Django新手教程6,新建一个项目
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Django新手教程6,新建一个项目相关的知识,希望对你有一定的参考价值。
参考技术A 感觉再不按套路出牌就要被群众围殴了,那咱么就开始吧。打开CMD黑窗口,我们输入
workon django_env
我们先看看怎么在黑窗口里面穿梭于各个URL之间,你先看你现在所处的位置,一般来说,新打开的CMD,都是处于
C:/User/your_name
这个位置,我们先到D盘,根目录从C到D,我们只需要输入
D:
就可以到达D盘了,如果你的django_env是激活的那么,他会自动跳转到
D:/py_env/django_env
这个目录下,我们当然可以把项目就建在这里,但也可以建在别的地方。所以请输入(注意cd和两点之间有一个空格)
cd ..
cd是前往的意思,两个小点指的是父亲,意思是前往当前目录的父目录,
于是,我们来到
D:/py_env
目录下,再次输入
cd ..
于是我们达到
D:/
这已经是D盘的根目录的再输入cd ..已经没有什么效果了。如果你之前按照我的教程一步一步来,那么,你已经在在这个根目录上建好了一个叫django_project的空文件夹,如果你没有建好 ,那么请输入
mkdir django_project
创建一个这个文件夹,当然,你也可以在图形界面,打开我的计算机,然后到达位置右键新建文件夹。这里为了逼格和更加熟悉cmd窗口起见,我建议你还是用命令行。
我们cmd的路径(准确的说是工作路径)现在在D盘的根目录,
因此,请输入
cd django_project
表示前往 django_project ,当然,这个时候你得确定django_project是D盘根目录下的一个子目录。
如果,我们还处于
D:py_env/django_env
那么输入
cd django_project是无效的,你得按照我们刚才一步一步抵达D盘,然后在进入到django_project。或者,你可以直接输入绝对路径
cd D:/django_project
使用上面的命令,只要你处于D盘,无论是在哪一级的目录,都可以一步到位。
抵达现场,我们马上就要新建我们的项目了。
激动人心的一刻到了,请在CMD中输入
django-admin startproject mysite
这时,我们创建了一个项目,这个项目的名字叫mysite,等等,说好的做云盘,为毛名字不是mycloud呢?这就要提到django的精妙之处了,新建了一个项目,就相当于,我们在计算机上圈了一块地(D:/django_project/mysite目录以后就是我们网络服务这一块的地盘了),还没开始建展馆,为什么先圈地而不是直接新建一个展馆呢,因为我们圈了地就可以在地上建很多展馆啊,在django看来,云盘啥的,够不上称为一个项目,只能称之为应用(一座展馆),只有将很多展馆放在一起,才能称之为项目,也就是说,一个项目可以包含很多的应用(APP),比如我们的网站可以提供云盘服务,我们也可以,提供个人博客服务,我们还可以开一个讨论某植物的论坛啥的,反正就是为了将来能够提供全家桶服务,所以,云盘只能算做是一个APP。当然,目前我们只这块地上建一座提供云服务的展馆。其他的展馆以后再说。
还是在cmd黑窗口,请输入
dir
用这条指令可以列出当前目录下的子目录和存放文件的情况,
我们可以看到,生成一个叫mysite的子目录,实际上,在mysite的上面还有两个目录,一个目录是一个点,表示自己,也就是django_project本身,另一个目录是两个点,表示父目录,也就是D盘根目录。所以我们看到的是django_project目录的一家三代。
这和图形界面基本是统一的,下图的左上角圈的地方表示的就是父目录,至于本身目录嘛,就没必要刻意用什么图形表示了。
你用鼠标点击某个文件夹,实际上系统内部就是帮你运行了一下
cd 你点击的文件夹
你点击后退,则帮你运行
cd ..
回到正题,我们看到了一个mysite子目录,所以进去看看,请输入
cd mysite
然后输入
dir
查看情况
发现又有一个mysite目录,坑爹啊,俄罗斯套娃呢这是!
这一看就知道django是外国人搞得工具,子目录跟父目录叫同一个名字(好歹给子一级的目录起个名字叫mysite二世啥的行不。没办法,django设计者这么叫了,我们也不能随便乱改,以后我们把里面的那个mysite叫做子mysite,外面的那个叫父mysite以区分),仔细一看,旁边还有一个manage.py,先不不管这个,再进去子mysite看一下,还好,再没有mysite目录了,里面是
里面有4个py文件,看到没有,其中有一个是urls.py,URL之重要,需要专门一个文件来管理,如果你之前有认真看文章的话应该就能差不多猜到它是起什么作用的文件了。除了urls.py,settings.py也是非常重要的,都是用来管理mysite这个项目的,所以,我觉得最后这个mysite文件夹应该叫做mysite_manage因为它里面的东西,和它旁边的manage.py一样都是用来管理项目的。
为了让大家对项目结构有更清楚认识,我找了django官网上的图片
Django 2021年最新版教程3新建一个WebApp项目并运行
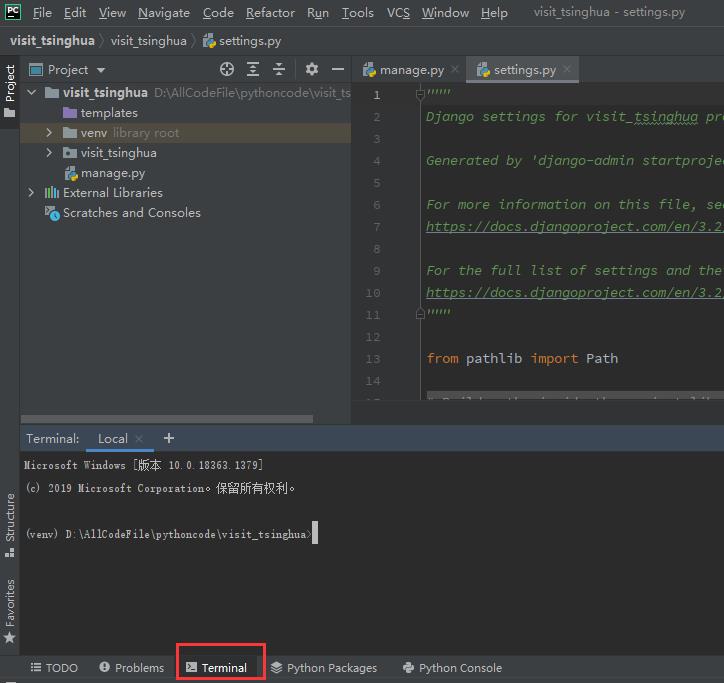
1、打开terminal窗口

2、输入命令:python manage.py startapp userWeb
python manage.py startapp userWeb 
3、新的目录结构如下:

4、修改settings.py文件,注册该工程

Django的开发遵循MTV模式(models, templates, views),views.py负责执行操作,models.py负责数据处理(如数据库连接),templates目录下存放网页的模板
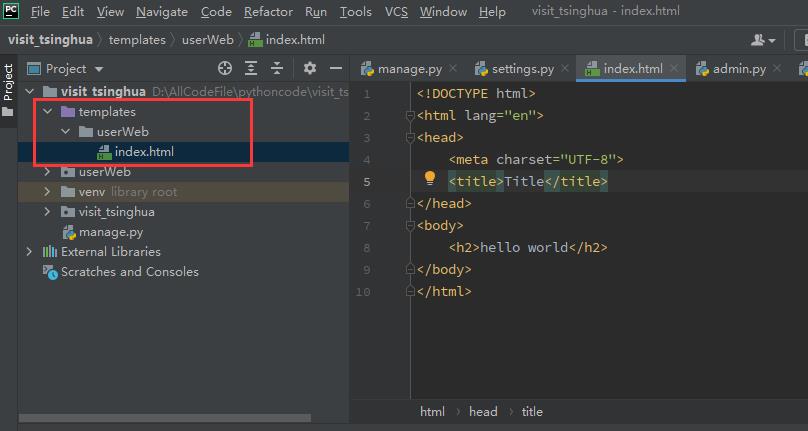
5、在templates下新建一个index.html文件

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h2>hello world</h2>
</body>
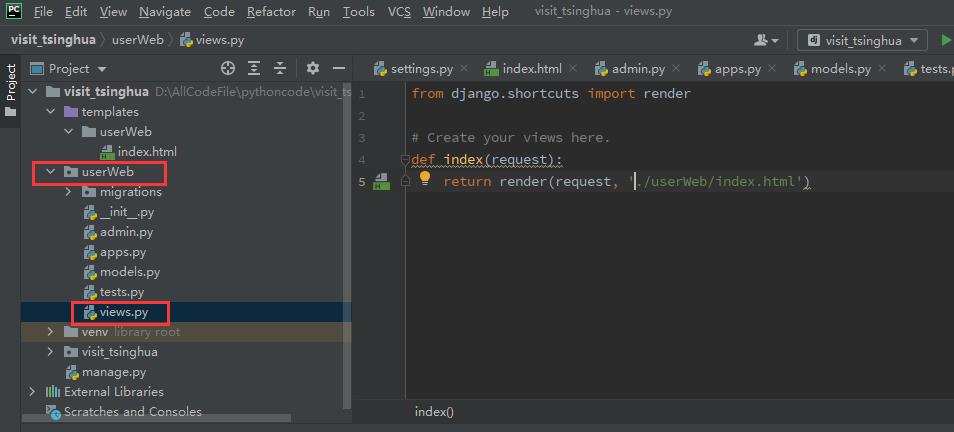
</html>6、编写views.py文件,定义访问这个index.html文件的操作

from django.shortcuts import render
# Create your views here.
def index(request):
return render(request, './userWeb/index.html')
7、编写urls.py文件,定义访问这个index.html的url路径(使用正则表达式)

8. 运行项目:在pycharm的Terminal中输入命令运行服务器:
python manage.py runserver
在浏览器中输入url:http://127.0.0.1:8000/index/ 可以看到如下的页面

以上是关于Django新手教程6,新建一个项目的主要内容,如果未能解决你的问题,请参考以下文章