vue 实现公司发展历程 步骤条 鼠标可进行点击来改变选中状态
Posted NYYandYF
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue 实现公司发展历程 步骤条 鼠标可进行点击来改变选中状态相关的知识,希望对你有一定的参考价值。
**
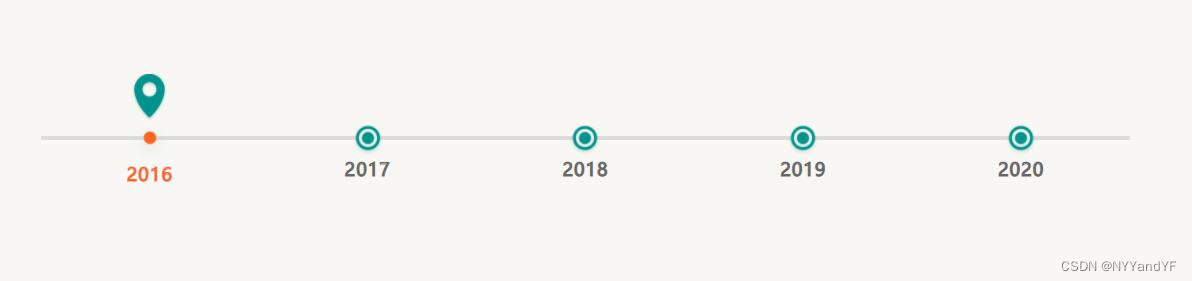
实现的最终结果
**

完整代码哟!!!
上代码:
1. HTML:
<div id="developYears">
<div id="line"></div>
<div id="dotList">
<div v-for="(item,index) in yearsList" :key="index" :class="item.id==yearsActive?'dot':'dotNo'">
//此图片是选中之后头部的指示图片 ☞
<img v-if="item.id == yearsActive" class="activeImg" src="../../assets/img/my/icon-top.png" alt="">
<div v-else class="nullBox"></div>
<dl @click="yearsClick(item)">
<dt>
//此图片是选中之后的圆点图片
<img v-show="item.id == yearsActive" src="../../assets/img/my/active-icon.png" alt="">
//此图片是未选中的圆点图片
<img v-show="item.id != yearsActive" src="../../assets/img/my/icon.png" alt="">
</dt>
<dd>item.year</dd>
</dl>
</div>
</div>
</div>
2. script代码
//data中
data()
return
yearsActive:1,
yearsList:[
id:1,
year:'2016',
value:''
,
id:2,
year:'2017',
value:''
,
id:3,
year:'2018',
value:''
,
id:4,
year:'2019',
value:''
,
id:5,
year:'2020',
value:''
]
//methods中
methods:
yearsClick(row)
this.yearsActive = row.id;
3. 重点就是这个CSS代码了====》上代码
<style lang="scss" scoped="scoped">
#developYears
height: 200px;
position: relative;
z-index: 1;
padding-top: 100px;
#line
position: absolute;
width: 100%;
height: 4px;
background: #DEDCDC;
z-index: 2;
#dotList
width: 100%;
display: flex;
justify-content: space-around;
position: absolute;
top: 38px;
.dot
text-align: center;
z-index: 3;
.activeImg
width: 35px;
dl
cursor: pointer;
dt
img
width: 42px;
dd
font-size: 18px;
font-family: "FZKTK--GBK1-0", "FZKTK--GBK1";
font-weight: normal;
color: #FC671E;
line-height: 20px;
letter-spacing: 1px;
-webkit-text-stroke: 1px #FC671E;
text-stroke: 1px #FC671E;
.dotNo
text-align: center;
z-index: 3;
.activeImg
width: 56px;
.nullBox
width: 35px;
height: 43px;
dl
cursor: pointer;
dt
img
width: 42px;
dd
font-size: 18px;
font-family: "FZKTK--GBK1-0", "FZKTK--GBK1";
font-weight: normal;
color: #666666;
line-height: 20px;
letter-spacing: 1px;
-webkit-text-stroke: 1px #666666;
text-stroke: 1px #666666;
</style>
以上是关于vue 实现公司发展历程 步骤条 鼠标可进行点击来改变选中状态的主要内容,如果未能解决你的问题,请参考以下文章