Android Canvas - saveLayer() & restoreToCount()
Posted teletian
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android Canvas - saveLayer() & restoreToCount()相关的知识,希望对你有一定的参考价值。
说起 saveLayer() & restoreToCount(),不得不先说 save() & restore()。关于 save() 和 restore 的可以参考 https://blog.csdn.net/tianjf0514/article/details/125580295。
saveLayer 和 save 相似,但是又有区别。
saveLayer 和 save 的区别
先看一个例子:
class CustomView(context: Context?, attrs: AttributeSet?) : View(context, attrs)
private val imagePaint: Paint = Paint(Paint.ANTI_ALIAS_FLAG)
private val maskPaint: Paint = Paint(Paint.ANTI_ALIAS_FLAG)
private val bitmap: Bitmap by lazy
BitmapFactory.decodeResource(
resources,
R.drawable.ic_launcher
)
init
setBackgroundColor(Color.WHITE)
maskPaint.color = Color.WHITE
override fun onDraw(canvas: Canvas)
super.onDraw(canvas)
canvas.drawBitmap(bitmap, 0f, 0f, imagePaint)
canvas.save()
canvas.drawRect(0f, 0f, bitmap.width.toFloat(), bitmap.height.toFloat(), maskPaint)
maskPaint.xfermode = PorterDuffXfermode(PorterDuff.Mode.CLEAR)
canvas.drawCircle(bitmap.width / 2.0f, bitmap.height / 2.0f, 35.0f, maskPaint)
canvas.restore()
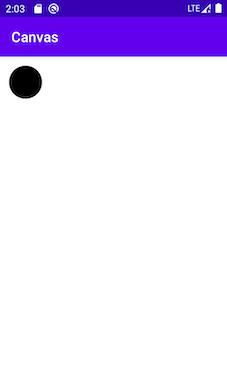
这个例子先绘制了一个图片,然后绘制了一个和图片一样大的白色区域覆盖在图片上面,最后绘制了一个 PorterDuff.Mode.CLEAR 的圆形清空掉中间圆形区域。
本来的目的是想绘制一张圆形的图片。
例子中用了 save 目的是想保证清空操作不影响到图片,但是我们能达到想要的效果吗?下面看看效果图:

看来是失败了,为什么呢?
save 虽然能够保存状态,但是不会创建新的图层,所以清空操作还是在原来的图层上去操作,当然也会把绘制的图片给清空掉。显示黑色是因为屏幕默认黑色。
要想创建新图层,可以用 saveLayer 方法。
将上面例子中的
canvas.save()
替换为
val layer = canvas.saveLayer(0f, 0f, width.toFloat(), height.toFloat(), null)
将
canvas.restore()
替换为
canvas.restoreToCount(layer)
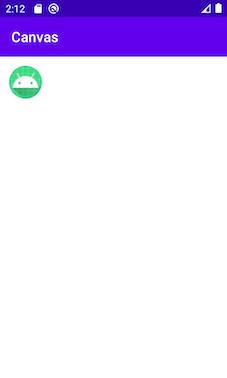
再次运行,效果如下:

可以看到,这次成功了!
以上是关于Android Canvas - saveLayer() & restoreToCount()的主要内容,如果未能解决你的问题,请参考以下文章