React Fiber架构原理
Posted xiangzhihong8
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React Fiber架构原理相关的知识,希望对你有一定的参考价值。
一,概述
在 React 16 之前,VirtualDOM 的更新过程是采用 Stack 架构实现的,也就是循环递归方式。这种对比方式有一个问题,就是一旦任务开始进行就无法中断,如果应用中组件数量庞大,Virtual DOM 的层级就会比较深。如果主线程被长期占用,就会阻塞渲染,造成卡顿。为了避免这种情况,需要执行更新操作时不能超过16ms,如果超过16ms,就需要先暂停,让给浏览器进行渲染操作,后续再继续执行更新计算。
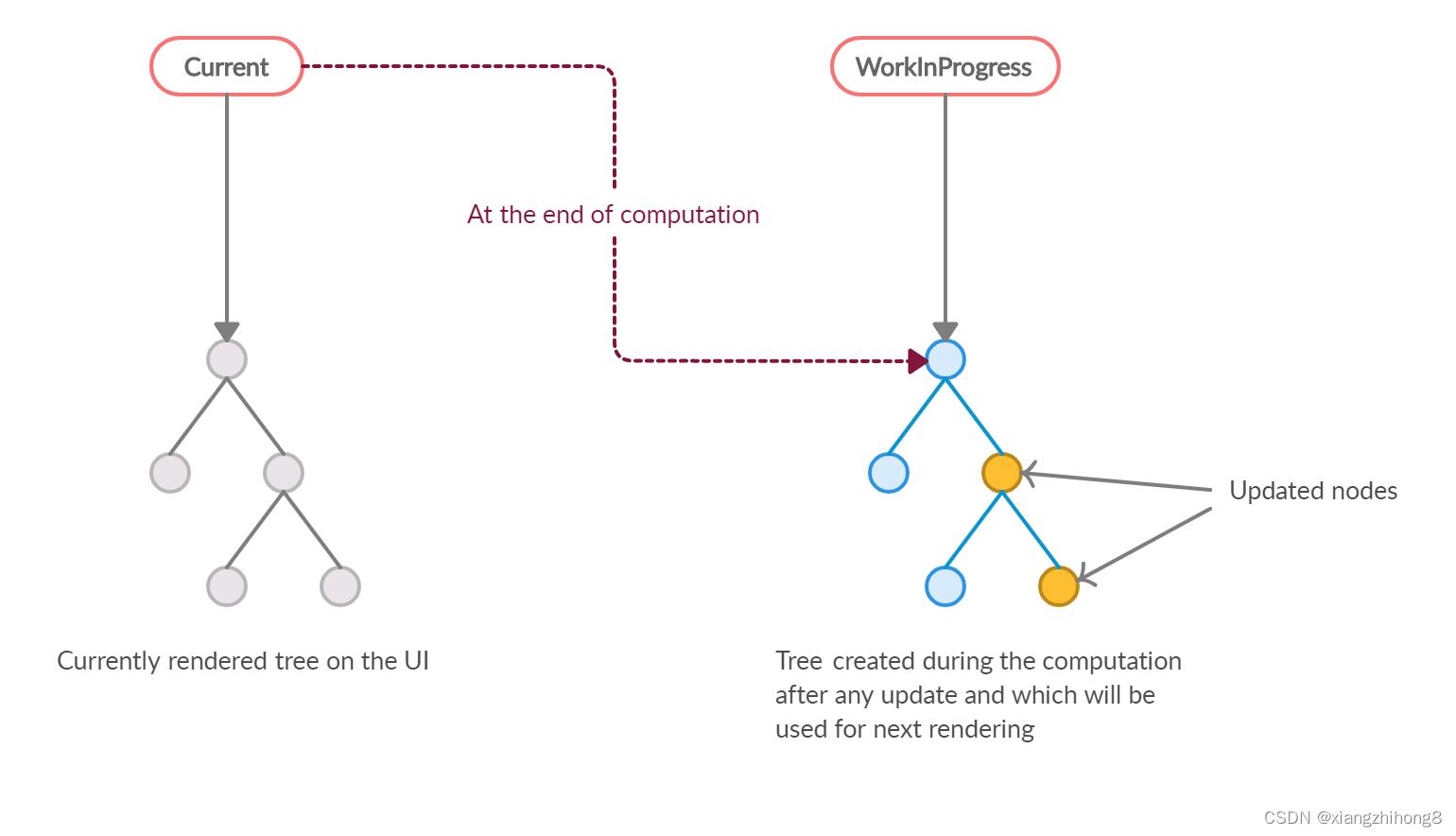
而Fiber架构就是为了支持“可中断渲染”而创建的。在React中,fiber tree是一种数据结构,它可以把虚拟dom tree转换成一个链表,从而可以在执行遍历操作时支持断点重启,示意图如下。

二、Fiber原理
Fiber 可以理解为是一个执行单元,也可以理解为是一种数据结构。
2.1 一个执行单元
Fiber 可以理解为一个执行单元,每次执行完一个执行单元,react 就会检查现在还剩多少时间,如果没有时间则将控制权让出去。React Fiber 与浏览器的核心交互流程如下图:

可以看到,React 首先向浏览器请求调度,浏览器在一帧中如果还有空闲时间,会去
以上是关于React Fiber架构原理的主要内容,如果未能解决你的问题,请参考以下文章