基于QtQuick的QCustomPlot实现
Posted yantuguiguziPGJ
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于QtQuick的QCustomPlot实现相关的知识,希望对你有一定的参考价值。
文章目录
前言
QtQuick开发需要C++基础和JS基础
掌握必要的C++基础是学习和使用QtQuick框架的重要基石
QCustomPlot能做什么
可以在QWidget大放异彩,绘制各种图表和曲线
也可以在QtQuick大展拳脚
- 基于QtQuick的QCustomPlot实现
- 继承QQuickPaintedItem类 实现绘制
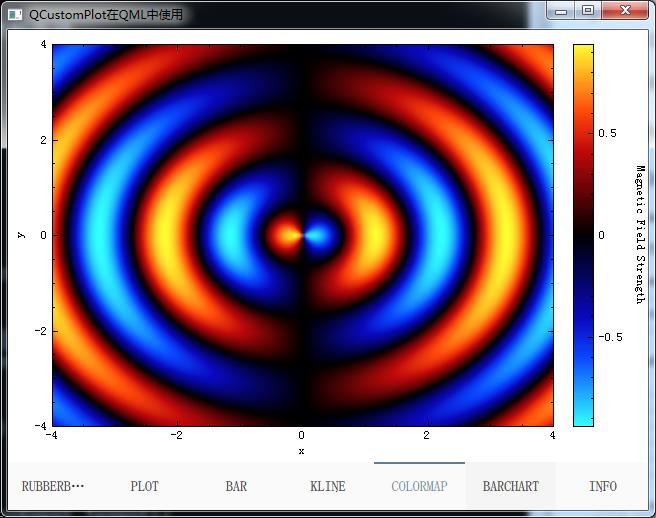
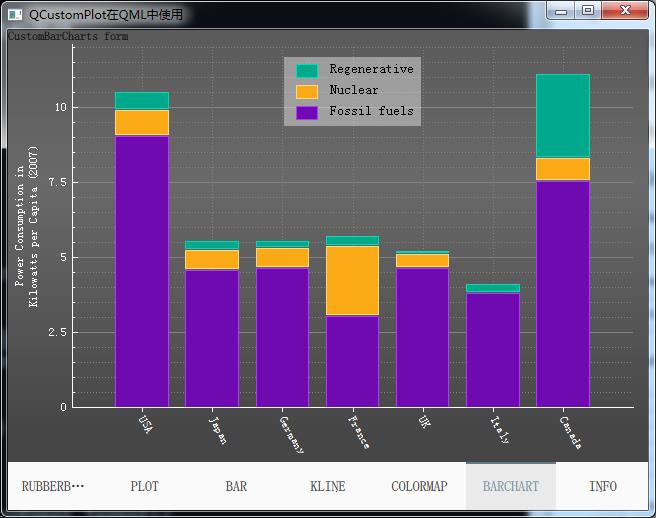
效果图



class DDuiBasePlotItem : public QQuickPaintedItem
Q_OBJECT
public:
DDuiBasePlotItem( QQuickItem* parent = 0 );
virtual ~DDuiBasePlotItem();
void paint( QPainter* painter );
virtual void initCustomPlotUI()
QCustomPlot *getPlot();
protected:
virtual void hoverMoveEvent(QHoverEvent *event);
virtual void mousePressEvent( QMouseEvent* event );
virtual void mouseReleaseEvent( QMouseEvent* event );
virtual void mouseMoveEvent( QMouseEvent* event );
virtual void mouseDoubleClickEvent( QMouseEvent* event );
virtual void wheelEvent( QWheelEvent *event );
void routeMouseEvents( QMouseEvent* event );
void routeWheelEvents( QWheelEvent* event );
public slots:
void graphClicked( QCPAbstractPlottable* plottable );
void onCustomReplot();
void updateCustomPlotSize();
private:
QCustomPlot* m_CustomPlot;
;
///
/// \\brief DDuiCTPWidget::connectQuoteServer
/// 初始化
///
int main(int argc, char *argv[])
QApplication a(argc, argv);
qmlRegisterType<CustomPlotItem>("CustomPlot", 1, 0, "CustomPlotItem");
qmlRegisterType<CustomPlotBarItem>("CustomPlot", 1, 0, "CustomPlotBarItem");
qmlRegisterType<CustomKLine>("CustomPlot", 1, 0, "CustomKLine");//CustomColorMap
qmlRegisterType<CustomColorMap>("CustomPlot", 1, 0, "CustomColorMap");
qmlRegisterType<CustomBarChart>("CustomPlot", 1, 0, "CustomBarChart");
QQmlApplicationEngine engine;
engine.load(QUrl(QLatin1String("qrc:/main.qml")));
return a.exec();
QML方面实现
import QtQuick 2.7
import QtQuick.Controls 2.0
import QtQuick.Layouts 1.0
import QtQuick.XmlListModel 2.0
ApplicationWindow
visible: true
width: 640
height: 480
title: qsTr("QCustomPlot在QML中使用")
SwipeView
id: swipeView
anchors.fill: parent
currentIndex: tabBar.currentIndex
interactive: false
DDRubberband
PlotView
CustomPlotBar
CustomKLine
CustomColorMap
CustomBarCharts
Page
Label
text: qsTr("This is implementation of http://www.qcustomplot.com/index.php/support/forum/172\\n" +
"Adding random data on 500 ms tick to plot")
anchors.centerIn: parent
XmlListModel
id: xmlModel
source: "qrc:/combox.xml"
query: "/rss/item"
XmlRole name: "title"; query: "title/string()"
XmlRole name: "pubDate"; query: "pubDate/string()"
ComboBox
textRole: "title"
model: xmlModel
footer: TabBar
id: tabBar
currentIndex: swipeView.currentIndex
TabButton
text: qsTr("RubberBand")
TabButton
text: qsTr("Plot")
TabButton
text: qsTr("Bar")
TabButton
text: qsTr("KLine")
TabButton
text: qsTr("ColorMap")
TabButton
text: qsTr("BarChart")
TabButton
text: qsTr("Info")
注意事项
* 需要QCustomPlot源码
* 需要自己继续基于例子进行开发自己需要的图表
应用场景
- 方便QCustomPlot业务移植到QtQuick应用程序上面
源文件下载
源码下载链接源码
以上是关于基于QtQuick的QCustomPlot实现的主要内容,如果未能解决你的问题,请参考以下文章