HTML 学习笔记——插入音频视频标签
Posted 颜颜yan_
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML 学习笔记——插入音频视频标签相关的知识,希望对你有一定的参考价值。
目录
前言
今天学习了尚硅谷老师的html基础课程,主要是音视频的标签的属性和使用方法。
html中插入音频和视频的方法基本相同,这里以音频为例进行演示
音频格式:mp3、ogg、wav
视频格式:mp4、ogv、webm
一、音频标签:audio
1.audio简介
audio标签用来向页面中引入一个外部的音频文件。音视频文件引入时,默认情况下不允许用户自己控制播放按钮。
以下情况在页面中不会显示,需要加上controls:
<audio src="./Zeraphym 六翼使徒 - Lifeline.mp3"></audio>2.常用属性
controls:是否允许用户控制播放。
<audio src="./Zeraphym 六翼使徒 - Lifeline.mp3" controls></audio>
autoplay:音频文件是否自动播放。如果设置了autoplay,则音乐在打开页面时会自动播放,但是目前来讲大部分浏览器都不会自动对音乐进行播放。IE浏览器可以进行自动播放。
<audio src="./Zeraphym 六翼使徒 - Lifeline.mp3" controls autoplay></audio>
loop:音乐是否循环播放。设置了此属性,则音乐会进行循环播放。
<audio src="./Zeraphym 六翼使徒 - Lifeline.mp3" controls loop></audio>
3.兼容问题
一般插入音视频,浏览器都兼容,但是IE8会无法显示,此时有两种方法。第一种方法是添加向注释一样的提示语(如下);第二种方法是使用embed标签。
除了通过src来指定外部文件的路径以外,还可以通过source来指定文件这种方式,支持的浏览器显示播放按钮,不支持的浏览器显示文字。
<audio controls>
对不起,您的浏览器不支持播放音频,请升级浏览器
<!-- 这种方式可以引入多个source -->
<source src="./Zeraphym 六翼使徒 - Lifeline.mp3">
</audio>
embed:兼容IE8。使用方法如下:
元素提供了width和height属性控制显示的尺寸。
<!-- 这种方式兼容IE8 -->
<embed src="./Zeraphym 六翼使徒 - Lifeline.mp3" type="audio/mp3" width="200" height="100">
<!-- 若想避免兼容的问题,则采用以下方法即可 -->
<audio controls>0
<!-- 这种方式可以引入多个source -->
<source src="./Zeraphym 六翼使徒 - Lifeline.mp3">
<embed src="./Zeraphym 六翼使徒 - Lifeline.mp3" type="audio/mp3" width="200" height="100">
</audio>
二、视频标签:video
1.video
video:向网页中引入一个视频,使用方法和audio类似。
<video src=""></video>
总结
以上就是今天的学习笔记啦,希望对大家有帮助~
javaScript 基础学习笔记
边看视频和书记得有点杂。
1.插入JS标签
一种是在文档中插入<script></script>标签。另一种是把javaScript代码放在.js文件中。放在head中如。
<script src="file.js"></script>
放在body中也可以,JavaScript作为一种脚本语言,可以放在HTML文件中任何的位置,但是浏览器解释HTM时顺序是按先后顺序的。前面的script就先执行。比如页面进行初始化的时候解释必须放在head中,因为初始花的都要求提前执行(如给页面设置css等)。如果执行事件调用,对位置就没有什么要求。
2.零碎注意
①;可以不写,知道就行但是必须写,不写编译易出错。
② 注释和java一样 ,HTML注释也可以不用-->结束但是只能用作单行注释。
③需要转义的字符
| 代码 | 输出 | |
| \\\\ | \\ | |
| \\\' | \' | |
| \\" | " | |
| \\n | 换行 | |
| \\t | 制表 |
④null代表空置 undefined 意味着没有值 没有复制就返回这个 NAN 表示非数字 通常返回表示数字运算存在错误。
⑤绝对相等
在JavaScript中最好使用绝对相等。判断数字、字符串、或者布尔型、等类型和值是否完全相等。只需要在==、!=末尾加一个=就可以。
⑥真值和假值 除了 false, null ,undefined ,0 ,NAN ," ",之外的全是真值。
⑦返回值 函数的返回值可以存储在变量中或整个程序期间作为参数使用。
3.变量
语法 var 变量名
变量名可以任意区但是有以下规则,必须以字母下划线$开始,可以用任意多个字母下划线。但是不能用JavaScript关键字和JavaScript保留字。
要先声明再赋值例子如下
var mychar; mychar="javaScript"; var mynum=6; //也可重复赋值 var mychar ; mychar="javaScript"; mychar="hello";
在JavaScript中区分大小写 mychar和MYchar是完全不同的。 var 可以声明也可以不声明,但是呢,知道什么叫做全局变量和局部变量吧。不声明会变成全局变量,能把你的程序搞懵逼。
4.if else 语句
这个很简单例子
<script type="text/javascript"> var age=18; if(age>=18){ document.write("成年"); }else{ docunment.write("未成年") } </script>
5.函数
如果需要多次使用同一段代码,可以把它们封装成一个函数。每个函数其实就是一个短小的脚本。
例子
function shout(){ var beatles =Arry{"老大","老二","小三"}; for(var i=0;i<beatles.length;i++){ alert(beatles[i]); } }
例子2调用函数
1 <script> 2 var a=5; 3 var b=6; 4 function add2(){ 5 var sum; 6 sum=a+b; 7 alert(sum); 8 } 9 add2(); 10 </script> 11 <form> 12 <input type="button" value="点我啊" onclick="add2()"> 13 </form>

6.输出内容
我学了几个输出的方法
①直接输出 document.write("string");
②通过输出变量来输出内容 document.write(变量);
③输出多项内容用+号链接
var a="hello";
var b="name";
document.write(a+b);
 我在控制台输出了 你没有空格 就会连在一起。
我在控制台输出了 你没有空格 就会连在一起。

页面输出也是这个样子
④ 输出HTML标签
var a="hello";
var b="name";
document.write(a+"<br>");document.write(a+"<br>");
7.警告
语法 alert 字符串和变量);
例子
<script> var mynum=30; alert("hello!"); alert(mynum); </script>
实例图片

8.确认 (confirm 消息对话框)
语法 confirm (str);
str :在消息对话框中需要显示的文本。
返回值:booblean值;
当用户点击确定返回true 当用户点击取消返回false;
例子
1 var mymessage=confirm("你喜欢我吗?"); 2 if (mymessage===true){ 3 document.write("么么哒 (*  ̄3)(ε ̄ *) "); 4 }else { 5 document.write("你走开!!"); 6 }
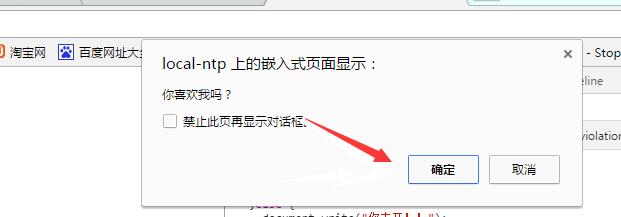
图片


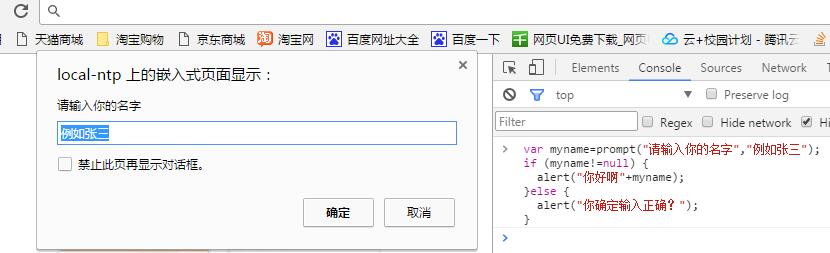
9.提问。(prompt 消息对话框)
语法 prompt(str1,str2)
str1,要显示在消息对话框中的文本,不可修改
str2,文本框中的内容可以修改
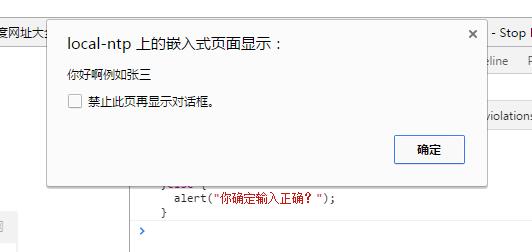
例子
var myname=prompt("请输入你的名字","例如张三"); if (myname!=null) { alert("你好啊"+myname); }else { alert("你确定输入正确?"); }


10.打开新窗口
语法 window.open([URL],[窗口名],[参数字符串])
①URL 在窗口中要显示的网页路径 如果省略窗口将不显示任何文档。
②窗口名 由字母数字下划线字符组成。_blank:在新窗口显示目标网页
_self:在当前窗口打开目标网页
_top:框架网页中在上部窗口显示目标网页
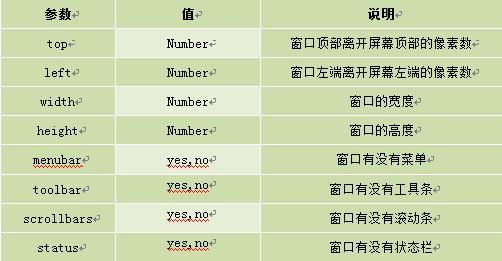
③参数字符串,可选参数,设置窗口参数,各参数用逗号隔开。具体值
 (从慕课网找的。。。)
(从慕课网找的。。。)
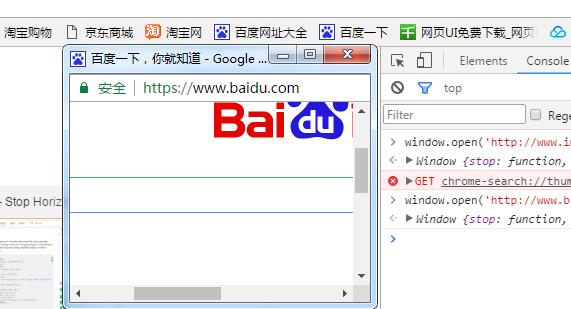
例子
window.open(\'http://www.baidu.com\',\'_blank\',\'width=300,height=200,menubar=no,toolbar=no, status=no,scrollbars=yes\')

11.关闭窗口 (window.close)
var mywin=window.open(\'http://www.baidu.com\'); //将新打的窗口对象,存储在变量mywin中 mywin.close();
语法 window.close//关闭本
<窗口对象>.close//关闭指定
12.数组
定义①知长度 var beatles=Array(4);②不知长度 var beatles=Array();③向数组中添加元素 array[0]="1";④声明全过程。 var web=["百度",“腾讯”,“阿里”];//还有别的声明我就不说了
数组的元素也可是变量 var name="小胖"; list[0]=name;
数组元素也是另一个数组的元素,也可是另一个数组。
关联数组
var rota=Array(); rota["name"]="小胖"; rota["class"]="三年级一班";
下表是字符串
数组属性
push 你可以使用push()方法向数组的末尾处添加元素
 返回的是数组中元素的个数;
返回的是数组中元素的个数;
pop 可以删除数组末尾的元素。
 返回的是删除的元素值
返回的是删除的元素值
splice可以在数组的任意位置添加元素

第一个1是要插入位置的下表 第二0是要删除的个数,后面就是要插入的元素值。
13.三元运算
例子
var win=true; var color=win?"green":"rad"; console.log(color);

14对象。
每个对象的值都是对象的一个属性,用点获取属性。
例子
var lennon=Object(); lennon.name="小胖"; lennon.year=1999; console.log(lennon.name);
//便捷的定义对象
var lennon={
name="小胖";
year=1999;
}

以上是关于HTML 学习笔记——插入音频视频标签的主要内容,如果未能解决你的问题,请参考以下文章
HarmonyOS鸿蒙学习笔记(15)Swiper实现抖音切换视频播放效果
HarmonyOS鸿蒙学习笔记(15)Swiper实现抖音切换视频播放效果