打开一个文件夹 如何快速回到前一个页面
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了打开一个文件夹 如何快速回到前一个页面相关的知识,希望对你有一定的参考价值。
比如打开了C盘,显示了很多文件夹,打开其中一个,如何快速回到前一步骤(就是只打开C盘的时候) 要使用快捷键 而不是后退
可以用backspace退回上一个界面,也可以用Alt+←返回,用Alt+→可以返回撤销前的一步。
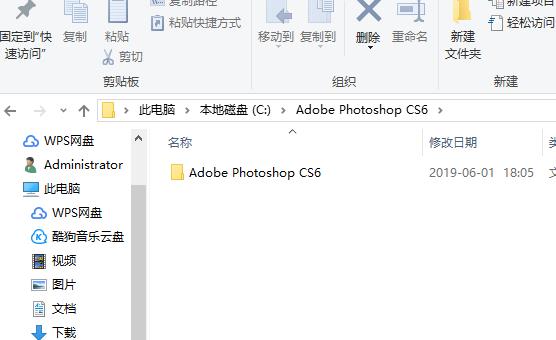
1、电脑打开C盘中的文件夹。

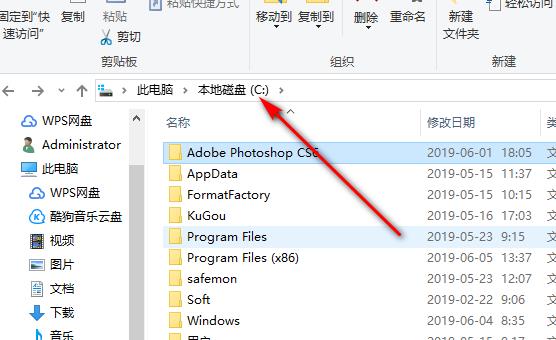
2、按删除键backspace或者Alt+←就可以退回一步,返回C盘的界面。

3、返回C盘后,按Alt+→就可以返回刚才C盘中打开的文件。

解释:点击一次Backspace键就可以返回上次打开的路径,,多次点击Backspace键就可以返回根路径。
备注:也可以通过小键盘的”前后“箭头+”Enter“键来实现进入下一级路径和返回上一级路径。 参考技术B 同意上面的额,直接点键盘backspace(就是删除字符的键) 参考技术C backspace,退格删除键 参考技术D 点击“后退”
快速回到顶部
如何实现快速回到顶部的方法?只需scrollTop = 0,即可实现。如下
document.documentElement.scrollTop = document.body.scrollTop = 0;
将该行代码插入到相应的事件,即可点击实现点击返回顶部。这个是没什么问题的。
然鹅,当我们执行该操作的时候,会发现一个问题——页面立马回到顶部了,这样给用户的体验是极其糟糕的。我们需要给它加一个动画,就可以了。
JQuery代码如下:
$("html,body").animate({ scrollTop: 0 },800)
JavaScript原生代码如下:
方法一: scrollTo()方法
function backTop() { var scrollTop = document.documentElement.scrollTop || document.body.scrollTop, speed = 33, returnTopOnce = function(){ if( scrollTop > speed ){ window.scrollTo(0, scrollTop); scrollTop -= speed; return; } clearInterval(timer); window.scrollTo(0, 0); }, timer = setInterval(returnTopOnce, 1000/60 ); }
方法二:
function backTop() {
returnTopOnce = function () {
var top = document.body.scrollTop+document.documentElement.scrollTop,
speed = top/5;
if(document.body.scrollTop){
document.body.scrollTop -= speed;
} else{
document.documentElement.scrollTop -= speed;
}
if(top == 0){
clearInterval(timer);
}
};
timer = setInterval( returnTopOnce, 30 );
}
以上是关于打开一个文件夹 如何快速回到前一个页面的主要内容,如果未能解决你的问题,请参考以下文章