HTML使用DIV+CSS如何实现左边导航,右边显示内容,点击那个导航显示那个内容
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML使用DIV+CSS如何实现左边导航,右边显示内容,点击那个导航显示那个内容相关的知识,希望对你有一定的参考价值。
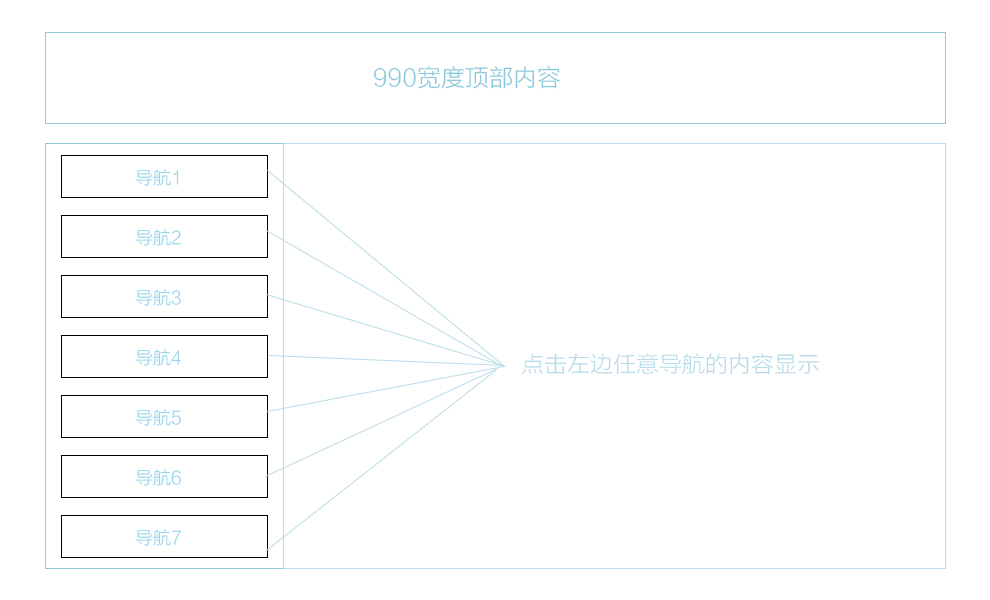
求各位大神给个代码,我是所有内容都显示在屏幕的中间的。

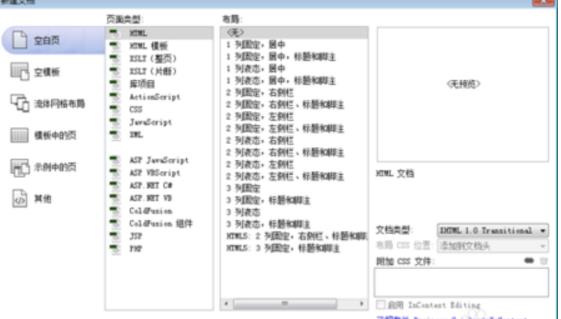
1、新建html文档。

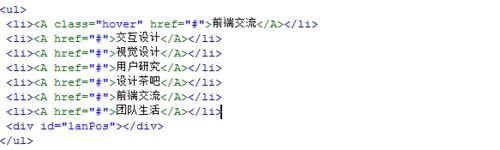
2、书写hmtl代码。
<ul>
<li><A class="hover" href="#">前端交流</A></li>
<li><A href="#">交互设计</A></li>
<li><A href="#">视觉设计</A></li>
<li><A href="#">用户研究</A></li>
<li><A href="#">设计茶吧</A></li>
<li><A href="#">前端交流</A></li>
<li><A href="#">团队生活</A></li>
<div id="lanPos"></div>
</ul>

3、书写css代码。
<style>
html, body, div, span, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, abbr, address, cite, code, del, dfn, em, img, ins, kbd, q, samp, small, strong, sub, sup, var, b, i, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, figcaption, figure, footer, header, hgroup, menu, nav, section, summary, time, mark, audio, video margin: 0; padding: 0; border: 0; outline: 0; font-size: 100%; vertical-align: baseline; background: transparent; font-weight: normal;
body line-height: 1;
:focus outline: 1;
article, aside, canvas, details, figcaption, figure, footer, header, hgroup, menu, nav, section, summary display: block;
nav ul, ul, li list-style: none;
blockquote, q quotes: none;
blockquote:before, blockquote:after, q:before, q:after content: ''; content: none;
a margin: 0; padding: 0; border: 0; font-size: 100%; vertical-align: baseline; background: transparent; text-decoration: none;
a:hover text-decoration: underline;
ins background-color: #ff9; color: #000; text-decoration: none;
mark background-color: #ff9; color: #000; font-style: italic; font-weight: bold;
del text-decoration: line-through;
abbr[title], dfn[title] border-bottom: 1px dotted #000; cursor: help;
table border-collapse: collapse; border-spacing: 0;
hr display: block; height: 1px; border: 0; border-top: 1px solid #cccccc; margin: 1em 0; padding: 0;
input, select vertical-align: middle;
.fl float: left; display: inline-block;
.fr float: right; display: inline-block;
.clearfix:after visibility: hidden; display: block; font-size: 0; content: " "; clear: both; height: 0;
.clearfix display: inline-table;
* html .clearfix height: 1%;
.clearfix display: block;
html font-size: 62.5%; /* 10÷16=62.5% */
body font-size: 12px; font-size: 1.2rem; background: #F8F8F8; font-family: "宋体";
ul width: 180px; margin: 0 auto; background: #fff; position: relative; z-index: 0; padding: 60px 20px 70px;
ul li height: 40px; line-height: 40px; text-align: center; border-bottom: 1px solid #F8F8F8;
ul li a color: #666; display: block;
ul li a:hover color: #FF5F3E; text-decoration: none;
ul li a.hover color: #FF5F3E;
#lanPos width: 225px; height: 40px; line-height: 40px; background: #F8F8F8; border-left: 5px solid #FF5F3E; position: absolute; left: -5px; top: 0; z-index: -1; transition: top .2s;
</style>

4、书写并引用js代码。
<script src="js/jquery.min.js"></script>
<script>
$(function()
$('#lanPos').css('top',$('.hover').offset().top);
$('ul li').hover(function()
$('#lanPos').css('top',$(this).offset().top);
,function()
$('#lanPos').css('top',$('.hover').offset().top);
)
$('ul li').click(function()
for(var i=0;i<$('ul li').size();i++)
if(this==$('ul li').get(i))
$('ul li').eq(i).children('a').addClass('hover');
else
$('ul li').eq(i).children('a').removeClass('hover');
)
)
</script>

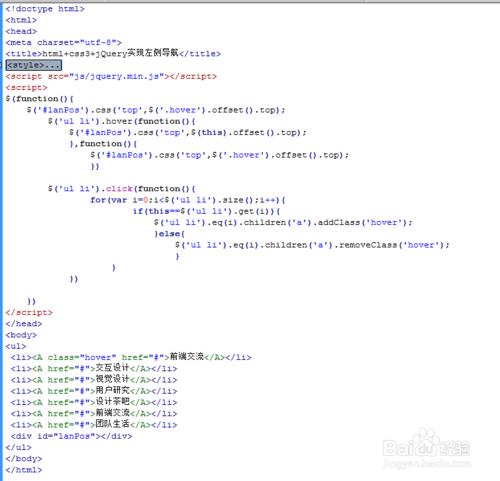
5、代码整体结构。

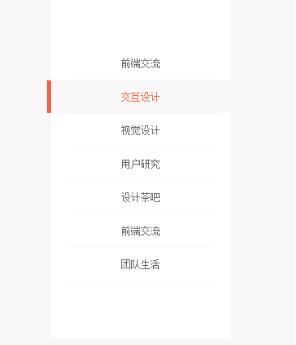
6、查看效果

各位web前端开发的大神们,问一下,仅div+css如何实现,点左边导航栏,右边出现内容
这个问题建议去千锋教育系统学习Web前端开发,千锋教育致力于打造中国互联网全产业链人才服务平台,总共开设13大热门课程,每月更新前沿技术,业内强师授课,只为高品质教学,教学大纲紧跟企业需求。Web前端开发是一种综合性的开发技术,在项目开发过程中不仅仅是需要前端开发技术,还需要一定的后端开发技术识,其中包括了HTML5,CSS3,JS等技术,参加前端培训可以熟练掌握这几门知识,做开发工程师是完全没问题的,加上微信小程序的火爆,很多新媒体的大号或新媒体产业也都会需要这方面的人才,市场前景可观。目前前端开发行业的就业前景是很不错的,市场上相关的前端开发岗位也是比较多的,所从事的就业方向也很多。就业前景还是很不错的。
想要了解更多有关web前端的相关信息,推荐咨询千锋教育。北京千锋互联科技有限公司(下面简称“千锋教育”),成立于2011年1月,立足于职业教育培训领域,公司现有教育培训、高校服务、企业服务三大业务板块。教育培训业务分为大学生技能培训和职后技能培训;高校服务业务主要提供校企合作全解决方案与定制服务;企业服务业务主要为企业提供专业化综合服务。
 参考技术A
参考技术A
仅div+css对于我来说,实现不了
如果加入一点js的话,就很容易实现
<!DOCTYPE html><html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
a
text-decoration: none;
display: block;
line-height: 30px;
padding-left: 20px;
color: #fff;
ul
width: 30%;
min-width: 150px;
max-width: 240px;
height: 600px;
display: block;
padding-top: 30px;
background: #333;
margin: 0;
float: left;
li
list-style: none;
width: 120px;
height: 30px;
border: 1px solid #ccc;
margin-top: 10px;
.li
background:#fff;
color:#333;
.container
float: left;
width: 70%;
height: 600px;
padding-top: 30px;
background: #ccc;
.iframe
width: inherit;
height: inherit;
border-style: none;
</style>
<script type="text/javascript">
var selectedLi;
function change(page)
if (selectedLi == null)
selectedLi = page;
selectedLi.className = null;
else
selectedLi.className = null;
selectedLi = page;
page.className = "li";
// 在同一目录下 创建1.html 2.html 3.html 取消注释下面的iframe 可使用此方法进行切换
// document.getElementById('content').src = page.rel+".html";
document.getElementById('container').innerHTML = "#######" + page.rel;
</script>
</head>
<body>
<ul id="menu">
<li><a onclick="change(this)" href="javascript:;" rel="1" class="li">标签1</a></li>
<li><a onclick="change(this)" href="javascript:;" rel="2">标签2</a></li>
<li><a onclick="change(this)" href="javascript:;" rel="3">标签3</a></li>
</ul>
<div id="container" class="container">
#######1
<!-- <iframe id="content" class="iframe" src="#"></iframe> -->
</div>
<script type="text/javascript">
var ul = document.getElementById("menu");
var li = ul.getElementsByTagName("li")[0];
selectedLi = li.getElementsByTagName("a")[0];
</script>
</body>
</html> 参考技术B
正常来讲js、jquery都可以实现的
但是要用html 和css来做的话 需要使用到框架
<html><frameset cols="25%,50%,25%">
<frame src="frame_a.htm" />
<frame src="frame_b.htm" />
<frame src="frame_c.htm" />
</frameset>
</html> 参考技术C 如果不可以使用JavaScript或者jQuery 可以使用css中的伪类来控制元素的显示隐藏 比如hover 参考技术D 页面框架
叫iframe
以上是关于HTML使用DIV+CSS如何实现左边导航,右边显示内容,点击那个导航显示那个内容的主要内容,如果未能解决你的问题,请参考以下文章