vue filter(过滤器) 详解
Posted 老王不秃头
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue filter(过滤器) 详解相关的知识,希望对你有一定的参考价值。
- 过滤器顾名思义就是一个数据格式经过了过滤器后出来另一种数据格式。
- vue中的过滤器分为两种:
局部过滤器和全局过滤器
全局过滤器
全局过滤器在 main.js 内直接通过 Vue.filter('过滤器名称',函数) 来定义,它定义好了之后,在所有的组件内都可以使用.
// my-filter是过滤器名称
// 函数第一个参数是需要过滤的数据.
// 函数第二个参数是给过滤器传递的值.
Vue.filter('my-filter',(value,...args)=>
//数据处理的过程
return 数据处理后的结果
)
var app = new Vue(
el: '#app',
data:
price:null,
Value: '原始数据'
)
<div id='app'>
<p>value | my-filter</p>
</div> value | my-filter 把 value 的值原封不动的传递给 my-filter
在 my-filter 方法定义的第一个参数 value 就等于 value | my-filter 里面的value
局部过滤器
定义在组件内部 filters 属性上.它只能在此组件内部使用.
<div id="app">
<p>message的值为:time | filterTime </p>
</div>
<script>
const vm = new Vue(
el:"#app",
data:
time: "2022-10-12 10:08:32"
,
//局部过滤器注册
filters:
//注意: 过滤器函数形参中的time,永远是前面的那个值
filterTime(time)
//对time做一个处理
let month = item.split(' ')[0].split('-')[1]
let day = item.split(' ')[0].split('-')[2]
let hour = item.split(' ')[1].split(':')[0]
let second = item.split(' ')[1].split(':')[1]
return month + '.' + day + ' ' + hour + ":" + second
)
// 最后的结果就展示10-12 10:08:32
</script>
注意:全局注册时是filter,没有s的。而组件过滤器是filters,是有s的,这要注意了,虽然你写的时候没有s不报错,但是过滤器是没有效果的
局部过滤器的连用方法
<div id="app">
<p>message的值为:time | filterTime | filterTime1</p>
</div>
<script>
const vm = new Vue(
el:"#app",
data:
time: "2022-10-12 10:08:32"
,
//局部过滤器注册
filters:
//注意: 过滤器函数形参中的time,永远是前面的那个值
filterTime(time)
//对time做一个处理
let month = item.split(' ')[0].split('-')[1]
let day = item.split(' ')[0].split('-')[2]
let hour = item.split(' ')[1].split(':')[0]
let second = item.split(' ')[1].split(':')[1]
return month + '.' + day + ' ' + hour + ":" + second
filterTime1(time)
return time + '加油'
)
// 最后的结果就展示10-12 10:08:32加油
</script>过滤器也可携带参数
time | filterTime('加油',学习)
<div id="app">
<p>message的值为:time | filterTime('加油',学习)</p>
</div>
<script>
const vm = new Vue(
el:"#app",
data:
time: "2023"
,
//局部过滤器注册
filters:
//注意: 过滤器函数形参中的time,永远是前面的那个值
filterTime(time,val1,val2)
return time + val1 + val2
)
// 最后的结果就展示2023加油学习time,time1 | filterTime
<div id="app">
<p>message的值为:time,time1 | filterTime</p>
</div>
<script>
const vm = new Vue(
el:"#app",
data:
time: "2023"
time1: "10"
,
//局部过滤器注册
filters:
//注意: filterTime为过滤器名称
filterTime(time,time1)
return time + time1
)
// 最后的结果就展示2023-10Vue过滤器filter和filters的使用详解
过滤器的作用
在使用插值表达式的时候,我们通常会有一种需求,就是将数据进行二次的格式化(比如日期的格式化),Vue的过滤器的实现参考了linux的shell命令的管道的实现原理,即上一个命令的输出是下一个命令的输入,Vue.js 允许你自定义过滤器,作用是处理一些常见的文本格式化,过滤器可以用在双花括号插值和v-bind表达式上(后者从2.1.0+开始支持)。


全局过滤器和局部过滤器
有两种方式注册过滤器:全局注册和局部注册。
过滤器的使用
过滤器函数接受表达式的值作为第一个参数。过滤器还可以串联:{{ message | filterA | filterB}} 也就是{{ 数据| 过滤器A | 过滤器B }} 过滤器是JS函数,因此可以接受参数:{{ message | filterA(‘arg1’,arg2) }} 这里,message 是第一个参数,字符串 ‘arg1’ 将传给过滤器作为第二个参数, arg2 表达式的值将被求值然后传给过滤器作为第三个参数。除了在插值表达式里可以用过滤器外,在v-bind指令中也可以使用过滤器,与其用法一致。
下面看个实际应用例子,先来看下效果图,如下图:

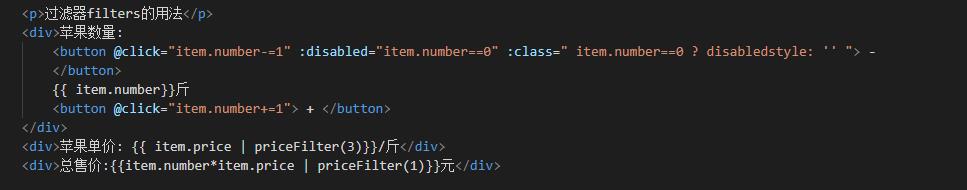
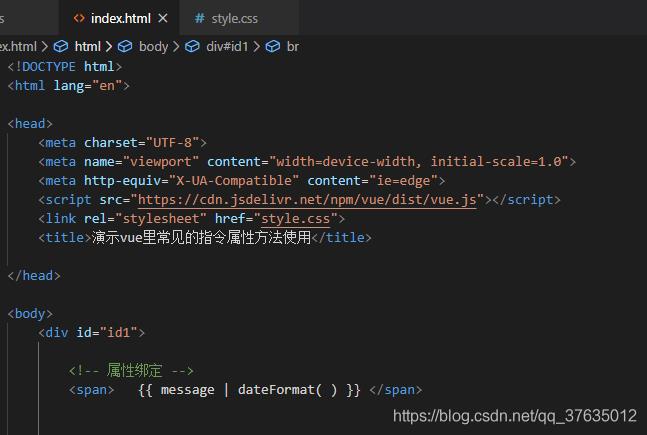
模板上代码如下:

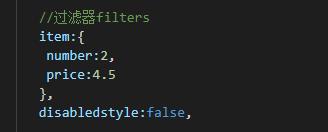
data里数据如下:

当苹果数量减为0时给它一个背景色为红色的禁用样式:
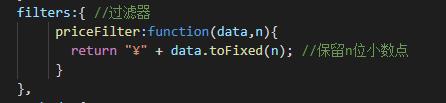
写上本地过滤器,接收两个参数:

再来看个全局过滤器的例子,最终效果图如下:

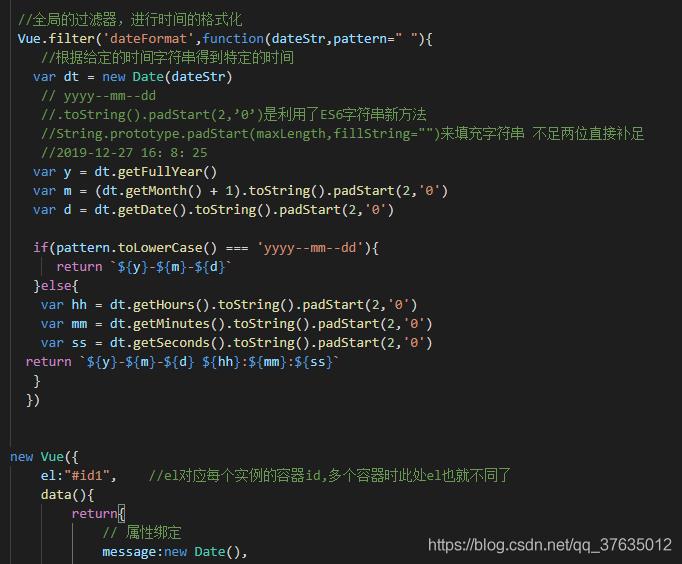
代码如下图:


如果咱们不加过滤器处理,那显示的日期会是Wed Apr 22 2020 23:41:34 GMT+0800 (中国标准时间),但经过过滤器里的回调函数处理后就显示成了2020-04-22 23:41:34
转:https://blog.csdn.net/qq_37635012/article/details/105839101
以上是关于vue filter(过滤器) 详解的主要内容,如果未能解决你的问题,请参考以下文章