vsstudio配置PyQt5用于Python3.6的UI界面工具
Posted 王张飞
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vsstudio配置PyQt5用于Python3.6的UI界面工具相关的知识,希望对你有一定的参考价值。
前言
请务必注意我的写作日期是2017年12月10日。
现在的新版都在不停的变化中,希望会越来愈好。
2017年3月18日,微软发布了Visual Studio2017,其中的社区版可以自由下载并应用,在这一款号称“宇宙最强”的IDE和编译器中,终于集成了对python语言的支持,并直接加入了机器学习的框架,不愧其牛B的称号。
和传统的pycharm相比,微软继承了一其一贯的强大作风,在编程时给码农无微不至的关怀,自动补全和提示、环境和工具应有具有,而且可以直接连接网络从gitHub中获取pyhon框架,很牛很暴力!
然而,在这一个版本中有一个败笔,就是VS2017版中没有python的UI支持和打包发行的的支持,让我么看看官网是如何描述的。

官网推荐python的用户UI采用pySide或者pyQt,但是按照官网的链接,遍寻QT的官网,pySide仅仅支持python至3.4版本,VS2017的python缺省版本就是3.6,pyQt就压根找不到支持VS2017的文件,而且其官网上也就最多支持到python的3.5版,显而易见,写这段话的攻城狮压根就对UI不敢兴趣而且对python的UI极不熟悉,这段话不仅是废话而且恐怕是一个巨大的坑,会导致阅读并寻求答案的人陷入迷途。微软,你摊上事了。
经过一天在黑暗中的摸索,我把自己的答案写出来,各位童鞋,福利来了,翠花,还等什么,上酸菜吧!
流程
不要问为什么,按照我的流程执行就好了。
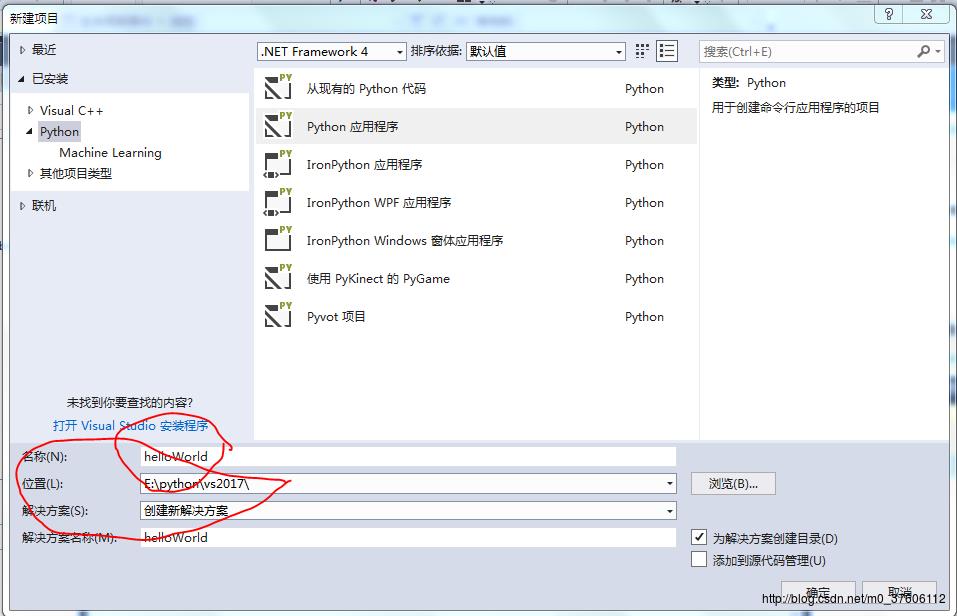
1 在VisualStudio017中,打开文件-新建-项目,选择python工程:

填写项目的目录和项目的名字,确定。
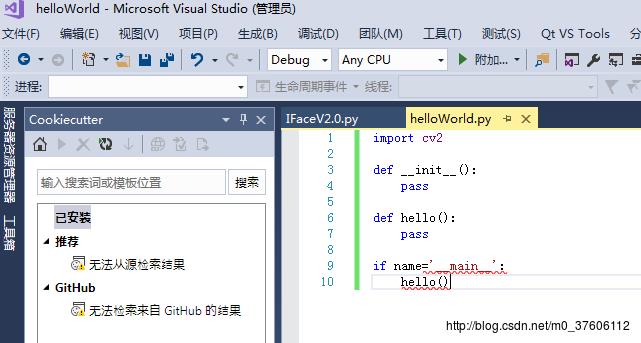
2 创建一个python文件,helloWorld,随便简单敲几行代码。没关系,后面要变化的。

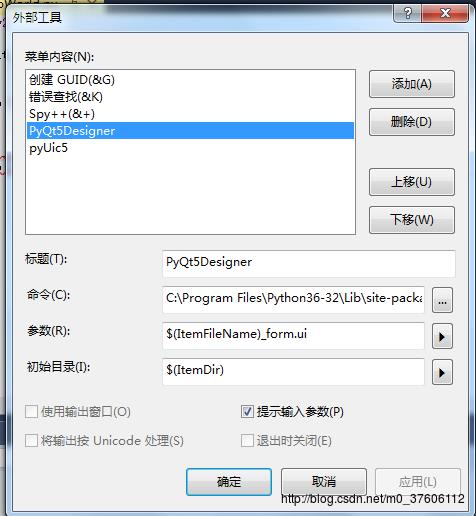
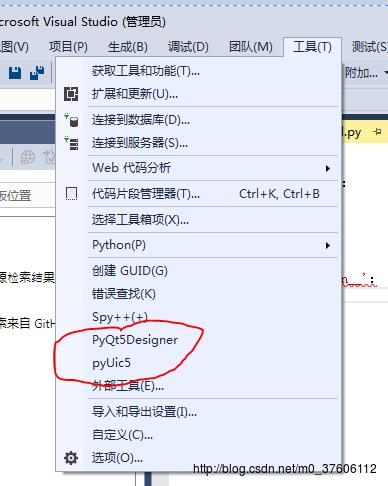
3 选择工具-外部工具,如图的界面,点击添加

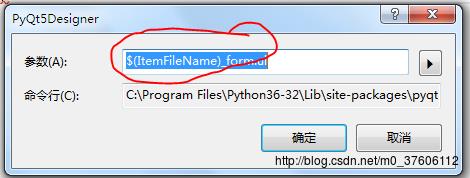
在标题处填入“pyQTDesigner”,命令行选择exe文件,在pyhon的sit-package目录下的pyqt-tools下
**提别提醒:在执行这一步之前,确保如下:
1 你已经安装了python3.6
2 pip3 install pyqt5
3 pip3 install pyqt-tools**
参数一行采用宏命令,直接选择“itemFileName”后再后面添加“_form.ui”,其中的_form你可以按照自己的意思随便填写,ui是专有的扩展名,不得变更。
点击确定。
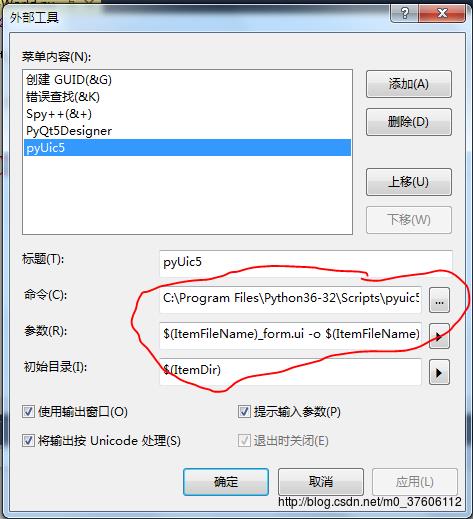
同样,按照上述步骤添加一个外部工具“pyuic5”,其执行文件是一个py文件,在pyhon的scripts目录下,参数行填写看我的示意图,其实质是在执行一个命令:“pyuic5 fileName.ui -o fileName.py”,就是将Qt的UI文件转化为py文件,其中的文件名是一个宏命令,后面还添加了我们刚才给出的后缀,当然,参数行也可以不用填写,到时自己指定就好了。目录也是一个宏命令,就是你的项目的路径。

4 点击确定后回到VS2017,我们看到在工具菜单下已经多出了两个标签:

5 点击其中的“pyQtDesigner”:点击确定。

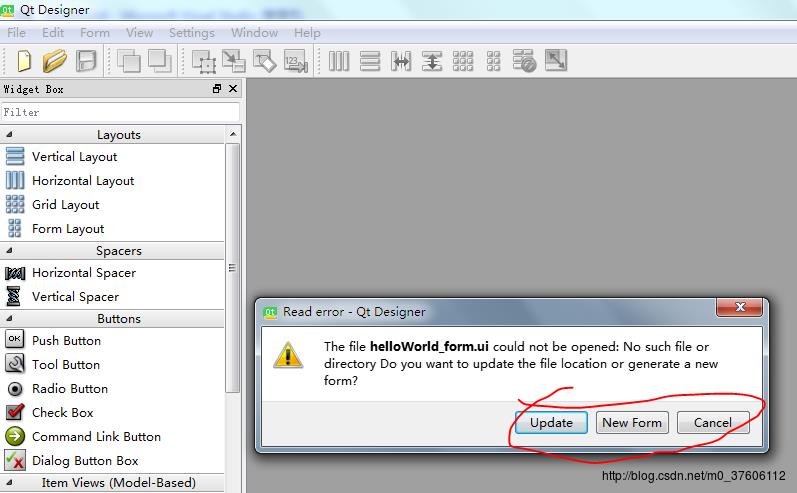
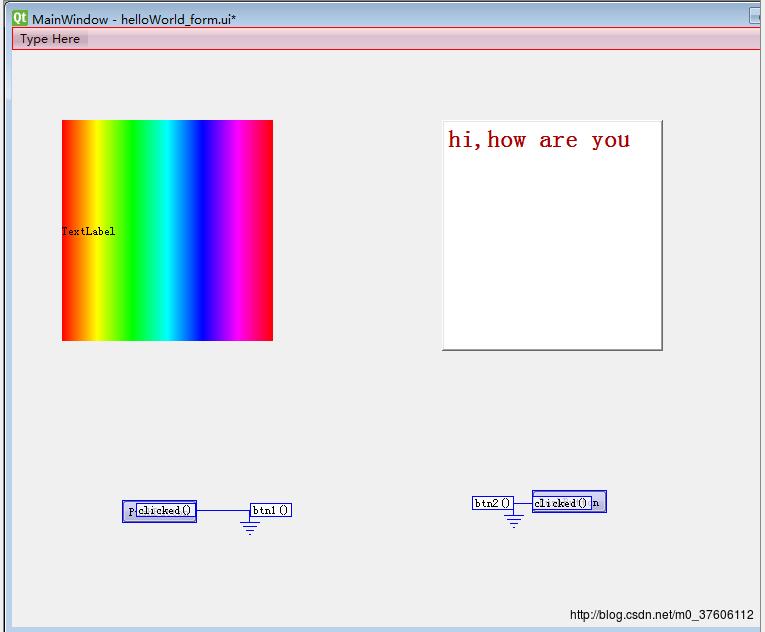
6 就会打开一个Qt的Ui界面:

在弹出的提示框中选择新建

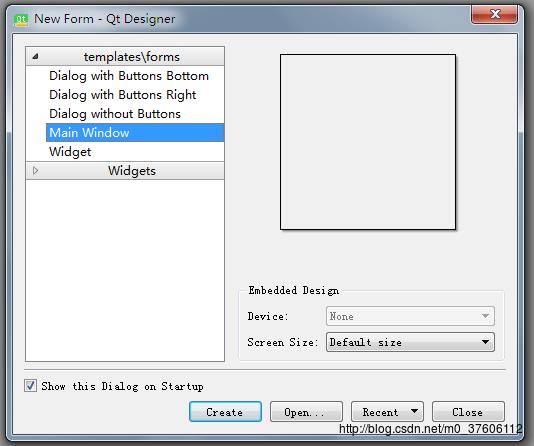
选择main windows.

在窗体上拉入两个按钮,给出触发事件的函数命名,拉入一个editText和lable。这些都是pyQt5的标准做法,和其它的windows窗体工具箱一样,这里有丰富的UI控件,自由编辑就好了。
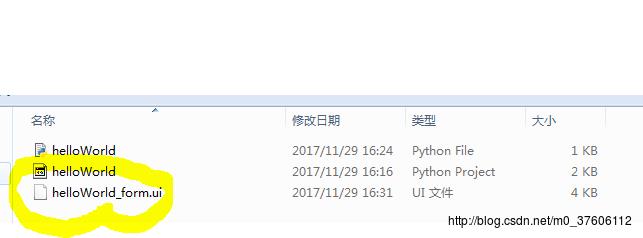
点击保存后就可以将这个窗体关掉,回到项目的目录下,你会发现出现了一个“helloWorld_form.ui”的文件,这就是我们刚才创建的窗体文件。

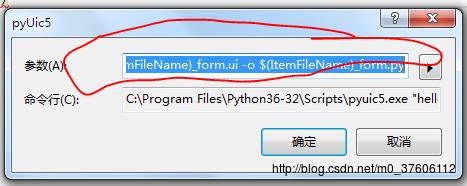
7 回到VS2017,点击工具-pyuic5,出现如下提示框,就是刚才我们填写的命令和参数,点击确定。

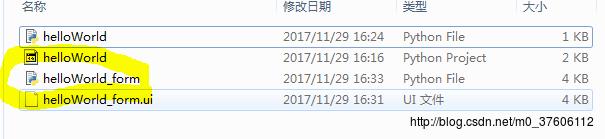
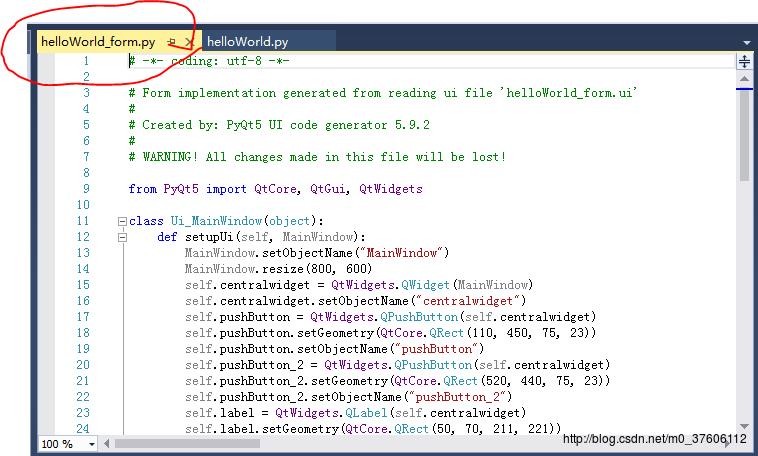
你会发现在项目的目录下多出来一个“helloWorld_form.py”的文件,这就是QT文件直接转化成为py文件。

回到VS2017界面,打开这个py文件,里面就是标准的py语言。对这个文件我们不需要做任何更改。
注意:在VS中这个文件里的内容会和pycharm中稍有不同。

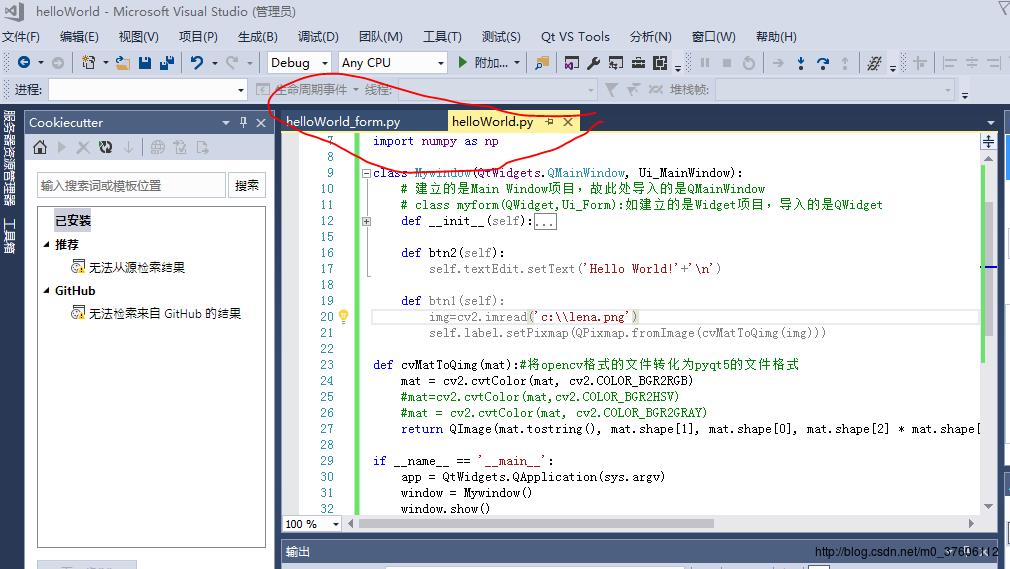
8 回到我们的项目文件“helloWorld.py”文件,补全内容:

from helloWorld_form import Ui_MainWindow # 导入uitestPyQt5.ui转换为uitestPyQt5.py中的类
from PyQt5 import QtGui, QtWidgets,QtCore
from PyQt5.QtGui import QImage,QPixmap
import cv2
class Mywindow(QtWidgets.QMainWindow, Ui_MainWindow):
# 建立的是Main Window项目,故此处导入的是QMainWindow
# class myform(QWidget,Ui_Form):如建立的是Widget项目,导入的是QWidget
def init(self):
super(Mywindow, self).init()
self.setupUi(self)
def btn2(self):
self.textEdit.setText('Hello World!'+'\\n')
def btn1(self):
img=cv2.imread('c:\\\\lena.png')
self.label.setPixmap(QPixmap.fromImage(cvMatToQimg(img)))
def cvMatToQimg(mat):#将opencv格式的文件转化为pyqt5的文件格式
mat = cv2.cvtColor(mat, cv2.COLOR_BGR2RGB)
#mat=cv2.cvtColor(mat,cv2.COLOR_BGR2HSV)
#mat = cv2.cvtColor(mat, cv2.COLOR_BGR2GRAY)
return QImage(mat.tostring(), mat.shape[1], mat.shape[0], mat.shape[2] * mat.shape[1], QtGui.QImage.Format_RGB888)
if name == ‘main‘:
app = QtWidgets.QApplication(sys.argv)
window = Mywindow()
window.show()
# window=myform() #如果是QWidget
#windows.show()
#app.exec_()
sys.exit(app.exec_())
“`
这段代码有我的一些程序在里面,基本的样式就是这样,其中的类和尾部的代码都是标准的,无需更改。
其中的btn1和 btn2就是我们在QT窗体里指定的触发函数名。
这段代码不多做解释,请自行度娘学习。
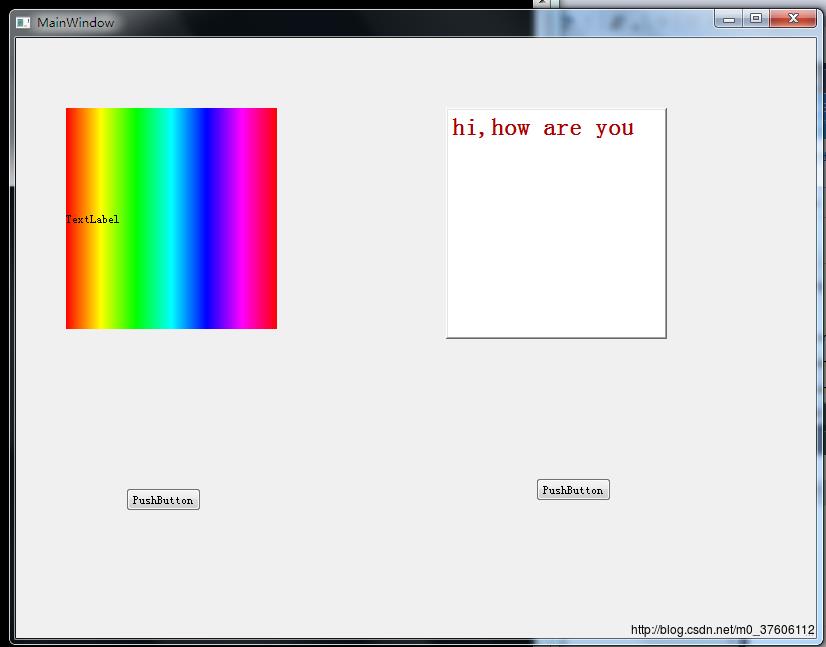
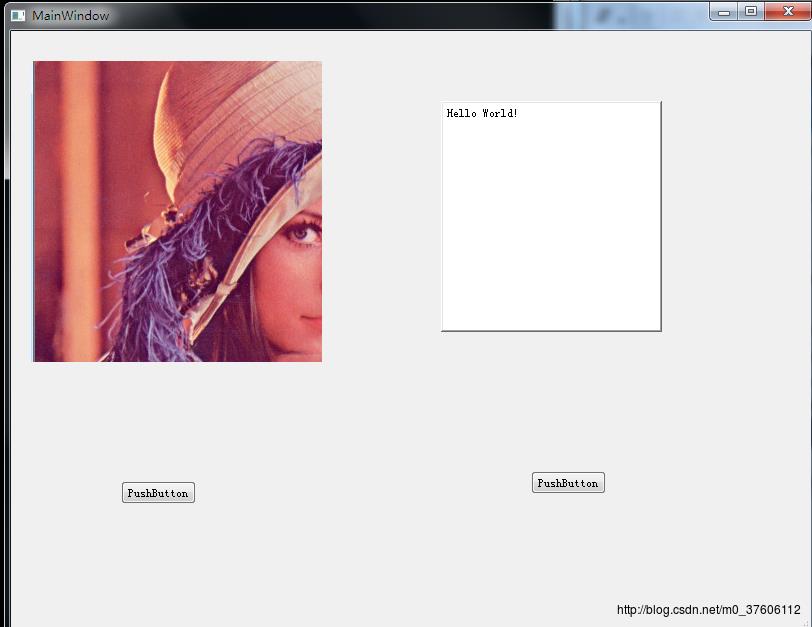
9 运行一下程序ctr F5

点击两个按钮,可以看到图片和文本框的内容都发生了变化。

这是项目目录里文件的情况。

结语
果断删除pycahrm,以后就是VS2017了。
后记
在VS2017中,关于python各类库的更新在工具-python-环境设置中,选择“包”,就会出现各种已经pip过的库,可以增减和升级降级操作,非常方便。
以上是关于vsstudio配置PyQt5用于Python3.6的UI界面工具的主要内容,如果未能解决你的问题,请参考以下文章