ue4调整grid缩小
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ue4调整grid缩小相关的知识,希望对你有一定的参考价值。
参考技术A ue4调整grid缩小如下1、在UE4中创建一个设置UI比例尺的函数。
2、在Get Cached Geometry找到UI地图显示尺寸。
3、然后在Get Desired Size中获取UI地图原始尺寸,这样就可以计算出UI地图的缩放比例尺。
4:地图比例尺(Map Ratio)与UI比例尺(UIScale)想乘就可以得到最终的缩放比例尺,我们在里面调整就可以对地图进行缩放操作了。
UE4中的UMG场景窗口尺寸缩放偏移
1、可以使用UE4中的Project World to Screen节点,将窗口全屏状态下,UMG才能准确跟踪Actor,否则会偏移。
2、这时我们可以看到任意缩放窗口尺寸能够准确跟踪屏幕2D坐标。
具体计算公式为:当前屏幕2D坐标与窗口的缩放比例相除,得到正确的屏幕2D坐标。
[UE4]Grid Panel
一、使用Grid Panel可以做出类似暗黑3一样的物品栏:不同的物品栏占据的物品栏格子不一样。

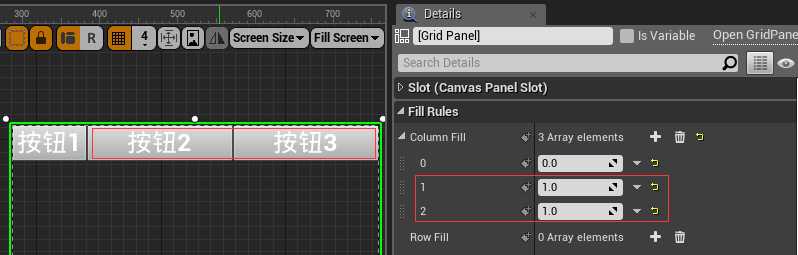
二、GridPanel.FillRules,可以设置每个单元格内的控件是否是拉伸比重。注意:这个是Grid Panel自身的属性设置,而不是Uniform Panel一样在子控件中设置。

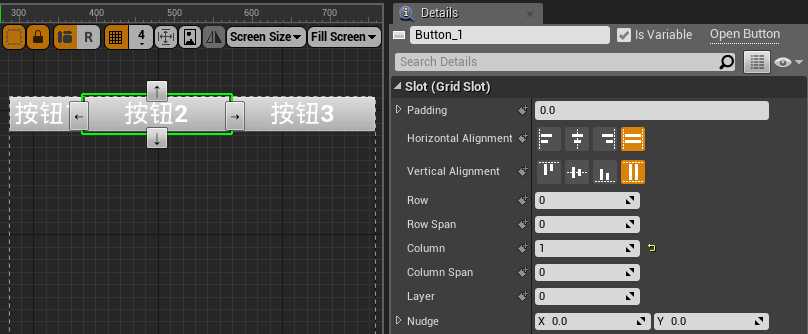
三、Grid Panel的子控件的Grid Slot:

1、Padding:留白
2、Horizontal Alignment:横向对齐、Vertical Alignment:垂直对齐
3、Row:在Grid Panel中占据的行索引
4、Row Span:跨行
5、Column:在Grid Panel中占据的列索引
6、Column Span:跨列
6、Layer:相当于z-index,2个控件在相同的单元格就可以设置Layer来调整前后顺序
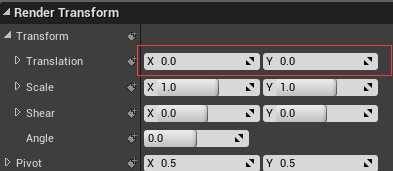
7、Nudget.X、Nudget.Y,偏移,跟Render Transform中Transform作用相同。

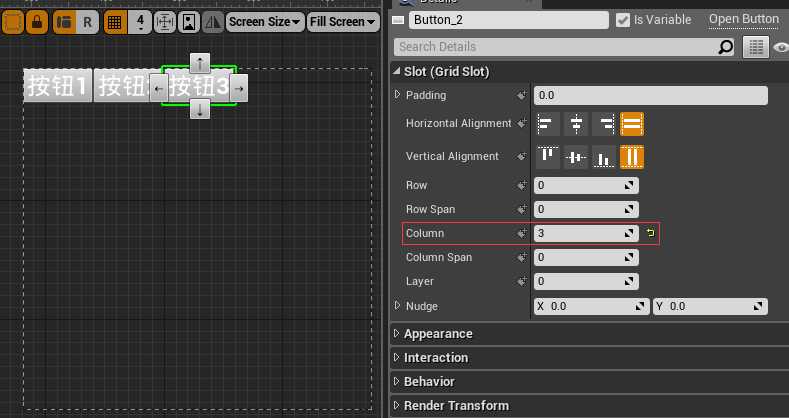
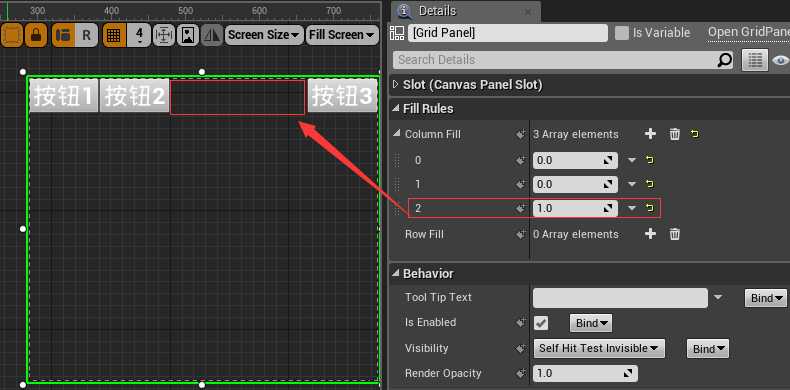
四、如果所示Column设置为3,但是“按钮3”并没有往后移动以空出一个单元格:这是因为Grid Panel的单元格默认情况下是尽可能的小,因此“按钮2”和“按钮3”之间是存在有一个单元格,只不过这个单元格因为没有子控件,所以尺寸尽可能的小看不出来,但实际上这个单元格是存在的。

如果把Grid Panel的第三个单元格的Column Fill设置为1,就可以看到这个空出来的单元格了。

以上是关于ue4调整grid缩小的主要内容,如果未能解决你的问题,请参考以下文章
visio 如何按指定比例调整形状大小,指定比例进行放大缩小
UE4 Material 101学习笔记——30-37 植物叶片(透光/mask/面片隐藏/法线调整/AO/渐隐/世界空间色彩/随风舞动)