手把手教你用Java实现一套简单的鉴权服务(SpringBoot,SSM)(万字长文)
Posted Dreamchaser追梦
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了手把手教你用Java实现一套简单的鉴权服务(SpringBoot,SSM)(万字长文)相关的知识,希望对你有一定的参考价值。
文章目录
- 前言
- 一、何为鉴权服务
- 二、利用servlet+jdbc实现简单的用户登录程序
- 三、回顾
- 四、优化设计
- 五、关于鉴权问题
- 六、用SpringBoot+SSM实现一套简单的鉴权服务(注册,登录,权限控制)
- 七、效果展示
- 写在最后
前言
时遇JavaEE作业,题目要求写个简单web登录程序,按照老师的意思是用servlet、jsp和jdbc完成。本着要么不做,要做就要做好的原则,我开始着手完成此次作业(其实也是写实训作业的用户鉴权部分),而之前写项目的时候也有相关经验,这次正好能派上用场。
一、何为鉴权服务
引用百度百科的话说
鉴权(authentication)是指验证用户是否拥有访问系统的权利。
鉴权包括两个方面:
- 用户鉴权,网络对用户进行鉴权,防止非法用户占用网络资源。
- 网络鉴权,用户对网络进行鉴权,防止用户接入了非法的网络,被骗取关键信息。
而我们这里的鉴权主要指用户鉴权,即如何确认“你是你”。最简单的体现便是平常用的用户登录登出。
现今大部分系统都会有自己的鉴权服务,它是用户与系统交互的第一步,系统需要一系列步骤明白你是谁,你可以做哪些事,明白了这些之后它才能更好的服务于你。
二、利用servlet+jdbc实现简单的用户登录程序
1.明确思路
首先,我们要仔细思考一下我们到底需要什么?
先让我们回想一下一般的登录是如何做的呢?
对于网页,首先会出现一个登录页面,然后呢,输入账号密码,点击登录,就会弹出成功/失败的页面。
那如何去判断成功/失败呢?
思考一下,最简单的方法便是拿到前端传来的数据之后便将其拿到数据中去查,看看密码是不是一样,然后给前端回复说——我找到了,他就是XXX或者我找不到他的记录,让他重新输入账号密码。
然后前端对此回复做出相应的操作,比如登录成功便跳转到首页,失败让用户重新输入。
2.手把手教你实现一个简单的web登录程序
出于某些原因,我这里手把手教你如何实现一个简单的web登录程序。
①创建web项目
打开idea,新建一个web项目

这里为了方便jar包的管理,选择maven结构的项目(至于什么是maven结构,不懂的可以百度,了解概念即可),然后选择从原型创建,选择webapp(这里只是方便,你也可以选择空项目,不过会费点时间)。

点击下一步,输入项目名称

这里选择相应的maven,idea里有自带的maven和jar包仓库,不过我是自己去官网下了一个(不下也完全可以)。

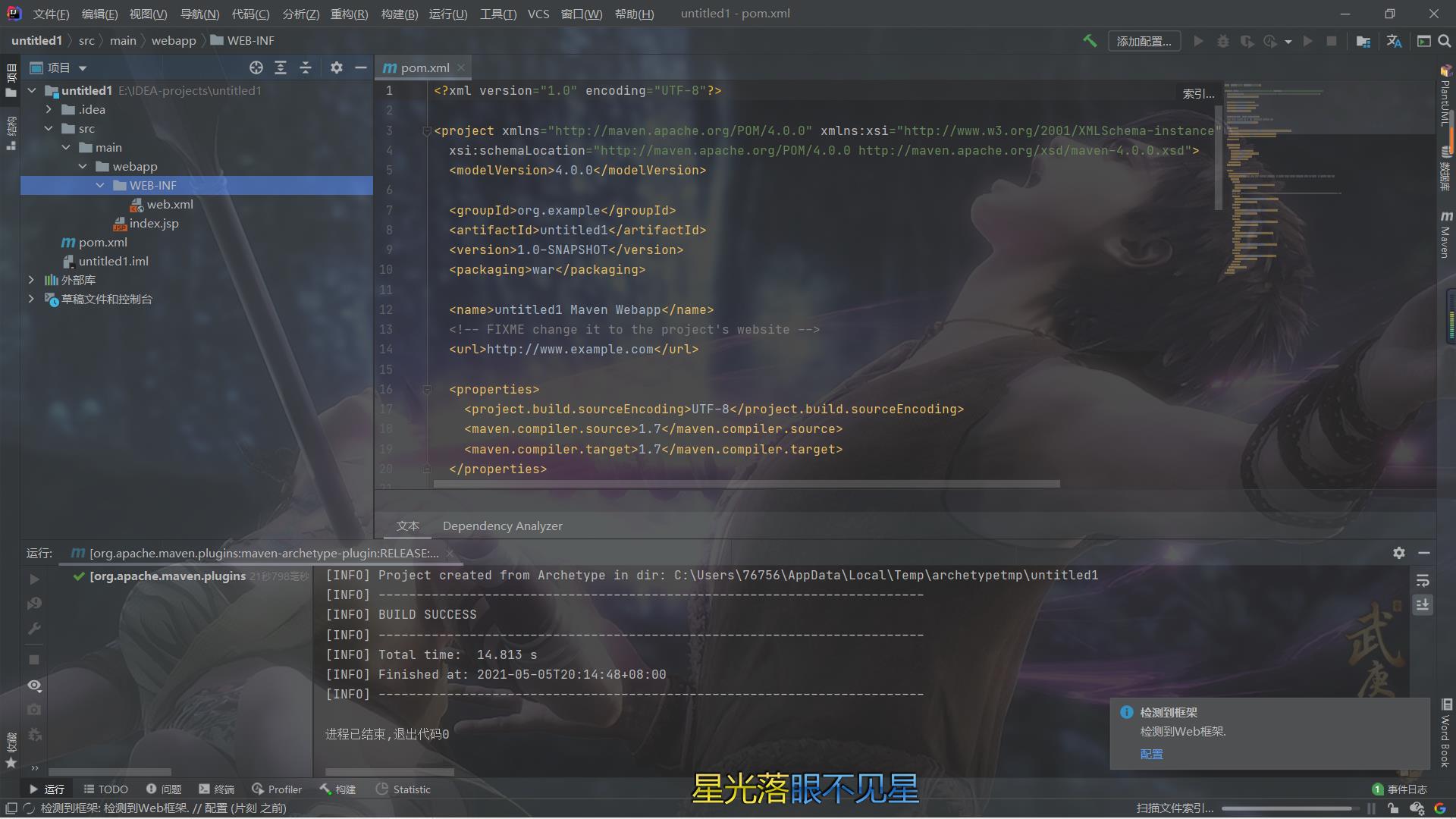
选择完成,这样一个最简单的项目结构就出来了。

接下来需要配置一下pom.xml,因为要用到jdbc和tomcat的jar包(毕竟都是调用人家的接口(笑哭))
<dependencies>
<dependency>
<groupId>org.apache.tomcat.embed</groupId>
<artifactId>tomcat-embed-core</artifactId>
<version>9.0.37</version>
</dependency>
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>8.0.20</version>
</dependency>
</dependencies>
(加在project标签里就行),上面配置的意思就是导入两个第三方工具包
②编写简单的登录页面
这里我既想要好看,又想偷懒,所以用了layui框架的模板
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>后台管理-登陆</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta http-equiv="Access-Control-Allow-Origin" content="*">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="format-detection" content="telephone=no">
<link rel="stylesheet" href="../lib/layui-v2.6.3/css/layui.css" media="all">
<!--[if lt IE 9]>
<script src="https://cdn.staticfile.org/html5shiv/r29/html5.min.js"></script>
<script src="https://cdn.staticfile.org/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
<style>
.main-body top:50%;left:50%;position:absolute;-webkit-transform:translate(-50%,-50%);-moz-transform:translate(-50%,-50%);-ms-transform:translate(-50%,-50%);-o-transform:translate(-50%,-50%);transform:translate(-50%,-50%);overflow:hidden;
.login-main .login-bottom .center .item input display:inline-block;width:227px;height:22px;padding:0;position:absolute;border:0;outline:0;font-size:14px;letter-spacing:0;
.login-main .login-bottom .center .item .icon-1 background:url(../images/icon-login.png) no-repeat 1px 0;
.login-main .login-bottom .center .item .icon-2 background:url(../images/icon-login.png) no-repeat -54px 0;
.login-main .login-bottom .center .item .icon-3 background:url(../images/icon-login.png) no-repeat -106px 0;
.login-main .login-bottom .center .item .icon-4 background:url(../images/icon-login.png) no-repeat 0 -43px;position:absolute;right:-10px;cursor:pointer;
.login-main .login-bottom .center .item .icon-5 background:url(../images/icon-login.png) no-repeat -55px -43px;
.login-main .login-bottom .center .item .icon-6 background:url(../images/icon-login.png) no-repeat 0 -93px;position:absolute;right:-10px;margin-top:8px;cursor:pointer;
.login-main .login-bottom .tip .icon-nocheck display:inline-block;width:10px;height:10px;border-radius:2px;border:solid 1px #9abcda;position:relative;top:2px;margin:1px 8px 1px 1px;cursor:pointer;
.login-main .login-bottom .tip .icon-check margin:0 7px 0 0;width:14px;height:14px;border:none;background:url(../images/icon-login.png) no-repeat -111px -48px;
.login-main .login-bottom .center .item .icon display:inline-block;width:33px;height:22px;
.login-main .login-bottom .center .item width:288px;height:35px;border-bottom:1px solid #dae1e6;margin-bottom:35px;
.login-main width:428px;position:relative;float:left;
.login-main .login-top height:117px;background-color:#148be4;border-radius:12px 12px 0 0;font-family:SourceHanSansCN-Regular;font-size:30px;font-weight:400;font-stretch:normal;letter-spacing:0;color:#fff;line-height:117px;text-align:center;overflow:hidden;-webkit-transform:rotate(0);-moz-transform:rotate(0);-ms-transform:rotate(0);-o-transform:rotate(0);transform:rotate(0);
.login-main .login-top .bg1 display:inline-block;width:74px;height:74px;background:#fff;opacity:.1;border-radius:0 74px 0 0;position:absolute;left:0;top:43px;
.login-main .login-top .bg2 display:inline-block;width:94px;height:94px;background:#fff;opacity:.1;border-radius:50%;position:absolute;right:-16px;top:-16px;
.login-main .login-bottom width:428px;background:#fff;border-radius:0 0 12px 12px;padding-bottom:53px;
.login-main .login-bottom .center width:288px;margin:0 auto;padding-top:40px;padding-bottom:15px;position:relative;
.login-main .login-bottom .tip clear:both;height:16px;line-height:16px;width:288px;margin:0 auto;
body background:url(../images/loginbg.png) 0% 0% / cover no-repeat;position:static;font-size:12px;
input::-webkit-input-placeholder color:#a6aebf;
input::-moz-placeholder /* Mozilla Firefox 19+ */ color:#a6aebf;
input:-moz-placeholder /* Mozilla Firefox 4 to 18 */ color:#a6aebf;
input:-ms-input-placeholder /* Internet Explorer 10-11 */ color:#a6aebf;
input:-webkit-autofill /* 取消Chrome记住密码的背景颜色 */ -webkit-box-shadow:0 0 0 1000px white inset !important;
html height:100%;
.login-main .login-bottom .tip clear:both;height:16px;line-height:16px;width:288px;margin:0 auto;
.login-main .login-bottom .tip .login-tip font-family:MicrosoftYaHei;font-size:12px;font-weight:400;font-stretch:normal;letter-spacing:0;color:#9abcda;cursor:pointer;
.login-main .login-bottom .tip .forget-password font-stretch:normal;letter-spacing:0;color:#1391ff;text-decoration:none;position:absolute;right:62px;
.login-main .login-bottom .login-btn width:288px;height:40px;background-color:#1E9FFF;border-radius:16px;margin:24px auto 0;text-align:center;line-height:40px;color:#fff;font-size:14px;letter-spacing:0;cursor:pointer;border:none;
.login-main .login-bottom .center .item .validateImg position:absolute;right:1px;cursor:pointer;height:36px;border:1px solid #e6e6e6;
.footer left:0;bottom:0;color:#fff;width:100%;position:absolute;text-align:center;line-height:30px;padding-bottom:10px;text-shadow:#000 0.1em 0.1em 0.1em;font-size:14px;
.padding-5 padding:5px !important;
.footer a,.footer span color:#fff;
@media screen and (max-width:428px) .login-main width:360px !important;
.login-main .login-top width:360px !important;
.login-main .login-bottom width:360px !important;
</style>
</head>
<body>
<div class="main-body">
<div class="login-main">
<div class="login-top">
<span>LayuiMini后台登录</span>
<span class="bg1"></span>
<span class="bg2"></span>
</div>
<form class="layui-form login-bottom" action="/login" method="post">
<div class="center">
<div class="item">
<span class="icon icon-2"></span>
<input type="text" name="uname" lay-verify="required" placeholder="请输入登录账号" maxlength="24"/>
</div>
<div class="item">
<span class="icon icon-3"></span>
<input type="password" name="pwd" lay-verify="required" placeholder="请输入密码" maxlength="20">
<span class="bind-password icon icon-4"></span>
</div>
</div>
<div class="tip">
<span class="icon-nocheck"></span>
<span class="login-tip">保持登录</span>
<a href="javascript:" class="forget-password">忘记密码?</a>
</div>
<div class="layui-form-item" style="text-align:center; width:100%;height:100%;margin:0px;">
<button class="login-btn" type="submit" lay-submit="" lay-filter="login">立即登录</button>
</div>
</form>
</div>
</div>
<div class="footer">
©版权所有 2014-2018 叁贰柒工作室<span class="padding-5">|</span><a target="_blank" href="http://www.miitbeian.gov.cn">粤ICP备16006642号-2</a>
</div>
<script src="../lib/layui-v2.6.3/layui.js" charset手把手教你用redis实现一个简单的mq消息队列(java)
Spring Cloud Gateway + Jwt + Oauth2 实现网关的鉴权操作
SpringCloud Gateway + Jwt + Oauth2 实现网关的鉴权操作
SpringCloud Gateway + Jwt + Oauth2 实现网关的鉴权操作