初步了解3D着色器的概念
Posted bcbobo21cn
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了初步了解3D着色器的概念相关的知识,希望对你有一定的参考价值。
Unity3D中,着色器定义如下,
着色器是一个脚本,它应用材质中包含的属性来将 3D 对象的网格渲染到屏幕上的 2D 图像;
每个着色器都是为特定的渲染管道编写的;
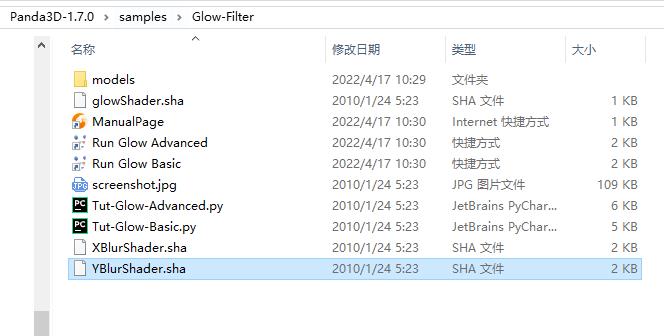
看一下panda3d中的一个例子;
此例子带有2个着色器文件,.sha;
Basic这个py文件是不带着色器运行,Advanced这个py文件带着色器运行;

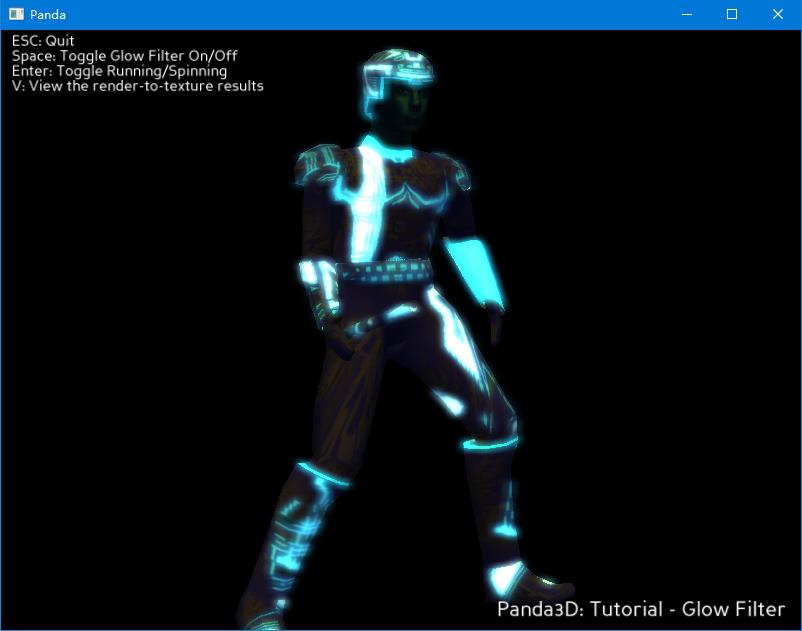
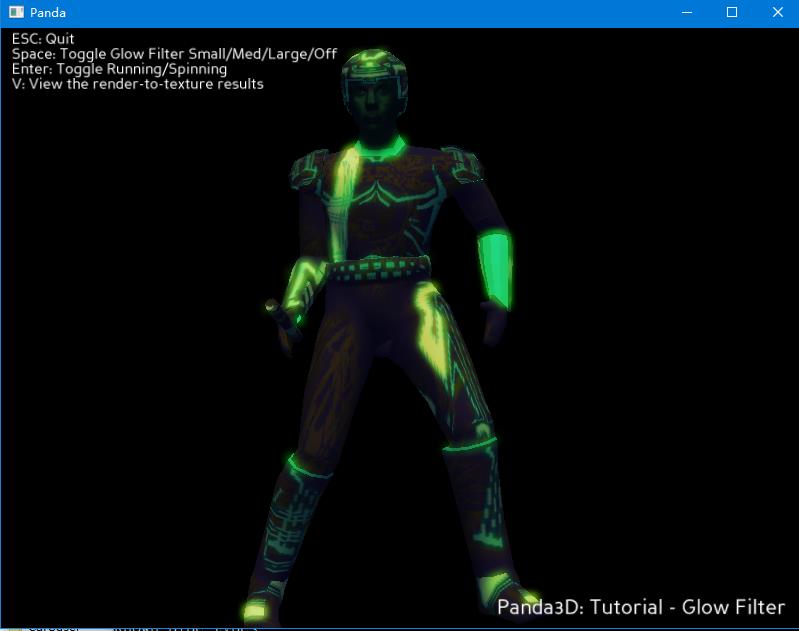
带着色器运行如下;

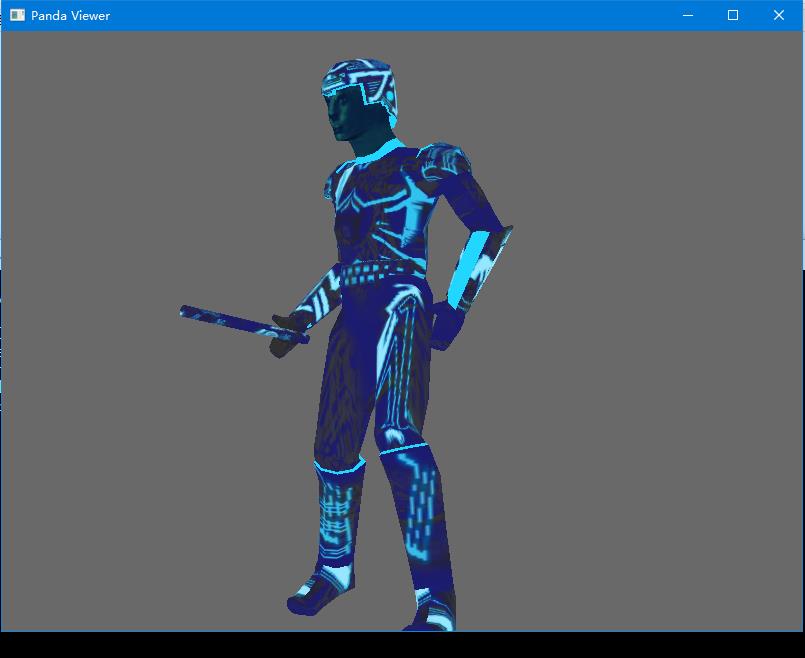
不带着色器,具有光照,运行如下;

加载原始模型如下;

加载着色器的python代码,
glowShader=loader.loadShader("glowShader.sha")
。。。。。。
blurXBuffer=makeFilterBuffer(glowBuffer, "Blur X", -2, "XBlurShader.sha")
blurYBuffer=makeFilterBuffer(blurXBuffer, "Blur Y", -1, "YBlurShader.sha")
一个着色器的示例如下;
void vshader(float4 vtx_position : POSITION,
float2 vtx_texcoord0 : TEXCOORD0,
out float4 l_position : POSITION,
out float2 l_texcoord0 : TEXCOORD0,
uniform float4x4 mat_modelproj)
l_position=mul(mat_modelproj, vtx_position);
l_texcoord0=vtx_texcoord0;
void fshader(float2 l_texcoord0 : TEXCOORD0,
out float4 o_color : COLOR,
uniform sampler2D tex_0 : TEXUNIT0)
float3 offset = float3(1.0/1024.0, 5.0/1024.0, 9.0/1024.0);
o_color = tex2D(tex_0, float2(l_texcoord0.x - offset.z, l_texcoord0.y)) * 5.0;
o_color += tex2D(tex_0, float2(l_texcoord0.x - offset.y, l_texcoord0.y)) * 8.0;
o_color += tex2D(tex_0, float2(l_texcoord0.x - offset.x, l_texcoord0.y)) * 10.0;
o_color += tex2D(tex_0, float2(l_texcoord0.x + offset.x, l_texcoord0.y)) * 10.0;
o_color += tex2D(tex_0, float2(l_texcoord0.x + offset.y, l_texcoord0.y)) * 8.0;
o_color += tex2D(tex_0, float2(l_texcoord0.x + offset.z, l_texcoord0.y)) * 5.0;
o_color = o_color * 0.030;
着色器就是3D主程序之外,一段单独的脚本,从主程序中加载,用来实现某种增强效果的;根据需要编写自己的着色器;
以上是关于初步了解3D着色器的概念的主要内容,如果未能解决你的问题,请参考以下文章