网页中MAP标签的用法
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了网页中MAP标签的用法相关的知识,希望对你有一定的参考价值。
我们在制作网页的时候,常会避免图片太多,而将一个网站做成一个模板,然后用MAP定位的方式来进行网页设计,可是这个MAP标签的具体使用方法又该如何使用呢?我不太清楚,希望明白的朋友,可以给个详细的说明,详细的教程,我能使用的,我给分赏赐%谢谢
参考技术A 一起探讨吧 我也在搞 map热区 纠结我用的是<area shape="rect" coords="0,20,20,0" href="" target="_blank" alt="111" title="222">
矩形 前面2个数值是左上角 后面2个数值是右下角的
HTML图片区域链接注意事项与Gimp基本用法——零基础自学网页制作
使用图片区域链接的注意事项
1.图片尺寸不能变
使用<area>标签定义图片区域链接时的coords属性值只能是数字!
这就意味着一旦改变使用<map><area/></map>定义区域链接的图片尺寸发生改变,之前定义的区域也就不能覆盖在正确的画面位置了。
在网页制作中,如果我们把<img/>标签的"width"或“height”设为百分数,随着浏览器视域范围的改变,图片区域链接将会发生错误。
我们来演示一下,代码如下:
<!DOCTYPE HTML>
<html>
<head>
<title>图片区域链接</title>
<meta charset="utf-8">
</head>
<body>
<div style="width:100%;">
<img usemap="#map"/>
<map name="map" id="map">
<area shape="poly" coords="142,62,186,175,246,236,243,298,263,323,396,338,478,313,516,246,496,224,320,158,348,142,336,129,232,108" href="https://www.zhihu.com/question/284642168" / title="歼20气动外形分析"/>
</map>
</div>
</body>
</html>
这时,图片尺寸和区域链接是匹配的。
如果我们修改<img/>中的width属性,情况就会发生变化,如下:
<img width="100%" usemap="#map"/>效果如图:

图片放大后,区域链接位置不再正确匹配。
如果同时修改<img/>以及外部的<div>的“width”,也会发生类似情况,如下
<div style="width:25%;">
<img width="100%" usemap="#map"/>效果如图:

超出图片尺寸范围后,点击时,区域链接的外边框也不会显示出来。
我们当然不希望这种情况的发生,有解决办法吗?
当然有,一种是“笨”方法,一种是“聪明”方法。
先说“聪明”方法:就是使用JavaScript,设置触发事件,调取视窗宽度,算出视窗高宽变化比例,然后为coords属性值乘以这个比例,就可以实时随图片变化改变区域链接范围了。不过目前我们还不能写出JavaScript脚本。
“笨”方法就是尽量不在代码中改变图片尺寸,而是针对页面布局的尺寸去添加一张尺寸相符的图片。
也就是直接改变图片尺寸后替换原图片,或输出为一张新图片在页面中使用。
这就要介绍一下如何使用Gimp去改变图片尺寸。
2.预先计算图片尺寸的方法
在改变图片尺寸之前要预先计算图片恰当的尺寸。
例如我做了一个居中显示的页面,但是图片尺寸太大,不能正常显示,如图:

正常的话我们会使用<img/>的width属性来设置,但是因为有区域链接,所以还是要修改图片的真实尺寸。
这个页面中内容都是写在一个<div>中,它的宽度是600px,我们只要让图片的宽度等于600px就可以正常显示了。
我使用Gimp修改长宽后,输出了一张叫做“image1.jpg”的图片。
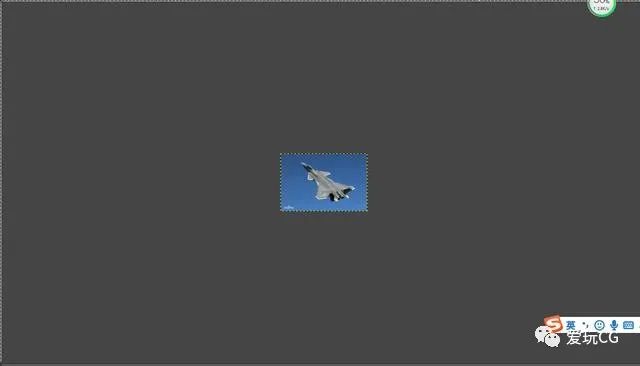
我们看下效果。如图:

我们来看一下操作过程吧。
3.使用Gimp软件修改图片尺寸
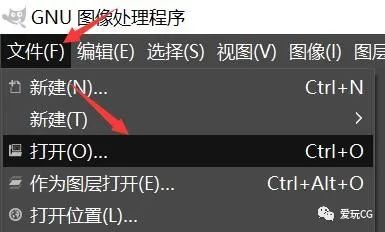
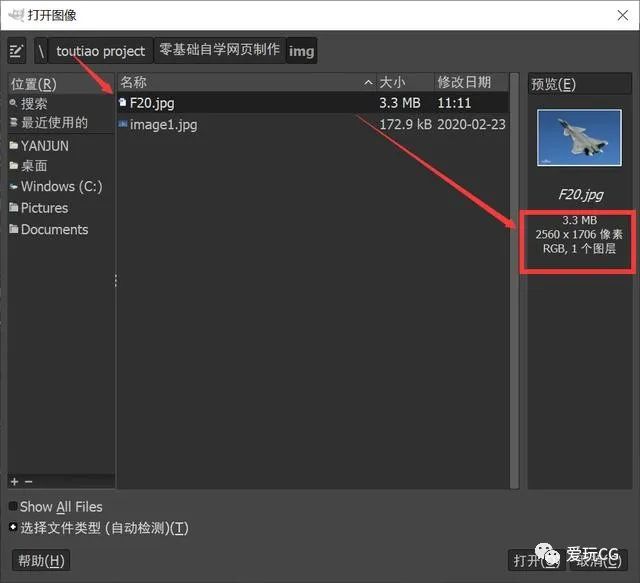
第一步,打开软件,导入大尺寸图片,如图:

大家观察一下F20.jpg尺寸。

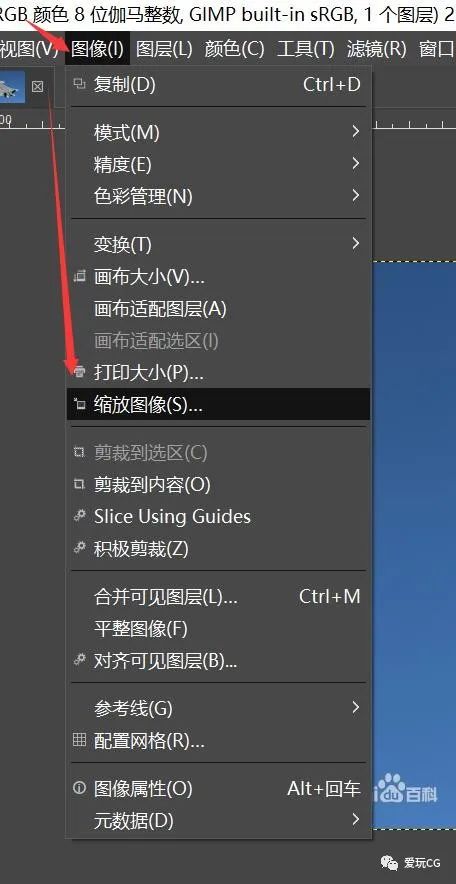
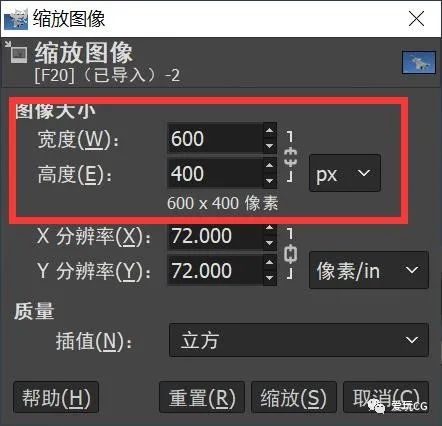
第二步,在菜单栏中找到“图像”按钮,点击后,找到“缩放图像”,如图:

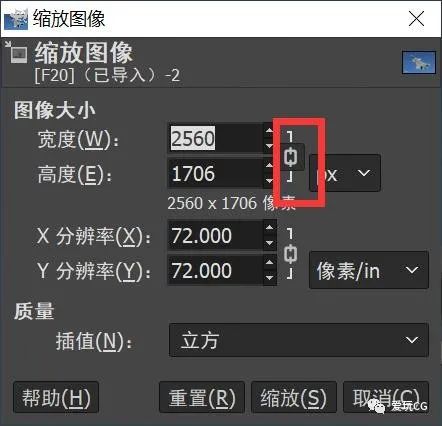
第三步,修改图像尺寸,首先确定等比例缩放是否激活。如图:

红框中的图标就是等比例锁定的图标。
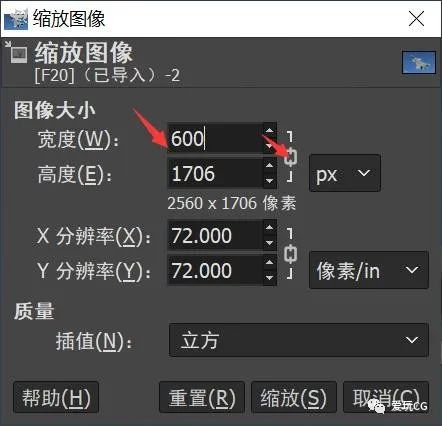
将“宽度”数值修改为600。然后,点击红框中的等比例图标。如图:

变成这样:如图:

然后点击“缩放”。如图:

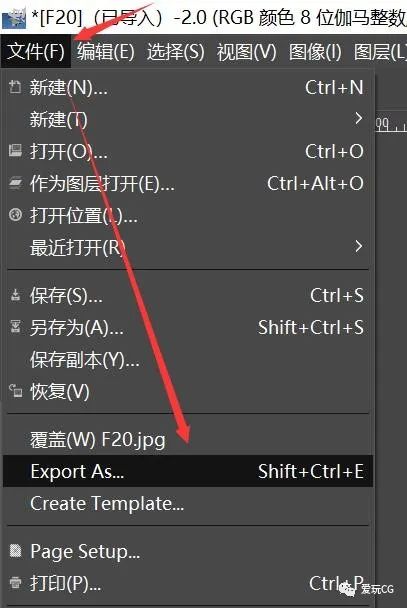
最后一步就是输出为“image1.jpg”了。如图:

export as就是“输出为”的意思,点击后选择存储路径和格式,如图:
这里我们选择jpg,如图
点击导出后就可以了。
完整操作过程见视频:
最后我们在html中修改<img/>中的路径与名称就可以正常显示了。
今天的内容结束了。
使用碎片时间,学习完整知识!关注大鱼师兄,一起精研技艺。
以上是关于网页中MAP标签的用法的主要内容,如果未能解决你的问题,请参考以下文章