Unity实现ScrollView并包含吸顶效果
Posted 长江很多号
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Unity实现ScrollView并包含吸顶效果相关的知识,希望对你有一定的参考价值。
1 前言
想在Unity做一个类似android/ios的界面,可上下滑动,可吸顶,该咋做呢?
本文就来做个demo。
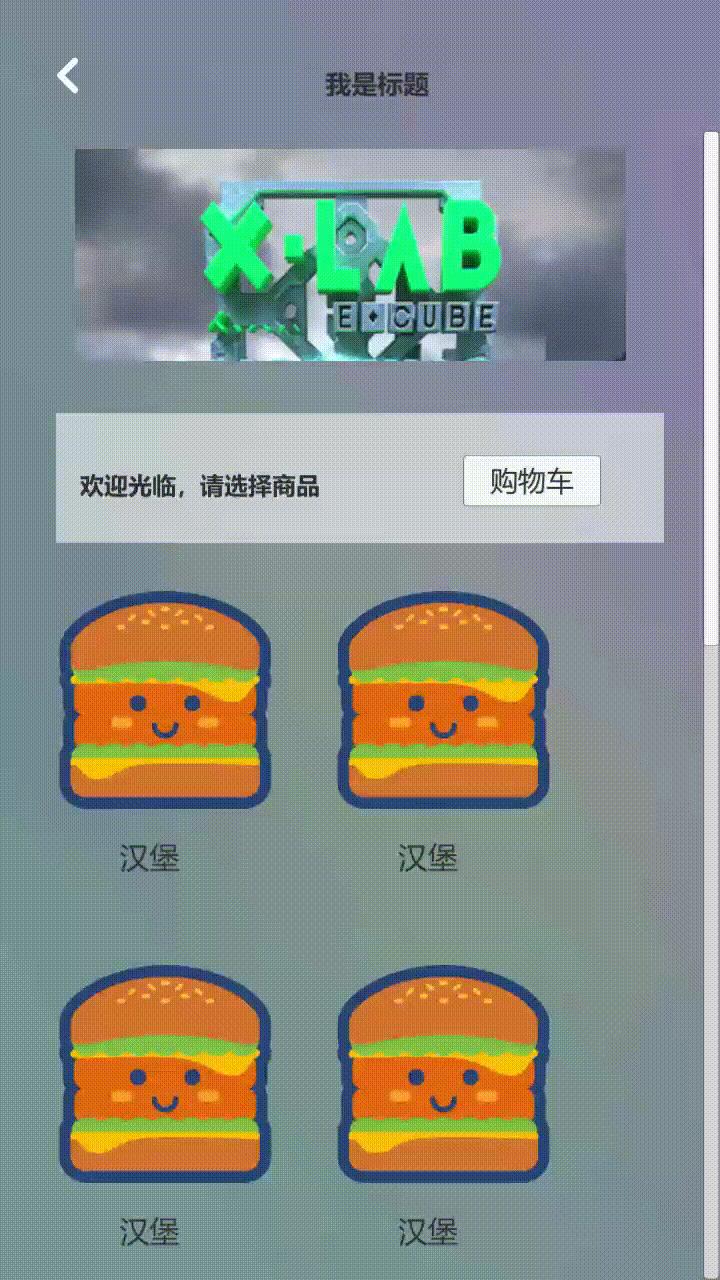
先上效果:

Scroll View是一个2D UI控件,新建好了,会自动包含子节点:
Canvas
——Scroll View
————Viewport
——————Content
其中,Viewport代表窗口区域,也就是Scroll View的可见区域。 Content代表具体内容,当Content的高度大于Scroll View的高度,则可以上下滑动!
2 创建流程
2.1 新建2D canvas,作为容器
搞一个空场景,添加一个Canvas。

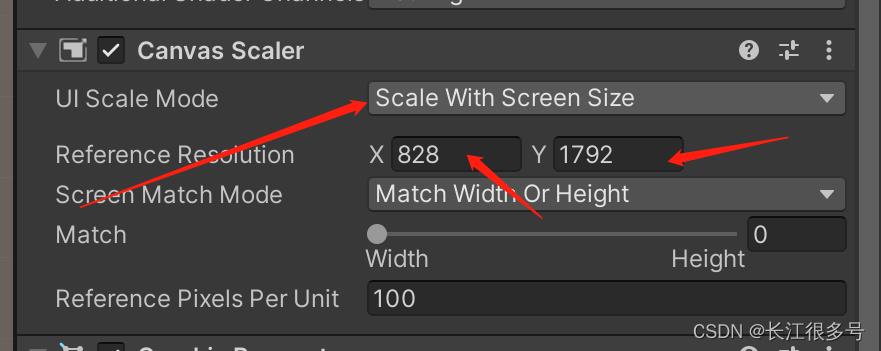
Canvas的组件,Canvas Scaler,改成Scale With Screen Size。
使用 Scale With Screen Size 模式,表示根据指定参考分辨率的像素来指定位置和大小。如果当前屏幕分辨率大于参考分辨率,则画布会保持只具有参考分辨率的分辨率,但是会放大以便适应屏幕。如果当前屏幕分辨率小于参考分辨率,则画布会相应缩小以适应屏幕。
这个模式,需要填写一个标准的分辨率。一般如果是正规公司,出UI标注图,也是在某个分辨率下的UI标注,这个分辨率,跟UI标注的分辨率一样就行啦。比如我就写828 * 1792.
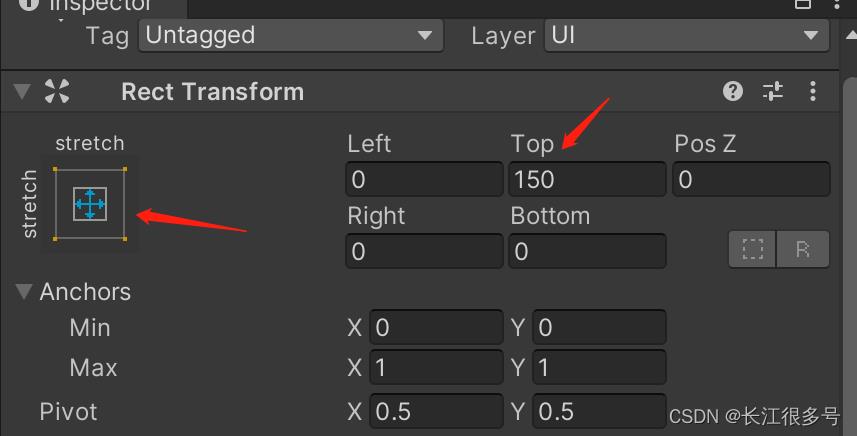
接着,Canvas下,开始加一个ScrollView。一般这个View是占满整个屏幕,但离顶部有一些距离。所以设置Rect Transform如下

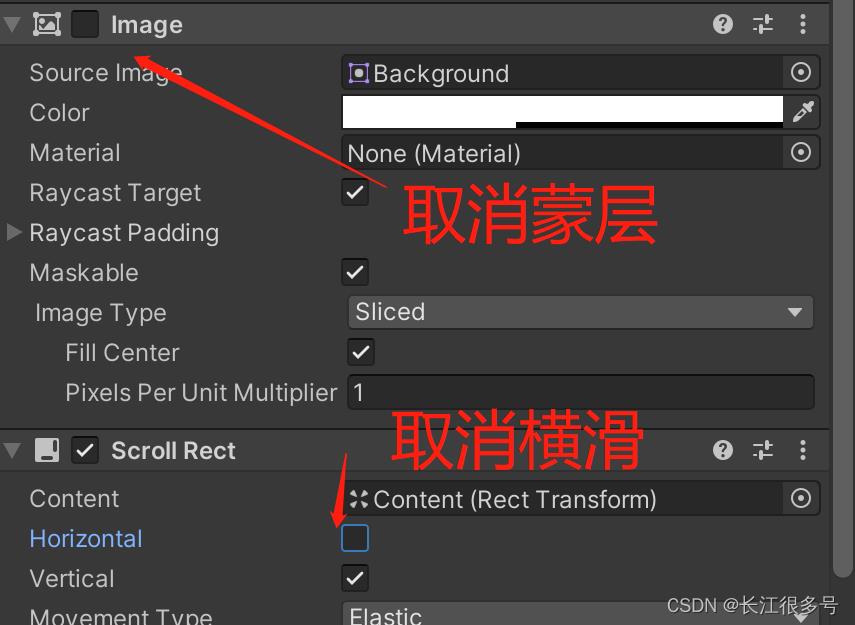
另外,ScrollView默认有蒙层,默认支持横向竖向滑动,可以根据需要拿掉。

接下来,一个非常重要的设置,Scroll View - Viewport - Content 节点,添加2个组件:
Vertical Layout Group 和 Content Size Filter
第一个,让子元素 布局按垂直排列,这样可以添加各种不同的元素,堆在一起。
第二个,是为了让Content的高度,和子元素的高度总和一致。

垂直布局组 (Vertical Layout Group),会将子布局元素纵向放置。这样,我们可以添加各种风格的严肃,只要是纵向布局就行。比如,来个图片,来一些文字,再来个Grid View。
这里说明一下Vertical Layout Group的属性。
| 属性 | 功能 |
|---|---|
| Padding | 布局组边缘内的填充。 |
| Padding | 布局组边缘内的填充。 |
| Spacing | 布局元素之间的间距。 |
| Child Alignment | 用于子布局元素的对齐方式(如果这些元素未填满可用空间)。 |
| Control Child Size | 布局组是否控制其子布局元素的宽度和高度。 |
| Use Child Scale | 在为元素调整大小和进行布局时,布局组是否考虑其子布局元素的缩放。Width 和 Height 对应于每个子布局元素的 Rect Transform 组件中的 Scale > X 和 Scale > Y 值。 |
| Child Force Expand | 是否要强制子布局元素扩展以填充额外的可用空间。 |
其实我们不希望子元素被控制高度,所以,全部不要选。
接着,还要加一个Content Size Filter,其中,Vertical Fit选择Preferred Size,用于自动计算Content的高度,为所有子元素的高度和。相当于Android的wrap_content属性。
2.2 Content节点添加各种元素
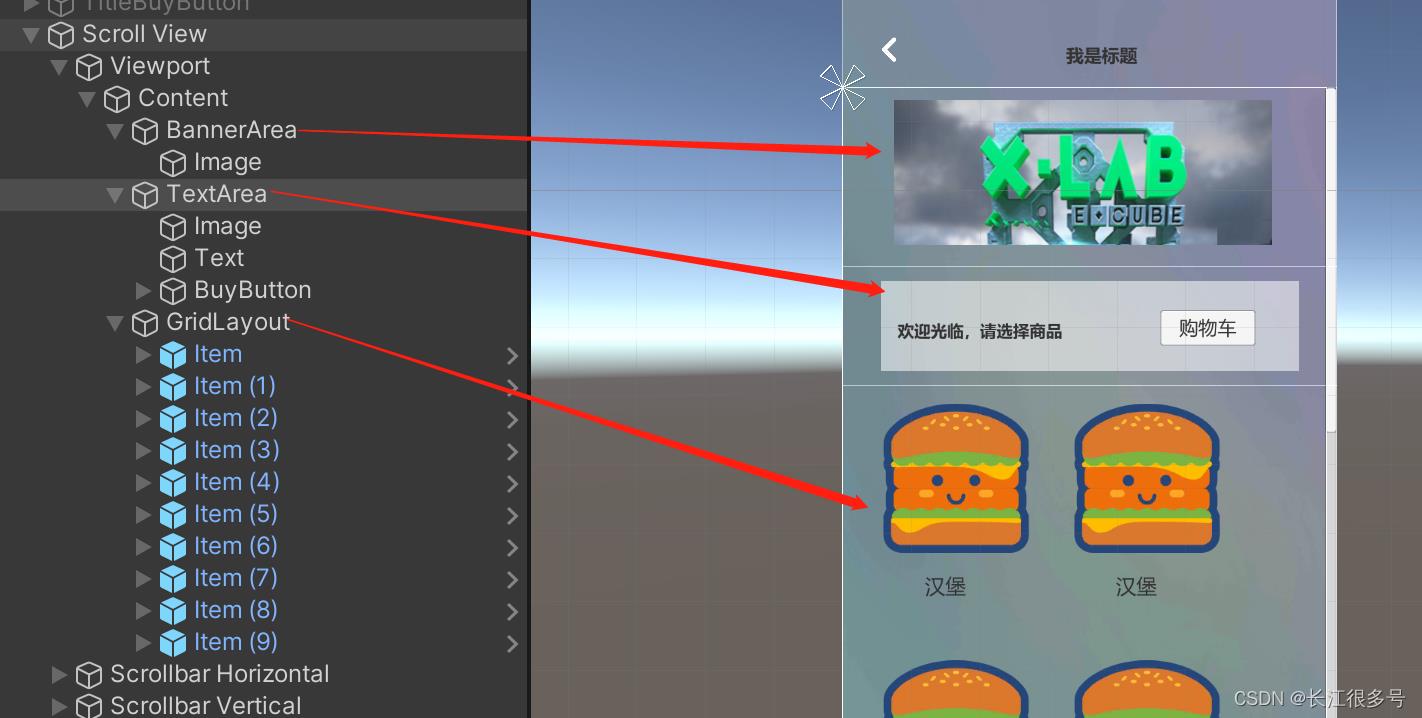
在Content下,新建各种View,如图所示。

比较重要的是GridView,可以参考Unity实现 GridView 页面
这里可以稍微强调一些重要的点:
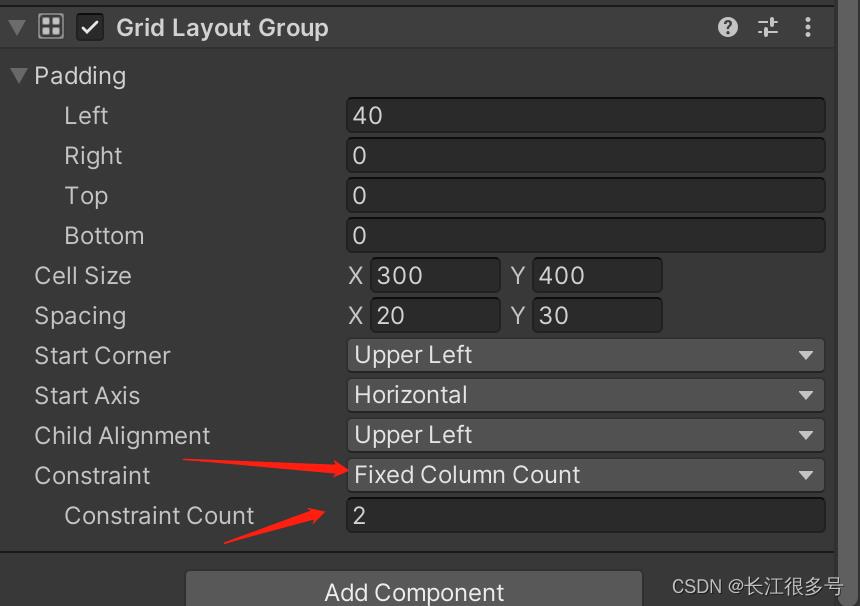
一是GridView可以设置列数,把Constraint参数写为Fixed Column Count即可

二是,GridView的高度,需要设置为实际高度,即,等于(1 + itemCount/2) * itemHeight (有spacing的话,还需要加上spacing高度)。如果写一个固定值,则滑动时无法看到所有的item。
如果Item是代码动态添加,则需要代码动态修改GridView的高度。
2.3 监听滑动从而吸顶
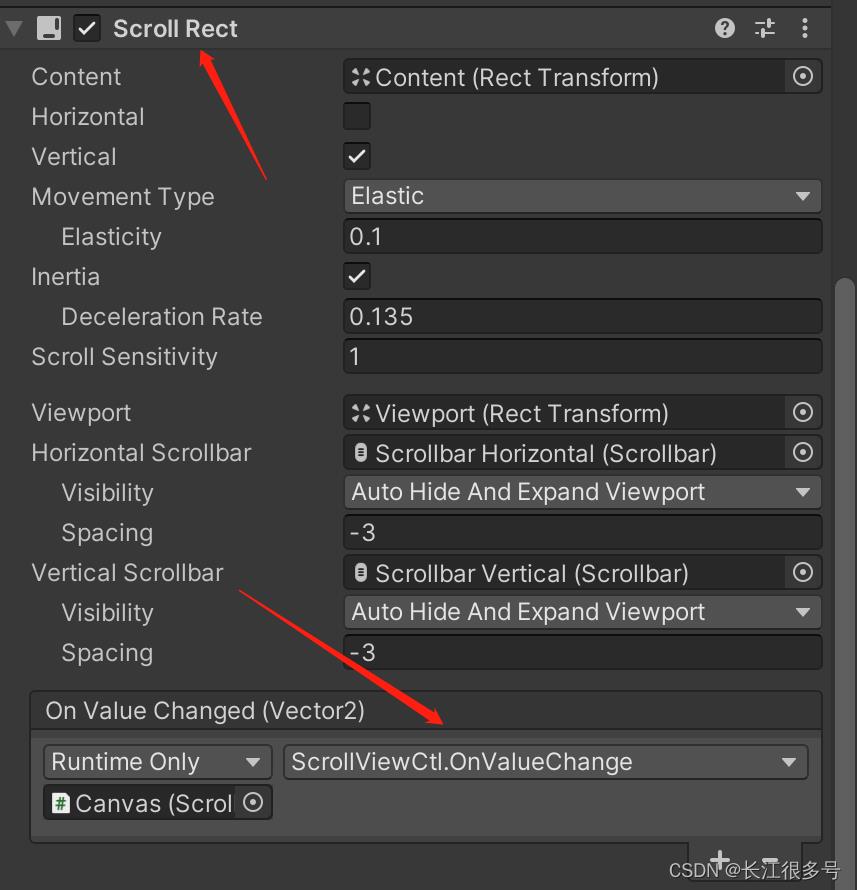
Scroll View的Scroll Rect组件,有一个onValueChange回调,可以脚本写个函数,来接收回调:

脚本代码如下:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class ScrollViewCtl : BaseUIController
private GameObject TitleBuyButton;
private GameObject TitleName;
public float HideFactor = 0.3f;
// Start is called before the first frame update
void Start()
TitleBuyButton = findObjectByPath("TitleBuyButton");
TitleName = findObjectByPath("TitleName");
public void OnValueChange(Vector2 value)
Debug.Log("OnValueChange " + value);
if(value.y < HideFactor)
TitleName.GetComponent<Text>().text = "欢迎光临请选择商品";
TitleBuyButton.SetActive(true);
else
TitleName.GetComponent<Text>().text = "我是标题";
TitleBuyButton.SetActive(false);
从上往下滑动,其y值从1递减到0,所以,我们可以设置一个阈值,是顶部栏占整体高度的比例,然后,用这个阈值,来对Title Bar做显隐,从而达到吸顶效果。
3 总结
最后,上个工程链接
ScrollViewDemo
以上是关于Unity实现ScrollView并包含吸顶效果的主要内容,如果未能解决你的问题,请参考以下文章
ios tableView sectionHeader 吸顶效果