html网页的结构框架代码
Posted 皓月盈江
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html网页的结构框架代码相关的知识,希望对你有一定的参考价值。
推荐使用Notepad++编辑器写HTML代码
Notepad++官网下载地址
html学习网址:
w3school在线教程
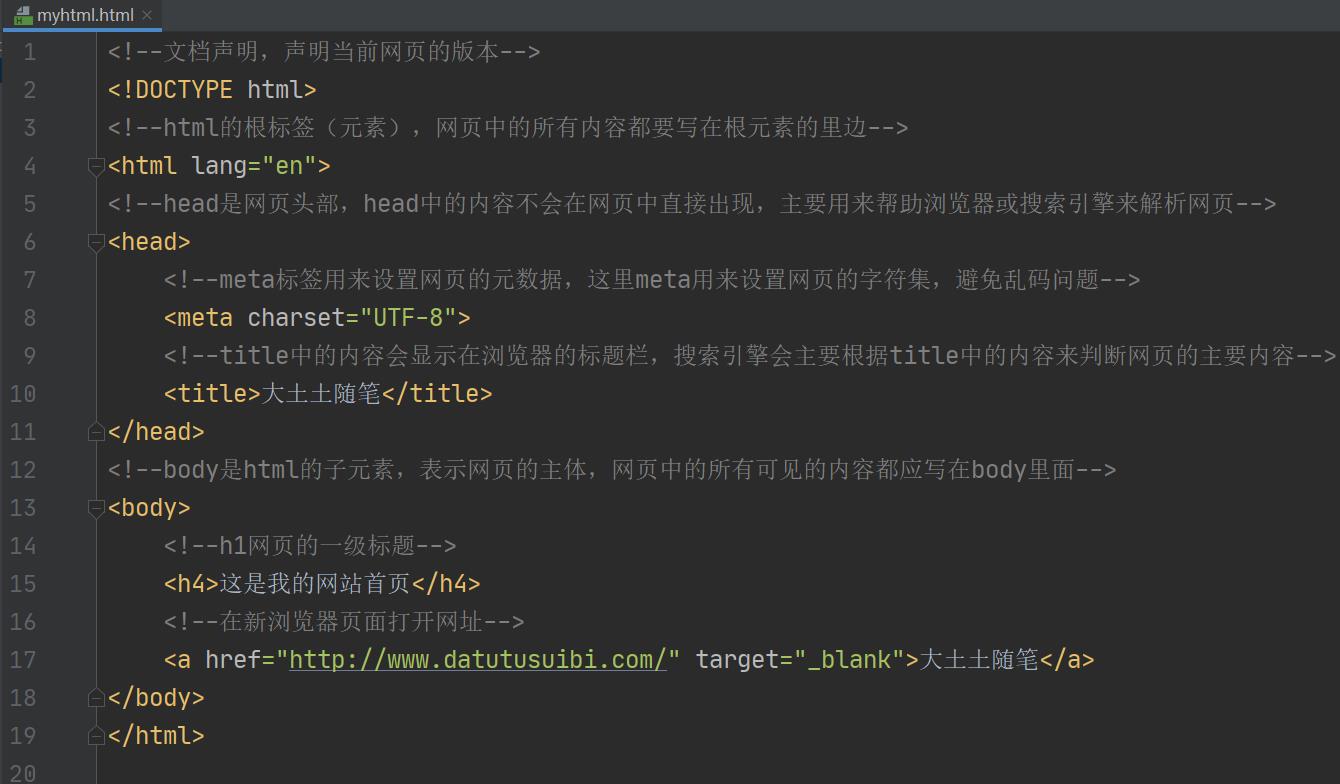
html网页的结构框架.html
<!--文档声明,声明当前网页的版本-->
<!DOCTYPE html>
<!--html的根标签(元素),网页中的所有内容都要写在根元素的里边-->
<html lang="en">
<!--head是网页头部,head中的内容不会在网页中直接出现,主要用来帮助浏览器或搜索引擎来解析网页-->
<head>
<!--meta标签用来设置网页的元数据,这里meta用来设置网页的字符集,避免乱码问题-->
<meta charset="UTF-8">
<!--title中的内容会显示在浏览器的标题栏,搜索引擎会主要根据title中的内容来判断网页的主要内容-->
<title>大土土随笔</title>
</head>
<!--body是html的子元素,表示网页的主体,网页中的所有可见的内容都应写在body里面-->
<body>
<!--h1网页的一级标题-->
<h4>这是我的网站首页</h4>
<!--在新浏览器页面打开网址-->
<a href="http://www.datutusuibi.com/" target="_blank">大土土随笔</a>
</body>
</html>
Notepad++截图

获取更多资料,请访问我的博客
如果本文对您有所帮助,请关注微信公众号“捷创源科技”!
以上是关于html网页的结构框架代码的主要内容,如果未能解决你的问题,请参考以下文章