jetbrains webstorm怎样设置背景
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jetbrains webstorm怎样设置背景相关的知识,希望对你有一定的参考价值。
参考技术A 目前是英文版的,功能很强大。我也在慢慢摸索之中,现把它的一些常用的快捷键列出来,供使用者参考。1. ctrl + shift + n: 打开工程中的文件,目的是打开当前工程下任意目录的文件。
2. ctrl + j: 输出模板
3. ctrl + b: 跳到变量申明处
4. ctrl + alt + T: 围绕包裹代码(包括zencoding的Wrap with Abbreviation)
5. ctrl + []: 匹配 []
6. ctrl + F12: 可以显示当前文件的结构
7. ctrl + x: 剪切(删除)行,不选中,直接剪切整个行,如果选中部分内容则剪切选中的内容
8. alt + left/right:标签切换
9. ctrl + r: 替换
10. ctrl + shift + up: 行移动
11. shift + alt + up: 块移动(if(),while()语句块的移动)
12. ctrl + d: 行复制
13. ctrl + shift + ]/[: 选中块代码
14. ctrl + / : 单行注释
15. ctrl + shift + / : 块注释
16. ctrl + shift + i : 显示当前CSS选择器或者JS函数的详细信息
17. ctrl + '-/+': 可以折叠项目中的任何代码块,它不是选中折叠,而是自动识别折叠。
18. ctrl + '.': 折叠选中的代码的代码。
19. shift + esc: 当前激活的任意小窗口最小化,也可以是alt+数字键,数字在小窗口有显示。
20. alt + '7': 显示当前的函数结构。
21. 如果是*.html页面,则在文件名下的导航栏某DOM结构上右键,可以全选当前DOM结构。
常用快捷键—Webstorm入门指南
提高代码编写效率,离不开快捷键的使用,Webstorm拥有丰富的代码快速编辑功能,你可以自由配置功能快捷键。本回答被提问者采纳
怎样将webstorm背景颜色
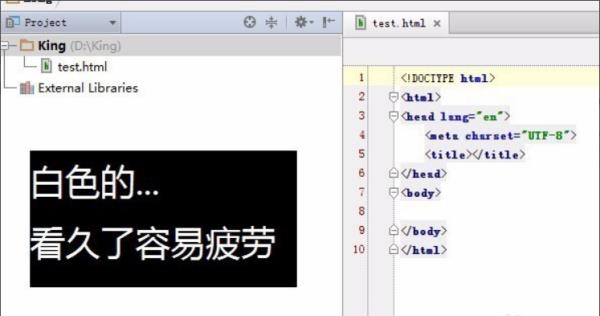
1.打开WebStorm的背景色是纯白色,这是默认背景色。

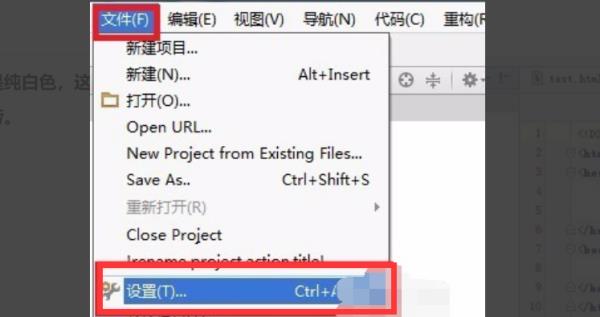
2.找到左上角的文件并点击,进入设置。如图所示:

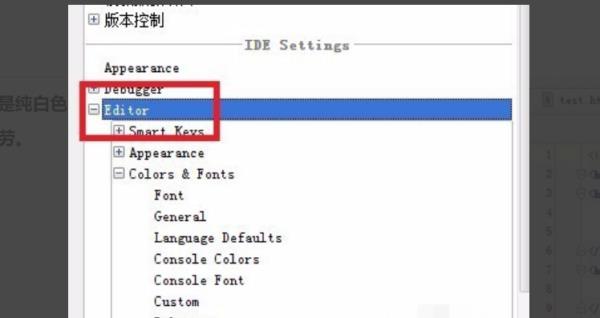
3.找到并点击“Colors & Fonts”然后点击“Editor”(编辑)打开。如图所示:

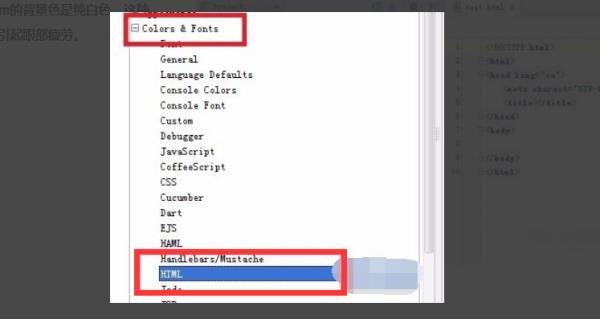
4.打开“Editor”后,找到“下面的HTML”点击进入。

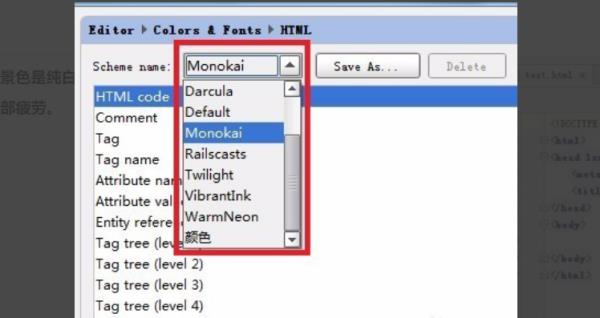
5.这时查看右,下拉选项框选择你想要的背景色。

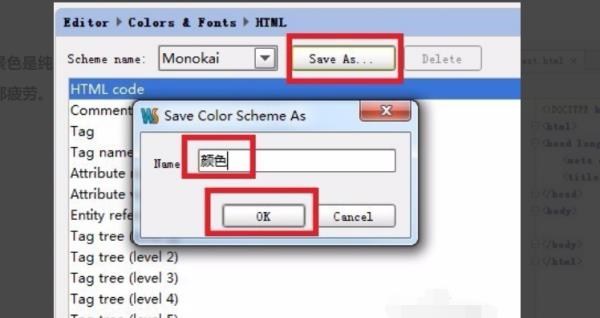
6.确定背景色后,找到并点击“Save as”选项及为保存,输入你喜欢的名字点击OK就可以更改背景色了。

在webstorm界面点击Ctrl+Alt+s进入设置(setting)界面
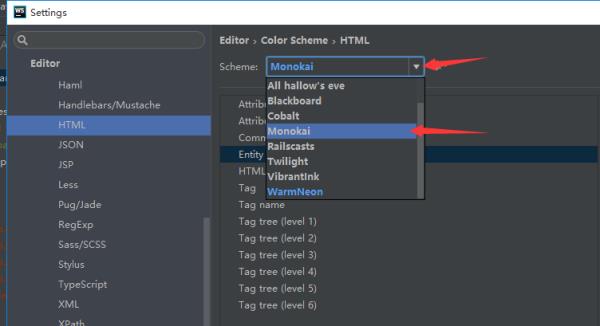
点击设置界面的编辑(Editor)使其展开,找到配色方案(Color Scheme)选择项
点击编辑(Editor)下的配色方案(Color Scheme),并找到HTML,点击

点击右边红箭头标的下拉箭头
选择Monokai
最后点击ok结束
如何修改WebStorm的背景色和字体大小
点击“文件”→“设置”
如何修改WebStorm的背景色和字体大小
找到并点击“Colors & Fonts”打开“Editor”(编辑)
如何修改WebStorm的背景色和字体大小
打开“编辑”后,找到“HTML”
如何修改WebStorm的背景色和字体大小
这时,查看右侧,找到如下图的选框,选择你所喜欢的背景色。
如何修改WebStorm的背景色和字体大小
确定背景色后,找到并点击“Save as”选项,随意输入你喜欢的名字。
如何修改WebStorm的背景色和字体大小本回答被提问者和网友采纳 参考技术C 新建Scheme + 修改字体 ctrl+alt+s打开Settings界面,Editor > Colors&Fonts > Font。 Default scheme是亮色调,但我想定制一套暗背景的环境,所以在右侧Scheme name下拉框中选择Monokai,以此作为修改的基础,然后点击Save as,给自己新建的Sch
以上是关于jetbrains webstorm怎样设置背景的主要内容,如果未能解决你的问题,请参考以下文章
JetBrains (PyCharm/WebStorm) 系列软件 快捷键设置
如何在 WebStorm 或任何其他 JetBrains 产品中使用 WSL 作为默认终端?