signal;
const timeout = setTimeout(() =>
controller.abort();
, delayTime);
const messages = historyMessage
.filter((v) => ["system", "user", "assistant"].includes(v.role))
.slice(-historyMessageNum); // 最近消息
const response = await fetch(endpoint,
signal,
method: "POST",
headers:
"Content-Type": "application/json",
Authorization: `Bearer $apiKey`,
,
body: JSON.stringify(
model,
messages,
max_tokens,
n: 1,
stop: null,
temperature,
),
);
clearTimeout(timeout);
const result = await response.json();
return result.choices[0].message;
function init()
submitEl.addEventListener("click", async () =>
const input = inputEl.value;
addMessage(input, "user");
inputEl.value = "";
// 显示加载动画
submitEl.innerHTML = "等待中...";
submitEl.setAttribute("disabled", true);
// 使用 OpenAI API 获取 ChatGPT 的回答
getResponseFromAPI(input)
.then((response) =>
addMessage(response.content, response.role);
)
.catch((error) =>
addMessage(
error.name === "AbortError" ? "Network Error" : error.message,
"warning"
);
)
.finally(() =>
// 隐藏加载动画
submitEl.innerHTML = "提交";
submitEl.removeAttribute("disabled");
);
);
document.addEventListener("keydown", function (event)
if (event.shiftKey && event.keyCode === 13)
submitEl.click();
event.preventDefault();
);
const localMessage = localStorage.getItem("localMessage") ? JSON.parse(localStorage.getItem("localMessage")) : []
chatboxEl.innerHTML = '';
localMessage.forEach(v => addMessage(v.content, v.role));
init();
</script>
</html>
GPT-4 API 接口调用及价格分析
GPT-4 API 接口调用及价格分析
15日凌晨,OpenAI发布了万众期待的GPT-4!新模型支持多模态,具备强大的识图能力,并且推理能力和回答准确性显著提高。在各种专业和学术基准测试上的表现都媲美甚至超过人类。难怪OpenAI CEO Sam Altman称GPT-4“是我们迄今为止功能最强大的模型!”

关于GPT-4的能力,我在发布当天就做了测试,具体结果请阅读《OpenAI 发布GPT-4——全网抢先体验》。
对开发者来说,GPT-4最激动人心的是API接口同步发布。目前需要申请才能访问。我第一时间加入了waitlist,今天获得了访问权限,本文将跟大家分享GPT-4 API接口的使用以及大家关心的价格分析。

文章目录
GPT-4 API
GPT-4 API的接口和参数跟早前开放的GPT-3.5接口一致,模型名称为:
| 模型名称 | 描述 | 最大token数 | 训练数据 |
|---|---|---|---|
| gpt-4 | 比 GPT-3.5 模型更强大,能够执行更复杂的任务,并针对聊天场景进行了优化。 会不断迭代更新。 | 8,192 | 截至2021年6月 |
| gpt-4-0314 | gpt-4的2023年3月14日快照版本。此模型在接下来3个月内不会更新,有效期截止2023年6月14日。 | 8,192 | 截至2019年10月 |
| gpt-4-32k | 与 gpt-4 功能相同,但上下文长度是gpt-4 的4 倍。会不断迭代更新。 | 32,768 | 截至2021年6月 |
| gpt-4-32k-0314 | gpt-4-32k的2023年3月14日快照版本。此模型在接下来3个月内不会更新,有效期截止2023年6月14日。 | 32,768 | 截至2019年10月 |
限制
由于还在beta阶段,GPT-4 API的调用有频次限制:
- 40k tokens / 分钟
- 200 请求 / 分钟
这个频次对功能测试和概念验证来说已经足够了。
如果使用ChatGPT Plus体验GPT-4,有4小时100条消息的限制。
价格
GPT-4 API的定价策略与之前模型不同。在GPT-4之前,接口定价按照token数统一收费,不区分是prompt的token还是生成响应的token。而GPT-4将prompt token和生成响应token分开计价,价格如下:
- $0.03美元 / 1K prompt token
- $0.06美元 / 1K 生成响应 token
这个价格相比 gpt-3.5-turbo 的 $0.002 / 1K tokens来说贵了至少15倍起。
由于GPT-4接口价格太贵,且prompt和生成响应分开收费,因此在大规模使用GPT-4 API之前,我们有必要对其价格进行细致的分析。
价格分析
token数评估
GPT+ 系列API最难评估的一点就是token数与单词(字数)的对应关系。因为我们能直观了解到的只有字数或单词数,而token数是tokenized后的标记数,我们无法直接准确的估计。好在接口会返回每次请求promot和生成响应的token数,我们可以通过统计手段大致获得一个token数和字数之间的对应关系。
我从短到长找了8篇文章输入GPT-4 API,为了结果稳定,模型我选择了稳定不更新的gpt-4–0314,然后根据接口返回统计prompt token数,结果如下:
| # | 字数 | token数 | 百分比 |
|---|---|---|---|
| 1 | 1,600 | 2,133 | 75.01% |
| 2 | 2,000 | 2,667 | 74.99% |
| 3 | 47,094 | 62,792 | 75.00% |
| 4 | 90,000 | 120,000 | 75.00% |
| 5 | 445,134 | 593,512 | 75.00% |
| 6 | 783,134 | 1,044,183 | 75.00% |
| 7 | 884,421 | 1,179,228 | 75.00% |
| 8 | 1,084,170 | 1,445,560 | 75.00% |
通过上面的测试结果,我们可以得到一个重要结论:
大约每750字(单词)消耗1000 token
价格比较
我们首先横向比较一下几个模型的单价
| $0.06 | $0.03 | $0.002 | $0.02 | $0.002 | $0.0005 | $0.0004 | |
|---|---|---|---|---|---|---|---|
| gpt-4(completion) | gpt-4(prompt) | gpt-3.5-turbo | davinci | curie | babbage | ada | |
| gpt-4(completion) | 0 | 1 | 29 | 2 | 29 | 119 | 149 |
| gpt-4(prompt) | -0.5 | 0 | 14 | 0.5 | 14 | 59 | 74 |
从上表可以看到,gpt-4 prompt 比 gpt-3.5-turbo贵了14倍,gpt-4 completion 比 gpt-3.5-turbo贵了29倍!假设prompt和completion的字数为1:4(实际中completion往往比prompt要长),那么gpt-4接口的综合成本是gpt-3.5-turbo的27倍!
下面的表格更加直观地给出了各模型处理相应字数所需的花费:

从上表可见,gpt-3.5-turbo $20美元能处理750万字,而相同金额在gpt-4中只能处理30万字左右。
那么问题来了,是否值得花20多倍的成本去使用gpt-4?换句话说,gpt-4相对gpt-3.5-turbo的能力提升有没有20倍的效用?
GPT-4是否值得?
这个问题的答案很大程度上依赖你的场景。如果是对正确性要求较高的场景(比如法律,教育等),那么GPT-4绝对是比GPT-3.5更好的选择。其他用例和场景我都建议进行深入测试,以确定增加的成本是否会带来比 ChatGPT API 对等的好处。
值得一提的是,gpt-4 模型的最大token数是gpt-3.5-turbo的2倍,对于长文本生成的场景,如果gpt-3.5-turbo最大4,096 token不够用,那么可以选择使用gpt-4。同时GPT-4还提供了32K版本,支持32,768 token,不过价格也更贵。
- $0.06美元 / 1K prompt token
- $0.12美元 / 1K 生成响应 token
总之,ChatGPT API 和 GPT-4 API 之间的选择取决于项目的具体需求和约束。当你站在尖端技术的十字路口时,请认真考虑真正重要的因素:
- 预期的应用
- 期望的准确度
- 道德考量
- 财务影响
- 对未来发展的适应性
最终,你的决定将证明你的远见和拥抱人工智能变革带来的领先优势。
以上是关于js调用gpt3.5的主要内容,如果未能解决你的问题,请参考以下文章