CSS相邻兄弟选择器
Posted 厦门德仔
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS相邻兄弟选择器相关的知识,希望对你有一定的参考价值。
相邻兄弟选择器
相邻选择器(+)
相邻兄弟选择器可选择紧接在另一个元素后的元素,且二者具有相同的父亲元素。注释:与子结合符一样,相邻兄弟结合符旁边可以有空白符。
前后选择符的关系是兄弟关系,即在html结构中,两个标签前为兄后为弟,否则样式无法应用
相邻兄弟只会影响下面的p标签的样式,不影响上面兄弟的样式。
测试代码:
<html>
<head>
<style type="text/css">
h2font-size: 12px;
h2+divfont-size: 16px; color: red ;background-color: blue;
</style>
</head>
<body>
<h2>HTML文档树状结构</h2>
<div>问君能有几多愁,恰似一江春水向东流</div>
<p>问君能有几多愁,恰似一江春水向东流</p>
<div>问君能有几多愁,恰似一江春水向东流</div>
<div>问君能有几多愁,恰似一江春水向东流</div>
</body>
</html>
预览效果:

兄弟选择器(~)
通过波浪符号(~)分割符进行定义,其基本结构是第一个选择器指定同级前置元素,后面的选择器指定其后同级所有匹配元素。前后选择符的关系是兄弟关系,即在HTML结构中,两个标签前为兄后为弟,否则样式无法应用
测试代码:
<html>
<head>
<style type="text/css">
h2font-size: 12px;
h2~divfont-size: 16px; color: red ;background-color: blue;
</style>
</head>
<body>
<h2>HTML文档树状结构</h2>
<div>问君能有几多愁,恰似一江春水向东流</div>
<p>问君能有几多愁,恰似一江春水向东流</p>
<div>问君能有几多愁,恰似一江春水向东流</div>
<div>问君能有几多愁,恰似一江春水向东流</div>
</body>
</html>
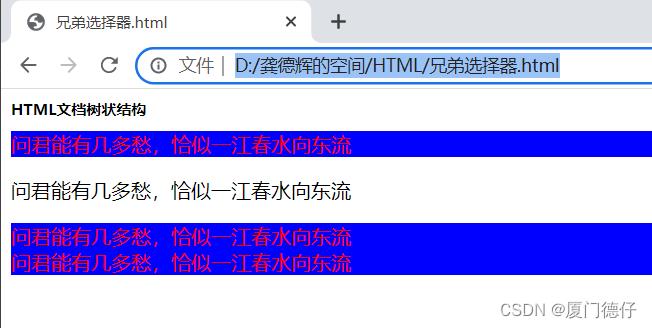
预览效果:

以上是关于CSS相邻兄弟选择器的主要内容,如果未能解决你的问题,请参考以下文章
包含类、子选择器和相邻兄弟选择器的 CSS 选择器的等效 XPath 是啥?