想把cue里的一首歌单独提取出来或者把cue切割成一首一首的歌怎么弄?不想听完整张CD的歌
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了想把cue里的一首歌单独提取出来或者把cue切割成一首一首的歌怎么弄?不想听完整张CD的歌相关的知识,希望对你有一定的参考价值。

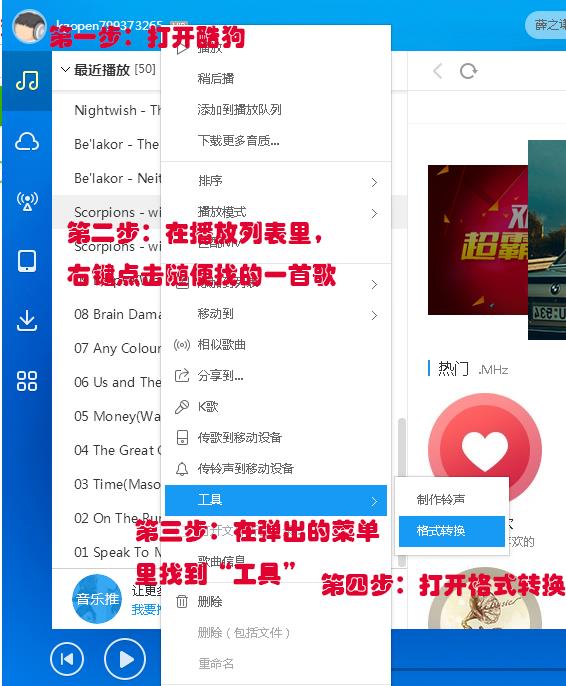
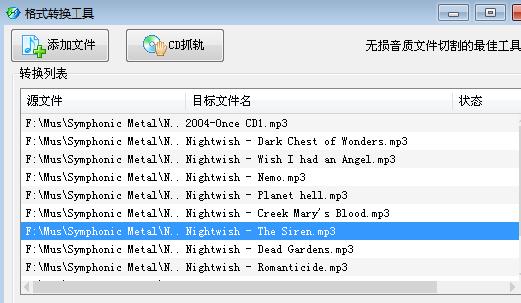
在酷狗的左边播放列表里面,右键点击随便找的一首歌,在弹出的右键菜单里面找“工具”选项,把鼠标指针移到“工具”选项上(移动过程中要让鼠标指针保持在右键菜单里面,否则右键菜单可能消失),会弹出一个子菜单,在子菜单里面选择“格式转换”,会打开酷狗的“格式转换工具”。

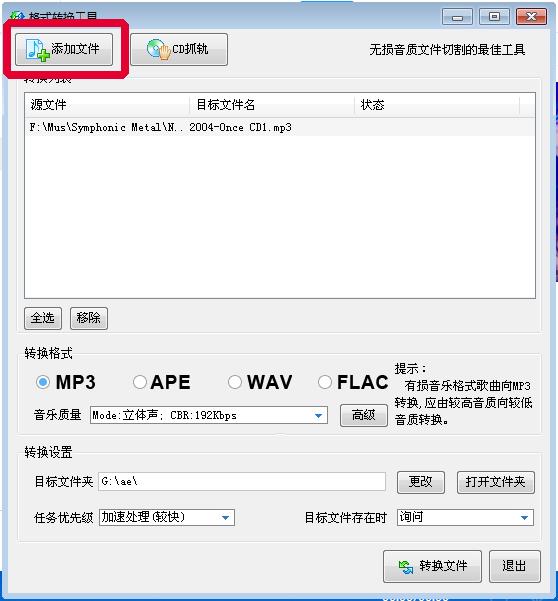
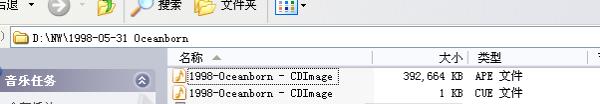
点击该工具界面左上角“添加文件”按钮,找到并打开CUE。你必须要有这个CUE所属的FLAC或者APE文件,并且也在同一个文件夹内。一般都是文件名相同,但是CUE只有1、2个K,而FLAC或者APE则有几十、几百M。

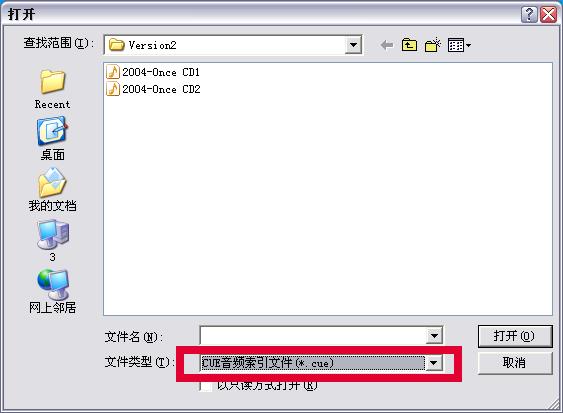
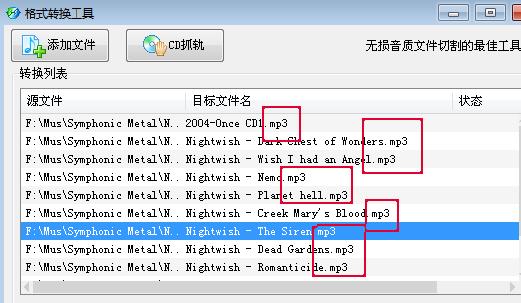
如下图,在打开面板最下面的“文件类型”里面选择“CUE音频索引文件(*.cue)”,这样基本就不会搞错了。

在“转换列表”里面左键选择你想要的歌。

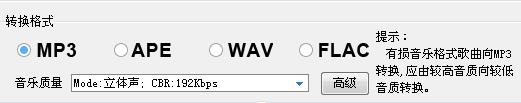
在“转换格式”里面选择你想要的格式,接下来的操作都是windows常见的操作了,这里就不赘述了。

PS:
1、各种听歌软件基本都带有类似的功能,这里无法一一列举。你平时电脑听歌用什么软件,就在这个软件里面找,应该可以找到这个功能。
2、关于转换格式,在“格式转换工具”的“转换列表”里面,在“目标文件名”这列里,你可以看到这首歌在FLAC或者APE里面本来是什么格式的,如果是MP3格式的,转换成MAV的也听不到无损音质,这样的转换意义不大。格式转换最好从高音质往同音质或者低音质转换。

what?
追答还不懂??就算了 晕
追问呃呃
如何将 cue 文件样式提取到一个单独的 style.css 文件中
【中文标题】如何将 cue 文件样式提取到一个单独的 style.css 文件中【英文标题】:how to extract vue files style into one seperate style.css file 【发布时间】:2017-10-07 11:10:33 【问题描述】:我正在使用 vue-loader,默认情况下,对于每个 vue 文件,您的视图中都有一个样式标签,这不是一件好事, 根据 vue-loader 文档,我可以做到这一点
https://vue-loader.vuejs.org/en/configurations/extract-css.html 我的 webpack-config.js 文件
var path = require('path')
var webpack = require('webpack')
const ExtractTextPlugin = require("extract-text-webpack-plugin");
module.exports =
entry: './src/main.js',
output:
path: path.resolve(__dirname, './dist'),
publicPath: '/dist/',
filename: 'build.js'
,
module:
rules: [
// this one extracts css files that imported to styles.css
test: /\.css$/,
use: ExtractTextPlugin.extract(
fallback: 'style-loader' ,
use: "css-loader"
)
,
// and this dude here extracts component's styles into styles.css
test: /\.vue$/,
loader: 'vue-loader',
options:
loaders:
css: ExtractTextPlugin.extract(
use: 'css-loader',
fallback: 'vue-style-loader'
)
,
test: /\.js$/,
loader: 'babel-loader',
exclude: /node_modules/
,
test: /\.(png|jpg|gif|svg)$/,
loader: 'file-loader',
options:
name: '[name].[ext]?[hash]'
,
test: /\.(woff|woff2|eot|ttf|svg)(\?.*$|$)/,
loader: 'url-loader?importLoaders=1&limit=100000'
]
,
plugins: [
new ExtractTextPlugin("styles.css"),
],
resolve:
alias:
'vue$': 'vue/dist/vue.esm.js'
,
devServer:
historyApiFallback: true,
noInfo: true
,
performance:
hints: false
,
devtool: '#eval-source-map'
if (process.env.NODE_ENV === 'production')
module.exports.devtool = '#source-map'
// http://vue-loader.vuejs.org/en/workflow/production.html
module.exports.plugins = (module.exports.plugins || []).concat([
new webpack.DefinePlugin(
'process.env':
NODE_ENV: '"production"'
),
new webpack.optimize.UglifyJsPlugin(
sourceMap: true,
compress:
warnings: false
),
new webpack.LoaderOptionsPlugin(
minimize: true
)
])
但是这段代码根本不起作用,行为是一样的。
【问题讨论】:
【参考方案1】:这里有一个与您的问题类似的问题,请查看
网址(https://***.com/a/40199096/6381510)
但是这个更好
less: ExtractTextPlugin.extract(
loader: 'css-loader!less-loader?indentedSyntax',
fallbackLoader: 'vue-style-loader',
),
【讨论】:
gist.github.com/Deathangel908/a9fa7f805623dee097f54b2da127819cExtractTextPlugin 没有这些选项,它从throw new _ValidationError2.default(ajv.errors, name); 抛出false 这是怎么回事?【参考方案2】:
您是否定义并导入了 ExtracTextPlugin?
plugins: [
new ExtractTextPlugin('style.css'),
],
如果你能把整个代码放在这里就好了。
【讨论】:
我已经更新了我的问题,而且我注意到它在我使用 less 时效果不佳 @moeinrahimi 使用 Davod 的答案,你试图编译更少,但是你的 ExtracPlugin 定义了 css。以上是关于想把cue里的一首歌单独提取出来或者把cue切割成一首一首的歌怎么弄?不想听完整张CD的歌的主要内容,如果未能解决你的问题,请参考以下文章