Echarts图表 dataZoom 问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Echarts图表 dataZoom 问题相关的知识,希望对你有一定的参考价值。
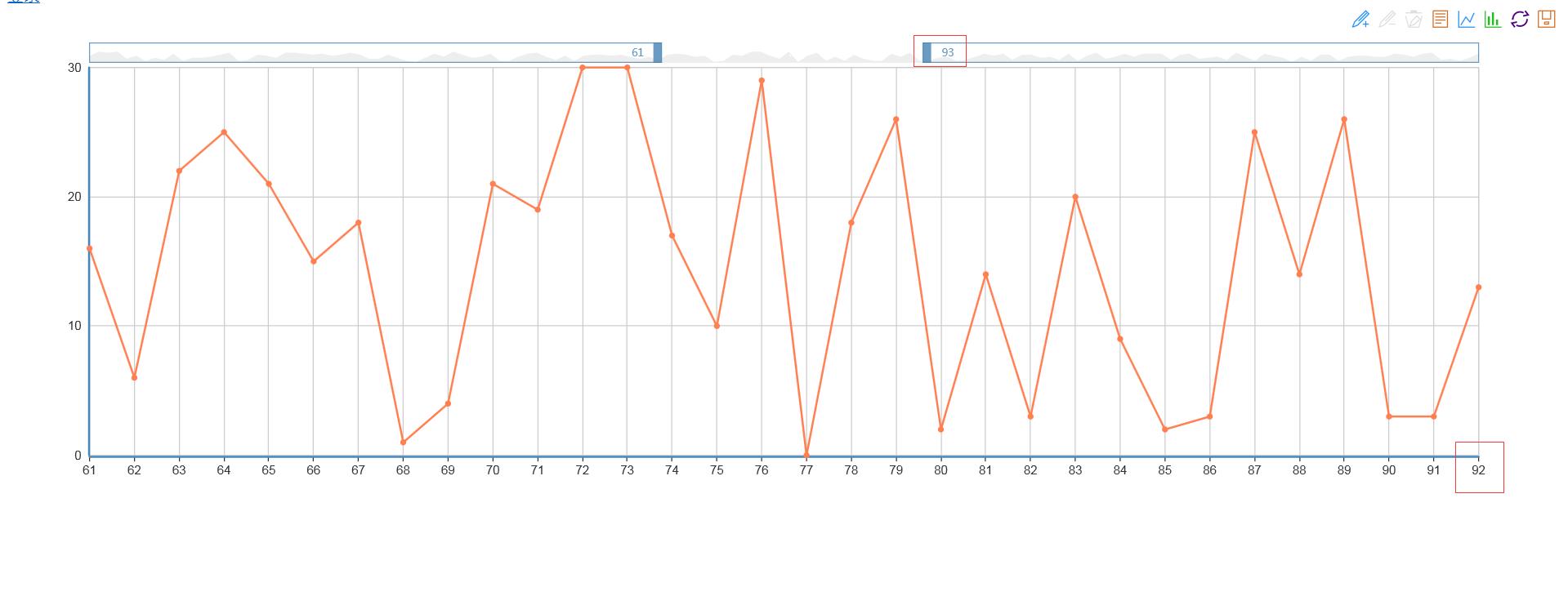
上图为问题
问题描述:加上datazoom后,滚动条的最大值跟x轴的值,为什么总是差1呢?
跪求大神指导啊.
http://echarts.baidu.com/doc/example/dataZoom.html
option配置完全按照官网上该页面进行的设置

当你移动小于1个单位的时候,x轴会隐藏小于一个单位,但是滚动条只能整数位变化,所有造成有误差的感觉,其实是正确的 参考技术B echarts.js line.js bar.js版本不是最新的的,去官网下载最新的demo,然后引用最新js本回答被提问者采纳
echarts 图表legenddataZoom组件问题
1、webpack多页面项目中使用echarts 图表的legend、dataZoom组件,需引入
// 引入legend import ‘echarts/lib/component/legend‘ // 引入dataZoom import ‘echarts/lib/component/dataZoom‘
2、dataZoom组件使用中
dataZoom 组件现在支持几种子组件:(可根据情况使用一个或多个子组件)
内置型数据区域缩放组件(dataZoomInside):内置于坐标系中。
滑动条型数据区域缩放组件(dataZoomSlider):有单独的滑动条操作。
框选型数据区域缩放组件(dataZoomSelect):全屏的选框进行数据区域缩放。入口和配置项均在 toolbox中
以上是关于Echarts图表 dataZoom 问题的主要内容,如果未能解决你的问题,请参考以下文章
echarts: dataZoom滑块没有显示正确的数据预览。
如何在百度的echarts中为SingleAxis上的所有轴设置Datazoom?