如何用OpenGL的点精灵(point sprite)绘制雪花?
Posted 天元浪子
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何用OpenGL的点精灵(point sprite)绘制雪花?相关的知识,希望对你有一定的参考价值。
看冬奥才知道,阿勒泰不但是中国的“雪都”,还是“人类滑雪起源地”。这个说法是否成立,姑且不论,阿勒泰的雪的确很漂亮。冬奥会有一个宣传片,就是借用一朵阿勒泰雪花的视角来讲述冬奥会的故事,既有历史的厚重,又有艺术的浪漫,极具视觉冲击感。

那么问题来了:如何用OpenGL绘制雪花呢?通常,点精灵(point sprite)技术被用于描述大量粒子在屏幕上的运动,自然也可以用于绘制雪花。点精灵可以理解为贴了纹理图片的点——仅用一个vertex就可以把一个2D纹理图片绘制到屏幕的任何位置。
在OpenGL中开启和使用点精灵有一点点复杂,好在WxGL对此做了封装,用起来非常简单。在给出演示代码前,先贴两张雪花的纹理图片。
-
snow_1.png

-
snow_2.png

熟悉GLSL语言的同学,很容易读懂着色器源码。将着色器源码、纹理图片装进模型之后,只需要show一下,雪花就显示出来了。如果想实现雪花飘飘的效果,请参考我的另一篇博文《用OpenGL导演一场烟花盛会,迎接即将到来的新年》。
import numpy as np
import wxgl
from wxgl import wxplot as plt
vshader_src = """
#version 330 core
in vec4 a_Position;
uniform mat4 u_MVPMatrix;
void main()
gl_Position = u_MVPMatrix * a_Position;
gl_PointSize = (a_Position.z + 1) * 30;
"""
fshader_src = """
#version 330 core
uniform sampler2D u_Snow_1;
in float idx;
void main()
gl_FragColor = texture2D(u_Snow_1, gl_PointCoord);
"""
m = wxgl.Model(wxgl.POINTS, vshader_src, fshader_src, sprite=True) # 通过sprite=Treue开启点精灵
m.set_vertex('a_Position', np.random.random((300, 3))*2-1) # 随机生成300个点
m.add_texture('u_Snow_1', 'res/image/snow_1.png', wxgl.TEXTURE_2D) # 添加雪花纹理
m.set_mvp_matrix('u_MVPMatrix') # 设置模型矩阵、视点矩阵和投影矩阵
plt.model(m)
plt.show()
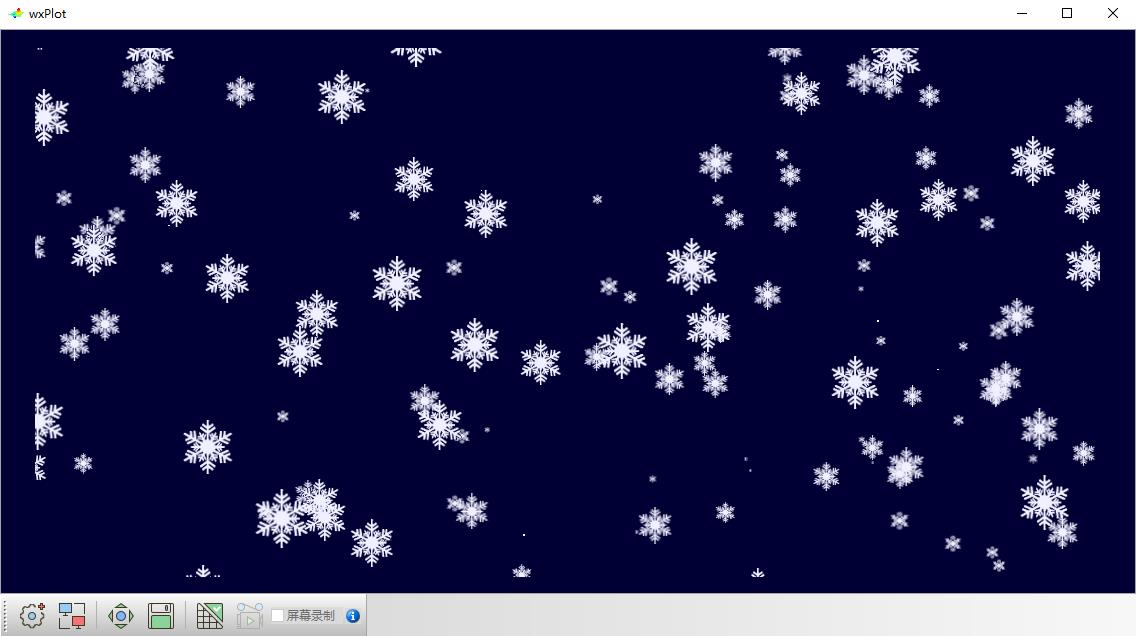
下面是使用snow_1.png做纹理的效果。

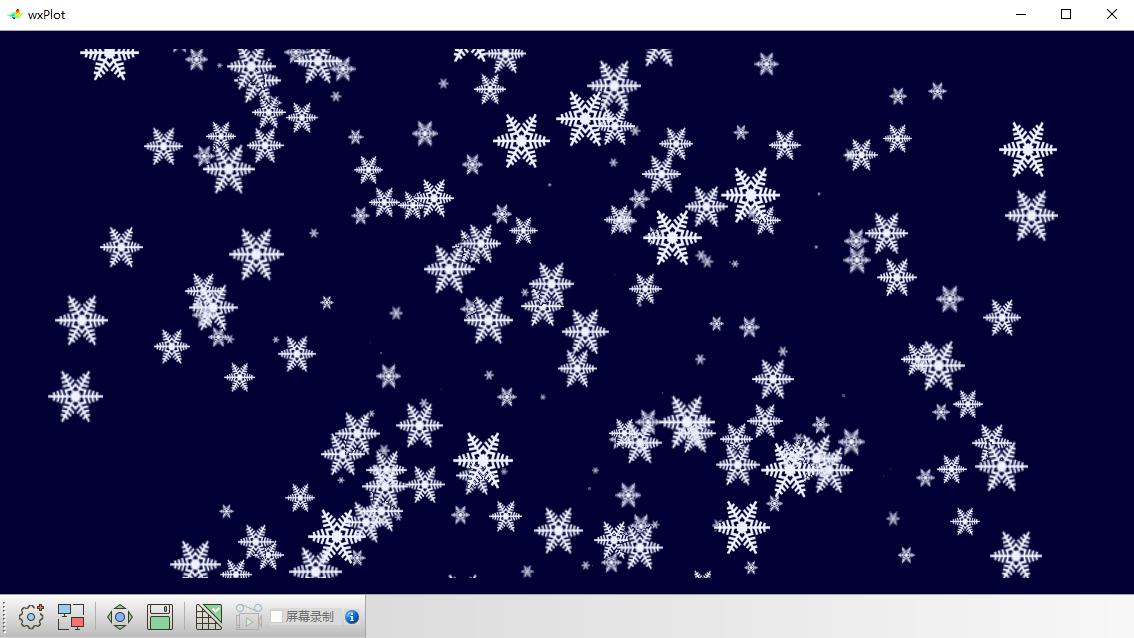
下面是使用snow_2.png做纹理的效果。

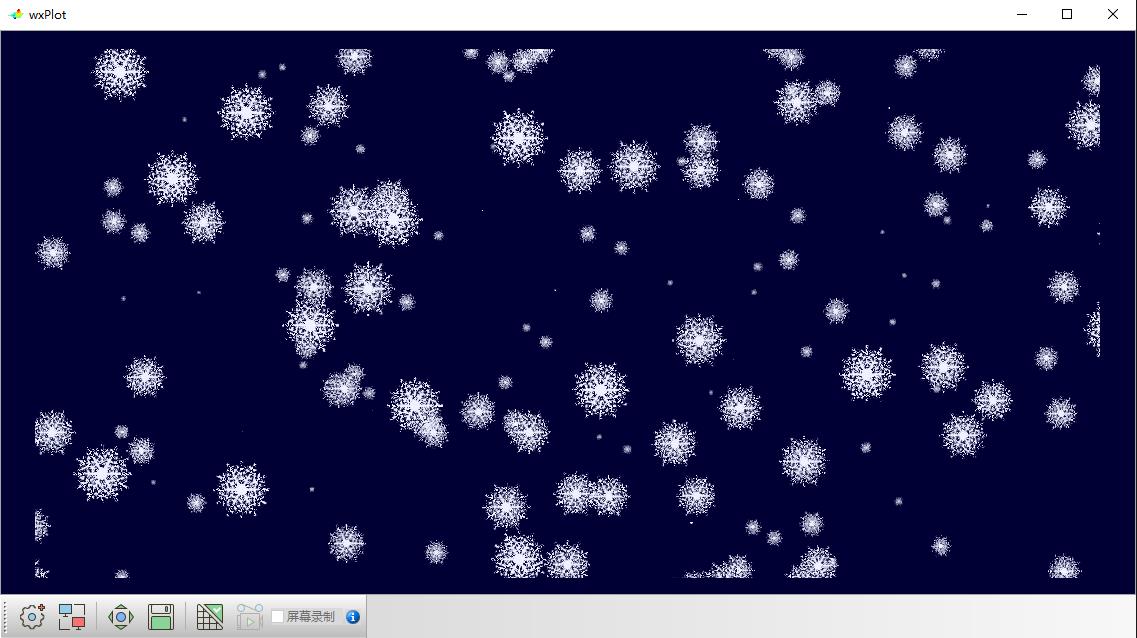
不过,这样的雪花略显单调,毕竟,世界上没有两片完全相同的雪花。怎样让雪花看起来更逼真一点呢?下面的代码尝试在片元着色器中混用两种纹理。
import numpy as np
import wxgl
from wxgl import wxplot as plt
vshader_src = """
#version 330 core
in vec4 a_Position;
uniform mat4 u_MVPMatrix;
void main()
gl_Position = u_MVPMatrix * a_Position;
gl_PointSize = (a_Position.z + 1) * 30;
"""
fshader_src = """
#version 330 core
uniform sampler2D u_Snow_1;
uniform sampler2D u_Snow_2;
in float idx;
void main()
if (fract(sin(dot(gl_PointCoord ,vec2(12.9898,78.233))) * 43758.5453) < 0.5)
gl_FragColor = texture2D(u_Snow_1, gl_PointCoord);
else
gl_FragColor = texture2D(u_Snow_2, gl_PointCoord);
"""
m = wxgl.Model(wxgl.POINTS, vshader_src, fshader_src, sprite=True) # 通过sprite=Treue开启点精灵
m.set_vertex('a_Position', np.random.random((300, 3))*2-1) # 随机生成300个点
m.add_texture('u_Snow_1', 'res/image/snow_1.png', wxgl.TEXTURE_2D) # 添加雪花纹理1
m.add_texture('u_Snow_2', 'res/image/snow_2.png', wxgl.TEXTURE_2D) # 添加雪花纹理2
m.set_mvp_matrix('u_MVPMatrix') # 设置模型矩阵、视点矩阵和投影矩阵
plt.model(m)
plt.show()
这个雪花有点独特吧?
以上是关于如何用OpenGL的点精灵(point sprite)绘制雪花?的主要内容,如果未能解决你的问题,请参考以下文章