echarts.js饼状图之间的间隔怎么设置
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了echarts.js饼状图之间的间隔怎么设置相关的知识,希望对你有一定的参考价值。

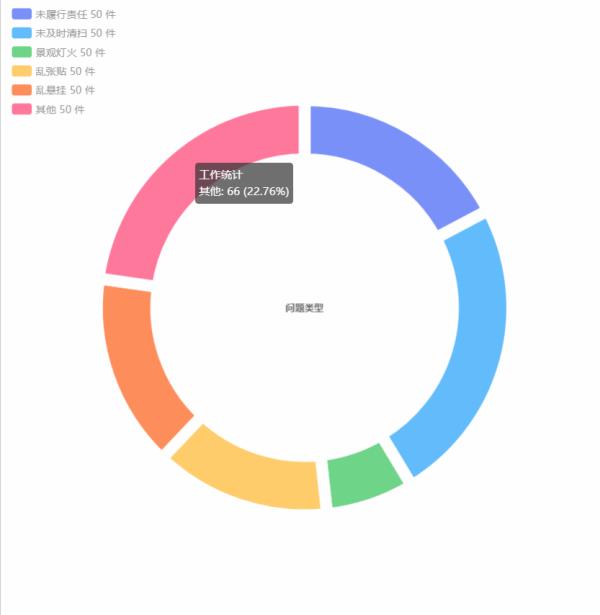
series.itemStyle.borderColor,series.itemStyle.borderWidth,然后你会发现边框包裹了整个分块,这个时候把这个图表的背景色调成和series.itemStyle.borderColor相同,就形成了环形图每个版块之间的分隔。
borderWidth: 4,
borderColor: '#ffffff',
怎么设置echarts饼状图大小
参考技术A 设置echarts饼状图大小:radius : '55%', ------------这个属性设置图的大小
center: ['50%', '60%'],-----这个属性设置图的上下左右的位置本回答被提问者采纳
以上是关于echarts.js饼状图之间的间隔怎么设置的主要内容,如果未能解决你的问题,请参考以下文章