Compose LazyColumn 顶部添加控件
Posted 安果移不动
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Compose LazyColumn 顶部添加控件相关的知识,希望对你有一定的参考价值。

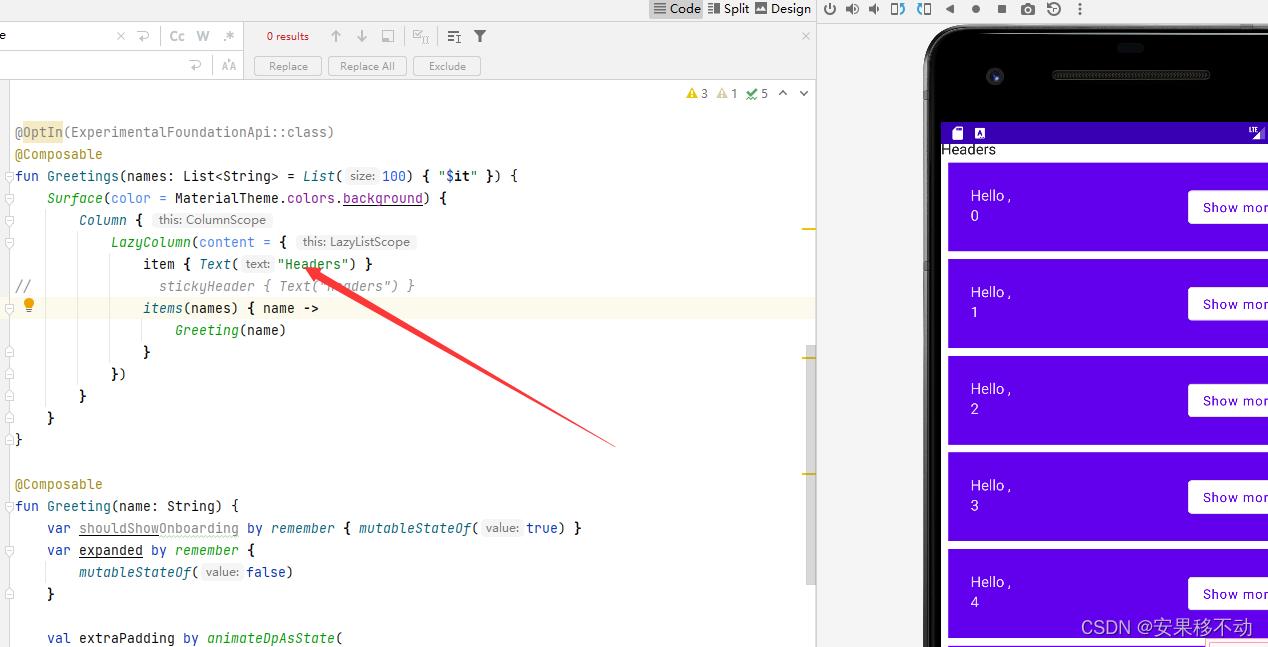
LazyColumn(content =
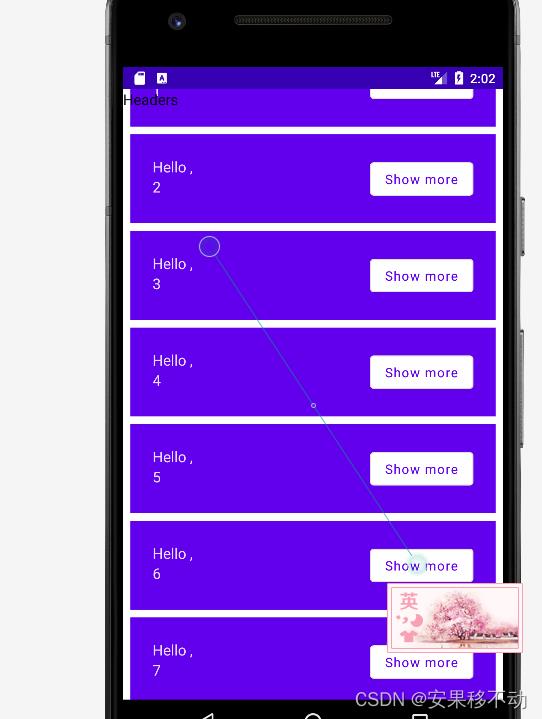
item Text("Headers")
// stickyHeader Text("Headers")
items(names) name ->
Greeting(name)
)顶部会跟随滑动。如果想黏住不跟着滑动 可以使用
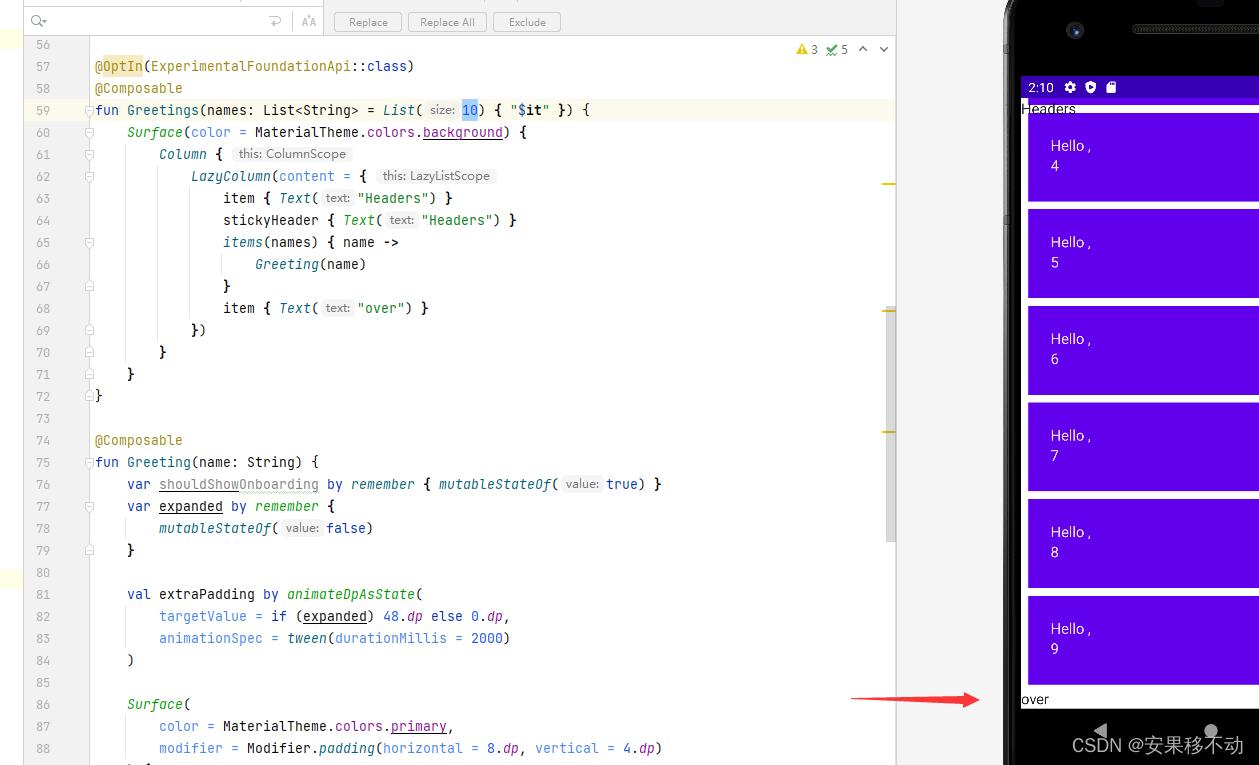
stickyHeader

非常好用
同样的也可以放到底部

于是空态图的写法我们也可以用这个条目
@OptIn(ExperimentalFoundationApi::class)
@Composable
fun Greetings(names: List<String> = List(0) "$it" )
Surface(color = MaterialTheme.colors.surface)
Column
LazyColumn(content =
if (names.isNotEmpty())
items(names) name ->
Greeting(name)
else
item
Column(
horizontalAlignment = Alignment.CenterHorizontally,
verticalArrangement = Arrangement.Center
)
Text("没有数据啊")
)
以上是关于Compose LazyColumn 顶部添加控件的主要内容,如果未能解决你的问题,请参考以下文章
Jetpack Compose | Compose 滑动列表真的需要使用LazyColumn吗?No No No!
Jetpack Compose | Compose 滑动列表真的需要使用LazyColumn吗?No No No!
Jetpack Compose | Compose 滑动列表真的需要使用LazyColumn吗?No No No!
Kotlin Compose 列表 手动控制列表。给Column添加滚动能力 LazyColumn动画滚动到底部
Android Compose - 平板电脑上的应用程序在使用 LazyColumn 时崩溃
如何在 Android Jetpack Compose 中结合使用 LazyColumn stickyHeader 和 Paging?