DOM-节点对象+时间节点 综合案例
Posted 黑马程序员官方
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了DOM-节点对象+时间节点 综合案例相关的知识,希望对你有一定的参考价值。
前期更新笔记内容: Web API 基本认知 / 获取DOM元素 / 设置/修改DOM元素内容和元素属性 / 定时器-间歇函数 / 事件基础 / 高阶函数 / 环境对象 / 综合案例-Tab栏切换 / DOM节点 / DOM 时间对象发布微博案例

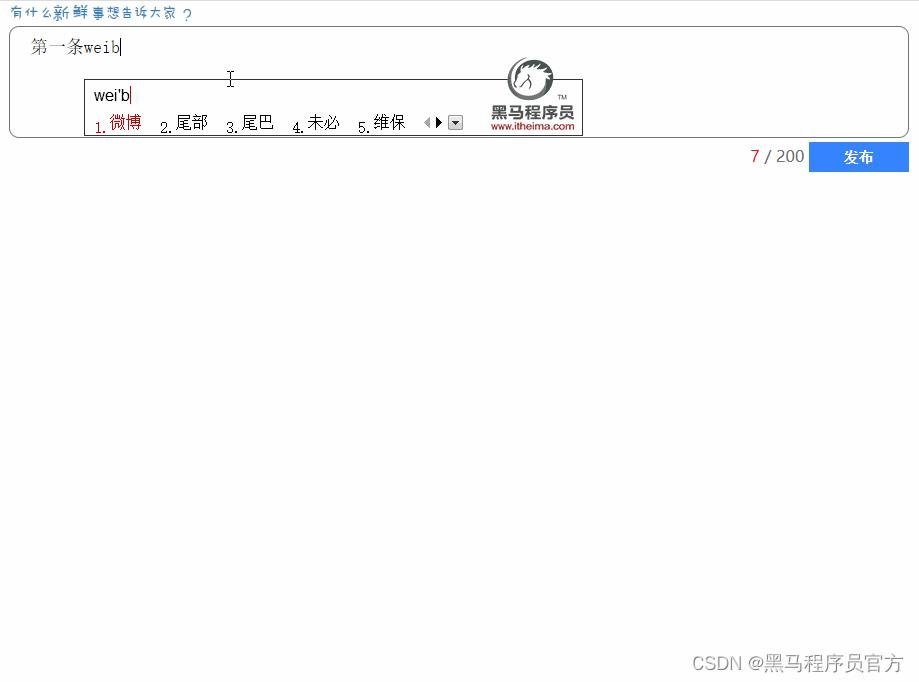
需求1
1. 注册input事件
2. 将文本的内容的长度赋值给对应的数值
3. 表单的maxlength属性可以直接限制在200个数之间
需求2
- 克隆预定义好的模板,将模板的hidden属性设置为false, 并最终展示到页面上
- 判断如果内容为空,则提示不能输入为空, 并且直接return
- 防止输入无意义空格, 使用字符串.trim()去掉首尾空格, 并将表单的value值设置为空字符串
需求3
- 获取文本域的内容, 赋值给由模板克隆出来的新标签里面的content.innerText
- 随机获取数据数组里面的内容, 替换newNode的图片和名称
- 利用时间对象将时间动态化 new Date().toLocaleString()
需求4
- 在事件处理函数里面获取点击按钮,注册点击事件
- (易错点: 必须在事件里面获取,外面获取不到)
- 删除对应的元素 (通过this获取对应的那条需要删除的元素)
需求5
- 将表单域内容重置为空
- 将userCount里面的内容重置为0
微博发布案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>微博发布</title>
<style>
*
margin: 0;
padding: 0;
ul
list-style: none;
.w
width: 900px;
margin: 0 auto;
.controls textarea
width: 878px;
height: 100px;
resize: none;
border-radius: 10px;
outline: none;
padding-left: 20px;
padding-top: 10px;
font-size: 18px;
.controls
overflow: hidden;
.controls div
float: right;
.controls div span
color: #666;
.controls div .useCount
color: red;
.controls div button
width: 100px;
outline: none;
border: none;
background: rgb(0, 132, 255);
height: 30px;
cursor: pointer;
color: #fff;
font: bold 14px '宋体';
transition: all 0.5s;
.controls div button:hover
background: rgb(0, 225, 255);
.controls div button:disabled
background: rgba(0, 225, 255, 0.5);
.contentList
margin-top: 50px;
.contentList li
padding: 20px 0;
border-bottom: 1px dashed #ccc;
position: relative;
.contentList li .info
position: relative;
.contentList li .info span
position: absolute;
top: 15px;
left: 100px;
font: bold 16px '宋体';
.contentList li .info p
position: absolute;
top: 40px;
left: 100px;
color: #aaa;
font-size: 12px;
.contentList img
width: 80px;
border-radius: 50%;
.contentList li .content
padding-left: 100px;
color: #666;
word-break: break-all;
.contentList li .the_del
position: absolute;
right: 0;
top: 0;
font-size: 28px;
cursor: pointer;
</style>
</head>
<body>
<div class="w">
<!-- 操作的界面 -->
<div class="controls">
<img src="./images/9.6/tip.png" alt="" /><br />
<!-- maxlength 可以用来限制表单输入的内容长度 -->
<textarea placeholder="说点什么吧..." id="area" cols="30" rows="10" maxlength="200"></textarea>
<div>
<span class="useCount" id="useCount">0</span>
<span>/</span>
<span>200</span>
<button id="send">发布</button>
</div>
</div>
<!-- 微博内容列表 -->
<div class="contentList">
<ul id="list"></ul>
</div>
</div>
<!-- 添加了hidden属性元素会直接隐藏掉 -->
<li hidden>
<div class="info">
<img class="userpic" src="./images/9.6/03.jpg" />
<span class="username">死数据:百里守约</span>
<p class="send-time">死数据:发布于 2020年12月05日 00:07:54</p>
</div>
<div class="content">死数据:111</div>
<span class="the_del">X</span>
</li>
<script>
// maxlength 是一个表单属性, 作用是给表单设置一个最大长度
// 模拟数据
let dataArr = [
uname: '司马懿', imgSrc: './images/9.5/01.jpg' ,
uname: '女娲', imgSrc: './images/9.5/02.jpg' ,
uname: '百里守约', imgSrc: './images/9.5/03.jpg' ,
uname: '亚瑟', imgSrc: './images/9.5/04.jpg' ,
uname: '虞姬', imgSrc: './images/9.5/05.jpg' ,
uname: '张良', imgSrc: './images/9.5/06.jpg' ,
uname: '安其拉', imgSrc: './images/9.5/07.jpg' ,
uname: '李白', imgSrc: './images/9.5/08.jpg' ,
uname: '阿珂', imgSrc: './images/9.5/09.jpg' ,
uname: '墨子', imgSrc: './images/9.5/10.jpg' ,
uname: '鲁班', imgSrc: './images/9.5/11.jpg' ,
uname: '嬴政', imgSrc: './images/9.5/12.jpg' ,
uname: '孙膑', imgSrc: './images/9.5/13.jpg' ,
uname: '周瑜', imgSrc: './images/9.5/14.jpg' ,
uname: '老夫子', imgSrc: './images/9.5/15.jpg' ,
uname: '狄仁杰', imgSrc: './images/9.5/16.jpg' ,
uname: '扁鹊', imgSrc: './images/9.5/17.jpg' ,
uname: '马可波罗', imgSrc: './images/9.5/18.jpg' ,
uname: '露娜', imgSrc: './images/9.5/19.jpg' ,
uname: '孙悟空', imgSrc: './images/9.5/20.jpg' ,
uname: '黄忠', imgSrc: './images/9.5/21.jpg' ,
uname: '百里玄策', imgSrc: './images/9.5/22.jpg' ,
]
// 需求1:检测用户输入字数
// 1. 注册input事件
// 2. 将文本的内容的长度赋值给对应的数值
// 3. 表单的maxlength属性可以直接限制在200个数之间
let textarea = document.querySelector('textarea')
let useCount = document.querySelector('.useCount')
// 发布按钮
let send = document.querySelector('#send')
// ul
let ul = document.querySelector('#list')
textarea.addEventListener('input', function ()
// console.log(this.value.length)
useCount.innerHTML = this.value.length
)
// 需求2: 输入不能为空
// 点击button之后判断
// 判断如果内容为空,则提示不能输入为空, 并且直接return 不能为空
// 防止输入无意义空格, 使用字符串.trim()去掉首尾空格
// console.log(' str')
// console.log(' str '.trim())
// 并将表单的value值设置为空字符串
// 同时下面红色为设置为0
send.addEventListener('click', function ()
if (textarea.value.trim() === '')
// 并将表单的value值设置为空字符串
textarea.value = ''
// 同时下面红色为设置为0
useCount.innerHTML = 0
return alert('内容不能为空')
// 随机数
function getRandom(min, max)
return Math.floor(Math.random() * (max - min + 1)) + min
let random = getRandom(0, dataArr.length - 1)
// 需求3: 新增留言 写到send 的里面
// 创建一个小li,然后里面通过innerHTML追加数据
let li = document.createElement('li')
// 随机获取数据数组里面的内容, 替换newNode的图片和名字以及留言内容
li.innerHTML = `
<div class="info">
<img class="userpic" src=$dataArr[random].imgSrc>
<span class="username">$dataArr[random].uname</span>
<p class="send-time"> $new Date().toLocaleString() </p>
</div>
<div class="content">$textarea.value</div>
<span class="the_del">X</span>
`
// 需求4:删除留言 放到追加的前面
// 在事件处理函数里面获取点击按钮, 注册点击事件
// (易错点: 必须在事件里面获取, 外面获取不到)
// 删除对应的元素(通过this获取对应的那条需要删除的元素)
// 教你一招: 放到追加进ul的前面,这样创建元素的同时顺便绑定了事件,赞~~
// 使用 li.querySelector()
let del = li.querySelector('.the_del')
del.addEventListener('click', function ()
// 删除操作 点击的是X 删除的小li 父元素.removeChild(子元素)
ul.removeChild(li)
)
// 利用时间对象将时间动态化 new Date().toLocaleString()
// 追加给 ul 用 父元素.insertBefore(子元素, 那个元素的前面)
ul.insertBefore(li, ul.children[0])
// 需求5:重置
// 将表单域内容重置为空
// 将userCount里面的内容重置为0
textarea.value = ''
// 同时下面红色为设置为0
useCount.innerHTML = 0
)
</script>
</body>
</html>素材:

黑马前端专栏干货多多,关注再学,好方便~
2022年前端学习路线图:课程、源码、笔记,技术栈 另外此线路图实时更新!需要课后资料的友友们,可以直接告诉我。

以上是关于DOM-节点对象+时间节点 综合案例的主要内容,如果未能解决你的问题,请参考以下文章