前端面试宝典~Symbol相同的SetGetter控制动画js中哪些操作会造成内存泄漏?等......
Posted 不良使
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端面试宝典~Symbol相同的SetGetter控制动画js中哪些操作会造成内存泄漏?等......相关的知识,希望对你有一定的参考价值。

前端javascript面试题
html页面的骨架,相当于人的骨头,只有骨头是不是看着有点瘆人,只有HTML也是如此。
css,相当于把骨架修饰起来,相当于人的皮肉。
js(javascripts),动起来,相当于人的血液,大脑等一切能使人动起来的器官或者其他的。
在刷题之前先介绍一下牛客。Leetcode有的刷题牛客都有,除此之外牛客里面还有招聘(社招和校招)、一些上岸大厂的大佬的面试经验。
牛客是可以伴随一生的编程软件(完全免费),从学校到社会工作,时时刻刻你都可以用到,感兴趣的可以去注册试试可以伴随一生的刷题app
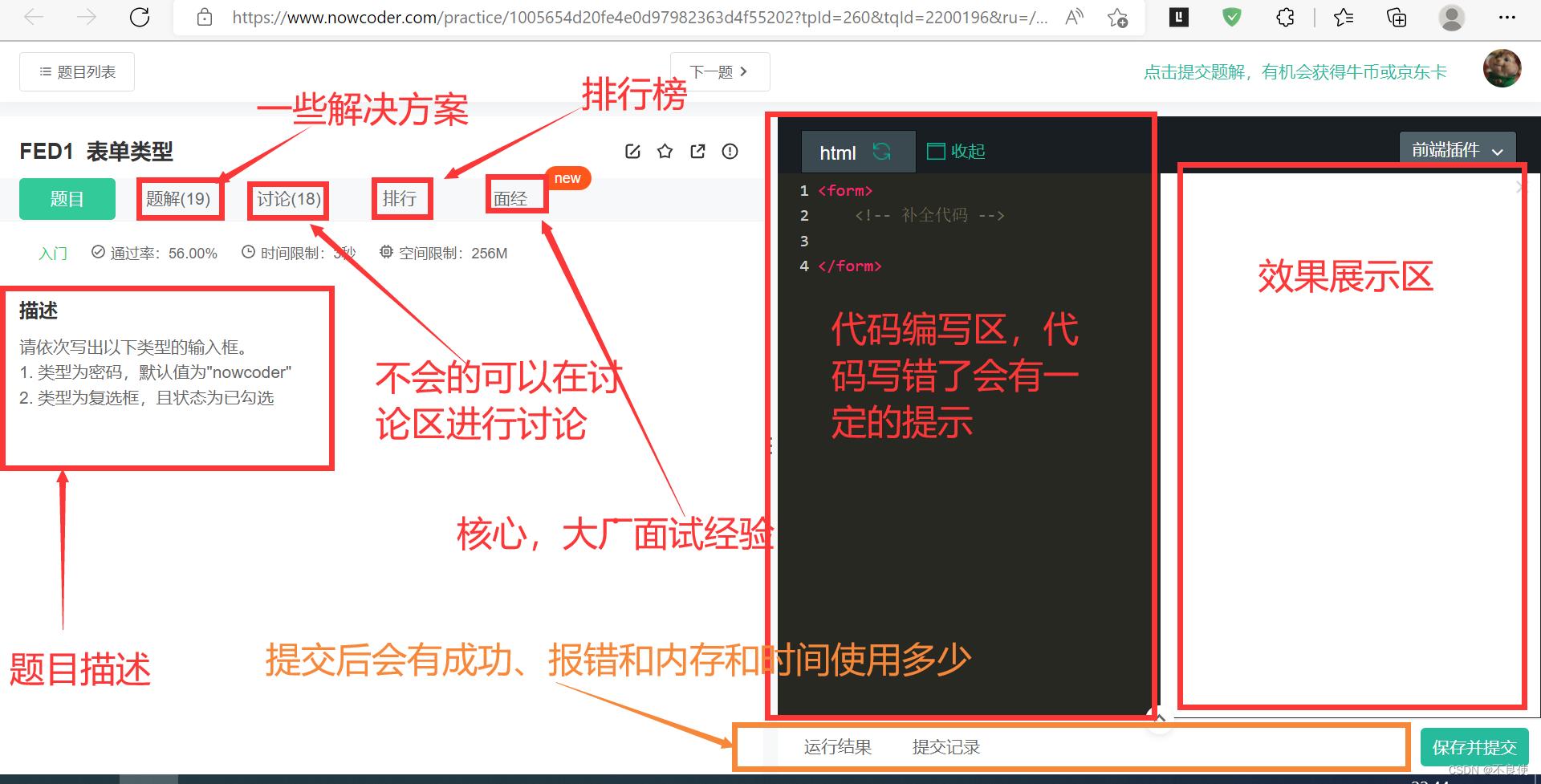
刷题页面,功能完善,短时间坚持可看效果。
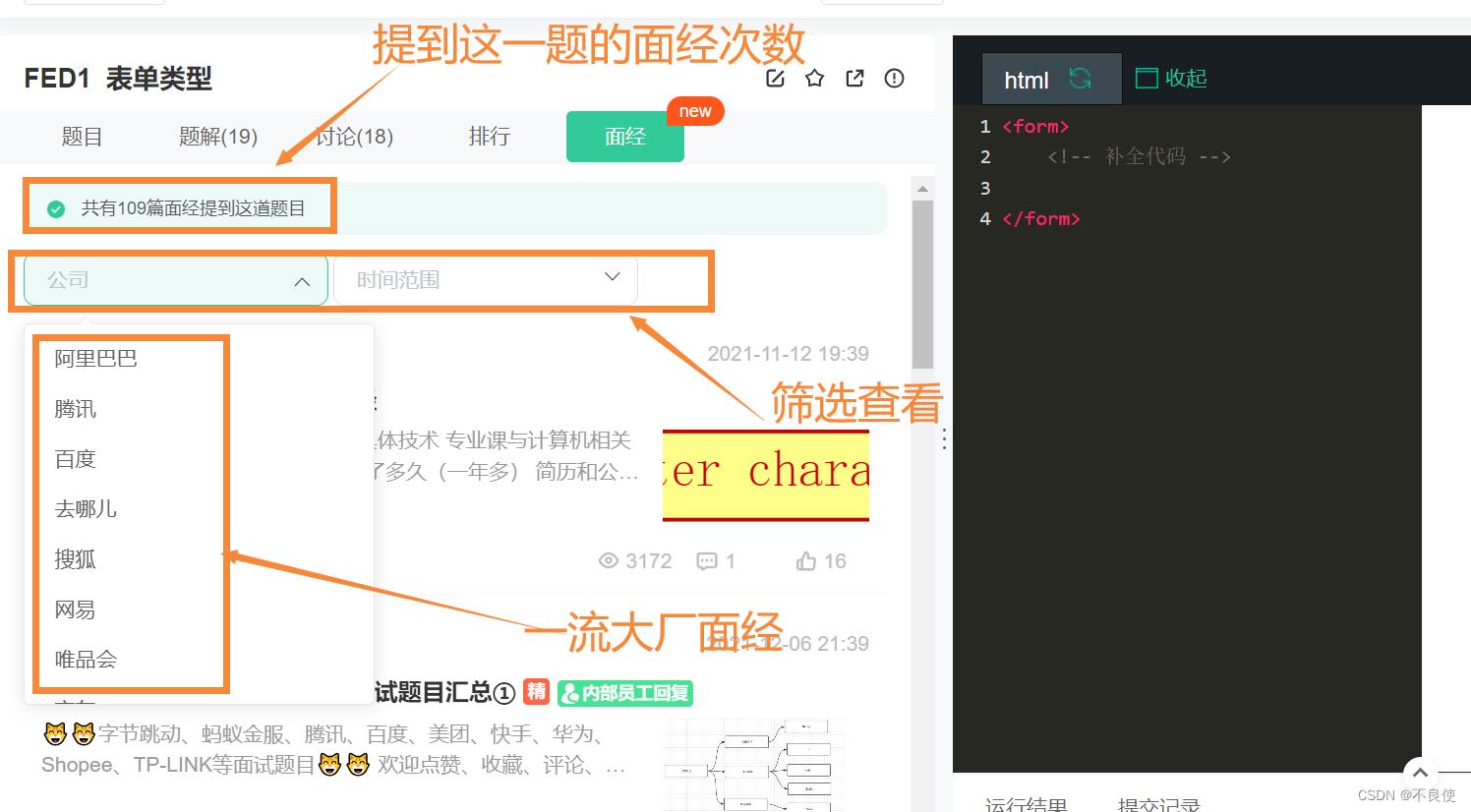
查看出现此处,筛选定制,查询指定大厂出现频率
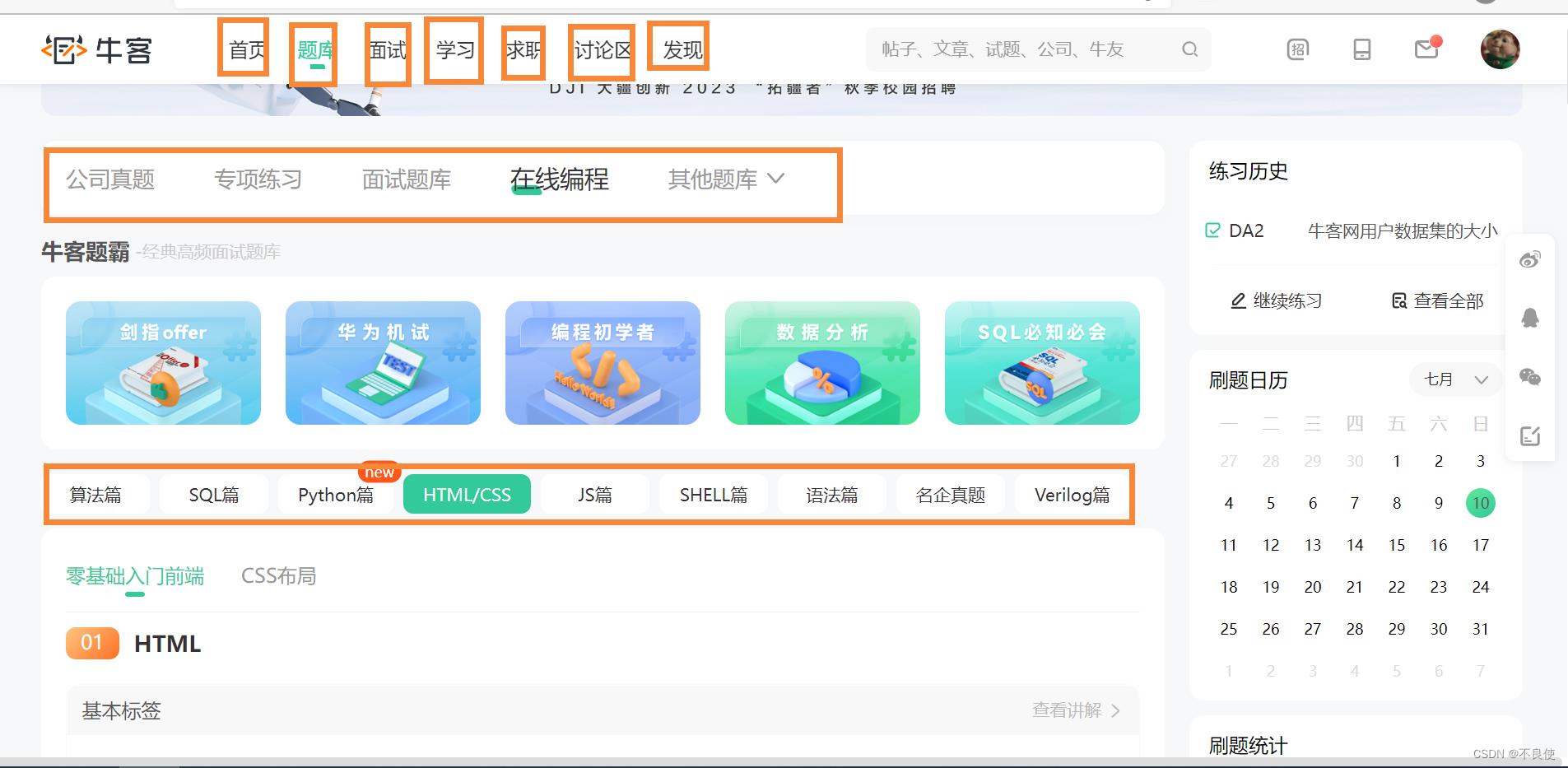
首页功能强悍,完全免费
🍓🍓Symbol
问题 1:
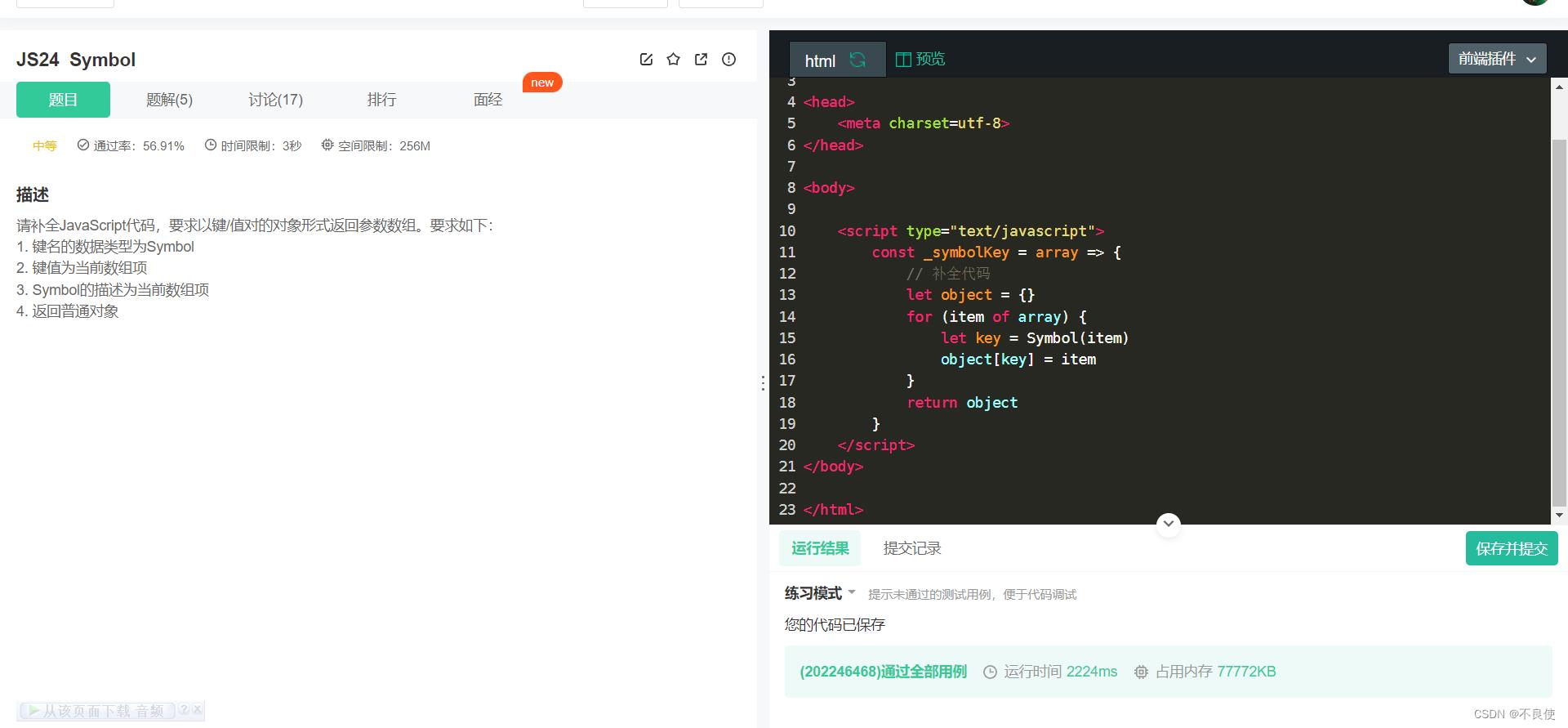
请补全JavaScript代码,要求以键/值对的对象形式返回参数数组。要求如下:
1、键名的数据类型为Symbol
2、键值为当前数组项
3、Symbol的描述为当前数组项
4、返回普通对象
解答:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8>
</head>
<body>
<script type="text/javascript">
const _symbolKey = array =>
// 补全代码
let object =
for (item of array)
let key = Symbol(item)
object[key] = item
return object
</script>
</body>
</html>

🍵🍵 =>
这个一般称作为箭头函数,在不同语言中意思不同,但是大致相同。
JS中=>是箭头函数,是ES6标准中新增的一种新的函数。箭头函数表达式的语法比函数表达式更简洁,并且没有自己的this,arguments,super或new.target,没有prototype属性,但是可以进行三元运算。箭头函数表达式更适用于那些本来需要匿名函数的地方,并且它不能用作构造函数。
例子:
x => x * x
相当于:
function (x)
return x * x;
🍵🍵Symbol
symbol是一个ES6标准种新增的一种基本数据类型,在JavaScript中,共有七种基本数据类型:string、number、object、boolean、null、undefined、symbol。并且除了null和undefined之外,每个基本类型都有其包装对象。 symbol的实例是唯一的不可变的, 用于确保对象的属性不重复, 而且Symbol() 函数不可以 new
使用方式 : 调用 Symbol( 标识 ) 函数 返回一个符号
const a = Symbol('a');
const obj =
[a]: 1
;
console.log(obj);
结果:
Symbol(a): 1
let id1 = Symbol('id');
let id2 = Symbol('id');
console.log(id1 == id2); //false
总结:
🥭🥭1、核心步骤:
🍵🍵1)生成空对象,遍历数组。
🍵🍵2)生成Symbol实例,初始化时将数组的该项带入
🍵🍵3)设置对象键名、键值
🍵🍵4)返回对象
🍓🍓相同的Set
问题 2:
请补全JavaScript代码,要求以boolean的形式返回两个Set对象参数是否一样,是则返回true,否则返回false。
解答:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
<script>
const _isSameSet = (s1, s2) =>
// 补全代码
return Array.from(s1).sort.toString() === Array.from(s2).sort.toString();
</script>
</body>
</html>

🍵🍵Array.from
Array.from可以从类似的数组或可迭代对象中创建一个新的、浅拷贝的数组实例。
Array.from接收三个参数:必须选择类似数组的对象、加工函数、this作用域,例如:
Array.from(A,B,C)
A: 想要转换成数组的伪数组对象或可迭代对象。
B : 如果指定了该参数,新数组中的每个元素会执行该回调函数。
C : 可选参数,执行回调函数 mapFn 时 this 对象。
例1、:
console.log(Array.from([1, 2, 3], x => x + x))
结果
[2, 4, 6]
例2、:
console.log(Array.from('ABC'));
结果:
["A","B","C"]
🍵🍵等号【=】
js中的等号个数不同,意思也不同。
= :代表赋值,将右侧的值赋给左侧的变量。
== :这是相等运算符,相等返回true,否则返回false。当使用它来进行比较时,如果值的类型不同,会自动进行类型转换,将其转换为相同的类型,然后再进行比较,这里涉及到一些数据类型转换的知识。
=== : 全等,用来判断两个值是否全等,它和相等相似,不同的是它不会做类型转换,如果两值类型不同,直接返回false。
🍵🍵indexOf
array.indexOf(searchElement[, fromIndex]);
array:表示一个数组对象。
searchElement:必需参数,要在 array 中定位的值。
fromIndex:可选参数,用于开始搜索的数组索引。如果省略该参数,则从索引 0 处开始搜索。如果 fromIndex 大于或等于数组长度,则返回 -1。如果 fromIndex 为负,则搜索从数组长度加上 fromIndex 的位置处开始。
indexOf() 方法是按升序索引执行搜索,即从左到右进行检索。检索时,会让数组元素与 searchElement参数值进行全等比较===。
var str = "Hello world!"
console.log(str.indexOf("o")) //4
console.log(str.indexOf("Hello")) //0
console.log(str.indexOf("World")) //-1
console.log(str.indexOf("world")) //6
🍵🍵split
string.split(separator,limit)
参数值
separator 可选。字符串或正则表达式,从该参数指定的地方分割 string Object。
limit 可选。该参数可指定返回的数组的最大长度。如果设置了该参数,返回的子串不会多于这个参数指定的数组。如果没有设置该参数,整个字符串都会被分割,不考虑它的长度。
返回值
Array 一个字符串数组。该数组是通过在 separator 指定的边界处将字符串 string Object 分割成子串创建的。返回的数组中的字串不包括 separator 自身。
例如:
var str="How are you doing today?";
var n=str.split(" ",3);
结果:
How,are,you
总结:
🥭🥭1、先通过Array.from()转换为数组实例,在sort排序一下,最后tostring一下判断两个是否相等【===】。
🍓🍓Getter
问题 3:
请补全JavaScript代码,完成名为"Rectangle"的矩形类。要求如下:
1、 构造函数只包含两个参数,依次为"height"、“width”
2、设置Getter,当获取该对象的"area"属性时,返回该对象"height"与"width"属性的乘积
示例1
输入:
new Rectangle(12,12).area
输出:
144
解答:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8>
</head>
<body>
<script type="text/javascript">
class Rectangle
// 补全代码
constructor(height, width)
this.height = height
this.width = width
get area()
return this.calcArea()
calcArea()
return this.height * this.width
</script>
</body>
</html>

🎂🎂constructor
在一个类中只能有一个constructor方法,本质是一个构造函数,如果一个类不指定一个构造函数(constructor)方法, 则使用一个默认的构造函数(constructor)。
constructor 是一种用于创建和初始化class创建的对象的特殊方法。
let getConst=
getConst.constructor
// Object() [native code] 这个可以看下js对象的解析过程
或
function getConst()
this.name="构造函数"
let newConst=new getConst();
newConst.constructor.name
//'getConst'
注意:
1、函数名首字母必须大写
2、内部使用this对象,来指向将要生成的对象实例
3、使用new操作符来调用构造函数,并返回对象实例
总结:
🥭🥭1、详细步骤。
~~ 💖💖1)构造函数中需要两个参数分别为“width”和“height”
~~ 💖💖2)可以选择创建一个返回“width”与“height”乘积的方法
~~ 💖💖3)对“area”函数使用“get”计算,该函数返回第二步的方法
🍓🍓控制动画
问题 4:
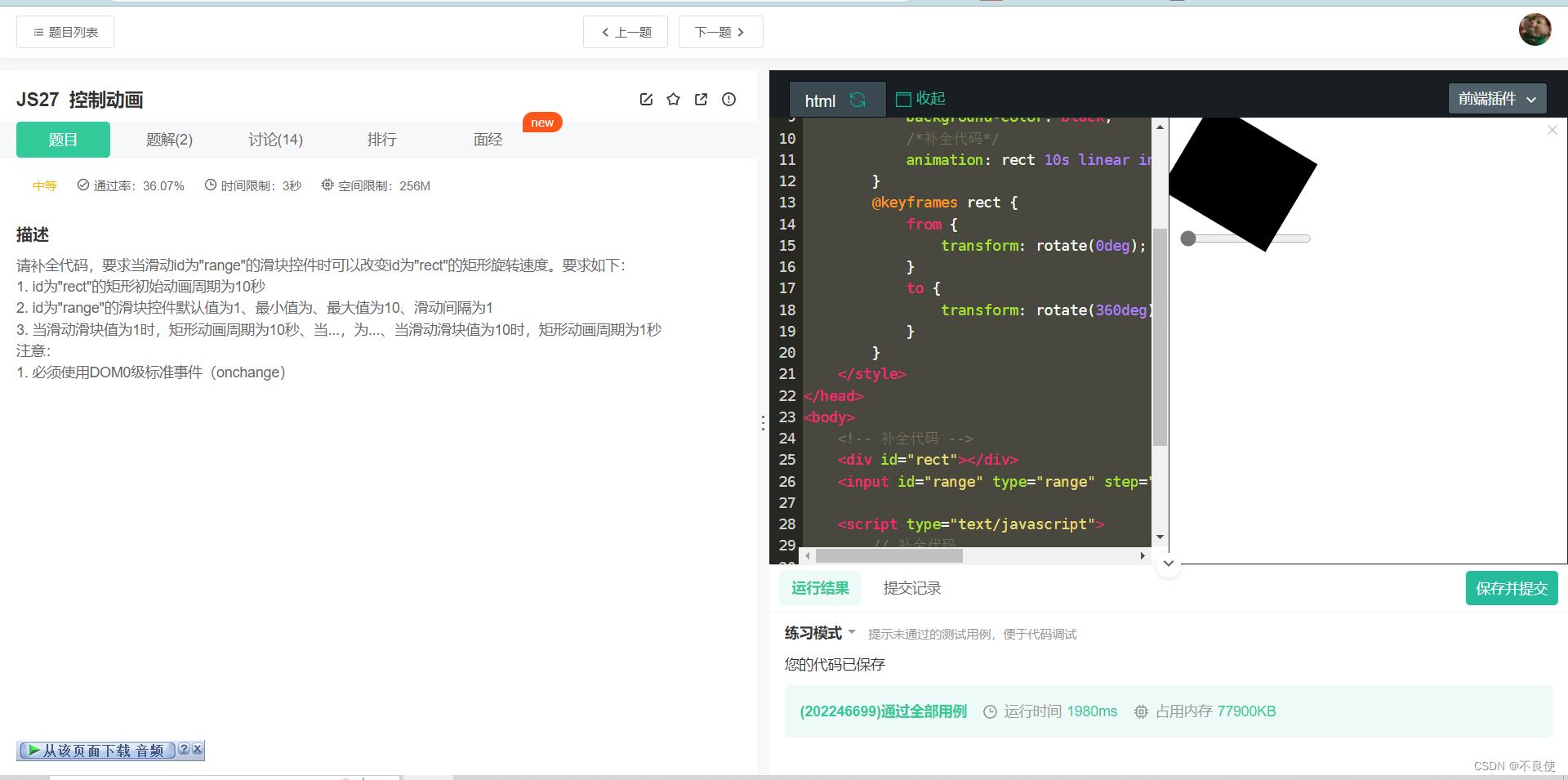
请补全代码,要求当滑动id为"range"的滑块控件时可以改变id为"rect"的矩形旋转速度。要求如下:
1、id为"rect"的矩形初始动画周期为10秒
2、id为"range"的滑块控件默认值为1、最小值为、最大值为10、滑动间隔为1
3、当滑动滑块值为1时,矩形动画周期为10秒、当…,为…、当滑动滑块值为10时,矩形动画周期为1秒
注意:
1、必须使用DOM0级标准事件(onchange)
解答:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8>
<style type="text/css">
#rect
width: 120px;
height: 100px;
background-color: black;
/*补全代码*/
animation: rect 10s linear infinite;
@keyframes rect
from
transform: rotate(0deg);
to
transform: rotate(360deg);
</style>
</head>
<body>
<!-- 补全代码 -->
<div id="rect"></div>
<input id="range" type="range" step="1" defaultValue="1" value="1" min="1" max="10">
<script type="text/javascript">
// 补全代码
document.querySelector('#range').onchange = function ()
let speed = document.querySelector('#range').value
document.querySelector('#rect').style.animationDuration = 11 - speed + 's'
</script>
</body>
</html>

🍵🍵animation动画
制作动画分为两步:
定义动画 @keyframes
使用(调用)
@keyframes(关键帧) 定义动画
@keyframes animation
0%
...
100%
...
0%是动画的开始,100%是动画的完成。这样的规则就是动画序列。
在 @keyframes 中规定某项CSS样式,就能创建由当前样式逐渐改为新样式的动画效果。
动画是使元素从一种样式逐渐变化为另一种样式的效果。您可以改变任意多的样式任意多的次数。
请用百分比来规定变化发生的时间,或用关键词"from"和"to",等同于0%和100%。
🎂🎂什么是三元表达式

例1:
console.log(true ? 1 : 2) //返回1 因为是true 返回时1
console.log(false ? 1 : 2) //返回2 因为时false 返回2
例2:
if(条件表达式)
表达式1
else
表达式2
等价于
条件表达式?表达式1:表达式2
总结:
🥭🥭1、核心步骤。
~~ 💖💖1)首先设置id为”rect“矩形的动画属性
~~ 💖💖2)补全id为”range’“的滑动框
~~ 💖💖3)获取到id为”range“的滑动框并添加改变事件并且在改变事件中修改id为”rect“的矩形动画周期事件
🍓🍓js中哪些操作会造成内存泄漏?
🥭🥭1.意外的全局变量
由于我们使用未声明的变量,而意外的创建了一个全局变量,而使这个变量一直留在内存中无法被回收。
🥭🥭2.被遗忘的计时器或回调函数。
当我们设置了setinterval定时器,而忘记取消它,如果循环函数有对外部变量的引用的话,那么这个变量会被一直留在内存中,而无法被回收。
🥭🥭3.脱离DOM的引用
我们获取一个DOM元素的引用,而后面这个元素被删除,由于我们一直保留了对这个元素的引用,所以它也无法被回收。
🥭🥭4.闭包
不合理的使用闭包,从而导致某些变量─直被留在内存当中。
看着是不是感觉手有点痒痒的了。那就来注册下自己试试吧,试试才知道好不好,试试才知道适不适合自己。就算最后没用这款软件那也尝试过,不后悔。
可以伴随一生的编程软件(完全免费),从学校到社会工作,时时刻刻你都可以用到,感兴趣的可以去注册试试可以伴随程序员一生的app
觉得有用的可以给个三连,关注一波!!!带你玩转前端
前端最强面试宝典 - CSS 篇
前端最强面试宝典 - CSS 篇 5
- 两栏布局的实现
- 三栏布局的实现
- 水平垂直居中的实现
- 实现一个三角形(width,heigth,border)
- 实现一个扇形(border,width,heigth,border-radius)
- 实现一个宽高自适应的正方形
两栏布局的实现
一般两栏布局指的是左边一栏宽度固定,右边一栏宽度自适应,两栏布局的具体实现:
- 利用浮动,将左边元素宽度设置为 200px,并且设置向左浮动。将右边元素的 margin-left 设置为 200px,宽度设置为 auto(默认为 auto,撑满整个父元素)。
.outer
height: 100px;
<以上是关于前端面试宝典~Symbol相同的SetGetter控制动画js中哪些操作会造成内存泄漏?等......的主要内容,如果未能解决你的问题,请参考以下文章