webpack 探索-entry 和output详解
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack 探索-entry 和output详解相关的知识,希望对你有一定的参考价值。
参考技术A [转] webpack 探索-entry 和output详解本文主要讲entry和output相关内容。
entry用来指定Webpack的打包入口。
这个需要从Webpack打包机制上说明,大家都知道,Webpack的打包的核心原理:一切皆模块。而到底打包那些东西,这些东西之间的依赖关系是什么样的,都源于模块依赖图中的依赖树,而这个树的根节点就是这个entry。
上图中入口就是左上角的.js文件。
这部分详细可以参考Webpack官网,这里这是笔者试炼时做的笔记。
単入口有两种写法:
注意,如果没有配置output的filename,上边构建出来的dist中文件名是index.js。
注意:上述多入口模式下,打出来的包有两个文件:index.js和hello.js,就是对应entry对象的key。而打包出来的这两个文件,是两个完全独立的包,里边各自包含了Webpack组织包的各种方法,也就是说这两个包是没有任何关系的两个包。
output用来告诉Webpack如何将编译后的文件输出到磁盘中。
在 webpack 中配置 output 属性的最低要求是,将它的值设置为一个对象,包括以下两点:
注意:如何filename不设置,打包后的dist目录下,是main.js。即单入口情况下,filename的默认值是‘main.js’。
这时filename的值采用占位符写法:
此时,打包出来的dist目录下,有两个文件index.js和hello.js。两个都是独立的文件。
注意1:上边占位符[name]中name是固定的,不能随意写成其它值。
注意2:这种多入口设置output方法,实际filename是可以不设置的,不设置情况下打包后dist目录和当前设置时一致的。即多入口情况下,filename的默认值是'[name].js'。
具体参考Webpack官网,目前笔者还没用到,后续用到后再详细分析说明。、
https://www.webpackjs.com/concepts/output/
webpack entry和output配置属性
1、entry
entry的三种配置方式:
(1)传递字符串:
单个入口语法:传递一个字符串
entry: \'./src/js/main.js\',
(2)传递数组
将创建“多个主入口(multi-main entry),并且将它们的依赖导向(graph)到一个“chunk”时。
entry: [\'./src/js/main.js\',\'./src/js/a.js\'],
示例,webpack.config.js文件为:
module.exports = {
//打包入口
entry: [\'./src/js/main.js\',\'./src/js/a.js\'],
//打包后的文件
output: {
//不加__dirname 会报错
//path:__dirname +\'./dist/js\',
//filename:\'bundle.js\'
//以上2行window下报错
path: __dirname,
filename: \'./dist/js/bundle.js\'
}
}
执行命令:
npm run webpack
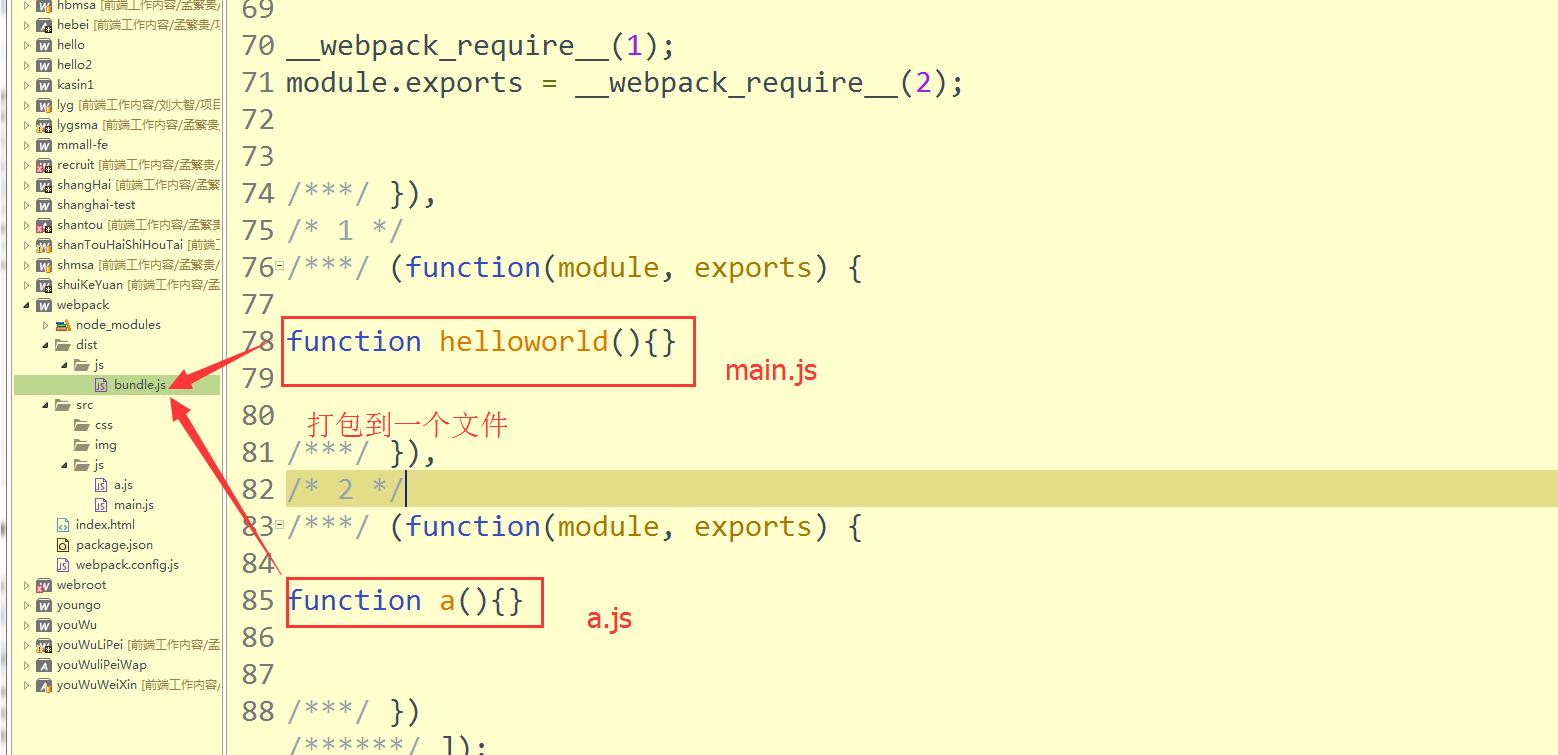
效果为文件合并到一个文件中了,如下:

(3)传递对象
webpack.config.js文件为:
module.exports = {
//打包入口
entry: {
main: \'./src/js/main.js\',
a: \'./src/js/a.js\'
},
//打包后的文件
output: {
//不加__dirname 会报错
//path:__dirname +\'./dist/js\',
//filename:\'bundle.js\'
//以上2行window下报错
path: __dirname,
//注意:使用[name]确保每个文件名都不重复
filename: \'./dist/js/[name].js\'
}
}
注意:
你应该使用以下的替换方式来确保每个文件名都不重复。
[name] 被 chunk 的 name 替换。
[hash] 被 compilation 生命周期的 hash 替换。
[chunkhash] 被 chunk 的 hash 替换。
2、output
output.filename
指定硬盘每个输出文件的名称。在这里你不能指定为绝对路径!
文件hash码:
module.exports = {
//打包入口
entry: {
main: \'./src/js/main.js\',
a: \'./src/js/a.js\'
},
//打包后的文件
output: {
//不加__dirname 会报错
//path:__dirname +\'./dist/js\',
//filename:\'bundle.js\'
//以上2行window下报错
path: __dirname,
//注意:使用[name]确保每个文件名都不重复
filename: \'./dist/js/[name]-[hash].js\'
}
}
执行命令:
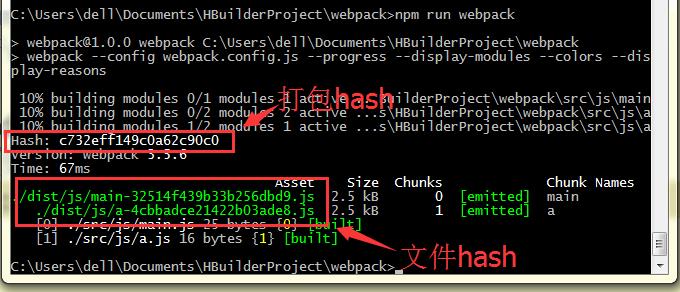
npm run webpack
结果:

[hash] 每个文件的hash都一样,文件的hash为打包的hash。
module.exports = {
//打包入口
entry: {
main: \'./src/js/main.js\',
a: \'./src/js/a.js\'
},
//打包后的文件
output: {
//不加__dirname 会报错
//path:__dirname +\'./dist/js\',
//filename:\'bundle.js\'
//以上2行window下报错
path: __dirname,
//注意:使用[name]确保每个文件名都不重复
filename: \'./dist/js/[name]-[chunkhash].js\'
}
}
使用[chunkhash] 文件的hash都不一样,也与打包hash不一样,这里的hash是文件的MD5值。

以上是关于webpack 探索-entry 和output详解的主要内容,如果未能解决你的问题,请参考以下文章