黑马前端-Web APIs 定时器-间歇函数
Posted 黑马程序员官方
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了黑马前端-Web APIs 定时器-间歇函数相关的知识,希望对你有一定的参考价值。
教程:JavaScript核心之Web APIs实用案例
前期更新笔记内容:Web API 基本认知 / 获取DOM元素 / 设置/修改DOM元素内容和元素属性
一、定时器-间歇函数
定时器-间歇函数目标:能够说出定时器函数在开发中的使用场景

- 网页中经常会需要一种功能:每隔一段时间需要自动执行一段代码,不需要我们手动去触发
- 例如:网页中的倒计时
- 要实现这种需求,需要定时器函数
- 定时器函数有两种,今天我先总结歇函数
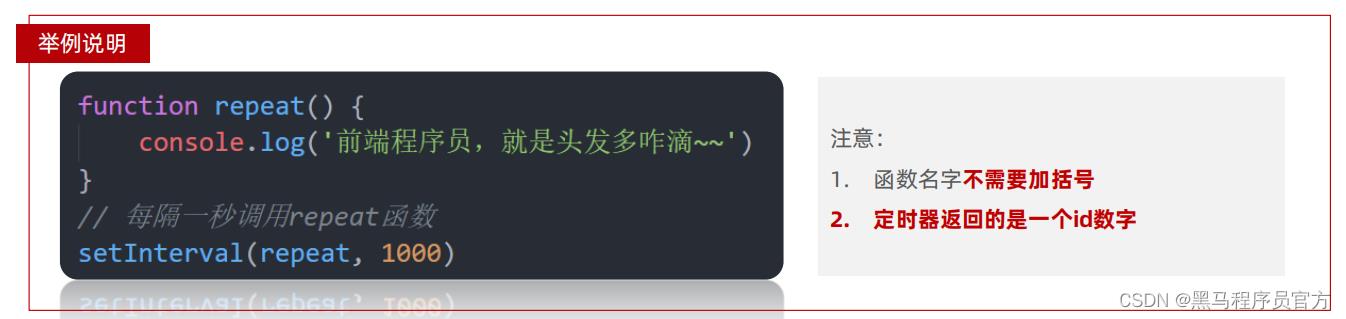
1. 开启定时器

- 作用:每隔一段时间调用这个函数
- 间隔时间单位是毫秒

2. 关闭定时器

- 1. 函数名字不需要加括号
- 2. 定时器返回的是一个id数字
定时器函数小结 1. 定时器函数有什么作用? 可以根据时间自动重复执行某些代码 2. 定时器函数如何开启? setInterval(函数名, 时间) 3. 定时器函数如何关闭?

案例:

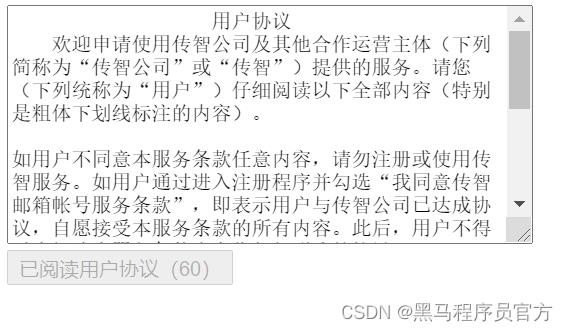
倒计时效果
案例 分析: ①:开始先把按钮禁用( disabled 属性 ) ②:一定要获取元素 ③:函数内处理逻辑 秒数开始减减 按钮里面的文字跟着一起变化 如果秒数等于0 停止定时器 里面文字变为 同意 最后 按钮可以点击
定时器函数使用

案例:网页轮播图效果
需求:每隔一秒钟切换一个图片
分析:
①:获取元素(图片和文字)
②:设置定时器函数
- 设置一个变量++
- 更改图片张数
- 更改文字信息
- 如果图片播放到最后一张就是第9张
- 则把变量重置为0
- 注意逻辑代码写到图片和文字变化的前面
黑马前端专栏干货多多,关注再学,好方便~
2022年前端学习路线图:课程、源码、笔记,技术栈 另外此线路图实时更新!需要课后资料的友友们,可以直接告诉我。

以上是关于黑马前端-Web APIs 定时器-间歇函数的主要内容,如果未能解决你的问题,请参考以下文章